🧖🏻♂️ NextJS 12 업데이트를 해보았읍니다 🧖🏻♂️

내가 회사에서 다루고 있는 제품은 크게 세 가지로 분류해볼 수 있는데, 그 중 하나인 우리 회사 웹사이트(랜딩페이지)는 NextJS를 베이스로 하고 있다. NextJS 도입을 딱히 내가 결정한 것은 아닌데, 나보고 선택하라고 했어도 같은 선택을 했을 것이다. 유저들과의 실시간 상호작용이 딱히 많은 것이 아닌데다, 정보 전달 위주의 페이지로 구성되어 있어서...! 특히 회사 내부 크루들이 사용하는 시스템이 아니라, 일반 유저들에게 우리 회사 제품들을 알리는 것이 주목적이기 때문에 SEO에도 다른 프로젝트들 보다는 더욱 신경을 쓰고 있다.

그동안은 회사에 적응을 하고, 주어지는 태스크들을 처리해내는 것만으로도 바빴으므로, 딱히 새로운 기술스택을 적용해본다던지, 버전을 업그레이드한다던지 하는 개발 태스크들을 스스로 만들어볼 생각을 못했던 것이 사실이다. 그러나 나름대로 팀빌딩도 되고, 팀에 잘 적응한 지금은 틈틈이 프론트 개발자들끼리 모여, 코드 컨벤션을 만들고, 또 개발 태스크를 생성해서, 리소스가 조금씩 남을 때 태스크들을 처리하고 있다!
