
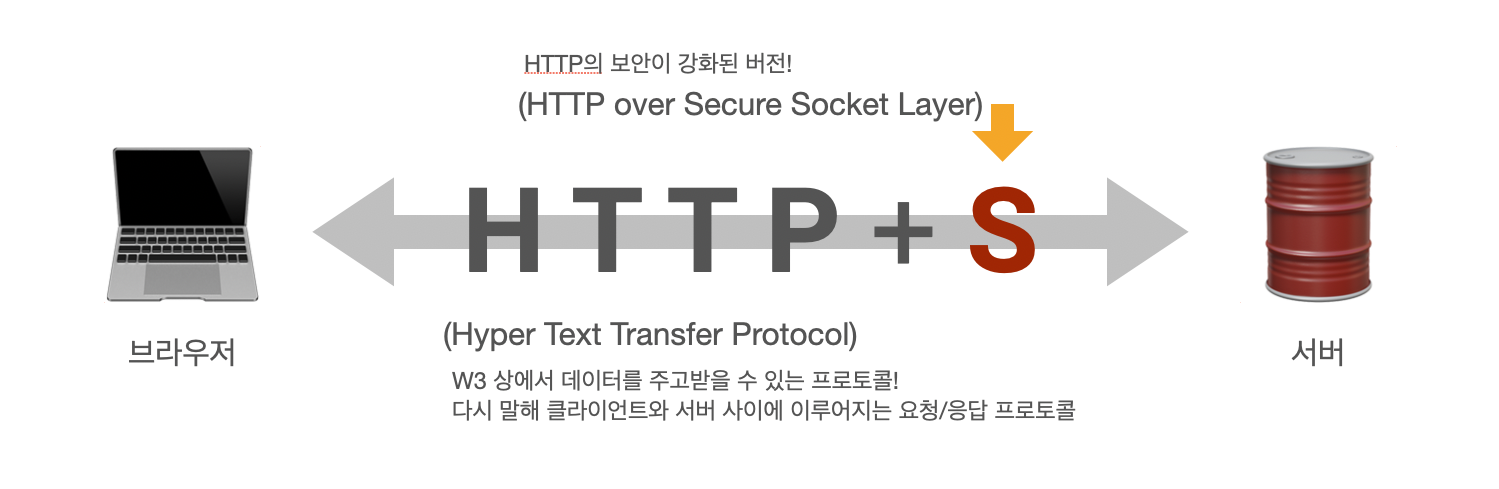
HTTPS 개념
HTTP 프로토콜의 내용을 암호화한 것이 HTTPS라고 볼 수 있다.
기존 HTTP는 누군가가 Client와 Server 사이를 들여다보면 해당 데이터들을 그대로 볼 수 있다.
개인정보 등 민감한 정보를 다루는 서비스, 플랫폼이라면 이 때 개인정보 등이 쉽게 노출된다.
하여, 제안된 것이 HTTPS! HTTPS는 데이터를 암호화한다.
정확한 복호화키가 없다면, 클라이언트와 서버 사이에 오가는 데이터를 탈취하더라도 내용을 알 수 없다!
왜 HTTPS를 사용해야 할까요?

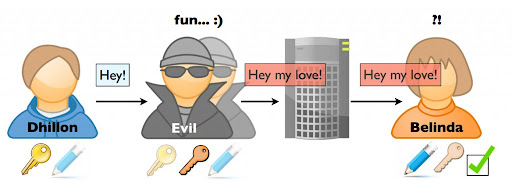
이미지 출처 테크홀릭
- 클라이언트는 데이터 제공자가 제공해준 데이터를 사용할 수밖에 없다! 중간자 공격으로 엉뚱한 데이터가 전달되어도 화면에 렌더링할 수밖에 없는 것!
- 중간자 공격은 데이터가 바로 서버에서 클라이언트로 오는 것이 아니라 다른 도메인을 거쳐서 전달된다. 그래서 우리는 어떤 도메인으로부터 데이터가 온 것인지 응답 객체에 실어보내기로 한 것! 클라이언트는 해당 정보가 맞는지 확인한다! 이로서 중간자 공격을 어느 정도는 예방할 수 있다!
- 물론 이 추가 데이터를 변조하는 경우도 있다고 한다. 그래서 데이터를 암호화하는 과정이 필요하다!
암호화!
암호화를 다루며 알아야 할 세 가지 키워드가 있다.
