[개발 초기 세팅하기] ESLint (eslint-config-airbnb-typescript) + Prettier + React + TypeScript
🧙🏻♂️ 진짜코드짜기연습 🧙🏻♂️

🎩 크리에이트 리액트 앱!
마법의 cli 명령어 크리에이트 리액트 앱!
뒤에 살포시 타입스크립트 템플릿을 추가해준다.
npx create-react-app [프로젝트 이름] --template typescript자바스크립트 보푸라기 제거, ESLint!
먼저 ESLint를 설치해준다.
이 때 parser와 plug-in을 함께 설치해준다.
명령어는 다음과 같다.
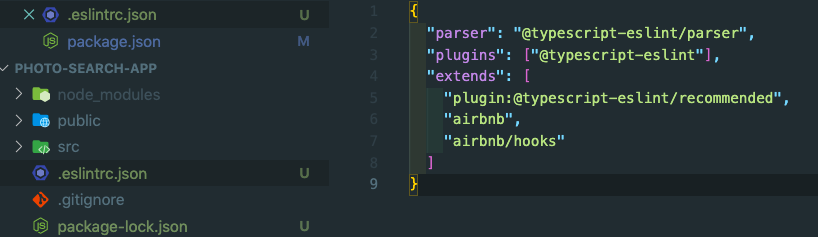
npm install -D eslint @typescript-eslint/eslint-plugin @typescript-eslint/parser설치가 완료되면, root 디렉토리에 .eslintrc 파일을 생성해준다.
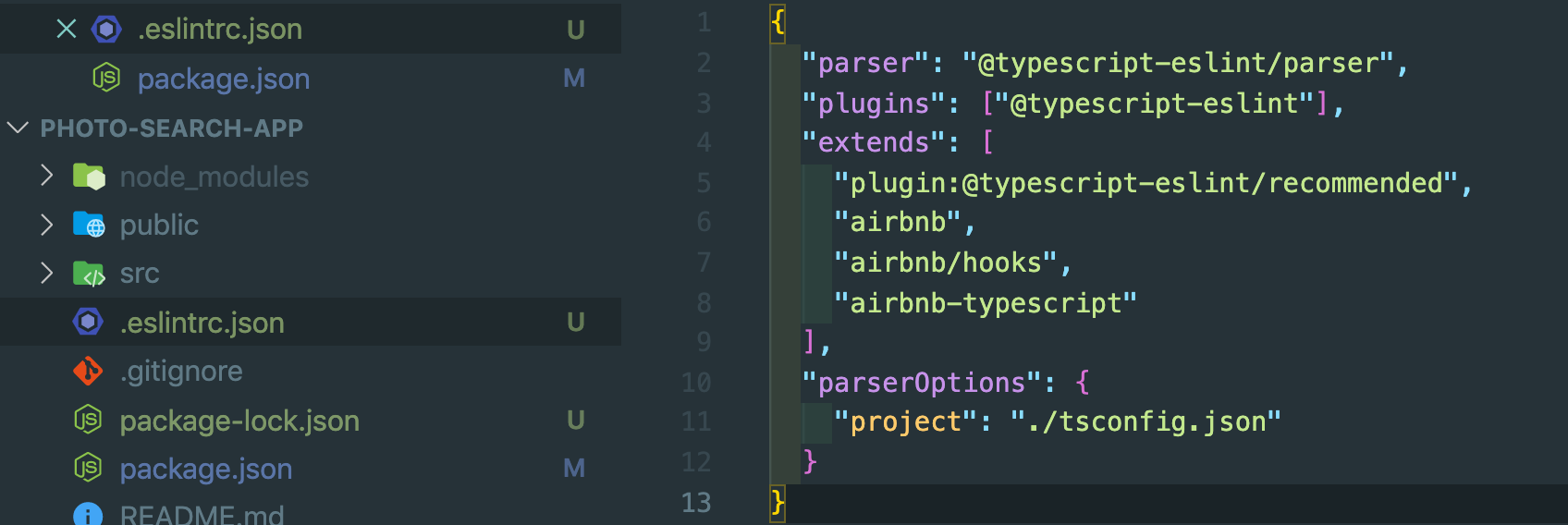
내용은 아래와 같이 작성해준다.
