떨리는 마음을 안고, 새로 시작하는 프로젝트를 NextJS using App router로 시작하였습니다. 몇 개월 전쯤 전 회사에서 app router가 베타 버전으로 릴리즈되었을 때, 한번 리팩토링을 시도했다가, 실패한 경험이 있습니다. 프로젝트가 이미 좀 커지기도 했고, 무엇보다 "use client", "use server"하며, 클라이언트 컴포넌트, 서버 컴포넌트와 같은 개념들이 등장하기 시작했는데, 어떤 개념인지 정확히 이해하지 못하고 있던 터라, 우선 Server Component의 개념부터 정확히 정리해보기로 하였습니다.
한달 쯤 전에 트위터에서 서버컴포넌트와 관련해 좋은 블로그 포스트가 공유된 것을 확인했고, 이 블로그 포스트를 번역해보면서 서버 컴포넌트에 대해 이해해보기로 했습니다.
블로그 포스트를 먼저 소개드립니다! 👉🏼 Making Sense of React Server Components

아래에서 이어지는 내용은 Josh W Comeau님의 Making Sense of React Server Components를 번역한 글입니다.
리액트는 지난 10년 간, 늘 더 나은 솔루션을 찾아왔습니다. 그동안 리액트는 여러 차례의 변화를 꾀했고, 진화해왔습니다. 몇 달 전 React팀은 React Server Components를 공개했고, 이것은 최근 리액트의 패러다임 전환 중 하나입니다. 많은 개발자들이 React Server Components에 대해 질문해주었습니다. 저는 오늘 그 질문들에 답하면서, 많은 개발자들의 궁금증을 해소하는 것이 목표입니다.
SSR에 대한 간단한 소개
2015년에 리액트를 처음 사용할 때 대부분의 리액트 설정은 CSR을 사용했습니다. 유저는 다음과 같은 html 파일을 받았습니다.
<!DOCTYPE html>
<html>
<body>
<div id="root"></div>
<script src="/static/js/bundle.js"></script>
</body>
</html>bundle.js 스크립트는 리액트 그 자체와 third-party 디펜던시를 포함해, 어플리케이션을 실행하고 마운트하기 위한 모든 코드를 담고 있었습니다. 문제는 스크립트가 파싱되고, 리액트가 어플리케이션에 대한 모든 DOM 노드를 생성하는 동안, 사용자는 빈화면을 바라보고 있어야 한다는 점이었습니다. 새로운 기능이 등장하면서, 자바스크립트 번들의 크기는 더욱 커졌고, 유저들은 더 많은 시간동안 빈 화면을 바라봐야 했습니다.
SSR은 이 경험을 개선하기 위해 설계되었습니다. 유저가 웹사이트에 방문했을 때, 빈 html 파일을 내려보내는 대신, 서버는 어플리케이션을 렌더링하여 실제 html을 생성하고, 유저는 틀이 갖춰진 html 문서를 받게 되었습니다. 물론 해당 html 파일은 여전히 script 태그를 갖고 있습니다. 그러나 CSR과는 조금 다른 형태로 React가 동작한다는 점을 유념해야 합니다. React는 더 이상 처음부터 모든 DOM 노드를 만들지 않습니다. 리액트는 이제 이미 만들어진 html을 채택합니다. 이 과정을 바로 hydration이라고 합니다. Dan Abramov는 hydration을 다음과 같이 설명합니다.
Hydration is like watering the “dry” HTML with the “water” of interactivity and event handlers.
Hydration은 말라있는 html을 이벤트 핸들러와 유저와의 상호작용으로 적시는 것과 같습니다.
이것이 SSR의 요점입니다. 서버가 먼저 초기 html을 생성하여 이를 내려보내면, JS 번들이 다운로드되고 파싱되는 동안 유저는 빈 화면을 바라보지 않아도 되는 것이죠. 클라이언트는 서버가 중단한 곳에서부터 DOM에 맞추어, 이벤트 핸들러 등 상호작용을 더합니다.
An umbrella term
보통 SSR을 떠올리면 아래와 같은 흐름을 상상합니다.
ㄱ) 사용자가 웹사이트를 방문
ㄴ) NodeJS 서버가 요청을 받은 즉시 React 앱을 렌더링해 html 생성
ㄷ) 갓 구운 html을 클라이언트로 전송
사실 이 방법은 SSR을 구현하는 하나의 방법입니다. 또 다른 옵션은 앱을 빌드할 때, html을 생성하는 것입니다. 일반적으로 리액트 앱은 jsx를 바닐라 js로 변환하고, 모든 모듈을 번들링해야 합니다. 이 과정에서 html을 미리 렌더한다면 어떨까요? 이것을 바로 SSG라고 합니다. SSR의 하위 변형인 것이죠. SSR은 여러 다른 렌더링 전략을 포함하는 대표용어입니다.
