OAuth
동시대 인터넷 서비스들은 서비스의 일부를 서비스 외부에서도 사용할 수 있게끔 하고 있다. 소셜로그인 역시 그 대표적인 예 중 하나일 것이다. 우리는 서비스를 개발하면서 사용자에 대한 인증을 직접하지 않고, 유명 SNS 서비스를 통해 대신할 수 있다. 이 때 사용하는 인증 절차가 바로 OAuth다.

OAuth는 인증을 위한 오픈 스탠다드 프로토콜이라고 요약할 수 있다. 특정 서비스에 대한 유저의 아이디와 암호가 노출되지 않도록 하면서 API 접근 권한을 위임하는 방법은 이미 여럿 있었다. 그 API 접근 위임에 대한 표준안은 만들고자 하면서 탄생한 것이 OAuth인 것이다. 2007년에 처음 나온 것이 OAuth1.0에 해당하고 이후에 수정을 거쳐 나온 것이 현재 우리가 많이 사용하고 있는 OAuth2.0이다! (OAuth2.0과 OAuth1.0은 호환이 되지 않으며, OAuth2.0이 인증과정이 좀 더 간략하다.)
OAuth는 단순한 로그인이 아니다.
우리가 단순히 어딘가에 출입을 하는 것과 권한을 인증받고 일종의 '출입증'을 발부받아 출입이 허가되는 것은 다르다. OAuth는 후자이다.
'Authentication'(인증)뿐만 아니라 'Authorization'(허가) 또한 포함하고 있는 것이다.
모쪼록 OAuth는 인증을 중개해주는 매커니즘 정도로 요약할 수 있을 것이다. 