{
"parser": "@typescript-eslint/parser",
"plugins": ["@typescript-eslint"],
"extends": ["plugin:@typescript-eslint/recommended"]
}
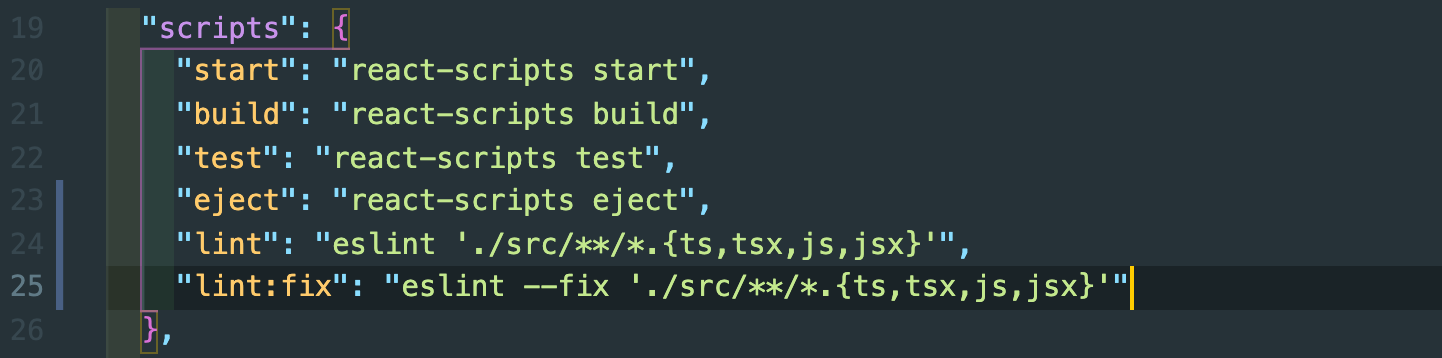
package.json 파일에 스크립트를 추가한다.
"lint": "eslint './src/**/*.{ts,tsx,js,jsx}'",