Bouncing back and forth
리액트의 Data-fetching에 대해 이야기해봅시다. 일반적으로 네트워크를 통해 통신하는 두개의 별도의 어플리케이션이 있습니다. 클라이언트 사이드의 리액트 앱과, 서버 사이드의 RestAPI가 그것입니다. Data-fetching 라이브러리 등을 통해 클라이언트는 백엔드로 네트워크 요청을 보내고, 백엔드는 데이터베이스에서 데이터를 찾아 반환합니다.

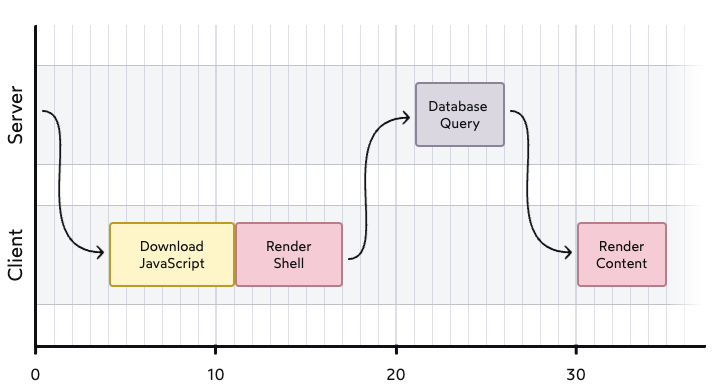
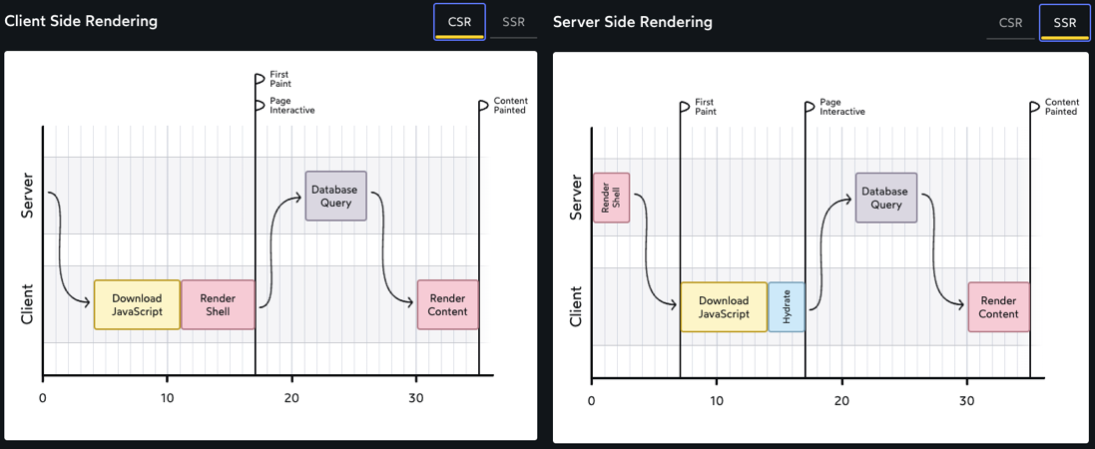
위 그래프는 CSR 전략을 사용한 경우의 흐름입니다. 처음에는 실제 데이터가 없으므로 로딩상태와 Shell(헤더, 푸터, 일반적인 레이아웃)만 렌더링할 수 있습니다. 데이터를 가져오는 동안 Skeleton UI를 보여주는 것이 이 경우에 해당합니다. 네트워크 요청이 완료되고, 리액트가 리렌더링 될 때까지 유저는 로딩상태를 봅니다.

