
✅ 학습 내용 정리
학습 예제 출처: 수코딩
점점 파일과 폴더가 늘어나면서 뭐가 뭔지 헷갈린다,,
그래서 정리해 본 ...!
📂 파일 구조

✏️ Learned
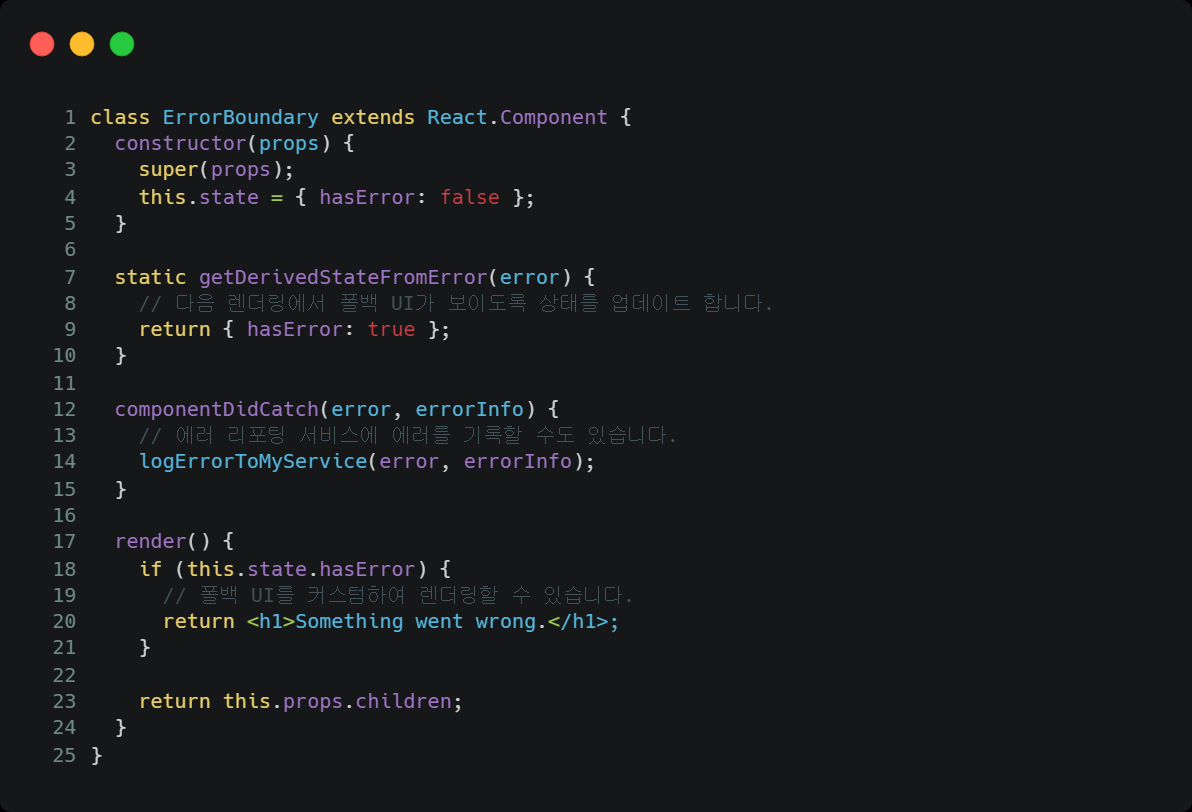
1. React Error Boundary
에러 공식홈 : 에러바운더리 ((구)문서)
- 런타임환경에서
에러를 잡기위해사용하는 컴퍼넌트
└>직접만들어줘야함 (but, 리액트에서 사용하는 공식문서가 있음)

클래스형 컴퍼넌트코드로 작성
-
React Error Boundary= 자바스크립트에서만 돌아가는 런타임 에러만 캐치가능!!
└> React 자바스크립트 웹브라우저가 데이터 통신을 해주기때문에 그 과정에서 발생하는 에러는 리액트 에러바운더리가 인지를 못하는거였음,,,웹브라우저가 데이터 통신을 해주기때문에 그 과정에서 발생하는 에그래서 이때
[isError, setIsError] = useState(false)로 처리해줌
=> 타입스크립트 기반에선 에러바운더리를 하기 좀 그런데,
자바스크립트 기반에선 충분히 에러바운더리를 사용할 수 있음
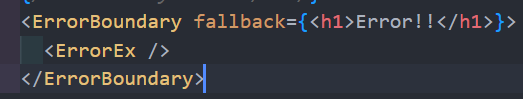
- 에러 컴퍼넌트를 wrapping했다...
└> fallback이 뭐지,,?