"lint:fix": "eslint --fix './src/**/*.{ts,tsx,js,jsx}'"
이제 기본적으로 eslint를 사용하기 위한 세팅은 마무리되었다!
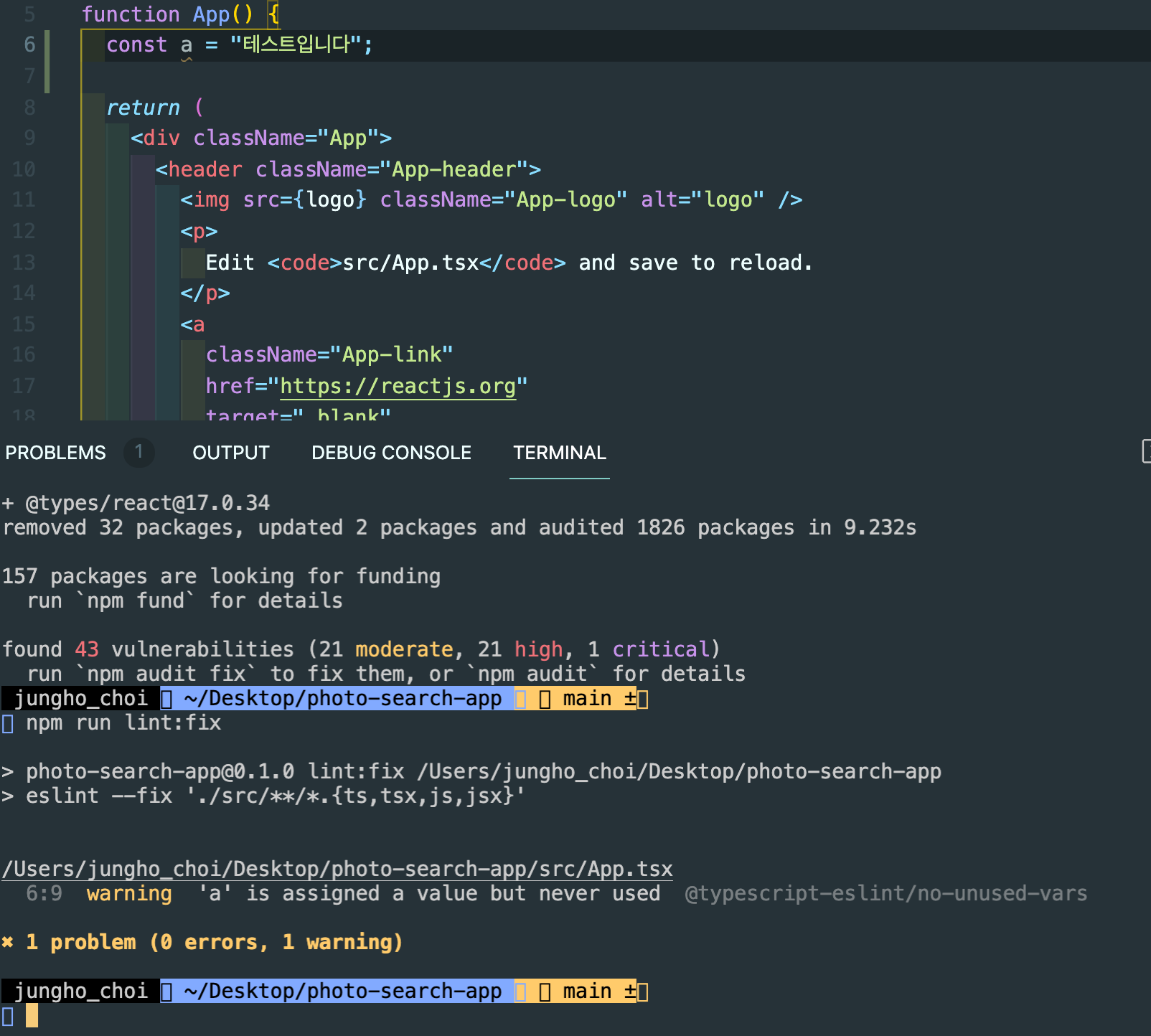
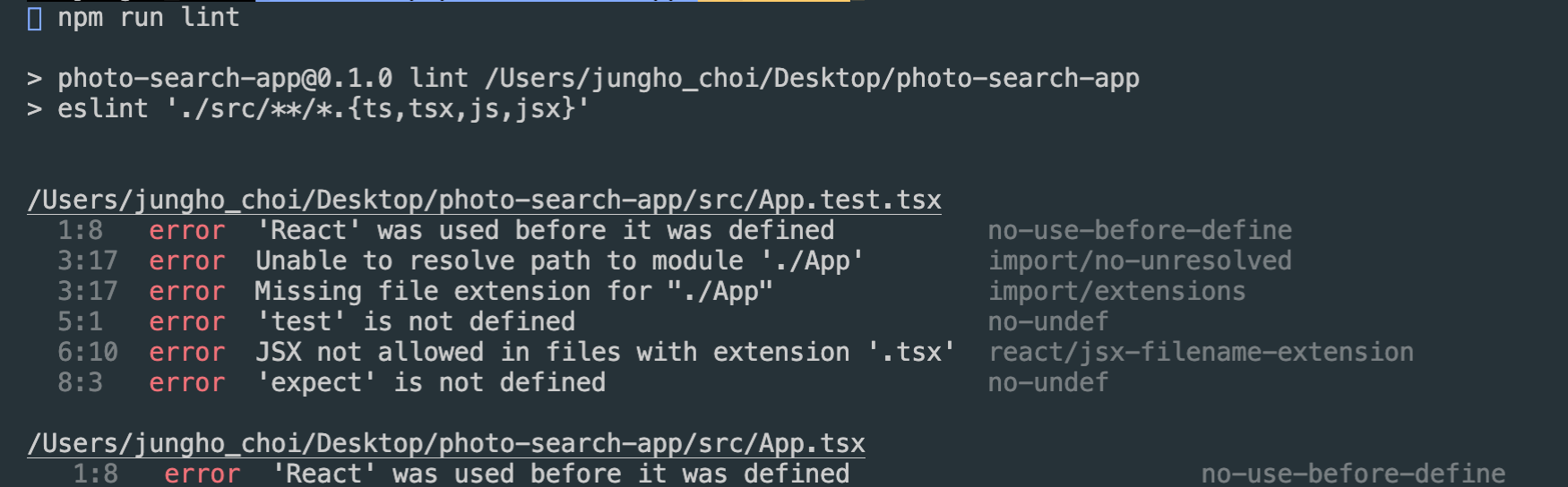
시험 삼아, 사용되지 않는 변수를 선언하고 값을 할당한 후에 npm run lint를 입력하면, 아래 사진과 같이 터미널 창에 출력되는 모습을 살펴볼 수 있다.