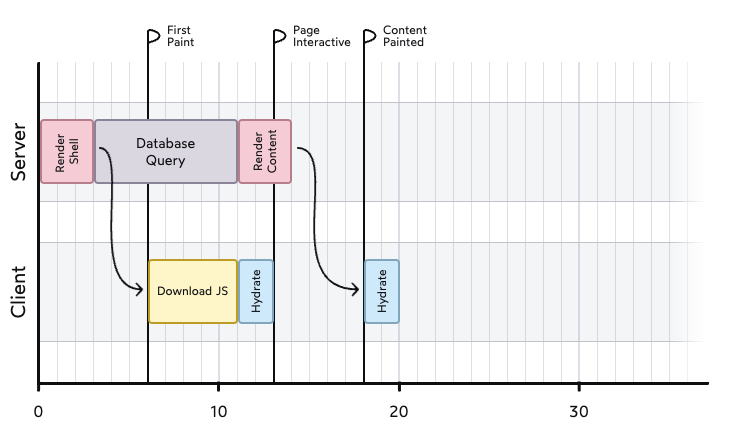
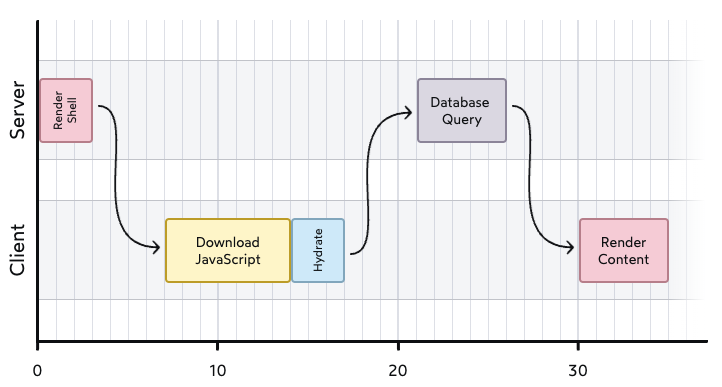
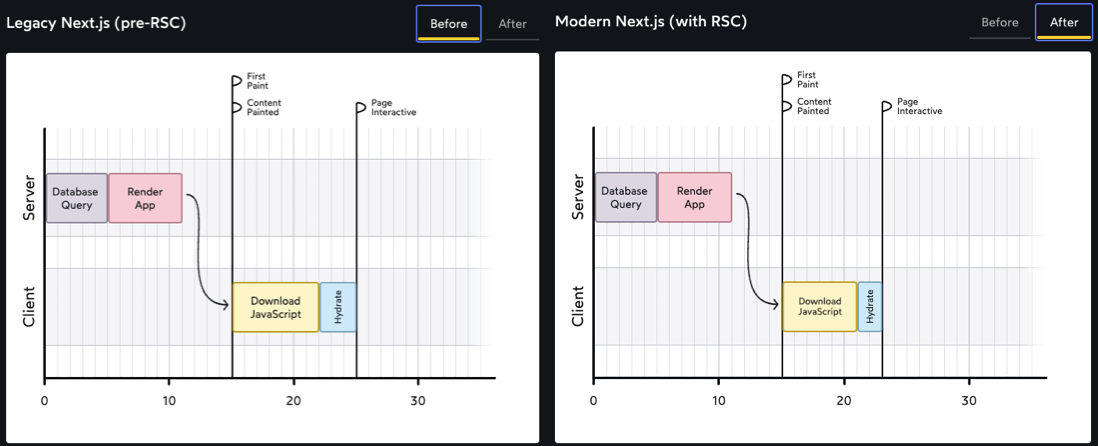
이번에는 SSR 전략을 사용한 경우를 도식화한 그래프입니다. 이제 사용자는 비어 있지 않은 html 파일을 내려받습니다. 그러나 궁극적으로 큰 차이를 만들지는 않습니다. (SSR을 사용하더라도 클라이언트에서 데이터를 페칭하는 경우를 말하는 것 같습니다.) 유저는 로딩화면을 보기 위해 앱을 방문하는 것이 아니라 내용을 보러 방문하는 것이니까요. 그렇다면 차이를 파악하기 위해 First Paint, Page Interactive, Content Paint 등의 웹 성능 지표와 함께 살펴봅시다. 
- First Paint: 첫 렌더링 단계로 사용자가 빈 화면을 보지 않게 됩니다. 일반적인 레이아웃이 완성되었지만, 내용은 누락되어 있습니다.
- Page Interactive: 리액트가 다운로드 되고, 앱이 렌더링 및 hydreated 상태입니다. 상호작용 가능한 요소가 응답할 수 있습니다.
- Content Paint: 사용자가 관심을 갖는 내용이 포함됩니다. 데이터를 가져와 UI에 렌더링 했습니다.