그럼 타입스크립트 기반에선 에러바운더리는 어떻게 구성하는가??
개별적으로 url에 관한 에러를 처리하기 유용
프로젝트 진행시
1) 안전하게 전체프젝을 감싸는 에러 바운더리 처리를 해둠
2) try-catch 예외처리 (ex) API 데이터 통신)
2. Router 라우터
_설치하기

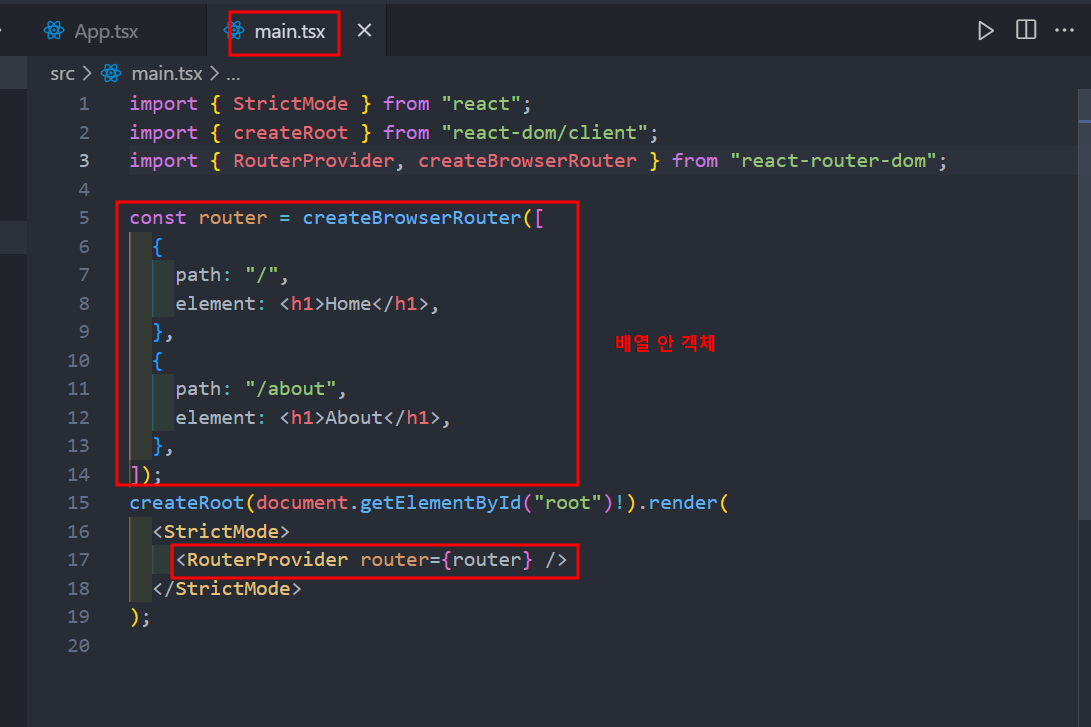
-main.tsx`에서 라우터설정하기

3.공통레이아웃설정
4.게시글 등록
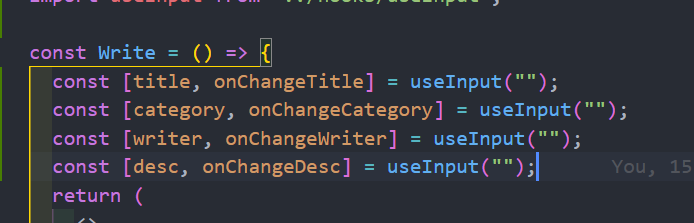
- 사용자가 무슨 값을 입력했는지 ?
useStae => 객체로
useInput => customhook