이제 Airbnb eslint-config를 적용해주자!
물론, eslint의 rules는 커스텀이 가능하다. 그러나 사실 회사에서 일을 하다보면, 회사에서 정해놓은 규칙들이 있을 것이고... 솔로로 진행할 때는 특별히 따로 코드 작성 규칙을 만들어줄 일이 잘 없을 것이므로, 이미 위에서 세팅해놓은 대로 recommended를 사용해도 되고, 아니면 구글 규칙 혹은 에어비엔비 규칙같은 것들을 가져와서 사용해볼 수도 있다! 오늘 적용해볼 것은 eslint-config-airbnb!
여기서 두 가지 옵션이 존재한다.
eslint-config-airbnb: 리액트 사용하면 이걸 쓰세오...!eslint-config-airbnb-base: 리액트 안 쓸 땐 이걸 사용해야 더 가볍습니다!
우리는 리액트를 사용할 것이므로 위 옵션으로 설치를 해주자!
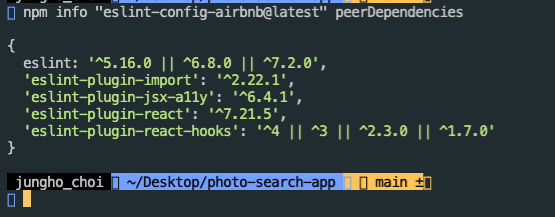
아래 명령어를 입력하면 eslint-config-airbnb를 사용하기 위해 설치해야 하는 디펜던시들이 출력된다.
npm info "eslint-config-airbnb@latest" peerDependencies
일일이 설치해주기가 (당연히 좀) 귀찮을 것이다!
아래 명령어를 입력하면 한 번에 설치가 가능하다.
물론 당신이 npm 버전 5 이상을 사용하고 있다면! (아마 그렇겟조...!?)
설치가 끝나면 다시 한 번 .eslintrc 파일을 수정해줍니다.

마지막으로 여기에 eslint-config-airbnb-typescript를 곁들여줍니다.
(이 부분을 사용하기 위해서는 eslint 버전8 이전 버전을 사용해야 버그가 안 난다고 한다...🤬 그러니 eslint를 다운그레이드 해서 사용하거나, 아니면 그냥 이 직전까지만 eslint를 설치하도록 합시다...!)
npm install eslint-config-airbnb-typescript --save-dev위 명령어로 설치를 마친 후, 마지막으로 한 번 더 설정 파일을 수정해주면 마무리!

모쪼록 여기까지 진행해준 후 다시 npm run lint를 실행해보면 아래와 같은 내용을 터미널에서 확인할 수 있습니다.

더 예쁘게... 코드를 써봅시다!
아래 명령어로 prettier를 설치해줍니다.