사용자 정보를 갖고 있는 외부의 서비스가 인증을 대신해주고, 접근 권한에 대해 토큰을 발급해주면, 클라이언트는 이 토큰을 통해 서버에 인증을 하는 것이다. 물론, 여전히 사용자 정보를 내 서버에 저장하는 것은 변함이 없다.
GitHub 소셜로그인 구현하기
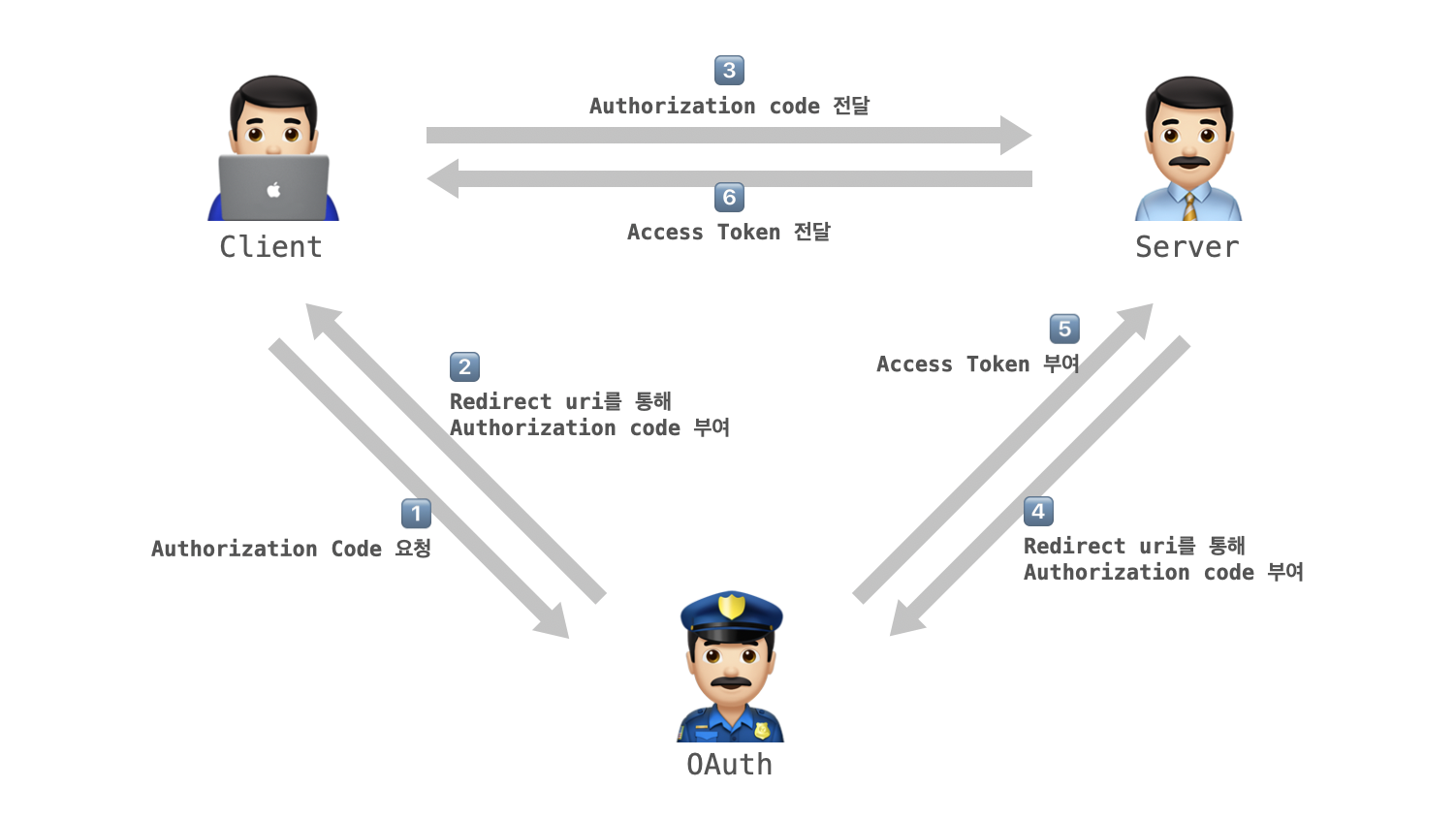
전체 흐름 요약

Step0: GitHub에 내 앱 등록
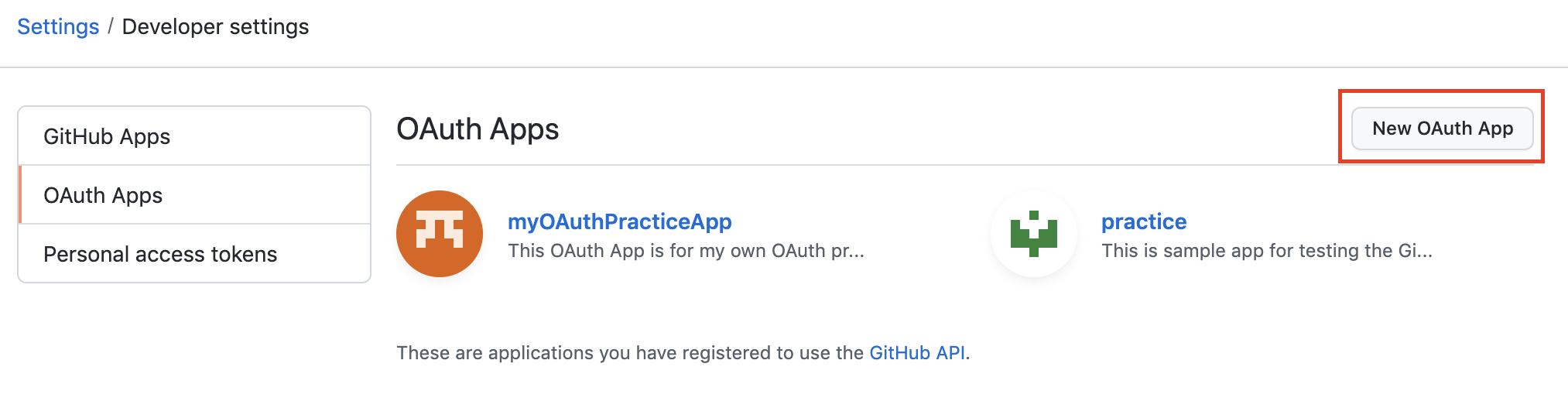
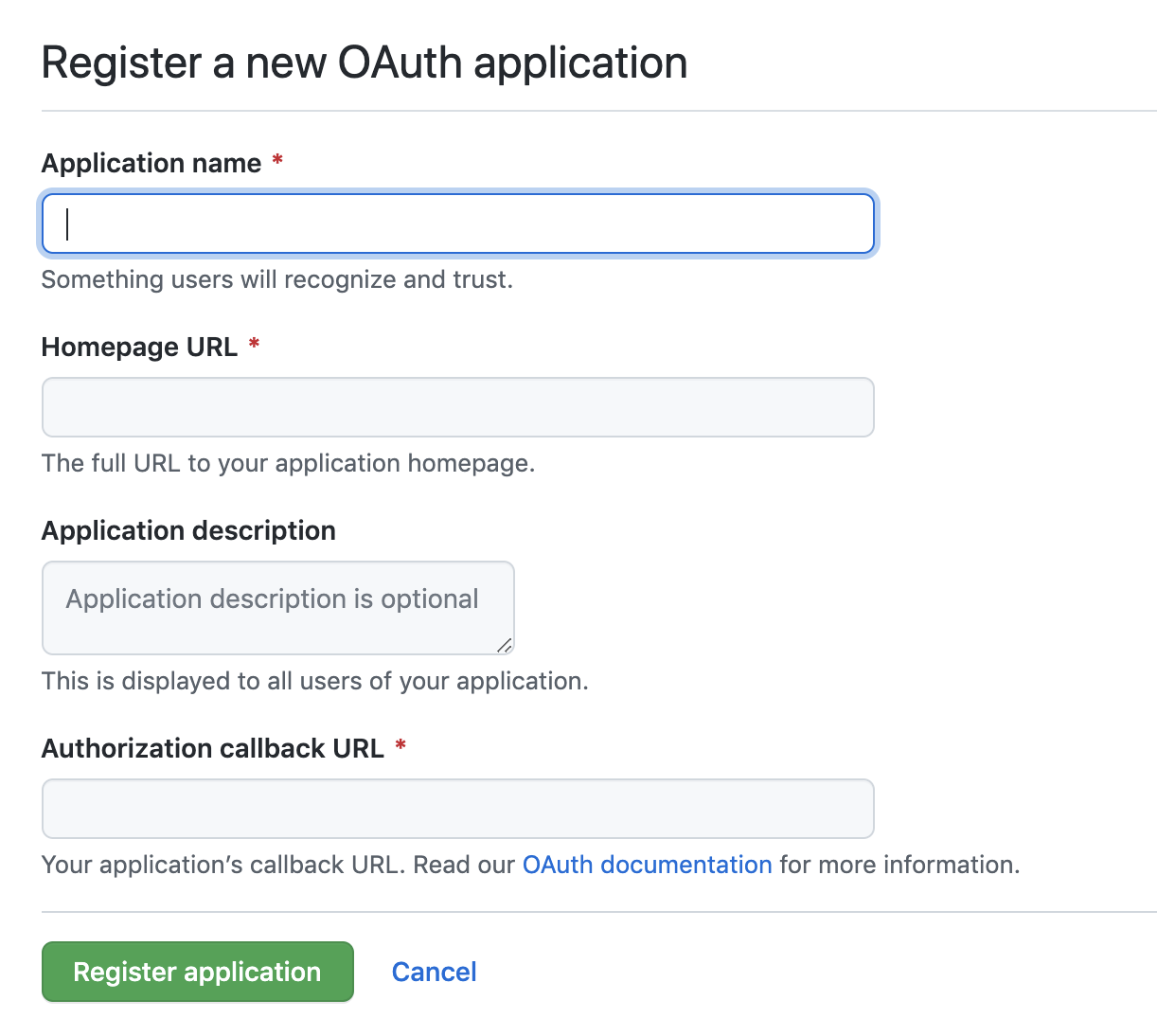
깃허브 디벨로퍼 세팅에 접속해 New OAuth App을 클릭해, 새 OAuth 앱을 만들어준다.