- 인증서
- CA
- 비대칭키 암호화
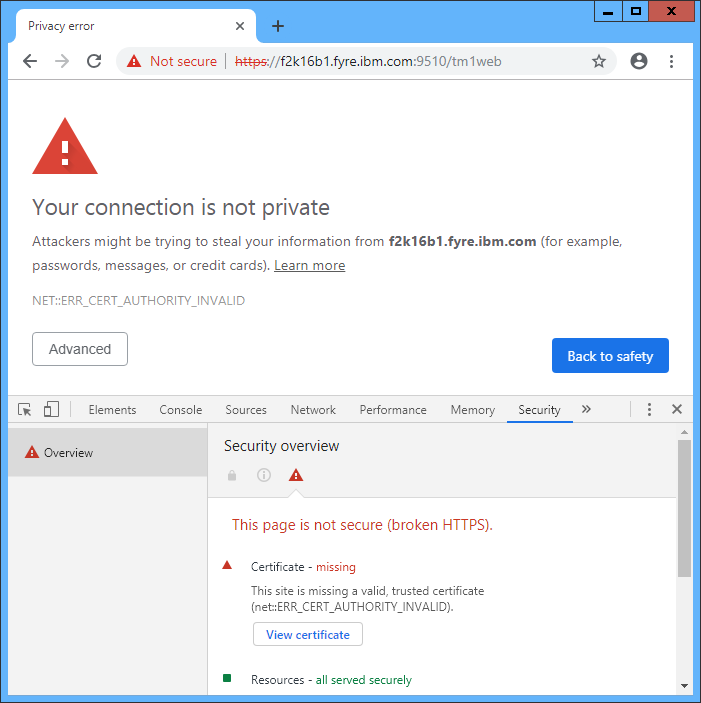
인증서(Certificate)
: 데이터를 제공한 서버가 정말로 우리가 원하는 데이터를 보내준 서버인지 인증/확인하는 용도. 인증서의 내용에 도메인에 대한 정보가 있다.
서버가 요청을 받음 -> 인증서와 함께 응답을 전송함 -> 클라이언트는 인증서에 작성된 도메인과 응답객체에 작성된 도메인을 비교함 -> 도메인이 서로 같으면 데이터를 제공해준 서버가 확실하다는 것을 인지!
중간에 해커가 정보를 탈취해서 제3 자 공격을 한다면, 응답에서 확인한 도메인과 인증서에 작성된 도메인이 같지 않아 클라이언트가 정보를 차단!

CA Certificate Authority
: 인증서 발급기관!
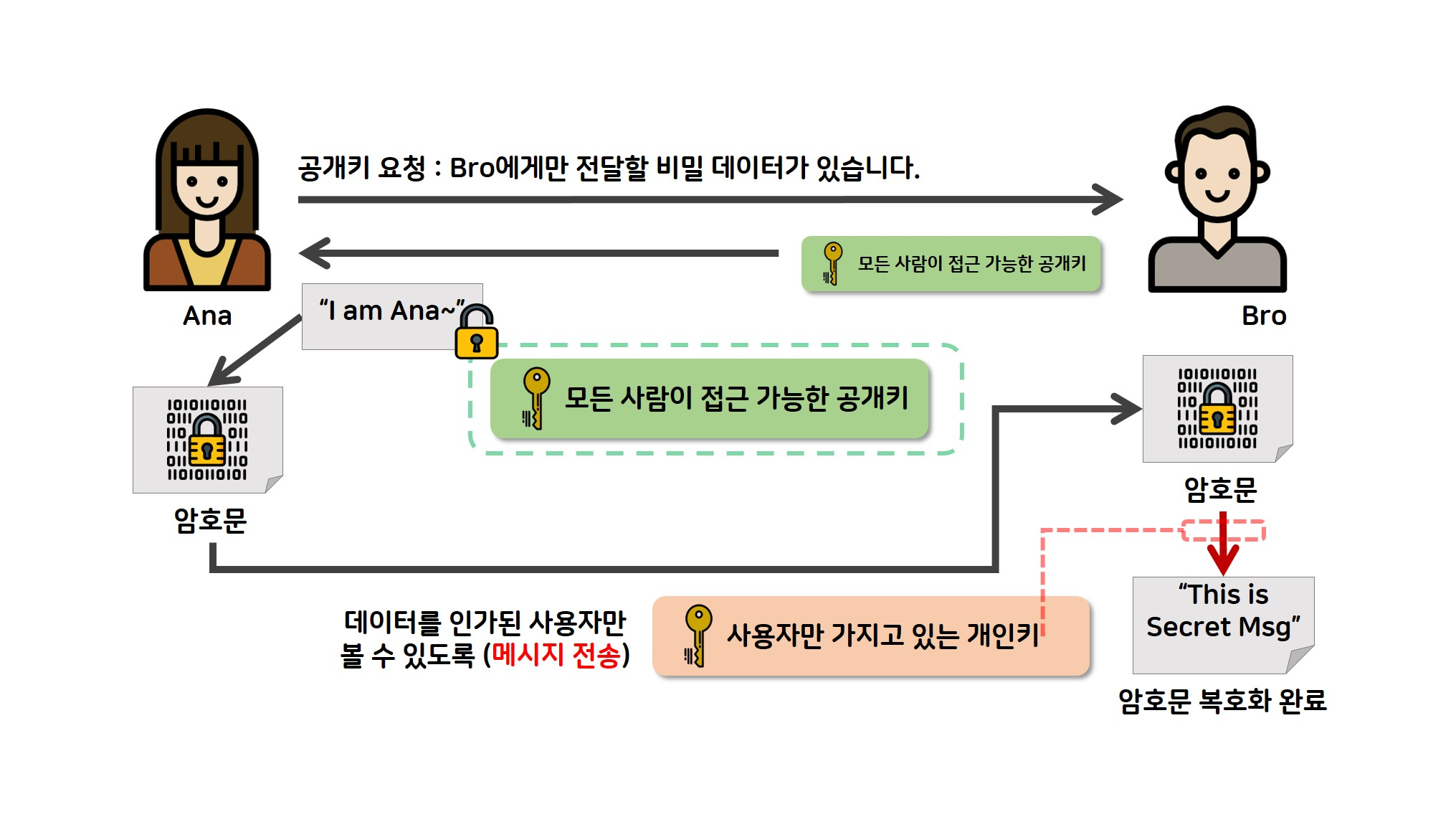
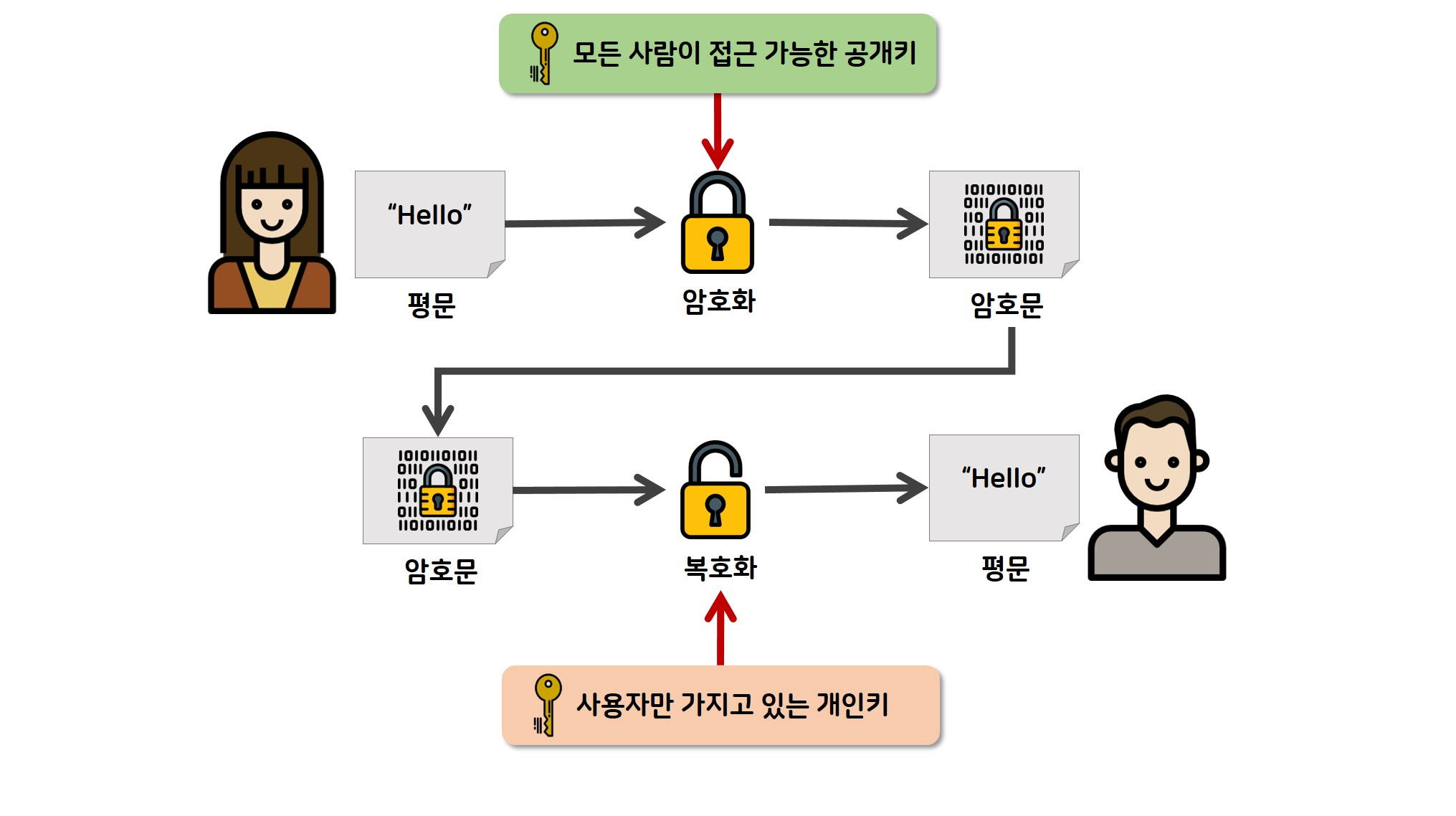
비대칭 키 암호화

이미지 출처: RaonCTF