그 중 한가지 벼르고 있던 것이 React와 NextJS를 최신버전으로 업그레이드 하는 것이었다.
NextJS 업그레이드가 왜 필요했나?
근래 마케팅팀으로부터 회사 웹사이트의 배너 이미지 로딩이 조금 느려졌다는 이슈가 제보되었다. 웹사이트에서 사용하는 데이터들을 가져오는 방식 자체에 약간의 문제가 있을 것이라 생각되나 이 부분은 당장 빠르게 변화를 시도해볼 수 있는 부분이 아니라, 우선 프론트 개발자들끼리 시도할 수 있는 것들을 리스트업해보았다. 그렇게 해서 생각해낸 것이 이미지 태그에lazy loding과 async decoding을 적용하는 것이었고, 또 하나는 NextJS가 제공하는 Image 컴포넌트를 적용하는 것이었다.

그래서 냉큼 Image 컴포넌트를 적용하려던 차에, Image 컴포넌트의 layout 속성에 fill 값을 넘기니 자꾸만 에러가 발생하는 것이 아닌가. 타입스크립트로 Image의 Props를 살펴보니, 아니나 다를까, layout에 들어올 수 있는 값에 "fill"이 없다...? 생각해보니, 회사에 들어오고 나서 NextJS를 한 번도 업그레이드 해본 적이 없었고, 우리는 현재 NextJS 버전10을 사용하고 있었다.
