KT야구구단웹사이트 프로젝트 진행하면서 배웠던 CSS 속성이 있다.
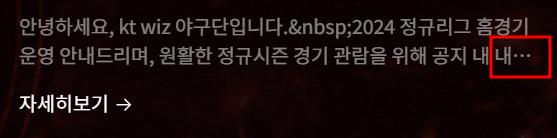
간혹 웹사이트나 인스타 보다보면 ... 텍스트가 너무 길어서 말 끝이 ...로 대체된 걸 볼 수 있을 것이다.
참고 : KTWIZ

2가지 방법이 있는데
🤔 첫번째 방법
: 한 줄 텍스트 생략
1) 너비 설정
2) white-space: nowrap = (공백 줄바꿈 x) 한줄로 처리
3) overflow: hidden = 너비에서 벗어나는건 히든처리
4) text-overflow: ellipsis = 잘려지는 부분에 말 줄임표시
😆 두번째 방법
: 다중 줄 텍스트 생략
1) 너비 설정
2) white-space: normal = 여러 줄 텍스트 표시
3) overflow: hidden = 너비에서 벗어나는건 히든처리
4) display: -webkit-box = -webkit-box는 요소를 박스 컨테이너로 설정하여 자식 요소들이 플렉스박스처럼 배치되도록 만듦
5) -webkit-box-orient: vertical 박스의 배치 방향
텍스트가 세로로 여러 줄에 걸쳐 표시되도록 설정
6) -webkit-line-clamp:2 = 표시하고싶은 줄 개수