flutter
1.23/03/20(flutter+HRD앱)

화면 위젯 3가지1\. 자식을 가질 수 없는 위젯(Text, Image)2\. 자식을 하나만 가질 수 있는 위젯(MaterialApp, Scaffod, SafeArea, Container, Center)3\. 자식을 여러 개 가질 수 있는 위젯(Column, Row,
2.23/03/07(Flutter)

runApp애플리케이션의 사용자 인터페이스(UI)를 시작하고 화면에 표시하는 데 사용되는 Flutter의 기능입니다. main()이 함수는 일반적으로 Flutter 애플리케이션의 함수 에서 호출됩니다 .이 runApp함수는 애플리케이션의 UI 계층 구조의 루트를 나타내
3.flutter#2

Future - 자스 promise 비슷 promise.then() Iterable - 나열할 수 있는 것 list / set / map 등 자바 Stream 자바 Collections를 가공할 때 사용. 한꺼번에 처리된다. 다트 Stream 비동기 데이터를 처리할
4.23/03/21(flutter)

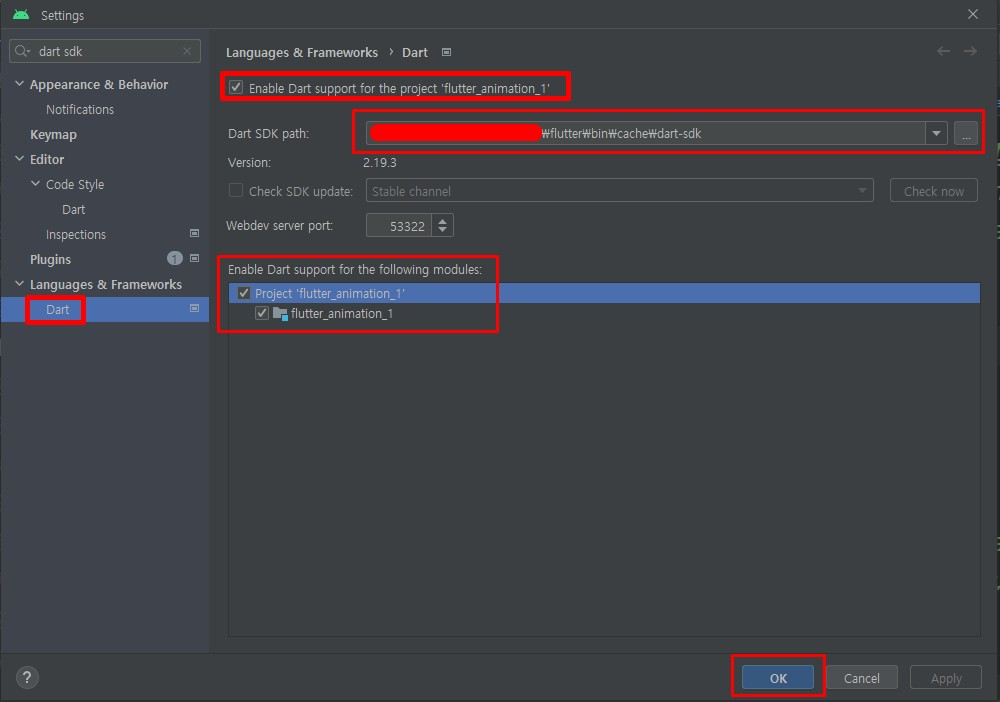
플러터sdk경로\\flutter\\bin\\cache\\dart-sdk클래스에 SingleTickerProviderStateMixin애니메이션 / 애니메이션 컨트롤러 정의애니메이션을 이용하는 위젯으로 애니메이션 사용위젯에 애니메이션 1개일 경우 위젯에 애니메이션 1개
5.23/03/20(flutter-동의모바일)

학교모바일 앱 만들기 main.dart
6.23/03/27(flutter)

리스트뷰 -높이가 무조건 부모의 높이컬럼 - 높이가 안정해져있음요소를 뿌리는 역할요소를 변경하는 역할요소를 걸러내는 역할첫번째 상세화면(extra)2번째 화면(extra)3번째 화면(params)4번째 화면(queryParams)위치 : flutter_example/d
7.23/03/28(flutter)

https://github.com/youngmoon97/flutter_example문자열이 날아옴문자열 파싱(내가 필요한 타입으로 변경)jsonDecode \-> dynamic(모든 타입으로 받을 수도 변경할 수도 있음)=> 즉, 개발자 니가 알아서 파싱해 리
8.23/04/03(flutter+post+attr+user+boxoffice과제)