마침 한참 바쁘다가 조금 리소스가 남는 요 며칠이었기에, 두 번 고민할 것 없이 냉큼 NextJS 버전 업그레이드를 결심하게 되었다!
본격 업데이트 하기!
아주 친절하게도, NextJS는 Upgrade Guide를 제공해주고 있다. 가이드의 내용을 이곳에 반복할 필요는 없을 것 같고 내가 겪은 에러들을 위주로 포스팅을 이어가보도록 하겠다!
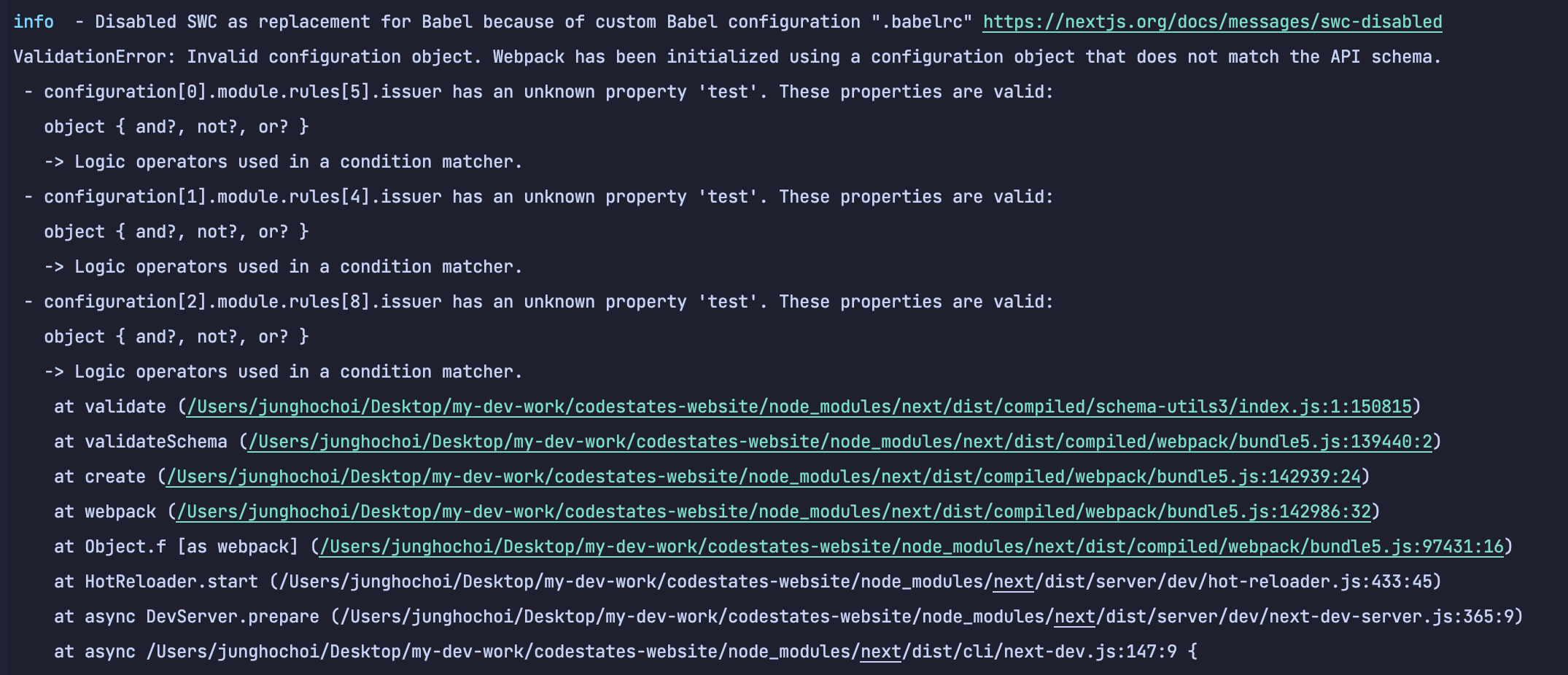
Error 1: Invalid configuration object. Webpack has been initialized using a configuration object that does not match the API schema.
npm install react@latest react-dom@latest
npm install next@12업그레이드를 위해 위 두 마법주문을 터미널에 외친 후, 우선 별일이 없자 기도하는 마음으로 npm run dev를 실행하였다.
NextJS 업데이트 너무 쉬운데! 라고 방심하는 순간!

...^^*
위 에러를 구글링해본 결과, next.config.js를 건드려주어야 한다는 것을 눈치로 알게 되었다!
