ELECTRON
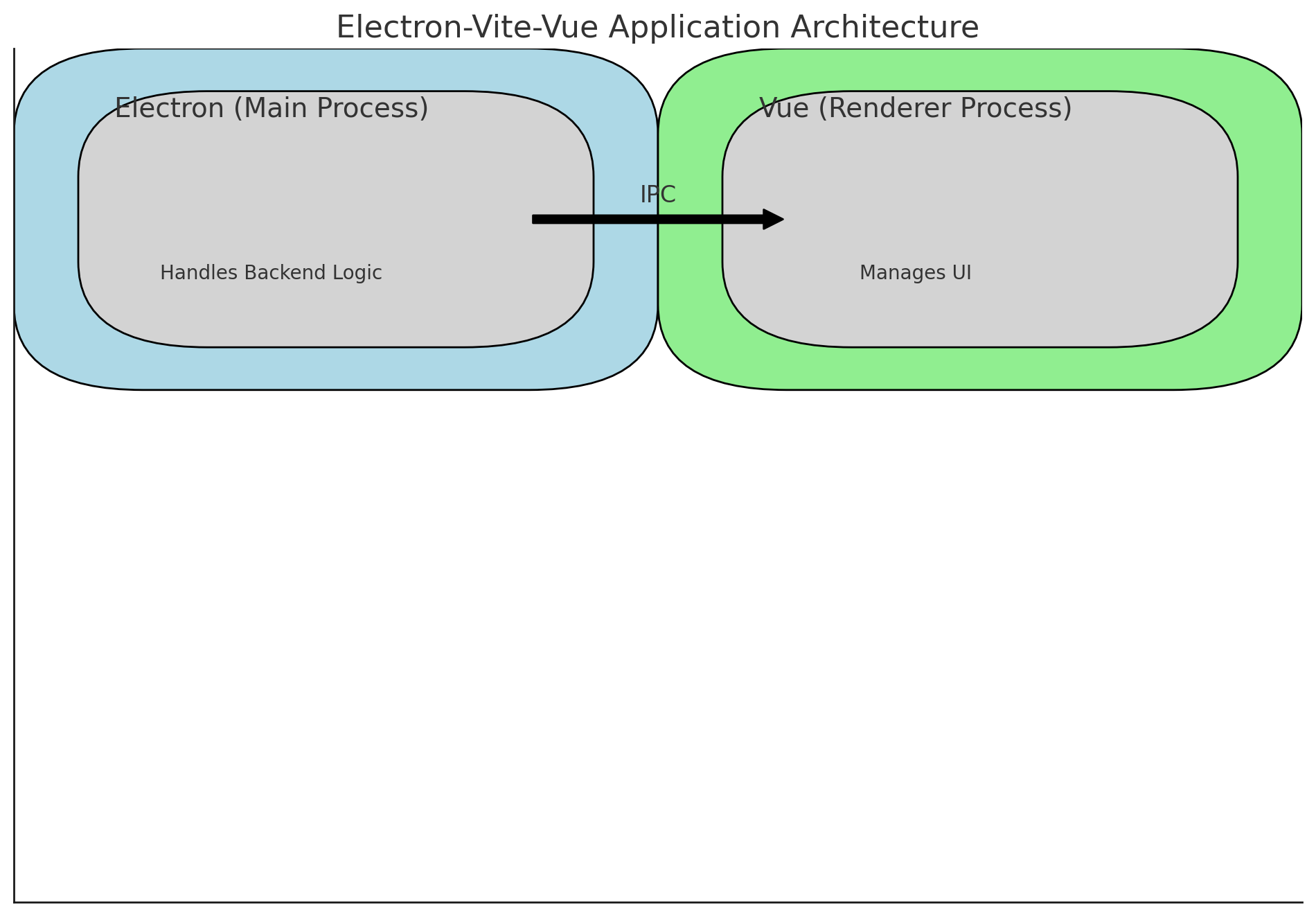
1.Electron, Vite, Vue, TypeScript를 사용한 데스크톱 애플리케이션 개발 가이드

Electron, Vite, Vue, TypeScript를 사용한 데스크톱 애플리케이션 개발 가이드. 프로젝트 설정, 개발 모드, 프로덕션 빌드 및 통합 방법을 단계별로 설명한다.서론현대적인 웹 기술을 사용하여 데스크톱 애플리케이션을 개발하는 것은 개발자들에게 많은 이
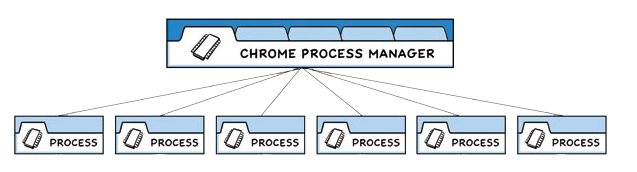
2.Processes in Electron!

일렉트론은 chromium에서 다중 프로세스 아키텍처를 상속받았기 때문에 최신 웹 브라우저와 매우 유사하다.웹 브라우저는 엄청나게 복잡한 애플리케이션이다.웹 콘텐츠를 표시하는 기본 기능 외에도 여러 창을 관리하고 타사 확장 프로그램을 로드하는 등 많은 부차적인 책임이
3.App.vue 마운트 할 때 import없이도 함수를 실행할 수 있는 이유?

App.vue파일에서 App.vue파일이 main.ts가 index.html(entry point)에서 스크립트로 실행될 때 마운트 되면서 onMounted()에 등록된 함수가 실행된다. ref<데이터타입>에서 정의한 변수의 value값을 주면 const로 선언한
4.[Electron]Electron이란?

Electron은 Chromium(fe)와 Node.js(be)를 사용하여 다양한 운영체제에서 직접 설치하는 애플리케이션을 개발 할 수 있는 도구이다.Electron으로 만들어진 app store에 등록된 애플리케이션을 살펴보면 유명한 어플들이 많이 보인다.electr
5.일렉트론 빌드하기: Electron Installation file build process

npm run build:win 명령어 실행 후,"npm run build && electron-builder --win" 스크립트 실행 npm에서 패키지 설치, 의존성 관리, 스크립트 실행 등을 위한 명령어npm run 명령어는 package.json 파일의 scr
6.3d 그래픽스 개발 시 MVVM, MVC 두 아키텍처가 필요했던 이유

이번 프로젝트에서 Electron과 Vue.js를 사용하여 복잡한 3D 뷰어 애플리케이션을 개발했다. 이 과정에서 반응형 UI와 무거운 3D 렌더링 로직을 어떻게 효과적으로 분리하고 관리할 수 있을지에 대한 깊은 고민이 있었다.MVVM(Model-View-ViewMod