👉 ERC20
ERC20은 대체 가능한 토큰(fungible token)으로 이더리움 블록체인 네트워크에서 정한 표준 토큰이다.
한 토큰은 다른 토큰과 정확하게 동일하며, 토큰에 특별한 권리나 행동이 관련되어있지 않다.
👉 구현
openzepplin을 활용하면 간단하게 ERC20을 구현해볼 수 있다.
openzepplin docs에 truffle과 hardhat 사용 예제가 모두 있으니 원하는 framework를 이용하여 개발을 진행해볼 수 있다.
개발을 위한 환경 세팅(truffle이나 hardhat을 이용해서) openzeppline을 사용하여 ERC20을 구현하기 위해 일단 openzeppline contract를 설치해준다.
$> npm install --save-dev @openzeppelin/contracts설치가 완료되었다면 contracts 디렉토리에 solidity 파일을 생성해준다.
solidity에서는 is를 통해서 상속을 받을 수 있다.
따라서, contranct GLDTOKEN is ERC20으로 openzepplin에서 제공하는 ERC20을 상속 받아 쉽게 구현해볼 수 있다.
GLDToken.sol 👇
// SPDX-License-Identifier: MIT
pragma solidity >=0.4.22 <0.9.0; // solidity의 버전 지정
import "@openzeppelin/contracts/token/ERC20/ERC20.sol";
// ERC20을 상속받아서 GLDToken 생성
// ERC20 : 대체 가능한 토큰(fungible token)의 표준
contract GLDToken is ERC20 {
// 생성자 : 배포될 때 호출됨
// constructor가 값을 전달 받을 경우 migration.js > deploy 함수에 ,로 구분하여 값을 넣어줌
constructor(uint256 initialSupply) ERC20("Gold", "GLD"){
_mint(msg.sender, initialSupply);
}
// ERC20에 존재하는 decimals()를 override
function decimals() public view virtual override returns (uint8){
// 토큰의 양을 나눌 수 있는 소수 자릿수
return 16;
}
}👉 배포
ERC20에 대한 코드 작성이 완료되었다면, compile 후 deploy를 진행해주면 된다.
✏️ Truffle
Truffle을 사용한다면 먼저 배포를 위한 환경 설정을 해준다.
truffle-config.js 파일에서 사용할 solidity version을 맞춰주고, 배포를 할 network 설정을 해준다.
truffle-config.js 👇
.
.
.
networks: {
ganache: {
host: "127.0.0.1",
port: "7545",
network_id: "*",
},
}
.
.
.ganache를 사용하여 진행할 것이기 때문에 port를 7545로 설정해주었다.
(기본 설정은 8545로 되어있고 ganache에서 port를 8545로 변경하는 방법도 있다.
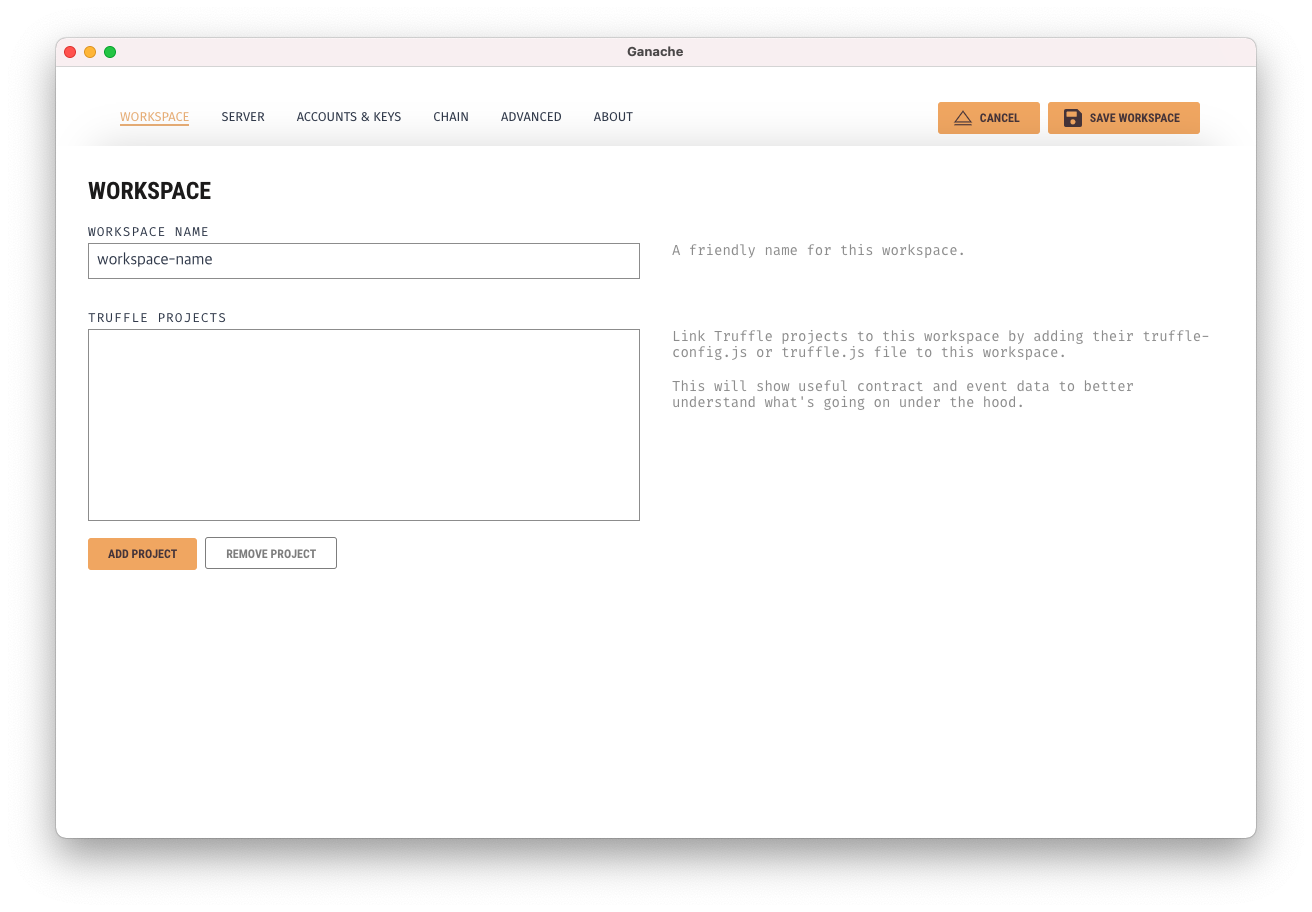
Ganache에서도 배포를 위한 workspace를 추가해준다.

