
깃허브 연동 [참고]
https://velog.io/@ahnsanghyeon/VSCode%EC%97%90%EC%84%9C-Git-%EC%97%B0%EB%8F%99%ED%95%98%EA%B8%B0
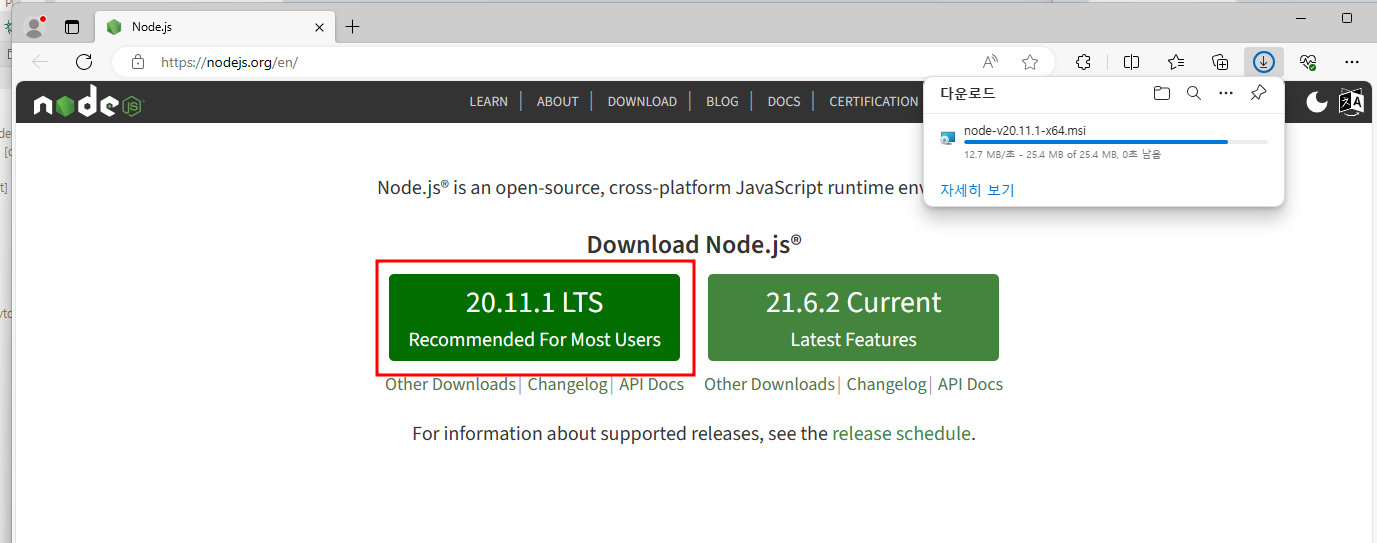
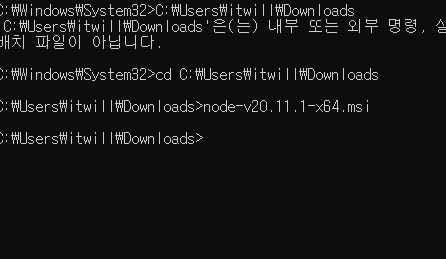
1. 노드 설치
노드로 만들 수 있는 것
- 웹서버 - 익스프레스,몽고디비,뷰템플릿,패스포트
- 채팅서버
- 위치기반서비스서버
- 모바일서버
- JSON-RPC서버
- 게시판

❌ 설치 에러가 뜬다면?

