들어가며
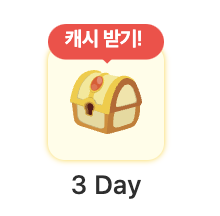
내가 만들고 싶은 디자인은 요것이다! 노란 박스 안에 상자와 캐시 받기라는 말풍선이 함께 들어가야하며, 말풍선은 노란 박스를 살짝 벗어나게 위치해야한다.
css 속성을 어떻게 줘야할까! (?)
나는 개발할 때 아직도 css 파트가 제일 어렵고 그만큼 제일 중요한 것 같다......

레이어 겹쳐서 배치
position: absolute;
부모 요소인 StyledWrapper를 기준으로 위치가 결정된다.
(StyledWrapper 에는 position: relative; 로 설정되어있기 때문이다)top: -10px;
부모 요소의 위쪽으로 10px만큼 이동시킨다.z-index: 1;
요소의 쌓임 순서를 설정한다. 1로 설정되어 있어 다른 형제 요소들보다 위에 표시된다.
이렇게 하면 tooltip class를 가진 말풍선이 노란 박스보다 조금 더 위의 위치에 있게 된다.
position: relative
일반적인 흐름에 따라 배치되며, 다른 인접한 요소들과의 상대적인 위치를 기준으로 이동된다.
자신을 기준으로 하는 상대적인 위치를 가지므로, 다른 요소들과 겹치거나 다른 요소들에게 영향을 주지 않으면서 위치를 조절할 수 있다.
position: absolute
부모 요소나 기준이 되는 가장 가까운 조상 요소 중 position이 relative, absolute, fixed, 또는 sticky인 요소(static이 아닌 요소)를 기준으로 위치가 결정된다.
따라서 부모 요소나 기준이 되는 요소의 위치에 따라 절대적으로 이동한다.
아이템 가운데 정렬
transform: translateX(-50%);
가로 방향으로 자기 자신의 50%만큼 왼쪽으로 이동시킨다. 아이템을 수평 가운데 정렬 할 수 있다.
transform 속성은 이동의 정도를 백분율로 지정한다.
여기서 translateX(-50%)는 요소의 가로 폭의 50%만큼 왼쪽으로 이동하라는 의미이다.
전체 코드
<StyledWrapper>
<img
className="tooltip"
src={'/images/svg/challenge/ic-teamwalk-proofshot-reward-tooltip.svg'}
/>
<img className="reward" src={icon} onClick={onClick} />
</StyledWrapper>const StyledWrapper = styled.div`
position: relative;
.tooltip {
position: absolute;
top: -10px;
transform: translateX(-50%);
z-index: 1;
}
.reward {
padding: 9px;
border-radius: 8.3px;
box-shadow: 0 0 3px 0 #ffd200;
background-color: #fffde7;
}
`;