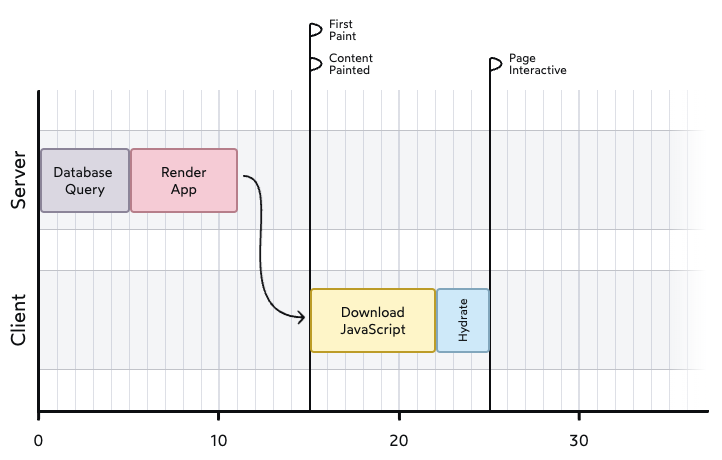
서버에서 초기에 렌더링을 수행하므로 초기 Shell을 더 빨리 그릴 수 있습니다. 로딩 경험이 빠르게 느껴질 수 있으며, 진행이 있음을 느끼게 합니다. 만일 사용자가 원하는 것이 네비게이션 링크를 클릭하는 것이라면 유의미한 개선입니다. 그런데 이런 생각을 해볼 수 있습니다. SSR 그래프를 보면 요청이 서버에서 시작합니다. 두 번째 왕복 네트워크 요청 대신 초기 요청 중에 데이터베이스 작업을 왜 수행하지 않는 걸까요?

클라이언트와 서버를 왔다갔다 하는 대신, 초기 요청의 일부로 데이터베이스 쿼리를 수행하고 완전히 채워진 UI를 사용자에게 직접 전송하는 방식입니다. React에서 위 그래프와 같은 흐름을 구현하기에는 복잡합니다. 이 문제에 대한 해결책으로 등장한 것이 NextJS와 GatsbyJS같은 메타 프레임워크입니다.
import db from 'imaginary-db';
// This code only runs on the server:
export async function getServerSideProps() {
const link = db.connect('localhost', 'root', 'passw0rd');
const data = await db.query(link, 'SELECT * FROM products');
return {
props: { data },
};
}
// This code runs on the server + on the client
export default function Homepage({ data }) {
return (
<>
<h1>Trending Products</h1>
{data.map((item) => (
<article key={item.id}>
<h2>{item.title}</h2>
<p>{item.description}</p>
</article>
))}
</>
);
}NextJS의 Page router를 활용한 예시입니다.
자세히 살펴보겠습니다. 유저가 앱에 방문해 서버가 요청을 받으면, getServerSideProps 함수가 호출됩니다. 이 함수는 props 객체를 반환하고, props는 컴포넌트로 전달되어, 먼저 서버에서 렌더링되고 그런다음 클라이언트에서 hydrate됩니다. 중요한 점은 getServerSideProps는 클라이언트에서 다시 실행되지 않는다는 점입니다. 사실 이 함수는 JS 번들에 포함되지도 않습니다. 너무 멋진 방법이지만 여기엔 몇 가지 단점이 있습니다.
- 이 전략은 트리 가장 위 페이지 컴포넌트에서만 적용됩니다. 다른 컴포넌트에서 이것을 사용할 수 없습니다.
- 각 메타 프레임워크는 저마다 다른 방식을 개발했습니다. NextJS GatsbyJS Remix 모두 다른 방식을 활용합니다.
- 모든 React 컴포넌트는 항상 클라이언트에서 hydrate됩니다. 그럴 필요가 없을 때도 마찬가지 입니다.
위 단점들에 대한 해결책이 바로 React Server Component입니다!
리액트 서버 컴포넌트 소개
React Server Component는 리액트의 새로운 패러다임입니다. 이제 서버 전용으로 실행되는 컴포넌트를 만들 수 있습니다. React 컴포넌트 내부에서 데이터베이스 쿼리를 직접 작성하는 것과 같은 작업을 수행할 수 있습니다.