✅ 노드 버전 확인

⭐ npm[오리지널] / yarn[npm을 개조]
- 모듈을 다운받아서 node에 설치해주는 역할
- 외부 라이브러리를 다운받을 때 씀

🌐 npm / yarn 사이트
: 메이븐처럼 똑같이 lib 다운받는 것
[ npm ] https://www.npmjs.com/
[ yarn ] https://classic.yarnpkg.com/en/
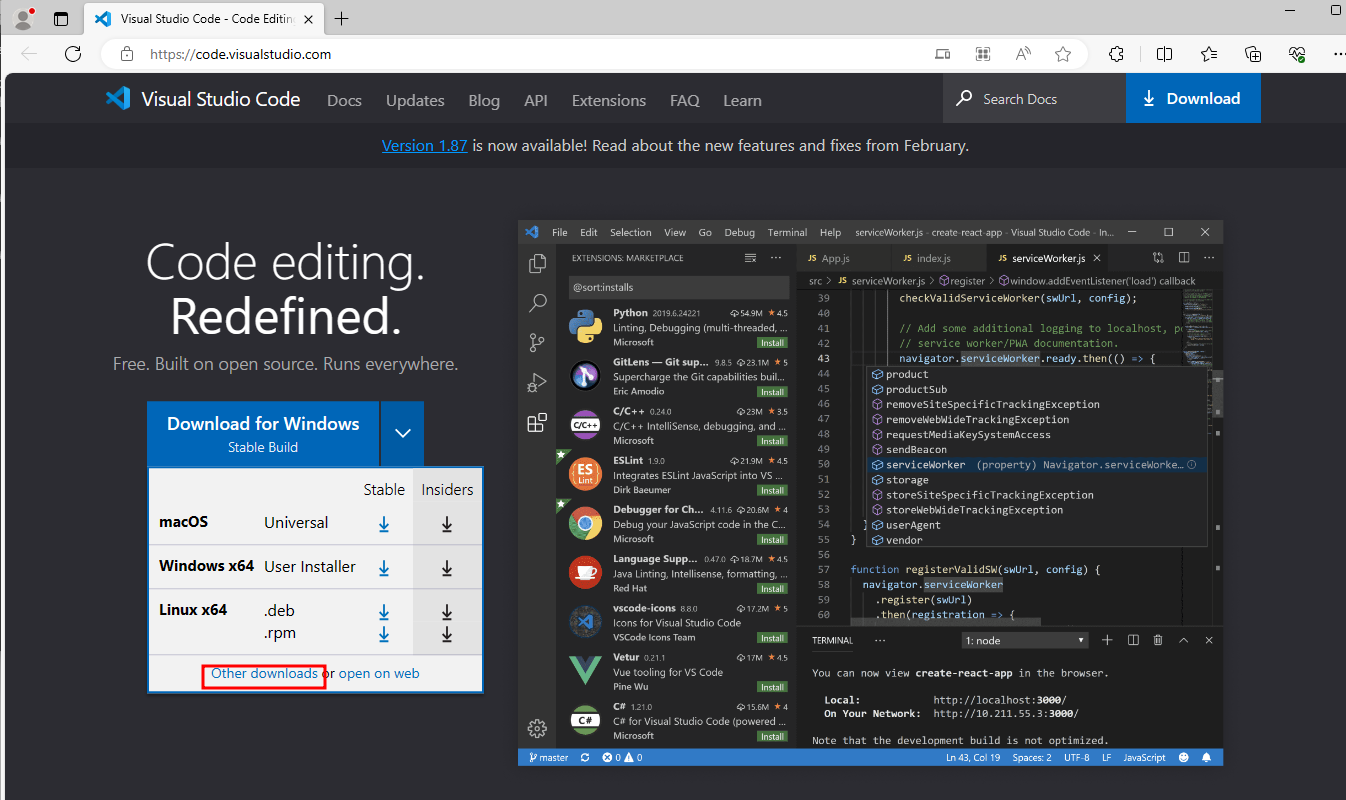
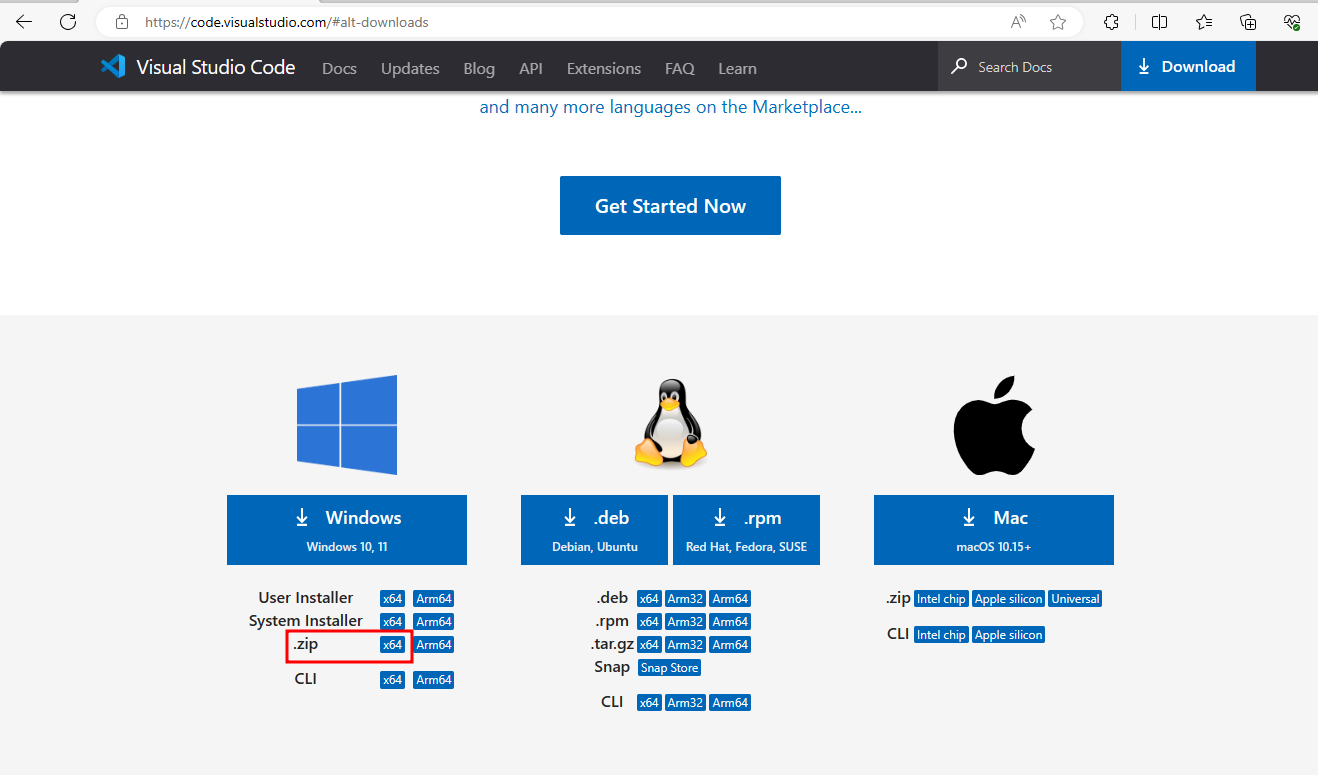