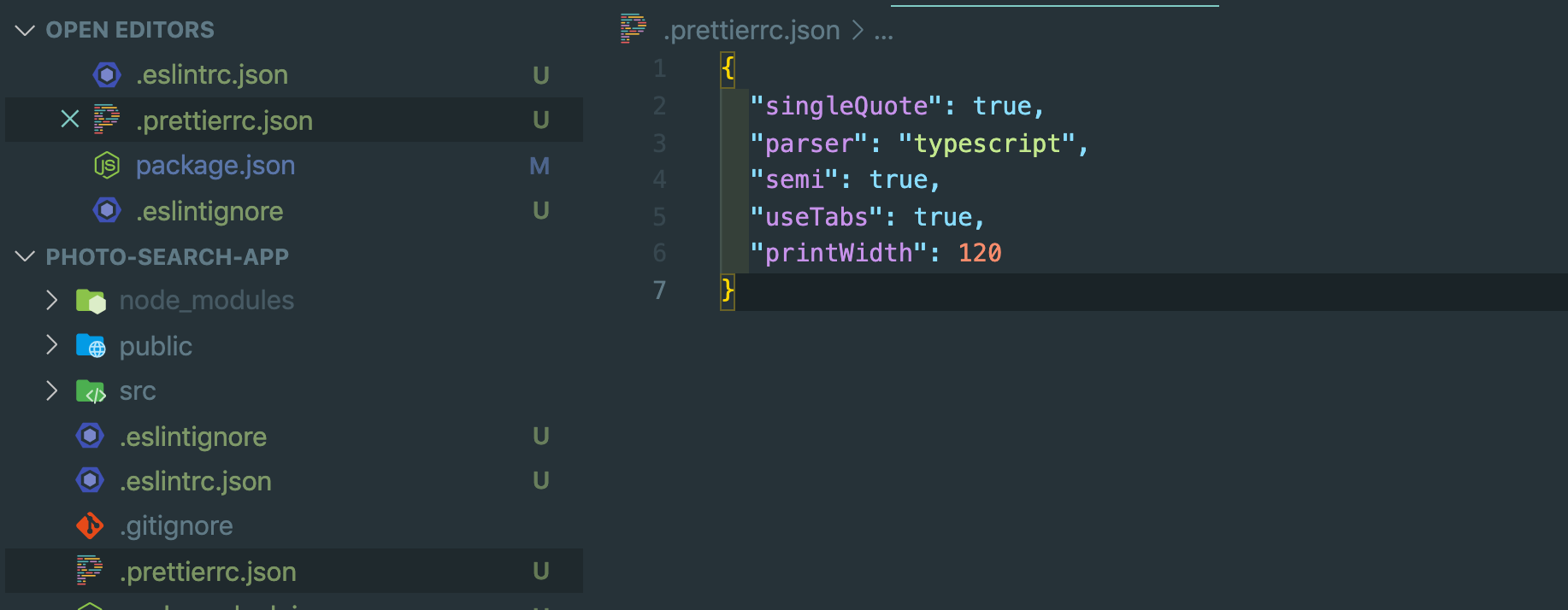
npm install -D prettier eslint-config-prettier eslint-plugin-prettier프리티어 설정파일을 생성해주고 내용을 작성합니다.
{
"singleQuote": true,
"parser": "typescript",
"semi": true,
"useTabs": true,
"printWidth": 120
}
package.json 파일에도 다시 한번 스크립트를 추가합니다.
"prettier": "prettier --write --config ./.prettierrc './src/**/*.{ts,tsx}'"eslintrc 파일도 수정해줍니다.
{
"parser": "@typescript-eslint/parser",
"plugins": ["@typescript-eslint"],
"extends": [
"prettier",
"airbnb",
"airbnb/hooks",
"prettier/react",
"plugin:@typescript-eslint/recommended",
"prettier/@typescript-eslint",
"plugin:prettier/recommended"
]
}마지막으로!
eslintignore 파일을 작성해줍니다.
내용에는 간단하게 /node_modules만 추가해줍니다.
이제 코드를 작성하고 prettier와 eslint 명령어를 차례로 입력하며 코드를 깔끔하게 작성해줍니다.