import db from 'imaginary-db';
async function Homepage() {
const link = db.connect('localhost', 'root', 'passw0rd');
const data = await db.query(link, 'SELECT * FROM products');
return (
<>
<h1>Trending Products</h1>
{data.map((item) => (
<article key={item.id}>
<h2>{item.title}</h2>
<p>{item.description}</p>
</article>
))}
</>
);
}
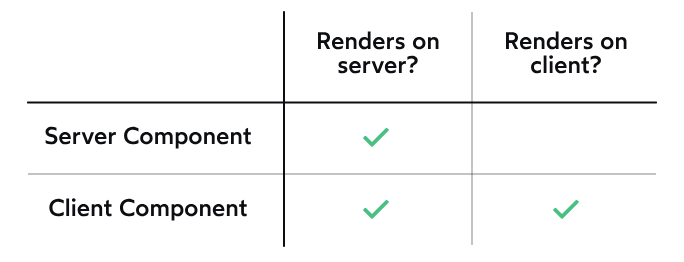
export default Homepage;리액트를 오랫동안 사용해온 사람으로서 위 코드는 엄청난 듯 보였습니다. 함수 컴포넌트는 지금껏 비동기일 수 없었고, 렌더링 안에 직접 사이드 이펙트를 가질 수도 없었으니까요. 여기서 우리가 이해해야 하는 중요한 것은 서버 컴포넌트는 다시 렌더링되지 않는다는 것입니다. 서버 컴포넌트는 UI를 생성하기 위해 서버에서 한 번 실행됩니다. 렌더링된 내용이 클라이언트로 전송되고 그 상태로 불변합니다. 이는 사실 리액트의 API 중 상당 부분이 서버 컴포넌트와 호환되지 않는다는 것을 의미합니다. 가장 기본적으로 state를 사용할 수 없습니다. state는 컴포넌트 내에서 변경되는 값이지만, 서버 컴포넌트는 다시 렌더링될 수 없으니까요. 이는 사실 리액트의 룰에 대해 좀 더 유연하게 대처할 수 있다는 의미이기도 합니다. 우리는 기존 리액트에서 모든 렌더링에서 사이드 이펙트를 반복하지 않도록 useEffect를 활용했습니다. 그러나 컴포넌트가 한 번만 실행된다면 위와 같은 걱정을 하지 않아도 됩니다. 서버 컴포넌트는 놀랍도록 간단하지만 React Server Component 패러다임은 훨씬 복잡합니다. 여전히 일반적인 컴포넌트 (새로운 패러다임에서 이를 Client Components라고 합니다. 그러나 사실 클라인언트 컴포넌트는 클라이언트와 서버 모두에서 렌더링됩니다. 이름에 속지 맙시다.)

(서버 컴포넌트는 JS 번들에 포함되지 않으므로 Hydrate되거나 리렌더링되지 않습니다.)
호환 환경
현 시점 React Server Components를 활용할 수 있는 방법은 NextJS 13.4+를 사용하는 방법밖에 없습니다. 그 중에서도 App router를 사용해야 합니다. 향후에 더 많은 리액트 기반 프레임워크가 Server Components를 통합하기 시작할 것으로 기대합니다.
클라이언트 컴포넌트 지정하기
React Server Components라는 새로운 패러다임 속에서 모든 컴포넌트는 서버 컴포넌트로 기본적으로 간주됩니다. 때문에 어떤 컴포넌트를 클라이언트 컴포넌트로 사용하려면 따로 컴포넌트에 표시해주어야 합니다.
'use client';
import React from 'react';
function Counter() {
const [count, setCount] = React.useState(0);
return (
<button onClick={() => setCount(count + 1)}>
Current value: {count}
</button>
);
}
export default Counter;맨 첫 줄에 적힌 "use client"가 그 방법입니다. 이렇게 하면 해당 컴포넌트가 JS 번들에 포함되어 클라이언트에서 다시 렌더링될 수 있습니다. 이상하게 보일 수 있지만 우리는 Strict Mode를 지정하기 위해 "use strict"라는 지시문을 활용해본 경험이 있습니다. 서버 컴포넌트를 지정하기 위해 "use server"를 적지는 않습니다. "use server"는 완전히 다른 기능인 "서버 액션(Server Action)"에 활용됩니다. (해당 블로그 포스팅의 범위를 벗어난 내용)
어떤 컴포넌트가 클라이언트 컴포넌트여야 할까요?
일반적인 규칙으로 만약 컴포넌트가 서버 컴포넌트가 될 수 있다면 서버 컴포넌트여야 합니다. 서버 컴포넌트는 일반적으로 간단하고 이해하기 쉽습니다. 또한 성능상의 이점이 있습니다. JS 번들에 포함되지 않기 때문입니다. 그렇다고 해서 가능한 많은 클라이언트 컴포넌트를 제거하기 위해 노력할 필요는 없습니다.