클릭하면 아래와 같은 화면이 출력되는 것을 살펴볼 수 있다.

- Application name: 내 OAuth앱 이름
- Homepage URL: 내 서비스의 url을 작성
- Authorization callback URL: 깃헙에서 authorization code를 발급받고 다시 리다이렉션 될 내 서비스의 url 주소
모두 작성하고 Register application을 클릭하면 client_id와 client_secret을 확인할 수 있다.

이 과정까지 거치고 나면 본격적으로 소셜로그인을 구현할 수 있다!
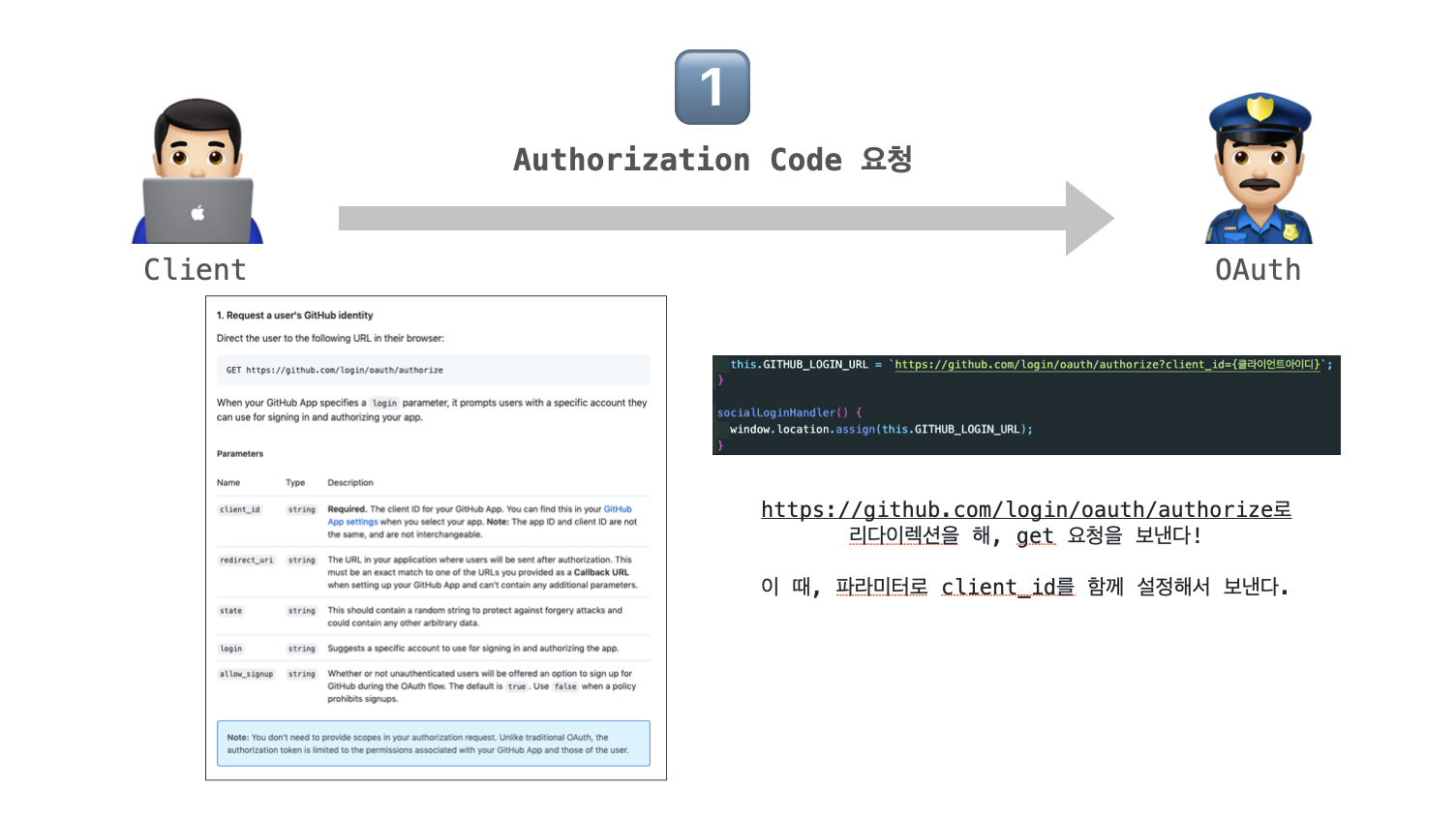