읽어보면 좋은 문서
-> https와 비대칭키 암호화에 대하여!
HTTPS 인증서 발급 및 서버 구현!
mkcert 설치하기!
우리는 mkcert라는 프로그램을 통해서 인증서를 발급받을 것이다. mkcert를 설치하기에 앞서 간략히 mkcert가 무엇인지 알아보자!
mkcert 깃헙레포에 방문하면 아래와 같은 설명을 확인할 수 있다.
mkcert is a simple tool for making locally-trusted development certificates. It requires no configuration.
mkcert는, 쉽게 말해, 신뢰할 수 있는 인증서를 로컬에서 제조하는 데 사용할 수 있는 간단한 프로그램, 도구라고 보면 된다!
Homebrew로 mkcert 설치
macOS 유저라면, 먼저 homebrew가 설치되어 있는지 확인해준다.

위 사진과 같이 설치가 되어있다면 brew 명령어를 통해 mkcert를 설치해준다.
$ brew install mkcertmkcert로 인증서 발급하기
먼저 아래 명령어를 통해 새로운 인증기관(CA)을 만들어준다.
$ mkcert -install그 후, 다음 명령어를 입력해, 로컬 환경에 인증서를 생성한다.
$ mkcert -key-file key.pem -cert-file cert.pem localhost 127.0.0.1 ::1
// 뒤에 작성한 localhost 부터는 해당 도메인 네임에서 이 인증서가 유효하도록 하겠다는 의미이다.위 명령어를 입력하고 나면, cli가 머물러 있는 폴더에 key.pem, cert.pem이 생성된 것을 확인할 수 있다.

추가 내용은 mkcert 깃헙레포 README를 통해 확인하자!
cert.pem과 key.pem 두 인증서 파일이 생성되는 건 왜 일까?
둘을 하나의 키쌍으로 생각해볼 수 있다. cert.pem은 하나의 공개키 이다. 인증기관의 서명을 포함해 공개되어도 상관없다. 하지만 key.pem과 같은 경우는 개인키이므로 각별히 주의해야한다.

