
브라우저는 자바스크립트를 구동하기에 보안에 취약하다.
자바스크립트로 할 수 있는 것들이 너무도 많기 때문이다.
브라우저에서 자바스크립트로 할 수 있는 것들
1) ajax call로 api 호출
2) 다이나믹한 DOM 제어
3) 브라우저에 인증정보 저장
4) 인증정보 불러오기
XSS와 CSRF

웹 브라우저? 공격에는 크게 두 종류가 있다. XSS와 CSRF!
-
XSS: 클라이언트가 서버를 신뢰하기 때문에 발생하는 이슈
-
CSRF: 서버가 클라이언트를 신뢰해서 발생하는 이슈 (사용자의 인증정보를 가로채서 서버에 요청을 보내버린다)
CORS

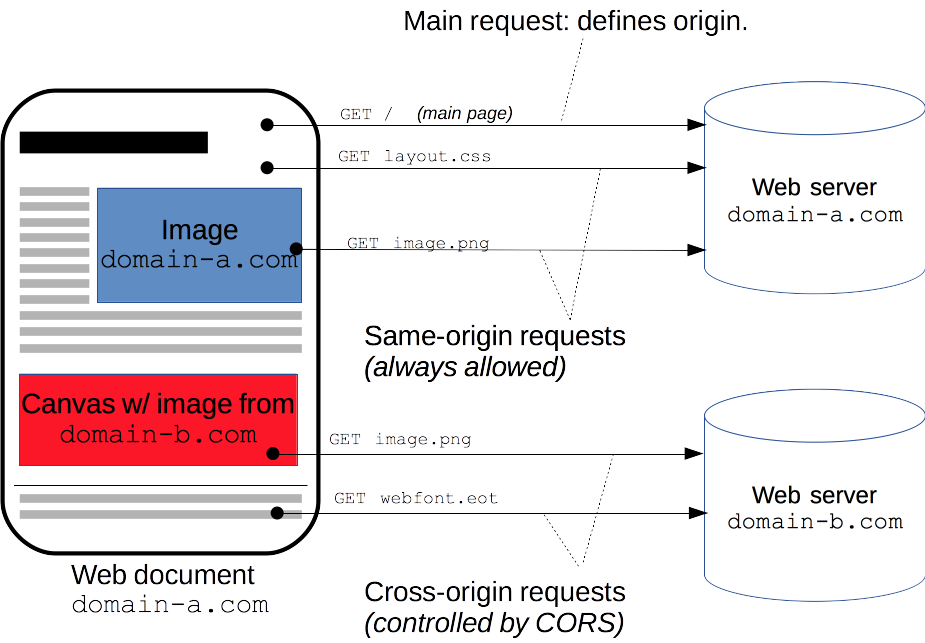
예전에는 서버에서 내려받은 클라이언트로 통신했다. 늘 오리진이 같았고, 서버에서는 요청을 막을 필요가 없었다. 최근에는 웹 어플리케이션이 고도화되었다. 하나의 서버에만 요청하는 것이 아니라, 다양한 API를 활용하게 되었다. 이 상황이 바로 cross origin으로 요청해야 한느 상황이다. (다른 서버에 있는 리소스를 요청해서 사용하는 경우)
MDN 참고자료
기본적으로 브라우저는 동일 출처 정책을 따른다. 불러온 문서나 스크립트가 다른 출처에서 가져온 리소스와 상호작용하는 것을 제한하는 정책을 말한다. 교차출처리소스공유(CORS)는 추가 HTTP헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제이다.
(브라우저가 자발적으로 어플리케이션을 사용하는 유저들을 보호하기 위한 정책)
이를 해결하는데 두 가지 방법이 있다.
참고사이트
(가장 쉬운 건 당연히 서버와 클라이언트가 같은 도메인과 포트를 사용하는 것...)
1) Access-Control-Allow-Origin response 헤더를 추가한다.
2) node.js의 미들웨어 CORS 추가한다.
프리플라이트 리퀘스트

심플리퀘스트와 달리, 먼저 OPTIONS 메소드를 통해 다른 도메인의 리소스로 HTTP 요청을 보내 실제 요청이 전송하기에 안전한지 확인한다.
HTTP status Code
1xx: hold on
2xx: here you go
3xx: go away
4xx: you screwed up
5xx: I screwed up
RESTFUL API
- API: HTTP 요청으로 원격 서버에 요청(RPC: Remote procedure call)할 수 있도록 외부로 노출된 추상화된 인터페이스
- REST: API 디자인에 있어서 HTTP 프로토콜을 의도에 맞게 사용하도록 정의된 아키텍쳐 스타일 (몇 가지 대표적인 원칙: URI는 정보의 자원을 표현해야 한다, 자원에 대한 행위는 HTTP Method로 표현해야 한다.)
