1차 시도
function process(array, command) {
const start = command[0] - 1;
const end = command[1];
const index = command[2] - 1;
return array.slice(start, end).sort()[index];
}
function solution(array, commands) {
return commands.map((command) => process(array, command));
}commands 요소를 돌 때마다 명령을 실행하는 process 함수를 따로 정의해준 후 commands.map()을 사용했다.
그런데 테스트 케이스 2에서 자꾸 오류가 나서 다른 방식으로 시도해봤다.'
2차 시도
function solution(array, commands) {
return commands.map(([start, end, index]) => (
array.slice(start-1, end).sort()[index - 1]
))
}예쁘게 잘 고쳐 썼다고 생각했는데 또 테스트 케이스 2에서 실패가 떴다.
찾아보니 배열 내 숫자들이 문자로 인식되면서 오류가 날 수 있다고 한다.
수정한 코드
function solution(array, commands) {
return commands.map(([start, end, index]) => (
array.slice(start-1, end).sort((a, b) => a - b)[index - 1]
))
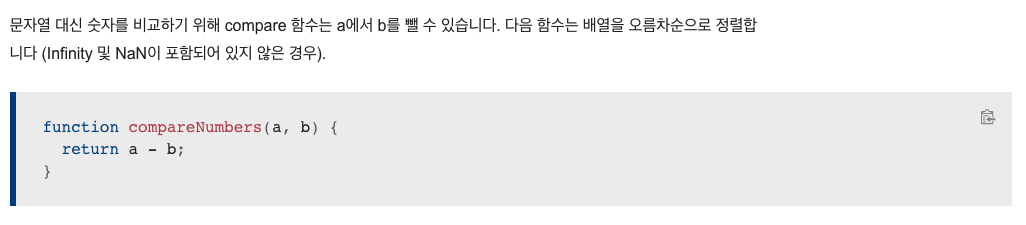
}배열을 정렬할 때 compareFunction을 매개변수로 넘겨주어야 이러한 오류를 방지할 수 있다고 한다.
MDN을 참고해보자!

문제 출처
https://programmers.co.kr/learn/courses/30/lessons/42748?language=javascript
참고
https://velog.io/@qmasem/%ED%94%84%EB%A1%9C%EA%B7%B8%EB%9E%98%EB%A8%B8%EC%8A%A4-K%EB%B2%88%EC%A7%B8%EC%88%98-JavaScript
https://okky.kr/article/569591 (← 여기 댓글 따라 콘솔 찍어본 게 많은 도움이 되었음)