Step1: Authorization Code 요청

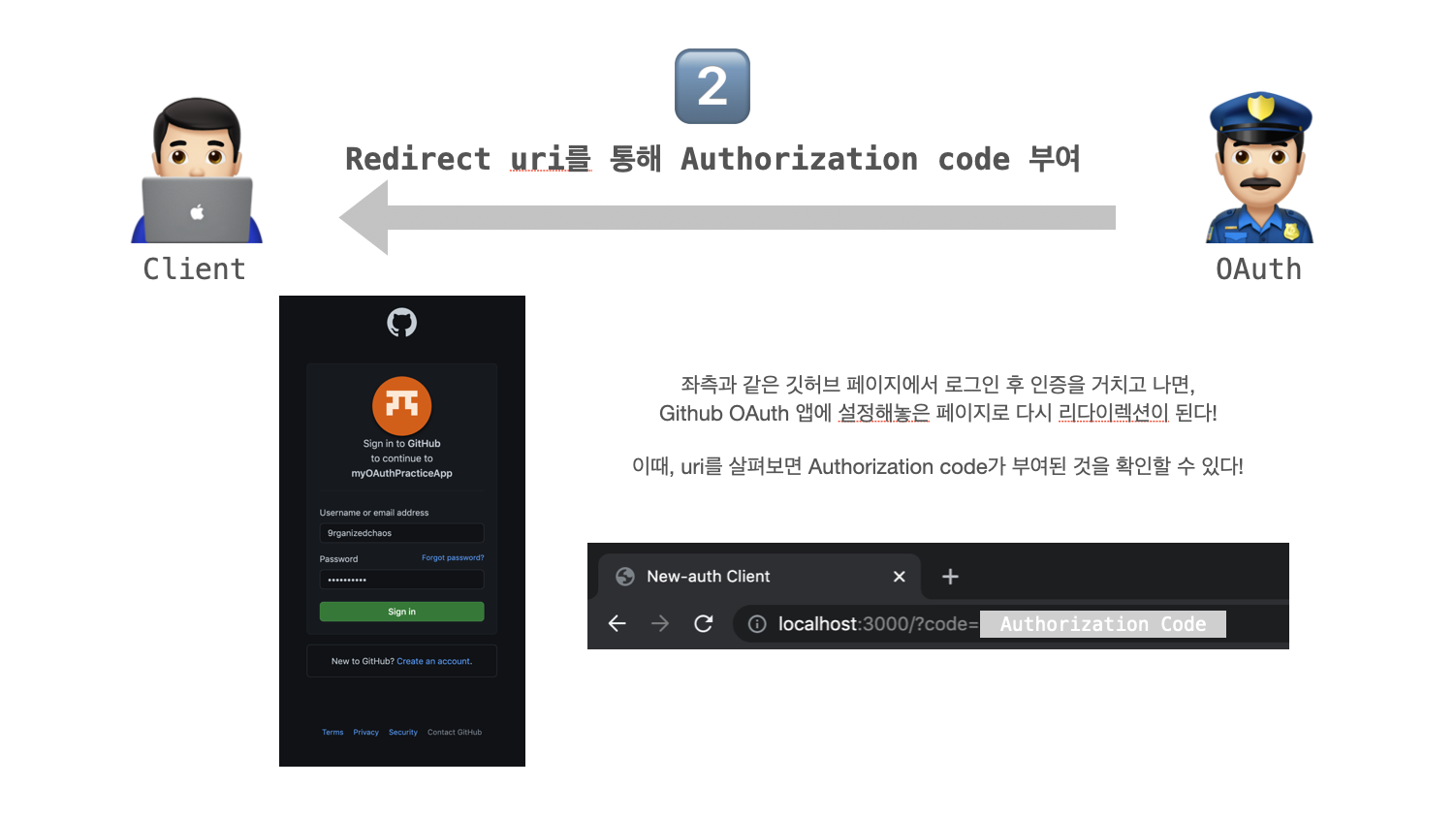
Step2: Redirect uri를 통해 Authorization code 부여

Step3: Authorization code 전달