바운더리
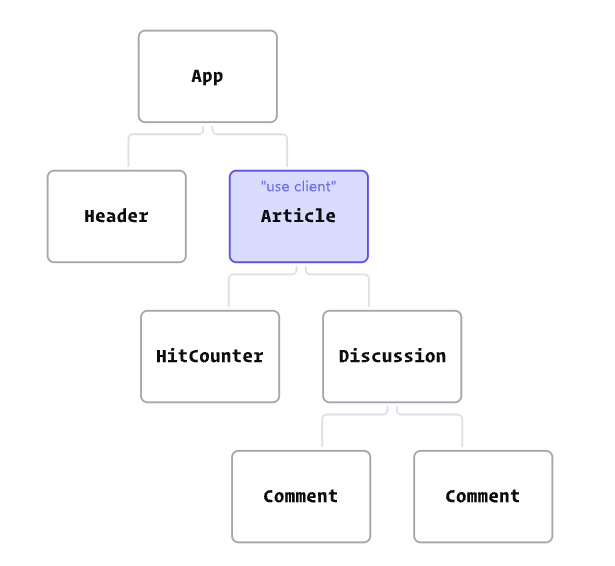
React Server Components가 익숙해지는 과정에서 가장 먼저 떠오른 질문 중 하나는 "프롭스가 변경될 때 어떻게 동작하나요?" 였습니다. 다음과 같은 서버 컴포넌트가 있다고 가정합시다.
function HitCounter({ hits }) {
return (
<div>
Number of hits: {hits}
</div>
);
}첫 서버사이드에서 렌더링 될 때 다음과 같은 마크업을 가질 것입니다.
<div>
Number of hits: 0
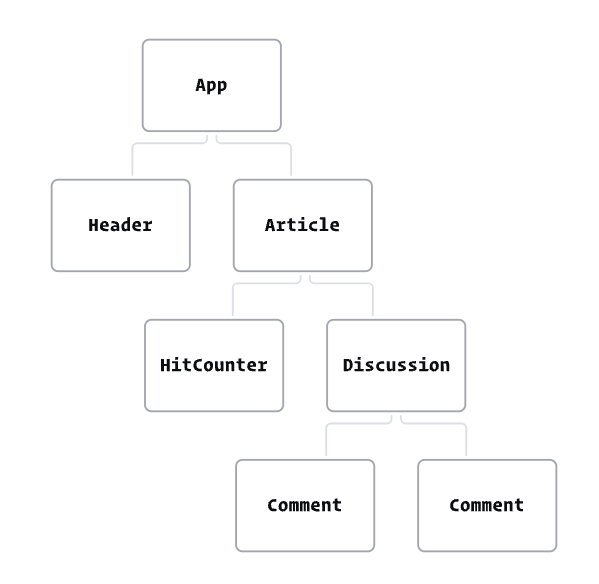
</div>그러나 만일 hits의 값이 변경된다면? HitCounter는 리렌더링되어야 하지만, 서버컴포넌트이므로 다시 렌더링될 수 없습니다! 다음과 같은 컴포넌트 트리가 있다고 가정
해봅시다.

위 그림의 모든 컴포넌트가 서버 컴포넌트이면 말이됩니다. 어떤 프롭스도 변경되지 않을테니까요. 그러나 Article 컴포넌트가 hits 상태 변수를 가진다고 가정해봅시다. state를 사용하려면 클라이언트 컴포넌트여야 합니다.

Article이 리렌더링되면 자식 컴포넌트인 HitCounter와 Discussion도 리렌더링됩니다. 때문에 리액트팀은 규칙을 추가했습니다. "use client" 지시문은 HitCounter와 Discussion의 인스턴스가 클라이언트 컴포넌트로 변환되어야 함을 의미합니다.

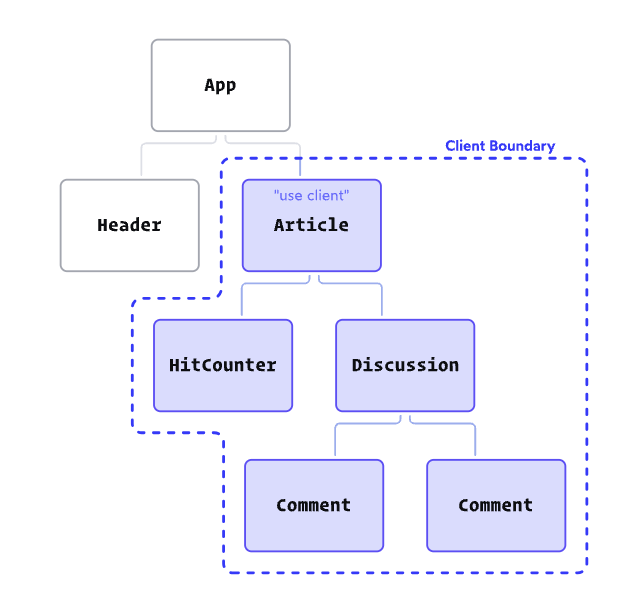
"use client" 지시문을 Article 컴포넌트에 추가하면 클라이언트 경계가 만들어지는 것입니다. 이 경계 내의 모든 컴포넌트는 암시적으로 클라이언트 컴포넌트로 변환됩니다. HitCounter와 같은 컴포넌트에 "use client" 지시문이 없더라도 특정 상황에서는 여전히 클라이언트에서 수화되거나 렌더링됩니다. 결국 모든 파일에 일일이 "use client"를 작성해줄 필요는 없다는 뜻입니다.