HTTPS 서버 작성하기
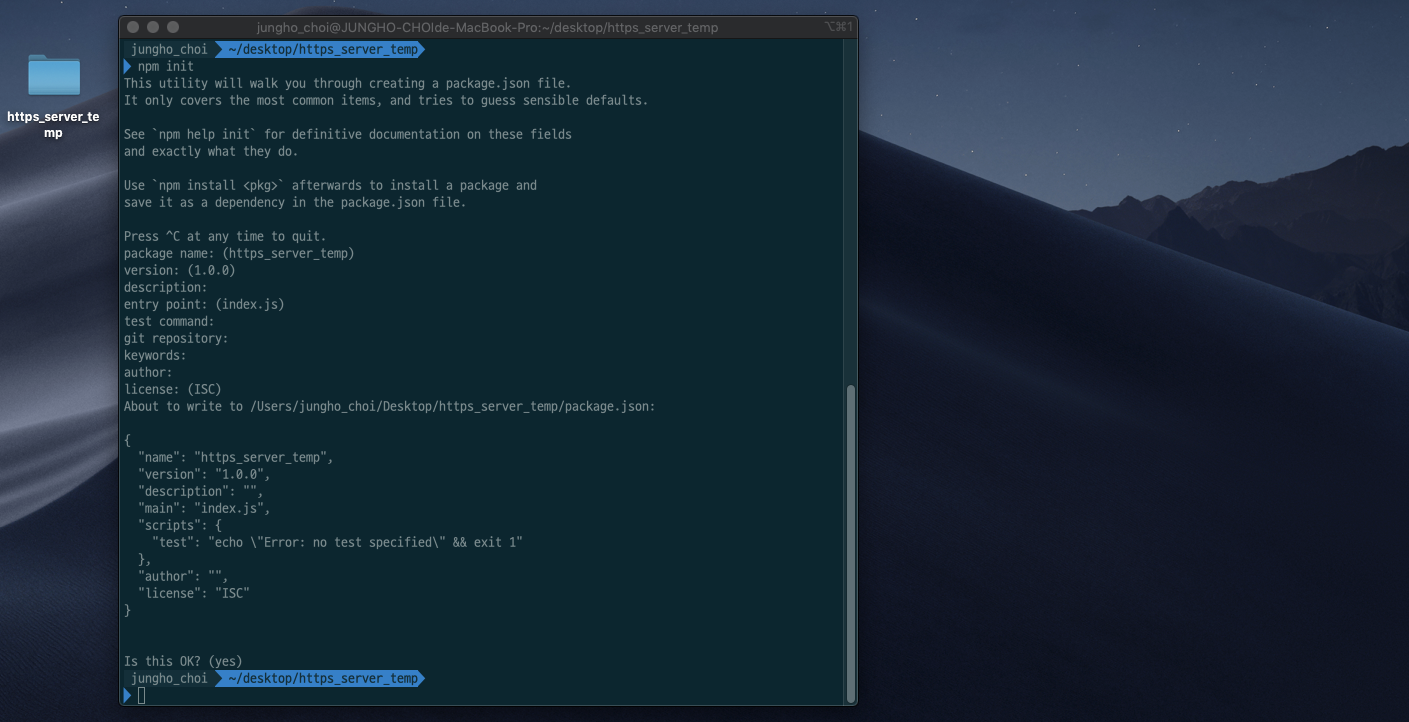
먼저 npm init으로 서버 코드를 작성할 폴더에 기본 세팅을 해준다.
(우리는 여기서 express.js or https 내장를 사용해줄 것이므로 npm 세팅을 해준 것!)

이제 자신의 코드에디터에서 해당 폴더를 열어준다. 해당 폴더에 발급받은 키들을 넣어준다. (후에 코드에 해당 키들이 존재하는 폴더 명을 적어 파일을 읽어돠도 된다.)
index.js (https 내장 모듈 사용하기)
const https = require("https");
const fs = require("fs");
https
.createServer(
{
key: fs.readFileSync("./key.pem", "utf-8"),
cert: fs.readFileSync("./cert.pem", "utf-8"),
// pem 파일들을 다른 곳에 저장해두었다면, 해당 경로를 알맞게 작성해주어야 한다.
},
function (req, res) {
res.write("Congrats! You made https server now :)");
res.end();
}
)
.listen(3001);index.js (express 사용하기)
먼저 express를 install 해준다! npm i express
const https = require("https");
const fs = require("fs");
const express = require("express");
const app = express();
https
.createServer(
{
key: fs.readFileSync(__dirname + "/key.pem", "utf-8"),
cert: fs.readFileSync(__dirname + "/cert.pem", "utf-8"),
},
app.use("/", (req, res) => {
res.send("Congrats! You made https server now :)");
})
)
.listen(3001);

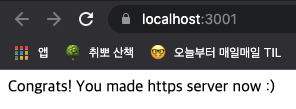
https 서버가 잘 열린 것을 확인할 수 있다!