[참고 사이트]: https://flamingotiger.github.io/javascript/eslint-setup/
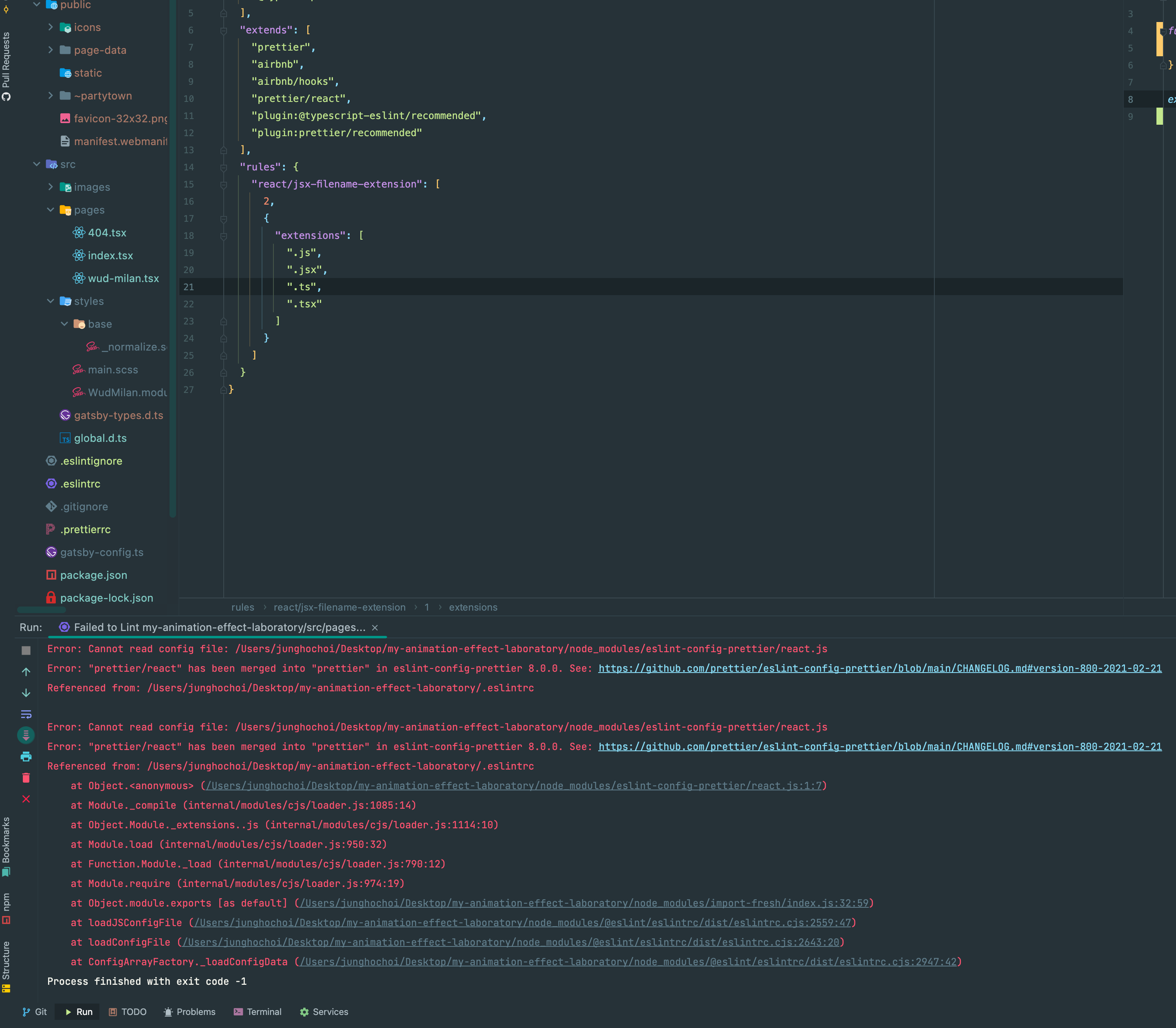
2022.7.8 업데이트

"prettier/react" has been merged into "prettier" in eslint-config-prettier 8.0.0.
위와 같은 에러가 발생한다. "prettier/react"가 eslint-config-prettier로 머지되었다는 뜻입! 그래서 prettier/ 붙어 있는 애들을 싹 지워주니 잘 동작한다!
{
"parser": "@typescript-eslint/parser",
"plugins": [
"@typescript-eslint"
],
"extends": [
"prettier",
"airbnb",
"airbnb/hooks",
"plugin:@typescript-eslint/recommended",
"plugin:prettier/recommended"
]
}