대안
앱의 최상단에서 상태를 사용해야 할 경우도 있을 텐데, 그렇다면 모든 컴포넌트를 클라이언트 컴포넌트로 만들어야 한다는 말일까요? 우리는 상태를 소유하는 컴포넌트를 조정해, 이 제한을 극복할 수 있습니다. 예제를 살펴봅시다.
'use client';
import { DARK_COLORS, LIGHT_COLORS } from '@/constants.js';
import Header from './Header';
import MainContent from './MainContent';
function Homepage() {
const [colorTheme, setColorTheme] = React.useState('light');
const colorVariables = colorTheme === 'light'
? LIGHT_COLORS
: DARK_COLORS;
return (
<body style={colorVariables}>
<Header />
<MainContent />
</body>
);
}다크모드 설정 예시입니다. 다크모드는 body 태그에 css 변수를 적용할 수 있도록 앱 트리에서 높은 위치에 지정되어야 합니다. 그리고 상태를 사용하려면 Homepage를 클라이언트 컴포넌트로 만들어야 합니다. 이는 앱의 최상단이므로 다른 모든 컴포넌트도 암시적으로 클라이언트 컴포넌트가 될 것입니다. 이 문제를 해결하기 위해 theme 관리 내용을 자체 컴포넌트로 분리하고 별도의 파일로 이동시키겠습니다.
// /components/ColorProvider.js
'use client';
import { DARK_COLORS, LIGHT_COLORS } from '@/constants.js';
function ColorProvider({ children }) {
const [colorTheme, setColorTheme] = React.useState('light');
const colorVariables = colorTheme === 'light'
? LIGHT_COLORS
: DARK_COLORS;
return (
<body style={colorVariables}>
{children}
</body>
);
}이제 Homepage.js는 다음과 같이 정리됩니다.
// /components/Homepage.js
import Header from './Header';
import MainContent from './MainContent';
import ColorProvider from './ColorProvider';
function Homepage() {
return (
<ColorProvider>
<Header />
<MainContent />
</ColorProvider>
);
}Homepage에서 상태 또는 다른 클라이언트 측 리액트 기능을 활용하지 않으므로, Homepage에서 "use client"를 제거할 수 있습니다. 이제 Header와 MainContent는 더 이상 클라이언트 컴포넌트로 암시적으로 변환되지 않습니다. ColorProvider가 여전히 Header와 MainContent의 부모가 아니냐고 생각할 수 있습니다. 그러나 client boundries에서 부모/자식 관계는 중요치 않습니다. 정확히 말하면 "use client" 지시문은 파일/모듈 수준에서 작동합니다. 클라이언트 컴포넌트 파일에서 가져온 모든 모듈도 클라이언트 컴포넌트 여야 합니다.
어떻게 컬러 theme을 변경하나요?
위의 예시에는 테마를 변경하는 코드가 없습니다. 간결하게 예시를 작성하기 위해 해당 내용을 고의로 생략했습니다. React 컨텍스트를 활용하여, setter함수를 하위 컴포넌트에서 사용할 것입니다. 이 경우 컨텍스트를 상요하는 컴포넌트가 클라이언트 컴포넌트라면 모든것이 원활히 동작할 것입니다.
내부동작원리 살피기
서버 컴포넌트를 사용할 때 출력은 어떻게 보이고 실제로 생성되는 것은 무엇일까요? 매우 간단한 예시로 시작해봅시다.
function Homepage() {
return (
<p>
Hello world!
</p>
);
}위 컴포넌트는 클라이언트 컴포넌트라고 표시하지 않았으므로 서버에서만 렌더링됩니다. 브라우저에서 이 앱을 방문하면 다음과 같은 html 문서를 받게 됩니다.
<!DOCTYPE html>
<html>
<body>
<p>Hello world!</p>
<script src="/static/js/bundle.js"></script>
<script>
self.__next['$Homepage-1'] = {
type: 'p',
props: null,
children: "Hello world!",
};
</script>
</body>
</html>이해를 돕기 위한 재구조화
위 html에서 실제 생성된 경우에는 문서 파일 크기를 줄이기 위한 최적화로 문자여로하된 JSON 배열을 활용합니다. 또한 head 태그 등의 비 핵심요소는 모두 제거했습니다.