NextJS Upgrade Guide에서는 SWC를 적용하면 Babel보다 최대 17배 빠르고... 뭐 그런 장점을 소개하며
module.exports = {
swcMinify: true,
}요런 코드를 제안해주고 있는데, 이건 또 이것대로 에러를 뱉는다...!

결국 깊고 깊은 StackOverflow의 바다를 헤엄쳐 찾아낸 해법은 아래와 같다.
//next.config.js
// [BEFORE] 이렇게 작성되어있던 코드를 아래와 같이 바꿈!
module.exports = {
webpack(config) {
config.module.rules.push({
test: /\.svg$/,
issuer: {
test: /\.(js|ts)x?$/
},
use: ['@svgr/webpack']
});
return config;
}
};
// [AFTER] issuer 부분을 삭제함!
module.exports = {
webpack(config) {
config.module.rules.push({
test: /\.svg$/,
use: ['@svgr/webpack']
});
return config;
}
};
이렇게 작성하였더니! 아래와 같이 우선 개발환경에서 브라우저에 페이지가 렌더링은 된다!
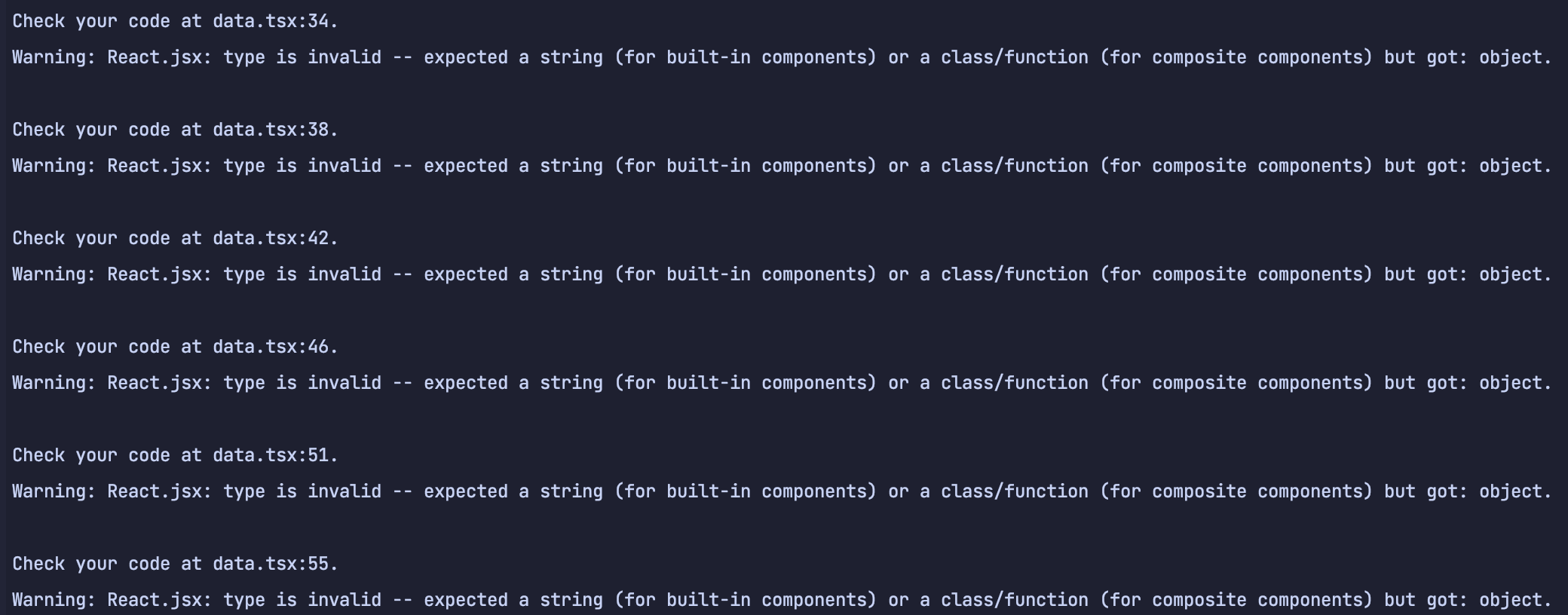
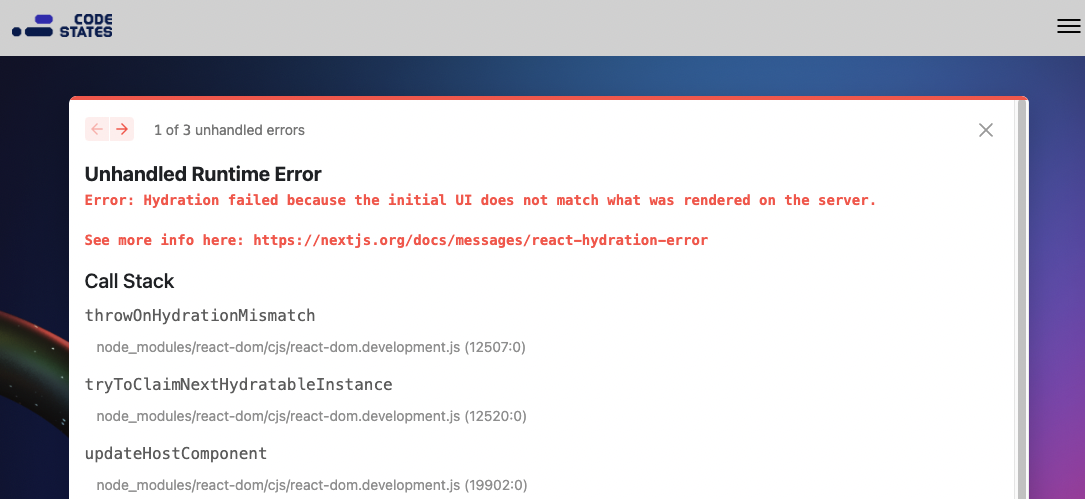
Error 2: Hydration failed because the initial UI does not match what was rendered on the server.
왜... 페이지가 두 번 렌더되지...?
다 됐나봐!!😭😭😭😭 라고 감동의 눈물을 흘리려던 찰나. 렌더링된 페이지가 어딘가 이상하다는 것을 감지한 나.
어쩐지 스크롤바의 크기가 너무 짧게 느껴지는 것이 아닌가.

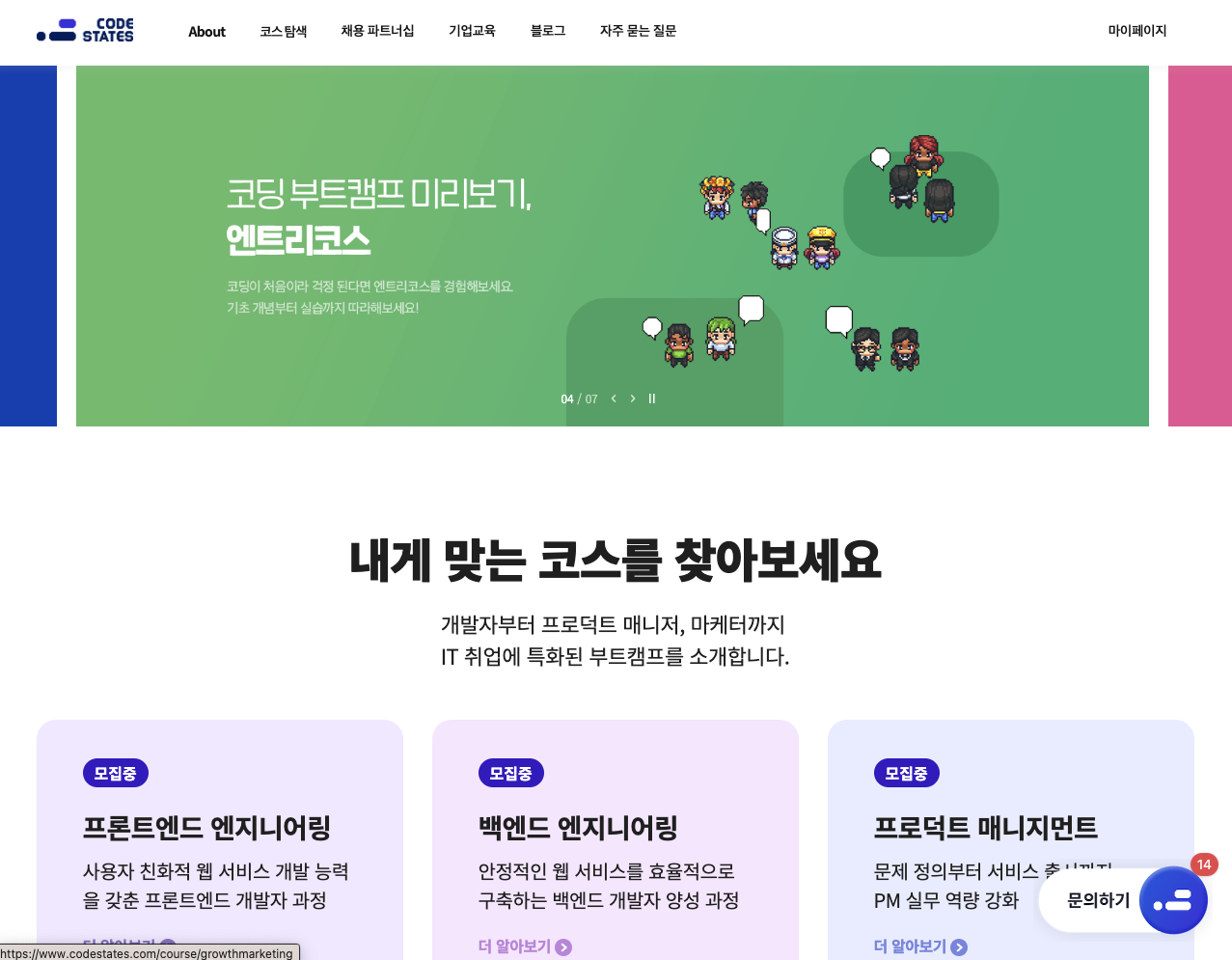
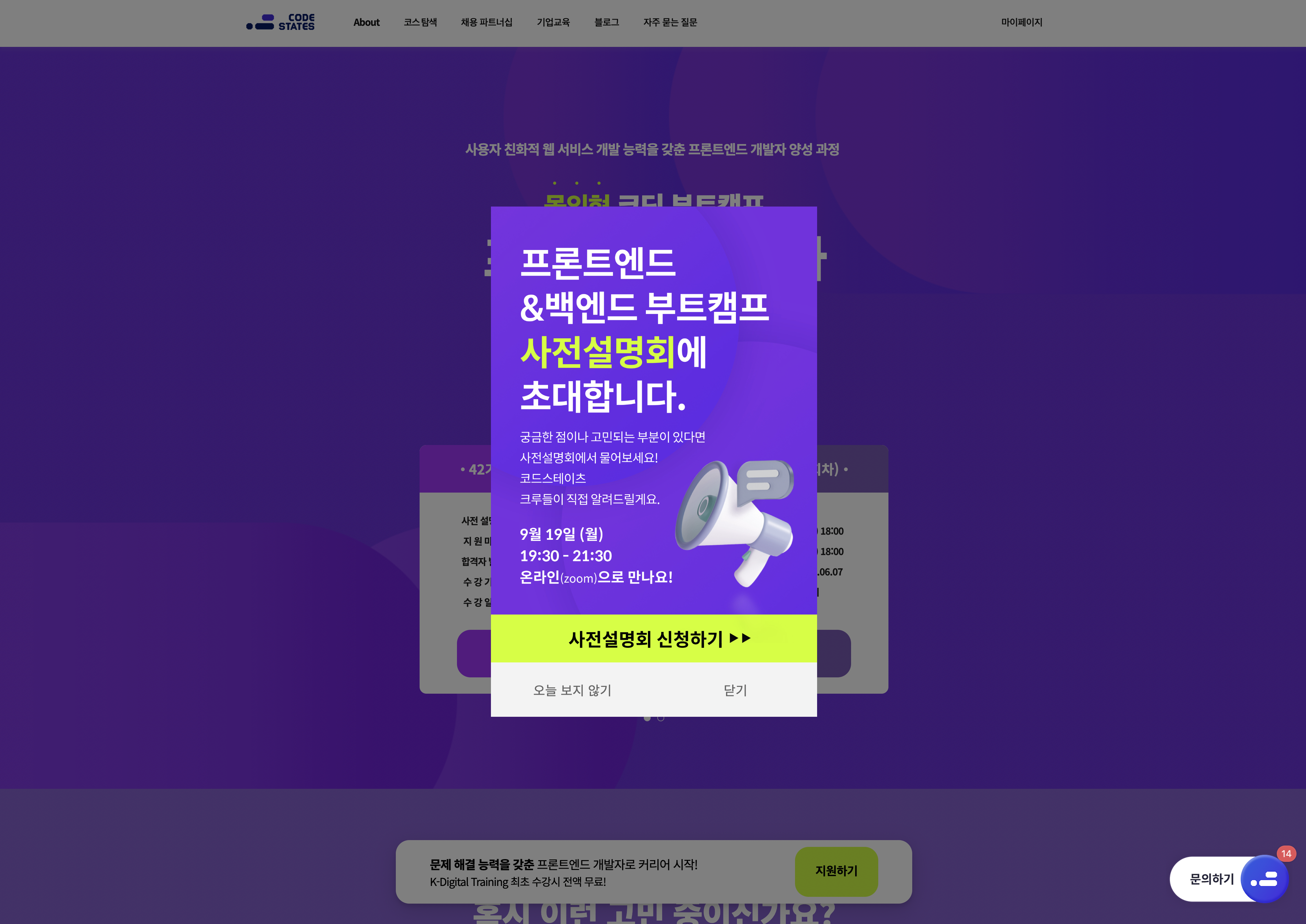
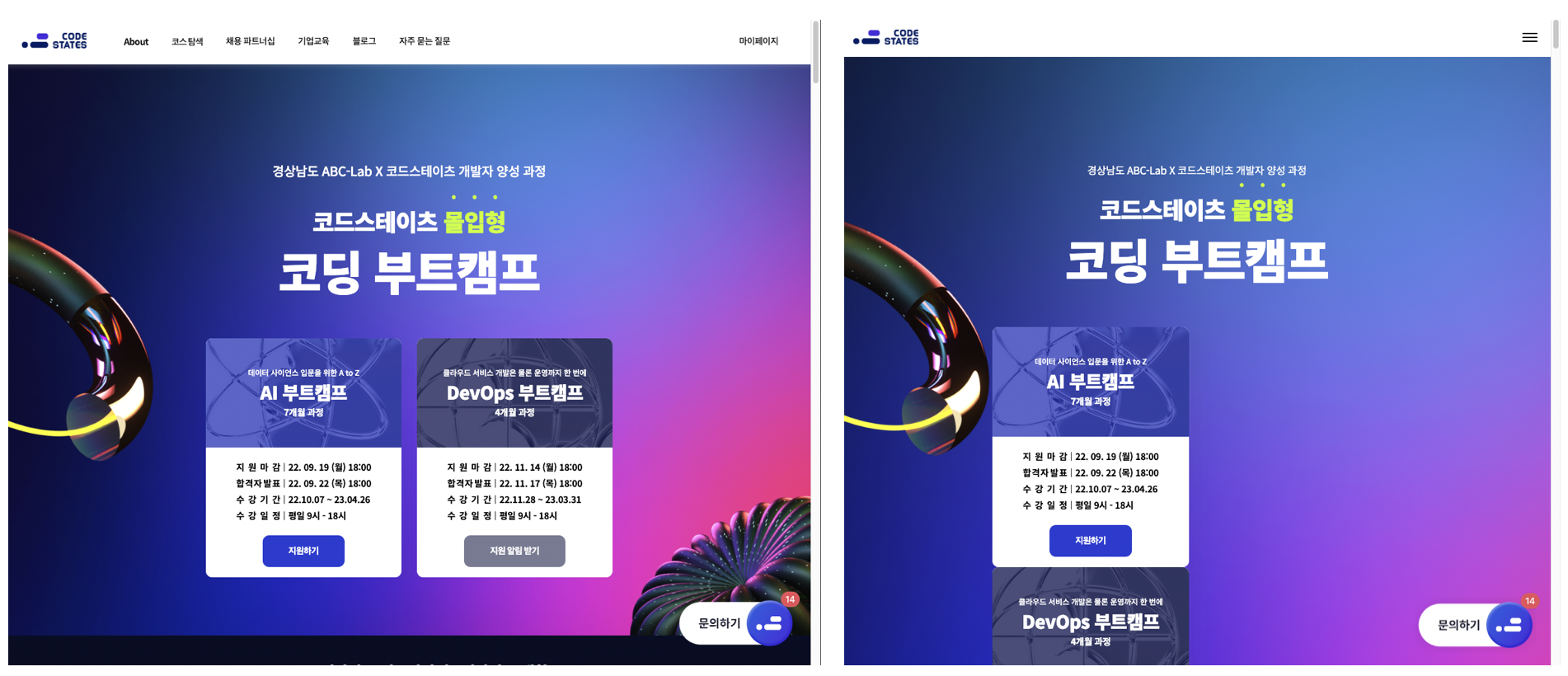
좌측이 라이브 환경에 페이지가 제대로 랜더링된 모습, 우측이 Next 업그레이드 후 개발환경에서 페이지가 렌더링된 모습이다.
물론 한눈에 봐도 스크롤바 만이 문제가 아니란 것을 알 수 있다. 하여... 이게 무슨 일이고... 하며 스크롤을 내려보니...!

