
1 node.js 🌕
- 런타임이란 어떤 프로그래밍 언어가 동작할 수 있는 프로그램을 말한다.
- 옛날에는 런타임이 브라우저밖에 없었지만, 이제는 node.js가 있음.
- 이제 JavaScript는 웹페이지말고 서버 등 다른 프로그램도 만들 수 있음.
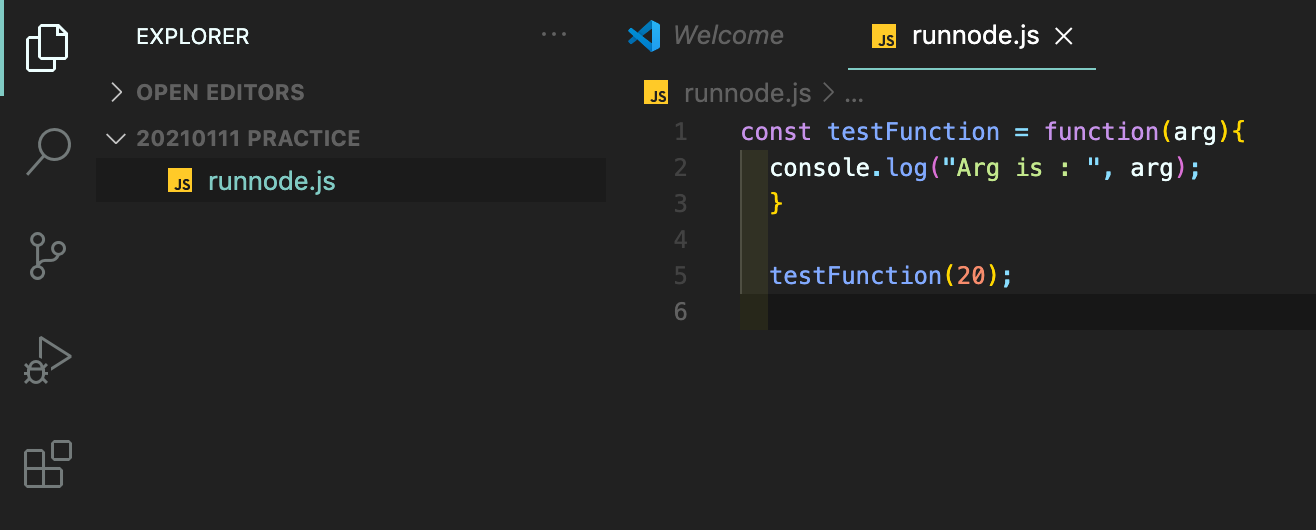
JavaScript 코드를 실행시키는 두 가지 방법