위 내용을 살펴보면, JS 번들을 로드하는 스크립트 태그가 있습니다. 이 번들에는 리액트와 같은 종속성 뿐 아니라, 앱에서 사용하는 클라이언트 컴포넌트도 포함됩니다. 그리고 Homepage 컴포넌트가 서버 컴포넌트이므로 이 컴포넌트의 코드는 이 번들에 포함되지 않습니다. 그 밑에는 인라인 JS가 포함된 두 번째 스크립트 태그가 있습니다.
self.__next['$Homepage-1'] = {
type: 'p',
props: null,
children: "Hello world!",
};위 내용이 하는 역할은, 리액트에게 "알겠어, Homepage 컴포넌트 코드가 누락되었지? 여기에 이게 렌더링된 내용이야"라고 알려주는 것입니다. 일반적으로 리액트는 클라이언트에서 렌더링할 때 가상DOM을 빌드합니다. 그러나 서버 컴포넌트에는 이를 실행할 수 없습니다. JS 번들에 코드가 없으니까요. 그래서 이때 클라이언트에서 리액트가 로드될 때, 가상DOM 빌드에 활용할 수 있도록 위와 같은 스크립트가 포함되는 것입니다.
이것이 ColorProvider가 동작하는 원리입니다. Header와 MainContent에서 나온 출력물은 children 프롭을 통해 ColorProvider 컴포넌트로 전달됩니다. ColorProvider는 얼마든 리렌더 될 수 있습니다. 그러나 이 데이터(Homepage라는 서버 컴포넌트를 지칭하는 것으로 보인다.)는 서버에 고정되어 있고 변경되지 않습니다. 만일 어떻게 서버 컴포넌트가 시리얼라이즈되고 네트워크로 전송되는지 실제 표현을 보고 싶다면 개발자 Alvar Lagerlöf의 RSC Devtools를 살펴보세요!
이점
사실 2016년 후로 NextJS에서 서버전용 코드를 실행할 수 있었습니다. 가장 큰 차이점은 이전에는 컴포넌트 내에서 서버 전용 코드를 실행할 방법이 없었다는 것이죠. 사실 가장 명백한 이점은 성능입니다. 서버 컴포넌트는 JS 번들에 포함되지 않으므로 다운로드해야 하는 JS 양과 수행해야 하는 컴포넌트의 수가 줄어듭니다.

사실 NextJS 앱은 페이지인터랙티브 타이밍에 대한 성능면에서 충분히 빠릅니다. 의미론적 html 원칙을 따르면 리액트는 하이드레이트 되기 전에 이미 작동해야 합니다. link나 form, accordions 등. 대부분의 프로젝트에서 React가 hydrate되기까지 몇초가 걸려도 괜찮습니다. 하지만 여기서 정말 중요한 점은 기능 vs 번들 크기를 갖고 더 이상 한쪽을 포기하거나 타협하지 않아도 된다는 점입니다. 예를 들어 대부분의 기술 블로그에너는 구문 강조 라이브러리가 필요합니다.
function exampleJavaScriptFunction(param) {
return "Hello world!"
}모든 인기있는 프로그래밍 언어를 지원하는 구문 강조 라이브러리는 JS 번들에 넣기에는 너무 큽니다. 결과적으로 우리는 번들사이즈를 줄이기 위해서 언어와 기능을 정리하곤합니다. 그러나 서버 컴포넌트에서 구문 강조를 수행한다고 하면, 우리는 라이브러리 코드가 실제로 JS 번들에 포함되지 않으므로 어떤 타협도 할 필요가 없습니다. 이것이 React Server Components와 함께 작동하도록 설계된 현대적인 구문 강조 패키깆인 Bright의 큰 아이디어입니다.

JS번들에 포함하기에는 너무 많은 비용을 지불해야 하는 것들이 서버에서 무료로 실행될 수 있으며, 번들에 단 1kb도 추가하지 않으면서 사용자 경험을 개선할 수 있습니다.
성능과 사용자 경험만큼 중요한 것은 아니지만 Server Component는 그 문법이 매우 간결하고 쉽습니다. 종속성 배열, 클로저, 메모이제이션 등으로 더 이상 고민하지 않아도 괜찮습니다. 물론 지금은 아직 초기단계입니다. 커뮤니티가 새로운 패러다임을 활용해 Bright와 같은 새로운 솔루션을 지속적으로 발견해나가길 기대합니다.
또 React Server Components는 매우 흥미로운 발전입니다만 실제로는 모던 리액트의 일부입니다. React Server Components를 Suspense와 Streaming SSR 아키텍처와 결합할 때 정말 흥미로워질 것입니다.