
문제 상황 🫠
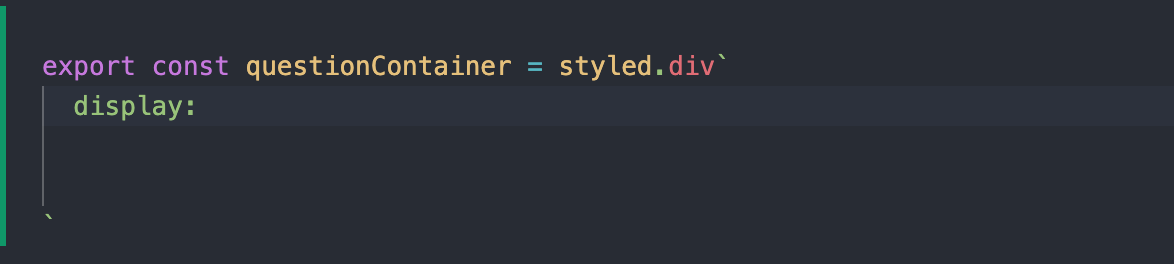
styled-component를 이용하여 css 코드를 작성할 때 아래 사진과 같이 자동완성이 되지 않을 때가 있다. disp 까지만 쳐도 display 가 위에 떠야 하는데 정말 불편하게 아무것도 뜨지 않는다.

또한 아래 사진처럼 코드에 하이라이팅이 전혀 되지 않고 있어서 가독성이 떨어진다.

해결 🚀
styled-component 확장이 변경되었기 때문에 아래 링크에서 설치하면 된다.
https://marketplace.visualstudio.com/items?itemName=styled-components.vscode-styled-components
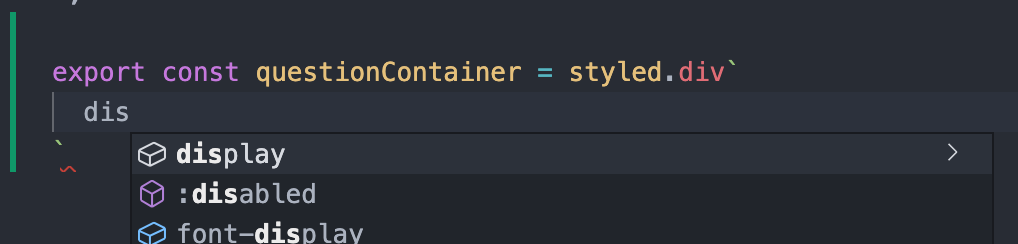
그러면 원하던 것처럼 dis까지만 쳐도 display 자동완성이 잘 되는 것을 확인할 수 있다.

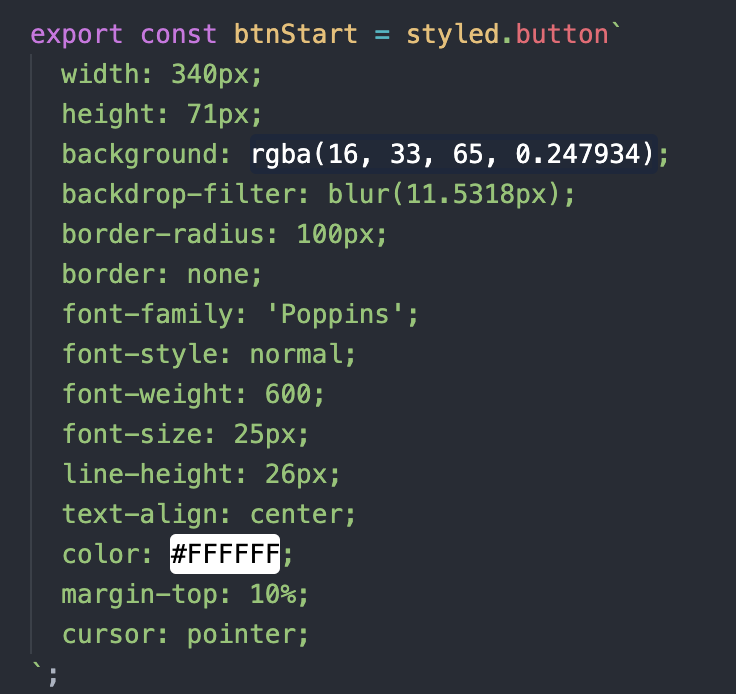
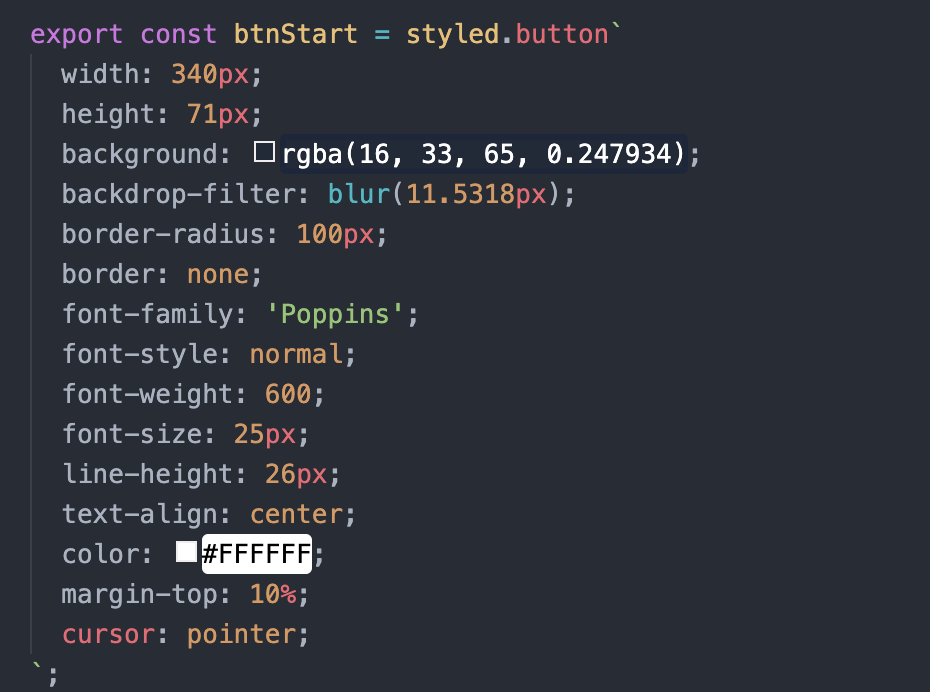
코드 하이라이팅도 잘 반영되어있다. 가독성이 정말정말 좋아졌다 !


한참 찾았는데 덕분에 해결했스빈다 감사합니당