이 JavaScript 파일을 실행하는 방법은 두 가지가 있습니다.
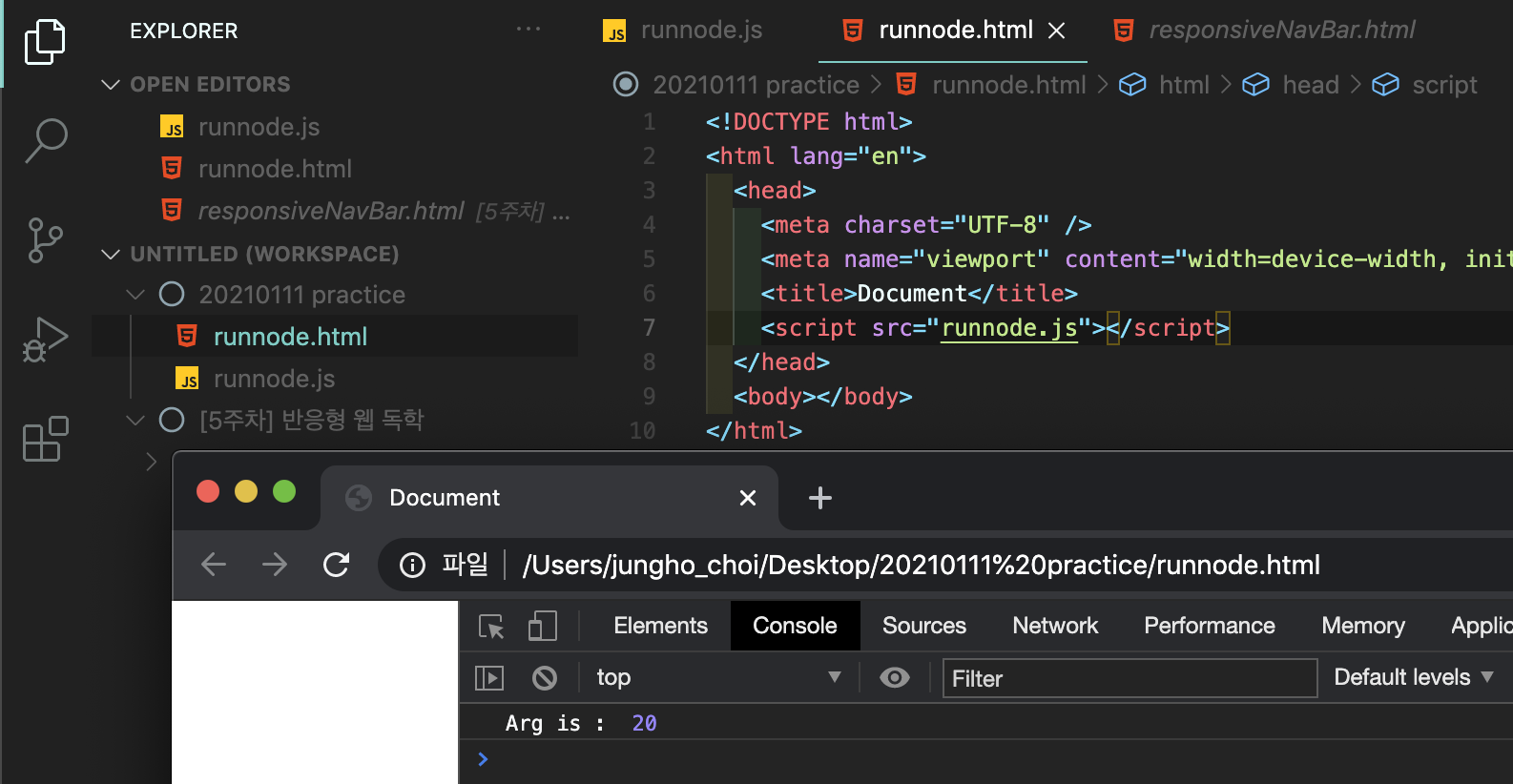
1) 브라우저
HTML에 담아서 브라우저에서 실행할 수 있습니다.

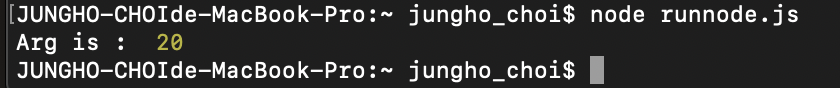
2) node.js

이러한 오류가 떠서, 파일을 jungho_choi 폴더로 옮겨주니...

잘 실행이 됩니다.
NVM 다운
- 노드에 다양한 버전이 있고, 버전들을 설치 및 관리하는 NVM이 있음.
- 터미널에서 '$ nvm istall 10.13.0' 이런 식으로 명령어를 입력하면 설치됨.
맥OS에서 node.js설치할 때
$ touch ~/.bash_profile
$ curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.3/install.sh | bash이 명령어를 실행하면 되는데, 터미널을 많이 다뤄본 경험이 없다보니, 저걸 통으로 다 복붙을 해보기도 하고, 처음 달러 사인만 빼보고 하고... 약 한 시간 가량 뻘짓을 했는데...
각 줄에서 달러싸인 빼고 복붙 한 번 씩 했더니 해결되었습니다.