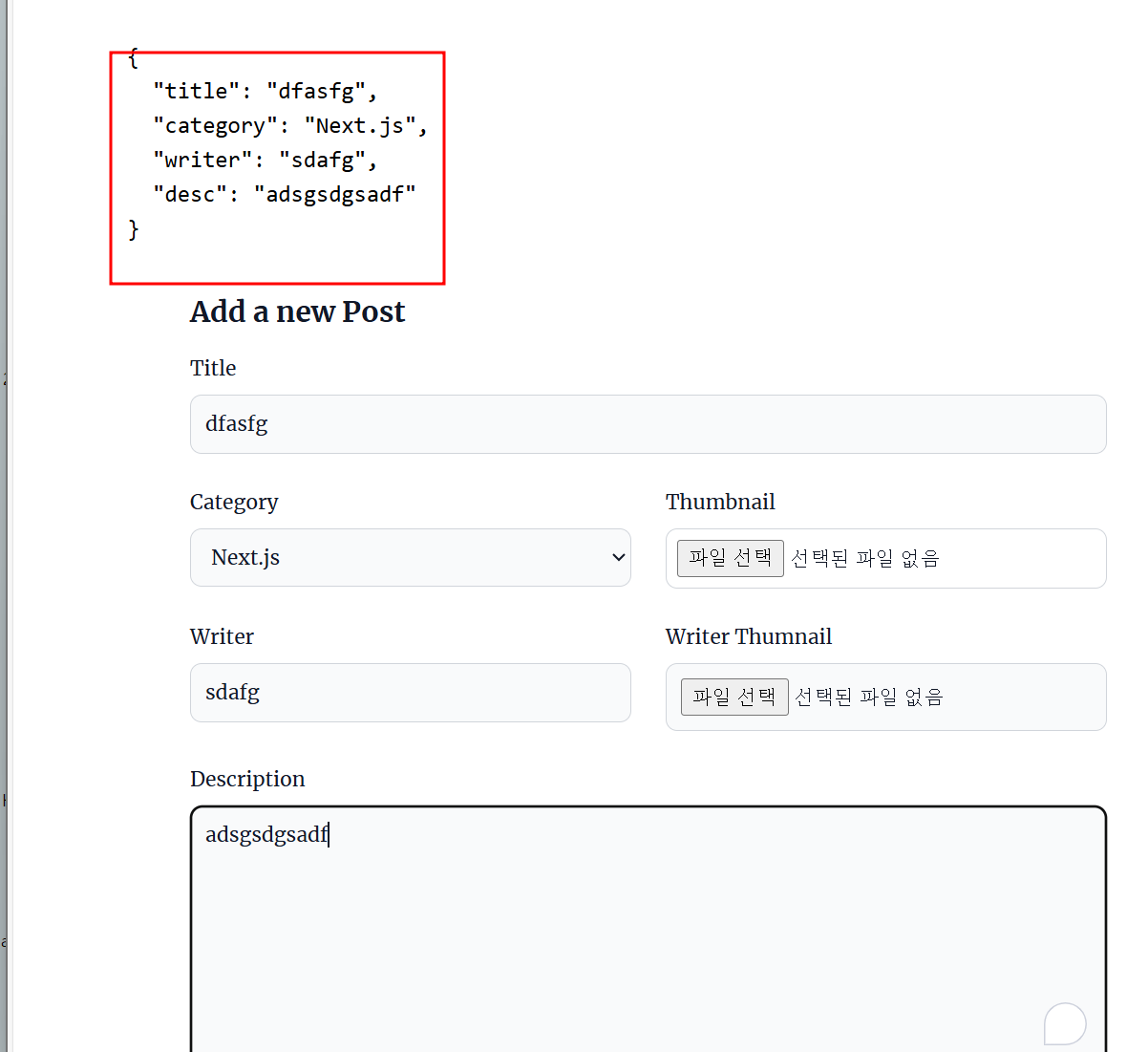
<pre>{JSON.stringify({ title, category, writer, desc }, null, 2)}</pre>

이미지 태그에 연결 안한 이유?
업로드 서버가 없으니,,,(우회)이미지파일을 data64문자열로 바꿔서 이미지파일로 쓸거다
공통함수 vs 공통 커스텀 훅(존재하지않는 기능을 존재하는 훅을 사용해서 입맛대로 만들었기때문에)
4-1. json server 설치
내부적으로
crud를 처리할 수 있는 기능을 제공하는가상의 API
npm install json-server