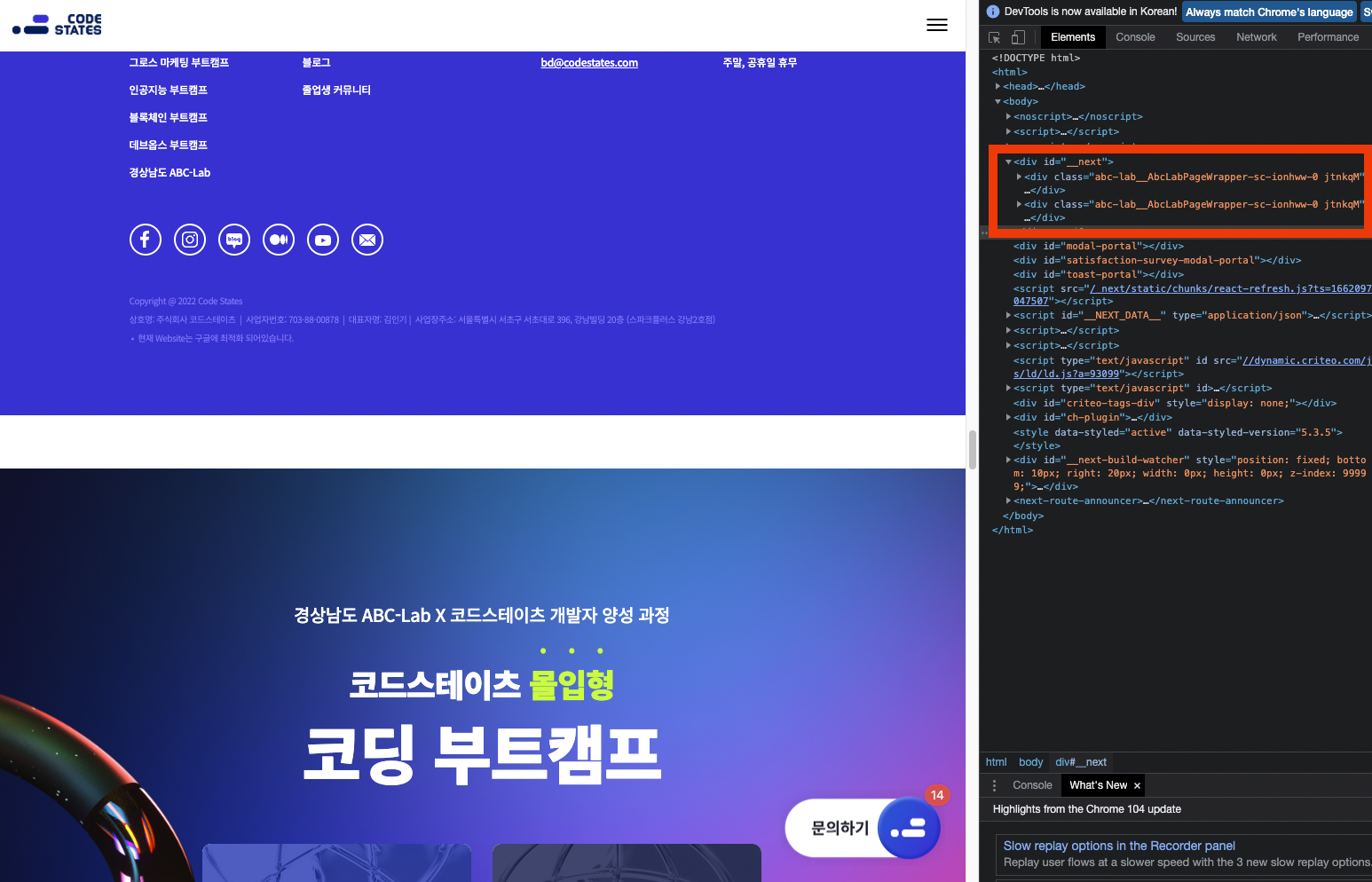
대체 왜 푸터 밑에 페이지가 한 번 더 등장하는 건데?
개발자 도구로 냉큼 까보니... 페이지가 두 번 렌더링되고 있는 것이 아닌가...!?
너무 이상해서 NextJS 12 render twice 등으로 숱하게 구글링을 해보았으나, 레퍼런스가 너무 없었다. 레퍼런스가 너무 없을 땐 십중팔구... 이건 NextJS라기보다는 우리 프로젝트 어딘가에 문제가 있는 것... 겸손한 마음으로 다시 코드를 둘러보았다!
그러다가 의심할 만한 곳이 바로 이곳이었다!
//_app.tsx
// 생략 후 일부 발췌
return (
// 생략
hackleClient ? (
<HackleProvider hackleClient={hackleClient} user={hackleUser}>
<Component {...pageProps} />
</HackleProvider>
) : (
<Component {...pageProps} />
)
// 생략
);hackle은 우리 회사에서 사용하고 있는 마케팅 솔루션 툴인데, hackleClient가 브라우저에서 실행될 때만 제대로 생성되어서 위와 같이 코드를 작성해주었다. (hackleClient를 생성하기 위해 sdk 고유 키를 사용하는데, 이게 환경 변수로 저장되어있어서...!) 아무리 생각해도 페이지 전체가 두번 렌더링될 이유는 위 코드밖에 없는 듯 하여 우선 아래와 같이 코드를 수정해주었더니, 마침내 페이지가 정상적으로 한번만 렌더링 되었다.
return (
// 생략
hackleClient ? (
<HackleProvider hackleClient={hackleClient} user={hackleUser}>
<Component {...pageProps} />
</HackleProvider>
) : null
// 생략
);그런데 이렇게 작성해놓고 보니... 아무리 hackle Client가 브라우저에서는 제대로 작동할 것이라 확신한다 한들... 만일 hackleClient에 무슨 문제라도 있을 시에는 페이지 전체가 로딩이 되지 않을지도 모른다는 생각에 좀 불안해졌다. 우리 회사 페이지가 외부 솔루션에 의존성이 생겨서는 안 된다는 판단이었다.
