 HA가 끝나고 간만에 조금 여유로운 시간이 주어져서, 다음주 월요일까지 어떻게 알차게 보내볼까 하다가...
HA가 끝나고 간만에 조금 여유로운 시간이 주어져서, 다음주 월요일까지 어떻게 알차게 보내볼까 하다가...
그동안 몰아치는 과제에 시도해보지 못했던 유튜브 드림코딩by엘리 채널의 웹사이트 따라 만들기를 직접해보기로 했다!
처음에 멈추고 따라해보라고 하셔서,
나는 죄다 div태그로 도배를 했는데, 엘리님께서 말해주시길, 되도록이면 만들려는 요소의 의미와 근접한 태그를 쓰는 편이 좋다고 하셨다. 나는 네비게이션 바도 처음에는 div로 대충 감쌌는데, 엘리님은 nav 태그를 쓰셨다...
함께 따라해보면서 얻은 중요한 부분들을 정리해본다...
1. 반응형 웹, 미디어쿼리
창이 작아지면 화면 구성이 달라지게 만드는 걸 해보라고 했을 때, 제일 먼저 떠올린 건, js에서 화면 비율?에 관련된 이벤트를 검색해서, 이벤트가 실행되면 기존 페이지 구성을 싹 지우고, 거기에 새로운 구성을 빌드업하도록... 뭐 암튼 그런 코딩초보다운 생각을 했는데, 막상 영상을 보니 미디어쿼리란 것을 사용하셨다...
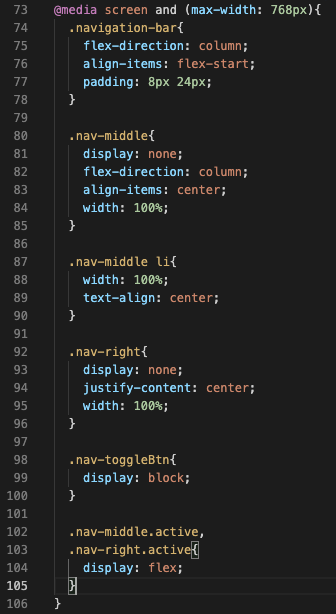
기존에 하던대로 css파일을 작성하고, 아래 이미지와 같이 코드를 짜주니!!

가뿐?하게 반응형 웹의 틀이 만들어졌다.
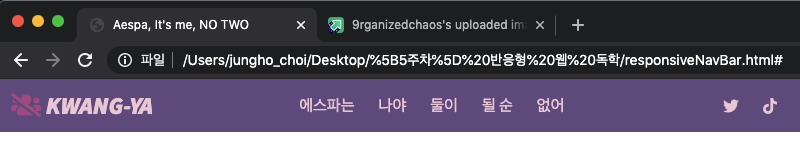
원래 이런 모양이던 네비게이션바가, 창의 넓이가 좁아지면...

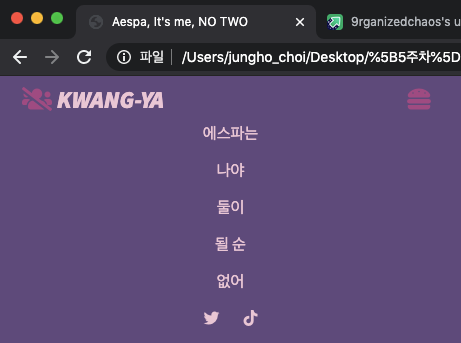
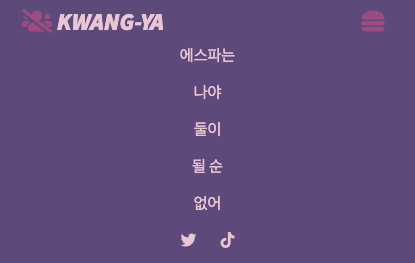
이렇게 변한다! ("I am the Aespa. I cannot be replaced." 이거 모르는 거 절대아님😇 )

넘넘 놀라운 일...
찾아보니 and, 쉼표, not 연산자를 통해 좀 더 세밀한 조건을 만족시키며 사용할 수도 있다고 한다.
2. .toggle()
토글을 요약하면, '보이면 보이지 않게, 안 보이면 보이게' 라고 할 수 있다. 이전 상태에 따라 이벤트가 결정되는 거라고 이해해도 될지 모르겠다. 스탠드 스위치처럼, 켜져있을 때 누르면, 꺼지고, 꺼져있을 때 누르면, 켜지고 이런식으로!
오른쪽 상단에 햄버거 아이콘을 클릭하면, 밑에 메뉴가 보이고, 다시 클릭하면 안보이고... 이걸 구현하는 과정에서, 나는 유효성 검사 때 같이 valid, invalid를 따로 만들어주는 식으로 접근해야 하나 생각했었다.
toggleBtn.addEventListener('click', () => {
menu.classList.toggle('active')
icons.classList.toggle('active')
})그런데 이런 식으로 코드를 작성하시는 것을 보았다. 클래스리스트에 'active'가 있으면, 없애주고, 없으면 넣어주고... 유용한 기능인듯 싶다.