成功したー!
NPM
- NPM은 자바스크립트 프로그래밍 언어를 위한 패키지 관리자
(모듈 앱스토어 정도로 이해하면 된다고 한다...)
package.json
- 내 프로젝트 설명서, 설명서만 있으면 협업을 할 때 모듈을 통째로 주고받을 필요가 없다.
1) dependencies: 프로젝트가 돌아가기 위해 필요한 모듈 정보
2) decDependencies: 프로젝트 개발 환경에 필요한 모듈 정보
3) script: 명령어 정의. 명령어에 해당하는 동작에 대한 정보
2. Git Workflow 🌊
- 진행할 스프린트 레파지토리 포크해 옴
- 클론 명령으로 각자 로컬로 가져옴
- 페어와 나의 레파지토리 연결작업
(드라이버가 코드 작성후 커밋, 드라이버의 깃헙 레파지토리에 푸쉬, 롤 체인지, 바뀐 드라이버가 깃 Pull명령어를 통해 자신의 로컬로 가져옴, 새로 코드작성 후 커밋,자신의 깃헙 레포에 푸쉬 ~ 무한 반복)
❗️주의❗️ 항상 push는 내 레파지토리에, pull을 할 때는 페어의 레퍼지토리에서!
Git branch
- 분리된 (독립된) 작업 영역 (사본)
- 원본에 영향을 주지 않고 다양한 시도를 하고 싶을 때 사용
- 브랜치는 현재 작업 공간을 베이스로 만들어진다.
(현재 나의 작업 공간을 늘 확인해야 함) - 작업공간 옮기는 법: $ git checkout <브랜치 이름(옮겨가고 싶은 곳)>
- 브랜치 생성 법: $ git checkout -b 기능1(작업공간 이름) (branch 생성 후 해당 작업공간으로 이동)
- 원본을 베이스로 하는 다른 브랜치 생성: 1) 베이스로 하고자하는 브랜치로 작업공간을 옮긴 후, 2) 브랜치를 생성한다.
(예/ $ git checkout 원본, $ git checkout -b 기능2)
Project Git workflow
1) 마스터 레파지토리(업스트림)를 포크해온다.
2) 깃 클론 명령어를 써서 복사해온 프로젝트를 로컬로 가져온다.
3) 마스터 레파지토리와 로컬을 연결한다. (하나의 기능이 개발되는 과정)
3-1) 풀 명령어를 통해 로컬의 dev를 최신화한다.
3-2) 최신화된 코드를 갖고 새로운 피쳐를 개발할 브랜치를 생성한다.
3-3) 새로운 기능을 개발한다.
3-4) 개발이 끝나면 해당 브랜치를 자신의 프로젝트 레파지토리에 푸쉬한다. (dev브랜치나, 마스터 브랜치에 푸쉬하면 안됨. 새로 만든 피쳐 브랜치에 푸쉬해야 함.)
3-5) 해당 브랜치를 프로젝트 마스터 레파지토리로 풀 리퀘스트를 날린다.
3. Simple-Git-Workflow (페어프로그래밍) 🐭🐹
(왜 이렇게 페어복이 많은 지는 미스테리이다...)
깃허브와 터미널은 많이 듣고 보기만 했을 뿐 사실 익숙치 않은 것들이었는데,
이 둘이 세트로 등장해서 참 난감하고, 유어클라스를 몇 번씩 읽고, 강의를 여러 번 돌려보아도 이해가 안됐다. 그런데 페어분과 페어프로그래밍을 하면서 엄청 도움을 받았고 좀 감이 잡히는 것 같아 페어께서 설명해주신 것을 나름대로 정리해보기로 했다.
문제는 여기서 발생했었다.