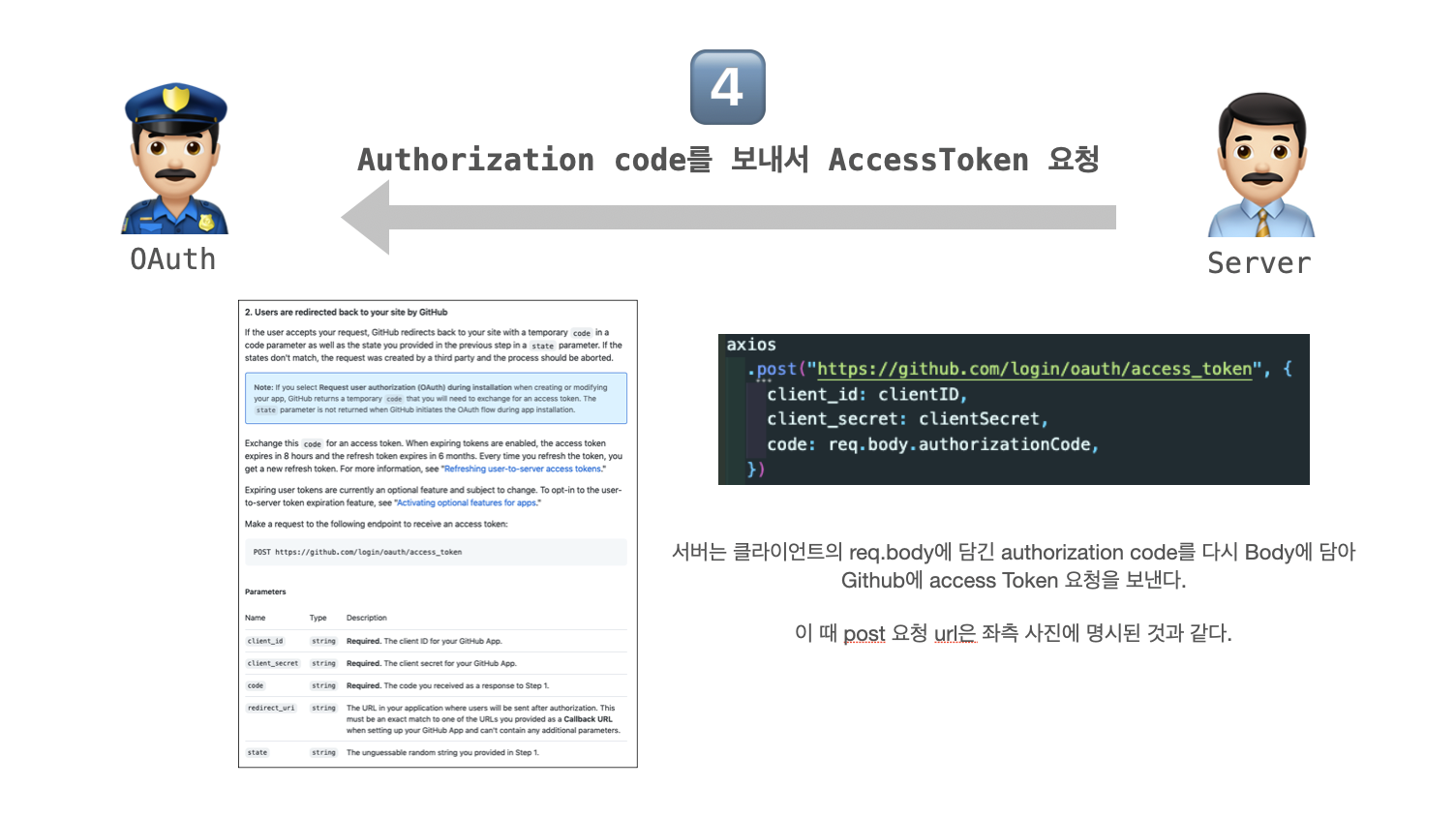
Step4: Authorization code를 보내서 AccessToken 요청

Step5: Access Token 부여

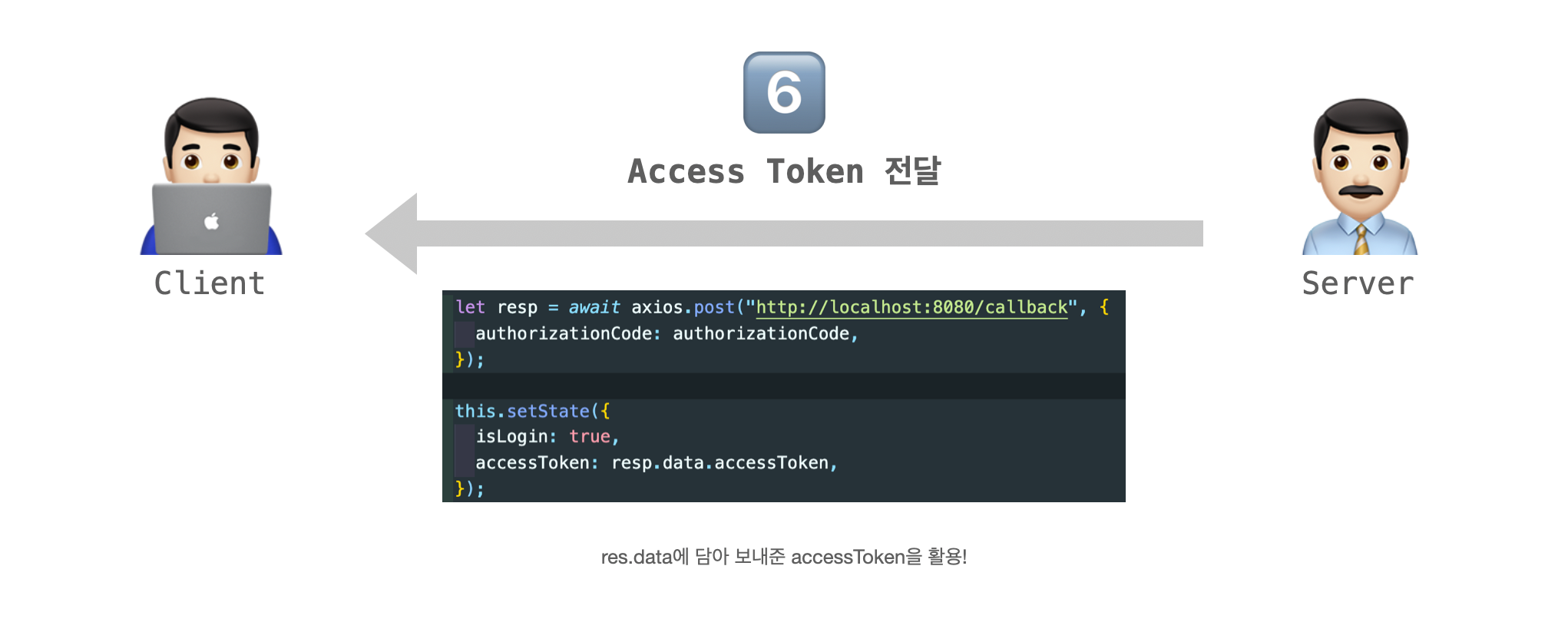
Step6: Access Token 전달