우측 상단의 햄버거 버튼을 클릭하면 이게 보였다 안 보였다가 반복된다!
3. flex box (justify-content)
.navigation-bar{
display: flex;
justify-content: space-between;
align-items: center;
background-color: var(--background-color);
padding: 8px 12px;
}
이 부분을 크게 로고, 메뉴, 아이콘으로 나누고 어떻게 비율을 나눠야 하나 생각해서 나는 처음에, 그냥 전체에 디스플레이 플렉스 먹이고 세 부분에 각각 플렉스 요소에서 숫자로 비율 추가해주는 생각을 했는데.
저스티파이 콘텐츠라는 요망한 속성이 있었다.
나는 원래 플렉스빡스가 뭐가 유용한지 1도 모르겠었음...
처음에 암것도 모르고 트위틀러 만들 때 오히려 내맘대로 안 되길래 플렉스박스 넘 짜증난다 생각했는데...
이런 거 보다보니 뭔가 좋은 기능인가 싶기도 하다...




저스티파이 콘텐츠라는 속성에 각각 'flex-start', 'flex-end', 'center', 'space-around'를 입력해주면 위와 같이 자동으로 정렬이되면서, 다채로운 방식으로 '에스파는 나야 둘이 될 순 없어'를 출력해준다. 넘넘 좋은 기능... 맨 위에서 보여준, 엘리님이 영상에서 쓰시는 것은 'space-between' 더 자세한 내용은 여기에 들어가면 나온다... 영어니까 들어가서 그림 구경위주로 하고 오세오...😉
4. 아이콘 가져오기
이전에 유효성 검사하면서 아이콘 어떻게 가져오는 건지 몰라서 그냥 시도도 못해보고 포기했는데 반응형 웹사이트 따라하기 해보면서 시도할 수 있었다.

위 이미지에 보이는 어메이징한 싸이트에 들어가서 가입하고, 키트를 가져와서

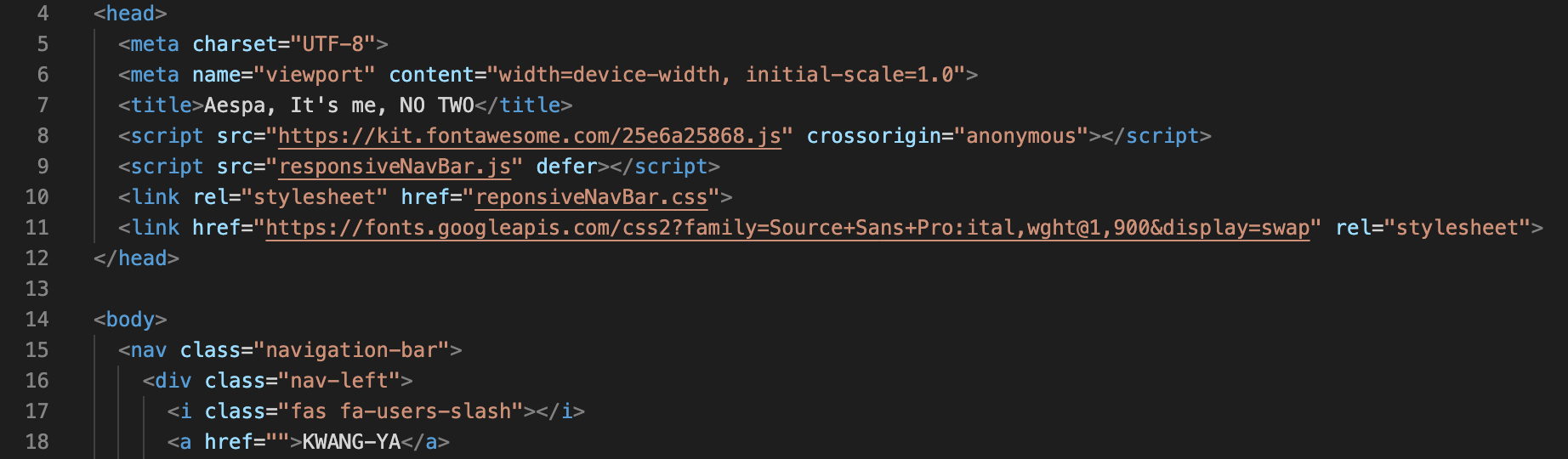
이렇게 입력을 해주니 아이콘이 나오더라는 놀라운 이야기...
5. 그 외
그 외에도 사실 시간에 쫓겨서 프리 코스에서 배웠지만 써먹어보지 못했던 것들 써먹어 보았다. css에서 root로 색깔 변수 지정해주는 것, 그리고 폰트 구글에서 가져와서 쓰는거, 성국님이 페어할 때 알려주셨던 VS Code에서 태그만들때 단축키?로 간단하게 생성하는 것 등등 암튼 잼났음...

🚨 아직 다 이해 못한 부분
- 포지션 속성, 앱솔루트, 릴레이티브 이런 분들...
- 패딩말고 다른 방식으로 수직 가운데 정렬하는 것???