맥을 사용하다보면 프로젝트?를 다루며 의도치 않게 .DS_Store라는 파일이 생성된다는 것을 알았다.
페어님께서 찾아주신 자료를 통해 컴퓨터 상에 있는 .DS_Store파일을 삭제하는데 성공하였다. (해당 자료는 이곳에!)
모쪼록 로컬에서 해당파일을 지우고 레퍼지토리까지 수정하는 과정을 페어분께서 자세히 설명해주셨고, 이 설명을 통해서 깃 워크 플로우가 어느 정도 이해가 갔다!
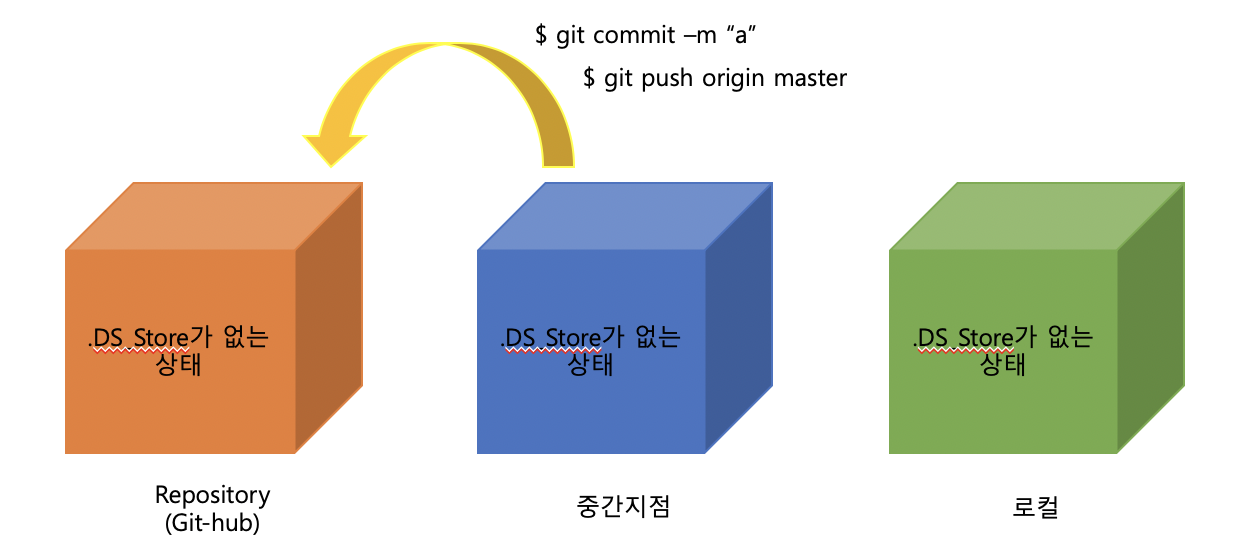
페어님께서는 로컬과 레포 사이에 중간지점이 있다고 생각해보라고 하셨다📦

이게 로컬에서 .DS_Store를 지워준 상태!
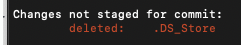
그래서 이때는 $ git status 명령어를 입력하면

이렇게 빨간 글씨로 경고메시지?가 발생한다
즉, 로컬과 중간지점이 다르면서 푸시도 안했으면 빨간색 경고메시지?가 뜨는 것!
1 이때, $ git add/rm을 하면 로컬에 있는 것을 중간지점으로 업데이트 해준다!

그러면 중간지점에도 .DS_Store 파일이 사라진 상태가 된다.
이때 다시$ git status 명령어를 입력하면

이 전과는 다른 초록색 글씨로 메시지가 발생한다.
로컬과 중간지점이 같지만 푸시가 되지 않은 상태를 알리는 메시지로 이해해볼 수 있다.
2 $ git commit -m "a" 와 $ git push origin master를 해주면 중간지점에 있는 것이 레퍼지토리로 업데이트가 된다.

그리고 마지막으로 커밋과 푸시를 해주면 마침내 세 공간의 상태가 모두 일치하게 되어서
git status 명령어를 입력하면 깨-끗✨
이 지점에서 내가 궁금했던 것은 왜 푸쉬와 커밋을 따로 해주는가 하는 것이었다.
페어님은 커밋을 묶어주는 과정으로 생각해보는 건 어떨지 제안해주셨다!
커밋을 하면 마지막 커밋 순간부터 그 시점까지 중간지점에 업데이트된 것들을 하나로 묶어준다!
그리고 나서 푸쉬를 하면 묶인 것들이 통째로 레포지토리로 넘어가서 1개의 내용에 담긴다.
만일 레포지토리에 여러 콘텐츠로 나누어 올리고 싶다면, 커밋을 중간중간 여러번 하면 되는 것!
푸쉬는 이전푸쉬와 현재 푸쉬 사이의 커밋을 모두 깃헙에 업데이트
커밋은 이전커밋과 현재 커밋 사이의 애드 혹은 알엠 등을 모두 묶음
이런 식으로 설명해주셨다!
그냥 아무 생각없이 줄줄줄 외워서 애드-커밋-푸쉬 할 때보다 설명을 들으니 훨씬 이해가 잘 되고, status를 조금은 읽을 수도 있게 되었다...!
페어님께 감사....🙇🏻♂️