NEW WORKSPACE로 들어가서,

Truffle Projects에 작성한 truffle-config.js를 ADD PROJECT를 통해 추가해준 후, SAVE WORKSPACE를 해주면 배포를 위한 준비가 완료된다.
환경 설정을 완료했다면, migrations 디렉토리에 migration을 위한 js 파일을 작성해준다.
작성하는 migration 파일은 숫자로 시작하는데, 이 숫자에 따라서 migration이 진행된다.
3_initial_goldtoken.js 👇
const GLDToken = artifacts.require("GLDToken");
module.exports = function (deployer) {
// constructor가 받는 변수의 값을 ,로 구분하여 넣어줌
deployer.deploy(GLDToken, 1000000000000);
};작성한 solidity code에서 constructor가 실행될 때 매개변수를 받기 때문에, deploy시에 매개변수를 전달해주도록 한다.
truffle을 이용하여 컴파일을 하고 migrate를 통해 배포를 해준다.
# code compile
$> npx truffle complie
# code migrate
$> npx truffle migratemigrate 명령어는 각 migration 파일들을 순서대로, 한 번 씩만 실행하는데, 만일 재실행하고 싶다면 npx truffle migrate --reset의 명령어로 실행하면 된다.
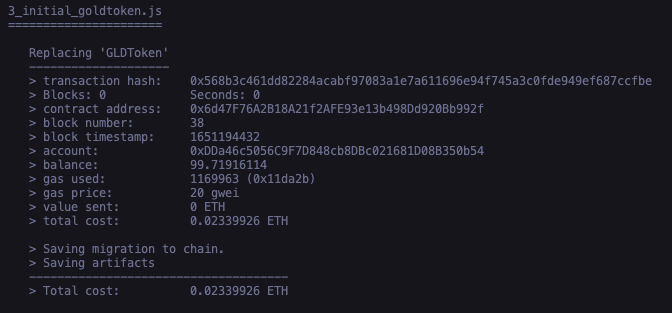
migration 파일이 실행되면서 배포가 진행되고, 배포가 되는 주소, 수수료 등등을 확인해볼 수 있다.

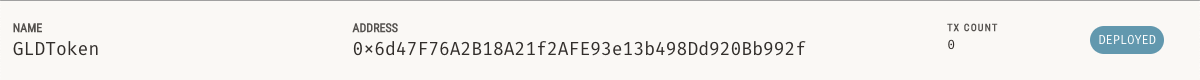
ganache를 통해서도 배포가 완료되었음을 확인할 수 있다.

배포가 완료된 contract은 truffle console에서 실행해볼 수 있다.
truffle console은 npx truffle console 명령어로 열면 된다.
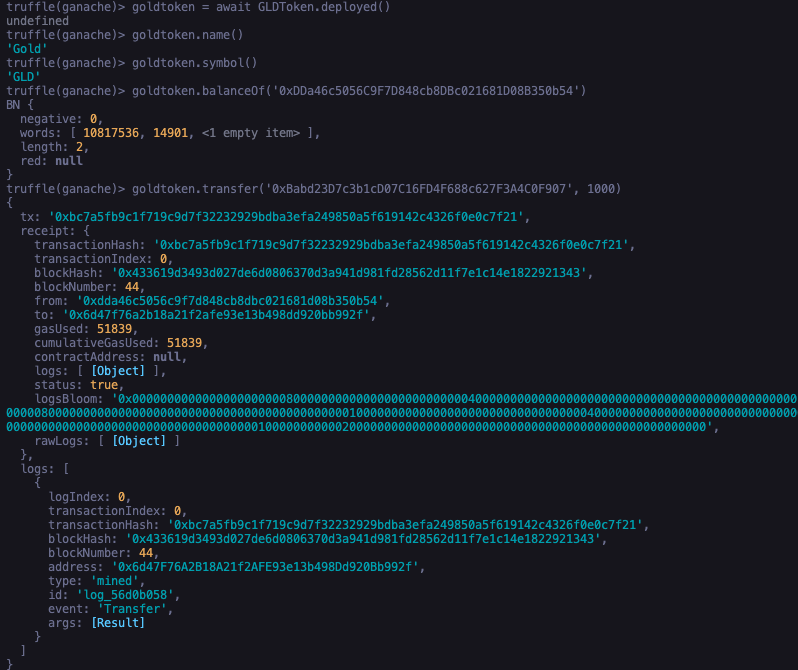
배포된 contract를 await를 이용해 인스턴스로 생성하고, contract에 작성한 함수들을 실행하면 된다.
# 배포된 contract instance 생성
trufle(ganache)> goldtoken = await GLDToken.deployed()
(hardhat 이용한 배포는 추후 추가,,,,)