결국 hackleClient를 useState를 통해 상태로 관리해주면서 문제를 얼추해결할 수 있었다.
그리고 나서 마주한 에러에서 위에서 했던 많은 삽질의 원일을 파악할 수 있게 되었다!
(아무리 우리 프로젝트에서 어딘가 코드가 이상하게 써있었다고 해도, NextJS 업데이트 이전에는 페이지가 동시에 두번 렌더링 되는 일은 없었다...)
React Hydration!

위 에러는 NextJS 공식 문서에서도 친절히 설명해준다.
Why This Error Occurred
While rendering your application, there was a difference between the React tree that was pre-rendered (SSR/SSG) and the React tree that rendered during the first render in the Browser. The first render is called Hydration which is a feature of React.
This can cause the React tree to be out of sync with the DOM and result in unexpected content/attributes being present.
공식 문서에 따르면...!
SSR 혹은 SSG를 통해 프리렌더되는 리액트 트리와 브라우저에서 첫번째로 어플리케이션이 렌더될 때, 그 사이에는 차이가 존재한다고 한다. 그리고 그 첫 번째 렌더링이 Hydration이라고 불리는 리액트의 기능이라고 한다. 이 때문에 DOM과의 싱크가 맞지 않게 될 수도, 의도지 않은 콘텐츠나 속성이 보일 수 있다고...
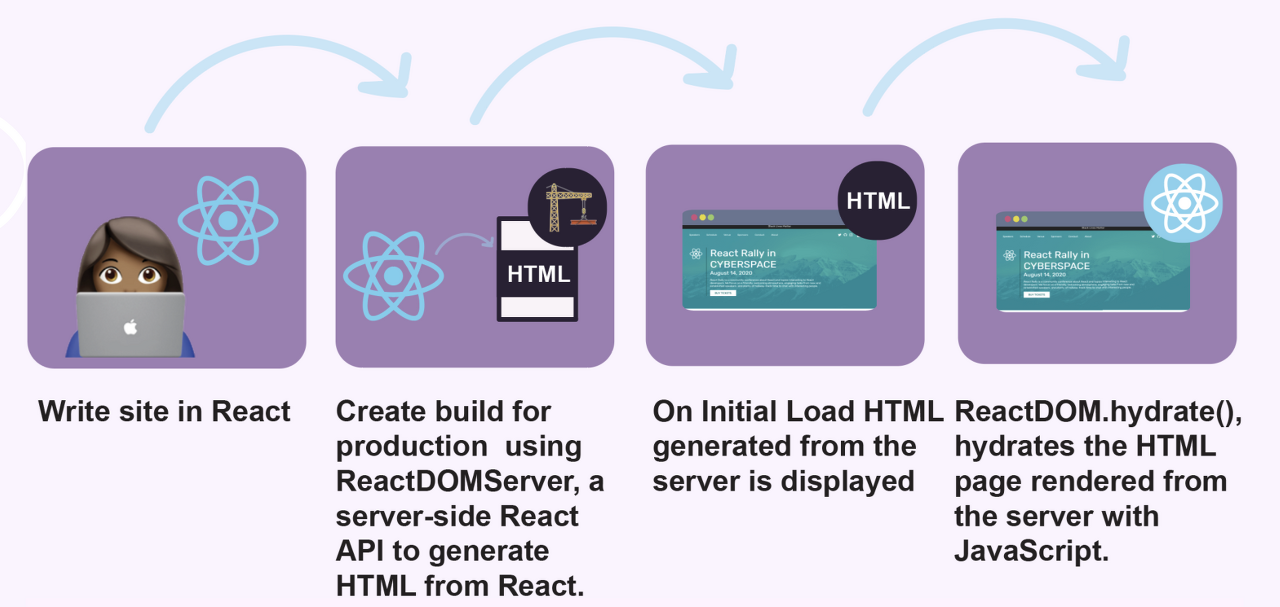
이렇게만 읽어서는 Hydration에 대해 이해하기가 조금 어려워 자료를 조금 더 찾아보았다!
SSR은 정적 페이지를 렌더링하고 js 파일도 번들링한 후에 클라이언트 사이드로 이 둘을 모두 내려주게 된다. 그러나 이때 DOM은 동적인 이벤트가 적용되지 않은 메마른 상태이다. 이때 메마른 DOM에 html 코드와 js를 매칭해 웹사이트를 브라우저에 렌더링 하는 기술이 바로 Hydration이다. 그러나 이 Hydration에는 어쩔 수 없는 단점이 존재했는데, 그것은 바로 클라이언트 측에서 JS가 실행되어 핸들러 등으로 뼈대가 수분보충 되기 전까지는 페이가 로드되었어도 유저와 상호작용할 수 없다는 것이다.