GET방식
POST방식 : 데이터 추가할때
PUT : 데이터 업데이트
DELETE : 데이터 삭제할때
└> HTTP 메서드
// https://localhost:3000/posts?필드명_ne=값 -> 값이 아닌 것을 가져와요
// https://localhost:3000/posts?필드명_like=값 -> 필드명이 값과 포함되는 것을 가져와요
===> json-server (0,17,0까지만 지원)
// [GET] https://localhost:3000/posts?id_ne=1
// [GET] https://localhost:3000/posts -> posts 속성의 데이터 전체 가져오기
// [GET] https://localhost:3000/posts/1 -> posts 속성의 데이터 중 id가 1인 것만 가져오기
// [POST] https://localhost:3000/posts -> posts 속성에 JSON 객체로 넘긴 데이터 추가하기
// [DELETE] https://localhost:3000/posts/1 -> posts 속성의 데이터 중 id가 1인 것 삭제
// [PUT/전체] https://localhost:3000/posts/1 -> posts 속성의 데이터 중 id가 1인 것의 데이터 변경
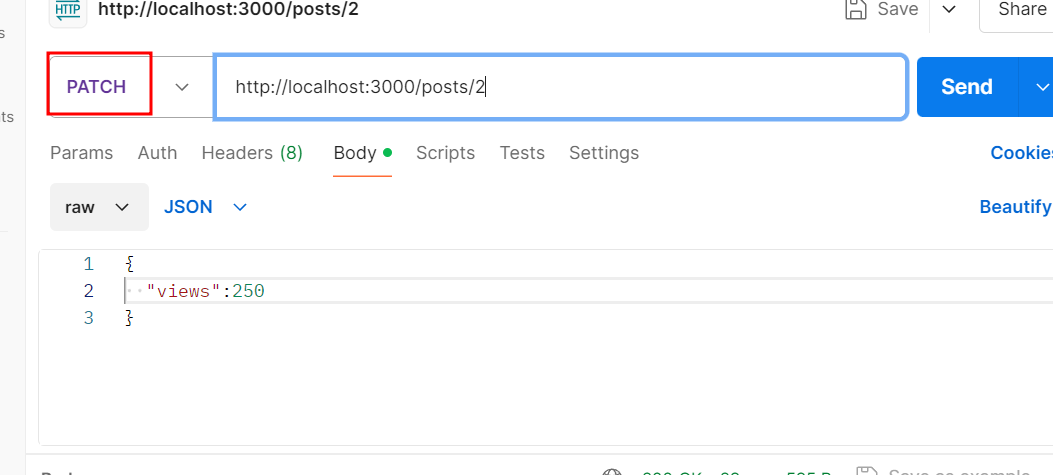
// [PATCH/일부분] https://localhost:3000/posts/1 -> posts 속성의 데이터 중 id가 1인 것의 데이터 변경
일부변경

"all": "concurrently \"json-server --watch src/server/db.json --port 5500\" \"vite\""



