
useState
Hook은 특별한 함수이다.
Hook은 함수 컴포넌트 안에서 state를 사용할 수 있도록 돕는다.
import React, { useState } from 'react';
function Example() {
// "count"라는 새 상태 변수를 선언합니다
const [count, setCount] = useState(0);
return (
<div>
<p>You clicked {count} times</p>
<button onClick={() => setCount(count + 1)}>
Click me
</button>
</div>
);
}useState는 인자로 초기 state 값을 하나 받습니다. 카운터는 0부터 시작하기 때문에 위 예시에서는 초기값으로 0을 넣어준 것입니다. this.state와는 달리 setState Hook의 state는 객체일 필요가 없습니다. 물론 원한다면 그렇게도 가능하지만요. 이 초기값은 첫 번째 렌더링에만 딱 한번 사용됩니다.
그래서 이런 게 가능함
function Example() {
// "count"라는 새 상태 변수를 선언합니다
const [count, setCount] = useState([22]);
return (
<div>
<p>You clicked {count} times</p>
<button onClick={() => setCount(count.concat([2]))}>Click me</button>
</div>
);
}
(누를 때 마다 2가 추가 됨... 근데 왜 숫자만 출력되는 것일까...?)
하나의 컴포넌트 내에서 State Hook을 여러 개 사용가능
(2개의 다른 변수를 저장하기를 원한다면 useState()를 두 번 호출해야 합니다.)
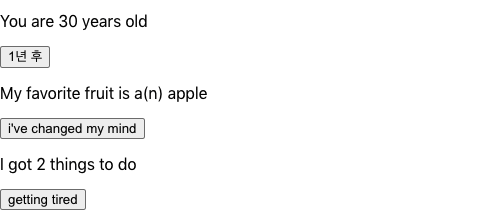
function Example() {
// 상태 변수를 여러 개 선언했습니다!
const [age, setAge] = useState(29);
const [fruit, setFruit] = useState("banana");
const [todos, setTodos] = useState([{ text: "Learn Hooks" }]);
return (
<div>
<div>
<p>You are {age} years old</p>
<button onClick={() => setAge(age + 1)}>1년 후</button>
</div>
<div>
<p>My favorite fruit is a(n) {fruit} </p>
<button onClick={() => setFruit("apple")}>i've changed my mind</button>
</div>
<div>
<p>I got {todos.length} things to do</p>
<button onClick={() => setTodos(todos.concat([1]))}>
getting tired
</button>
</div>
</div>
);
}
Effect Hook
Effect Hook, 즉 useEffect는 함수 컴포넌트 내에서 이런 side effects를 수행할 수 있게 해줍니다. React class의 componentDidMount 나 componentDidUpdate, componentWillUnmount와 같은 목적으로 제공되지만, 하나의 API로 통합된 것입니다.
- 기본적으로 React는 매 렌더링 이후에 effects를 실행합니다.
import React, { useState, useEffect } from 'react';
function Example() {
const [count, setCount] = useState(0);
// componentDidMount, componentDidUpdate와 비슷합니다
useEffect(() => {
// 브라우저 API를 이용해 문서의 타이틀을 업데이트합니다
document.title = `You clicked ${count} times`;
});
return (
<div>
<p>You clicked {count} times</p>
<button onClick={() => setCount(count + 1)}>
Click me
</button>
</div>
);
}
(버튼을 클릭하면 문서 타이틀이 같이 바뀜...)
두 가지 React Component
정리(Clean-up)를 이용하지 않는 Effects
정리(clean-up)를 이용하는 Effects
useEffect(() => {
function handleStatusChange(status) {
setIsOnline(status.isOnline);
}
ChatAPI.subscribeToFriendStatus(props.friend.id, handleStatusChange);
return () => {
ChatAPI.unsubscribeFromFriendStatus(props.friend.id, handleStatusChange);
};
});(effect에서 정리가 필요한 경우 함수 반환)
Hook 사용 규칙
- 최상위(at the top level)에서만 Hook을 호출해야 합니다.
- React 함수 컴포넌트 내에서만 Hook을 호출해야 합니다.