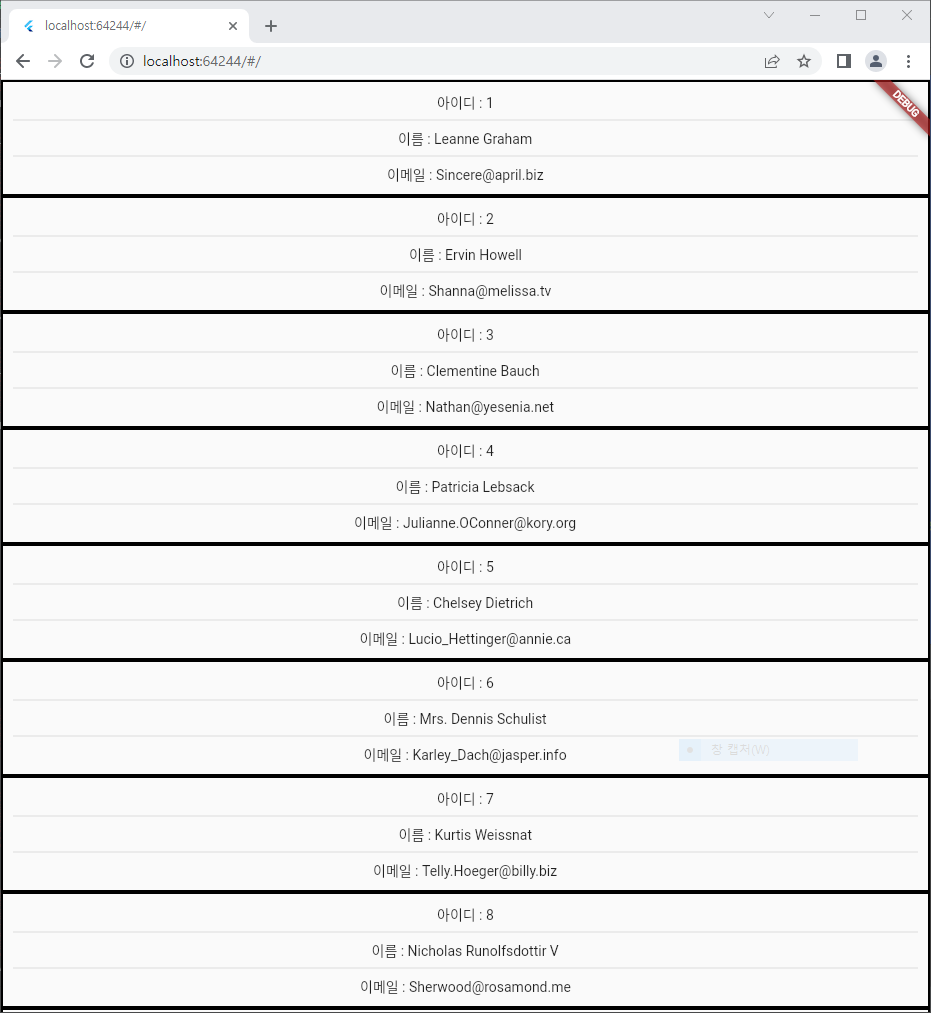
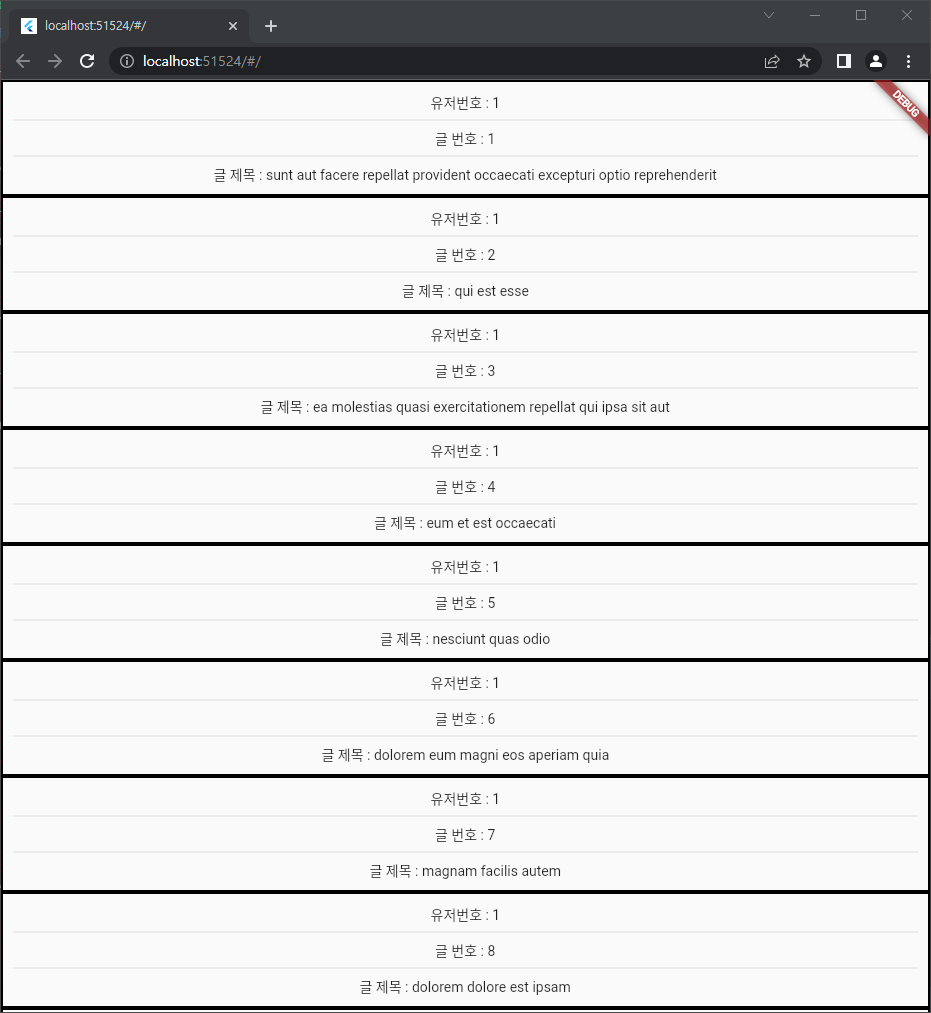
https://github.com/youngmoon97/flutter파일 이름 : flutter_http_1 / flutter_http_2 / flutter_boxoffice / flutter_attr_busanhttps://jsonplaceholde
9.23/04/04(supabase

https://velog.io/@jaybon/supabase-postgreSql-%EC%82%AC%EC%9A%A9%ED%95%B4%EB%B3%B4%EA%B8%B0-Feat.-flutterㅇㅇㅇ