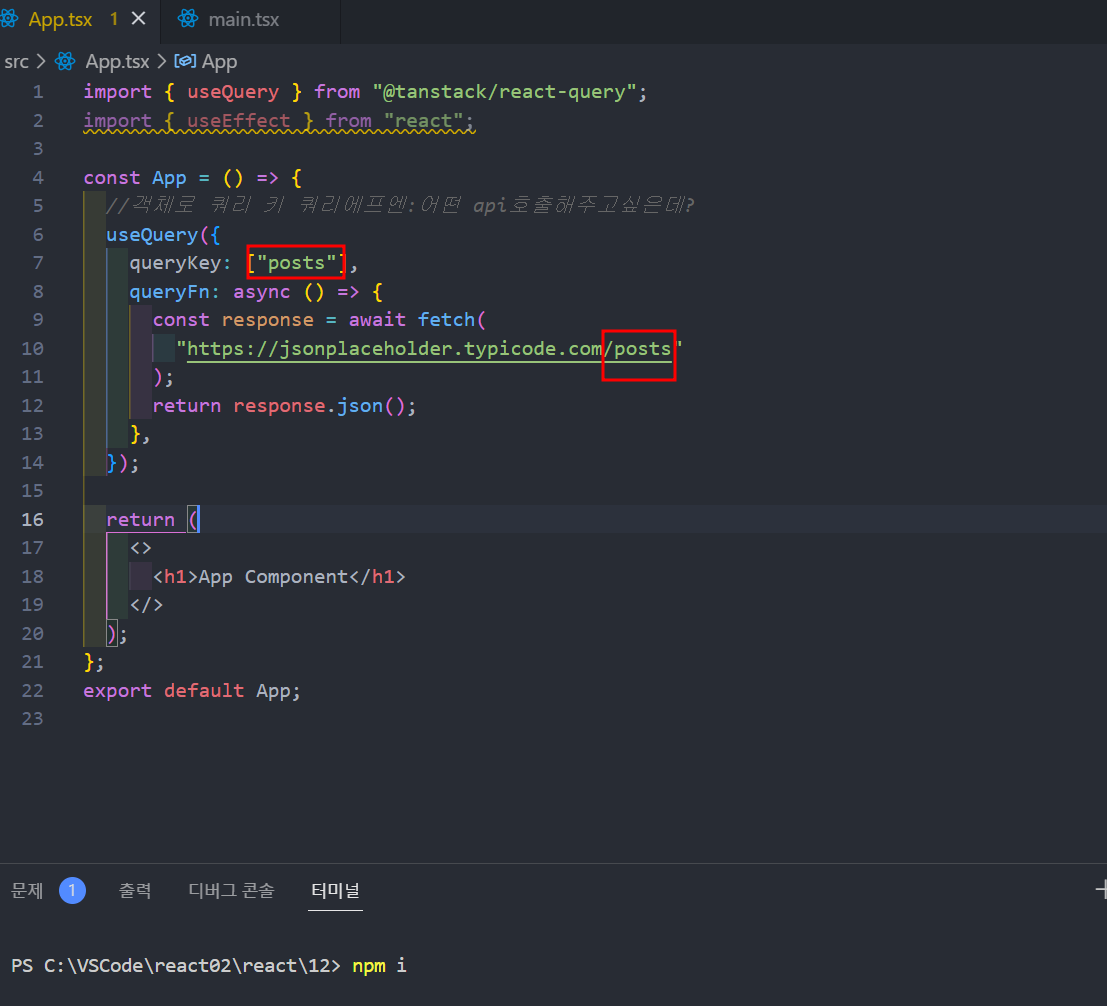
탠스텍쿼리
- 1) 최신의 데이터를 자체적으로 가져와서 업데이트를 시켜줌
=> 요청이 하나하나 계속 생김

- 2) 캐싱이 됨
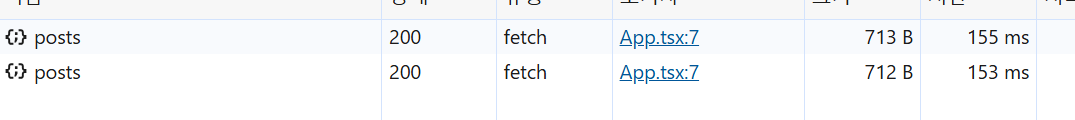
에러 - 주소가 틀리면 자체적으로 3번 api요청을 하고 그동안은 loading으로 처리함

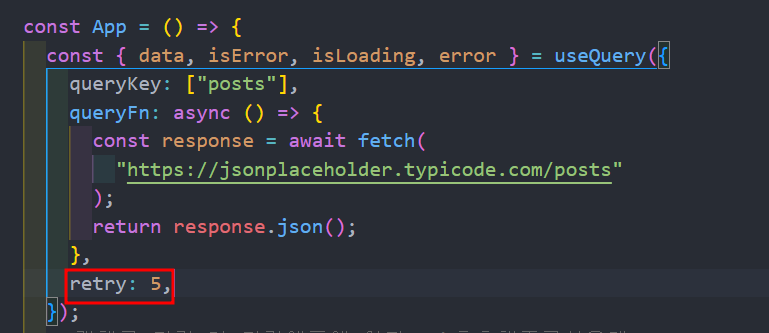
요청 횟수를 내가 정할 수도 있음
탠스택쿼리를 쓰는 가장 큰 이유
데이터 요청한게 캐싱이 됨
-> 깜빡임이 없어짐
-
페이지 이탈(signal=>abortcontroll)도 자도으로 해줌
-
렌더링 최적화가 안됨...
캐싱데이터