위 문제를 해결하기 위해서 React18에서는 HTML Streaming과 Hydration을 제공한다. 아직 완벽히 이해하지는 못했지만, React v18부터는 pipeToNodeWritable을 이용해 html코드를 스트리밍 형식을 통해 작은 청크 형태로 보내준다고 한다. 다시 말해 클라이언트 쪽에서는 렌더링 비용이 큰 컴포넌트들은 Suspense로 감싸서 부분적이고 독립적으로 따로 hydrate를 시작하게 된다. 사이드바나 네비게이션 같이 다른 것들보다 빠르게 인터랙션을 제공해야 하는 컴포넌트들이라면 Suspense로 감싸두면 될 것이다.

모쪼록 위와 같은 React v18의 hydration과 관련한 업데이트 때문에 겪었던 에러로 지금은 판단하여, 위 키워드를 중심으로 구글링을 해 코드를 다시 작성해보았다!
그리하여...!
const App = ({ Component, pageProps }: AppProps) => {
const [domLoaded, setDomLoaded] = useState(false);
// 생략
useEffect(() => {
setDomLoaded(true);
}, []);
// 생략
if (!domLoaded) {
return <></>;
} else {
return (
// 생략
{hackleClient && hackleUser ? (
<HackleProvider hackleClient={hackleClient} user={hackleUser}>
<Component {...pageProps} />
</HackleProvider>
) : (
<Component {...pageProps} />
)}
// 생략
);
}
}위에서 살펴본 에러는 주로 window 객체를 사용하는 라이브러리를 임포트하거나 윈도우 객체를 바로 사용하는 경우에 발생하게 되는데, (브라우저에서 정적 html과 js번들을 내려받기 전에는 window 객체가 없으므로... 보통 css-in-js 라이브러리에서 많이 발생하게 된다고 한다!) useEffect를 활용하면 문제를 해결할 수 있다.
useEffect는 hydration 될때 브라우저에서 한 번 실행되게 되는데, 이 안에서 특정 상태를 변경해주고, 해당 상태를 조건으로 걸어 return 문 내부를 작성해주면, 서버에서 렌더링 될때와의 싱크를 맞출 수 있게 되는 것이다! 특히 hydration 될때 브라우저에서 실행된다는 것은 결국 윈도우 객체를 불러올 수 있다는 것을 의미한다. 그리고 또 다른 useEffect의 의존성배열에 위에서 설정한 상태의 값을 넣어주고 활용하면, 우리는 프리렌더 때와의 싱크를 유지하면서도 자유롭게 윈도우 객체를 활용할 수 있게 되는 것이다! 🥲
(근데 이걸 해결이라고 써놓고 오늘 운동다녀오면서 생각해보니까, 이러면 SSR의 의미가 없어지는게 아닌가 하는 생각도 든다. p태그를 문제 삼는 경우도 있던데, 그 역시 시도해봐야겠다...)
NextJS 12 New Feature 적용없이 우선 업그레이드에 성공...!
사실 대부분의 NextJS 12 업그레이드 포스팅들은 이러이러한 New Feature가 나왔고, 이것들을 적용해보았다! 의 내용인데, 나는 업그레이드를 하고, 제대로 렌더링 되게끔 만들기 위한 에러를 해결하는 내용으로 업그레이드 회고를 꽉 채웠다. js/리액트 개발자이지만 리액트의 렌더링 과정, 혹은 hydration과 같이 조금만 복잡한 개념이 나오면 바로 머리가 아파오는 것이 사실이다. 매번 제대로 공부해야지 다짐하고 공식문서를 켜곤하지만, 공식문서 혹은 블로그 자료들에서 제공하는 내용은 읽고있자면 좀 나와 동떨어진 내용같고... 그렇다... 이렇게 실무와 맞닿아 있을 때 살펴보는 것이 그래도 가장 큰 도움이 되는 듯하다... 기억에도 많이 남고.
New Feature는 이제부터 적용토록 하겠읍니다~
참고 자료
https://nextjs.org/docs/messages/react-hydration-error
https://velog.io/@huurray/React-Hydration-%EC%97%90-%EB%8C%80%ED%95%98%EC%97%AC
4개의 댓글
안녕하세요. 핵클에서 개발 중인 권오빈입니다.
작성하신 블로그글 잘 읽었습니다!
이번에 저희 SDK가 11.3.1 로 업데이트 되면서 기존 처럼 분기 없이 쉽게 사용하실 수 있도록 업데이트 되었습니다!
props에 supportSSR만 넣어주시면, 기존처럼 별도 분기 없이 처리가 가능해지도록 되었습니다. :)
Hydrate 문제도 내부적으로
useLoadableVariation, useLoadableFeature 를 추가하여, isLoading 값에 따라서 실제로 사용하시는 부분에서 isLoading 이 true 인 경우에만 값을 활용하실 수 있도록 하여 SSR 환경에서 더욱 편리하게 사용하실 수 있습니다.
검토 부탁드립니다. :)




잘 읽고 갑니다!!