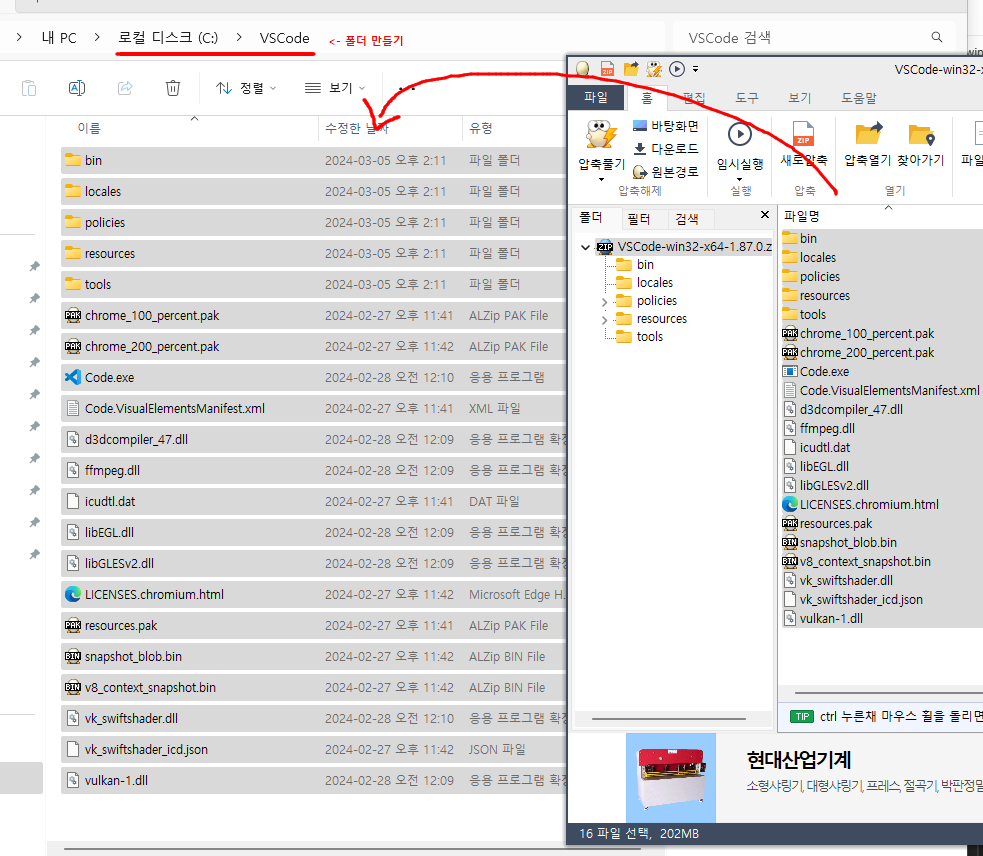
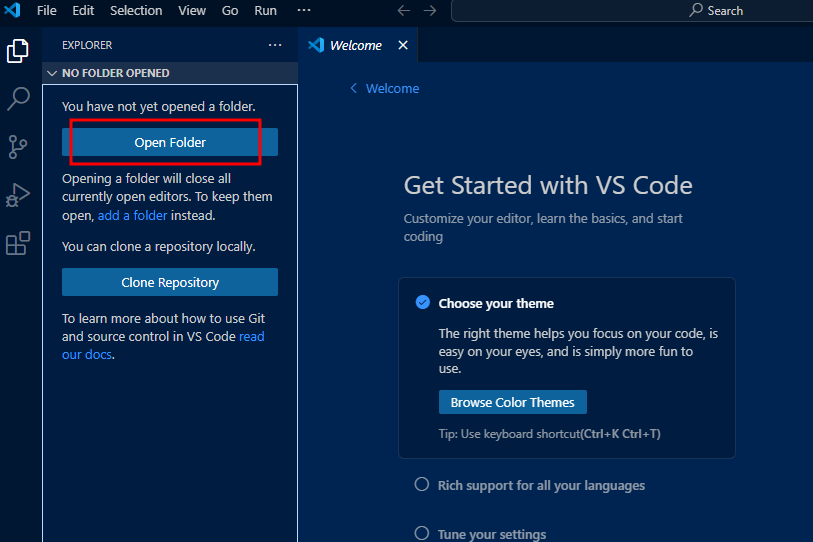
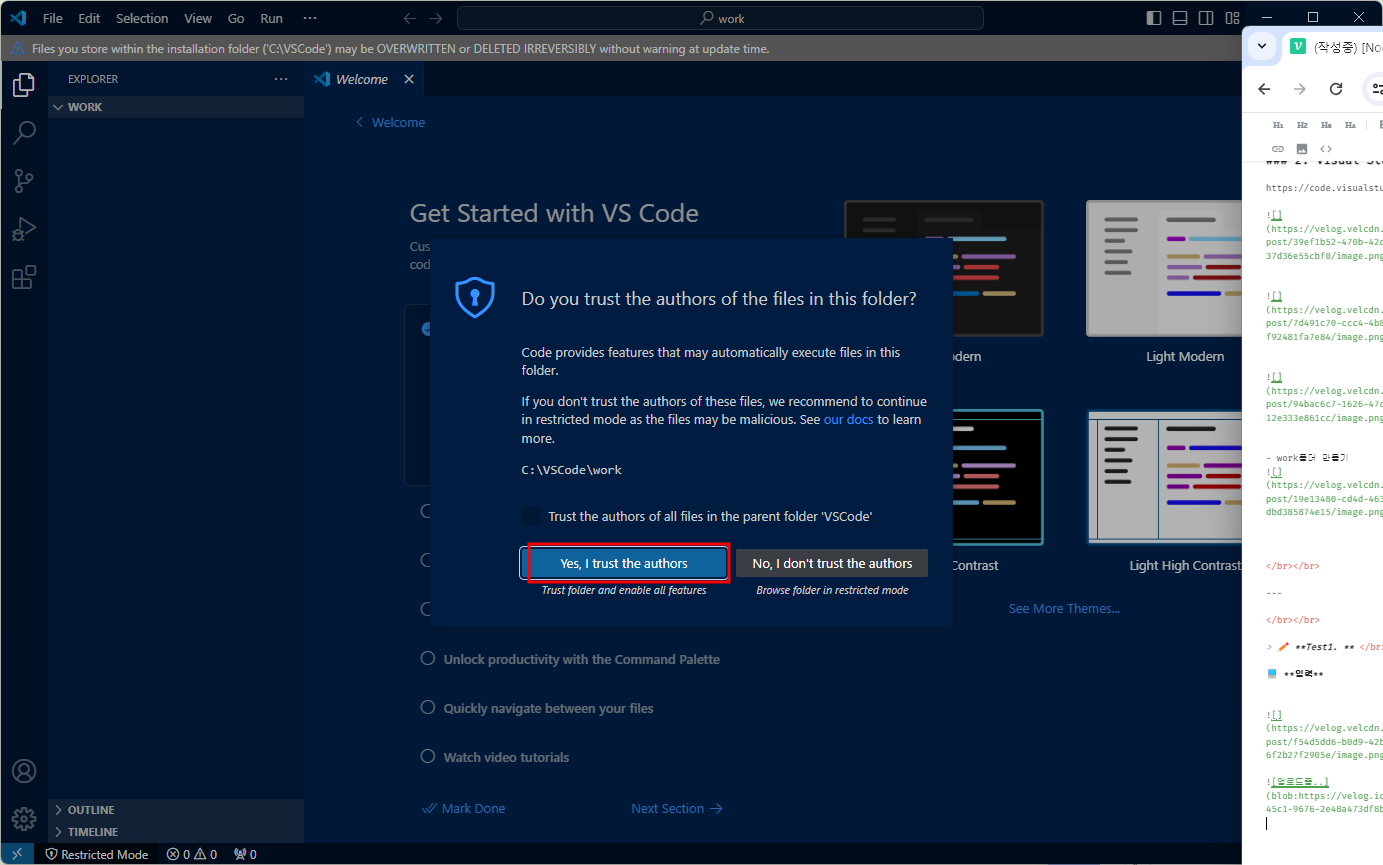
2. Visual Studio 설치



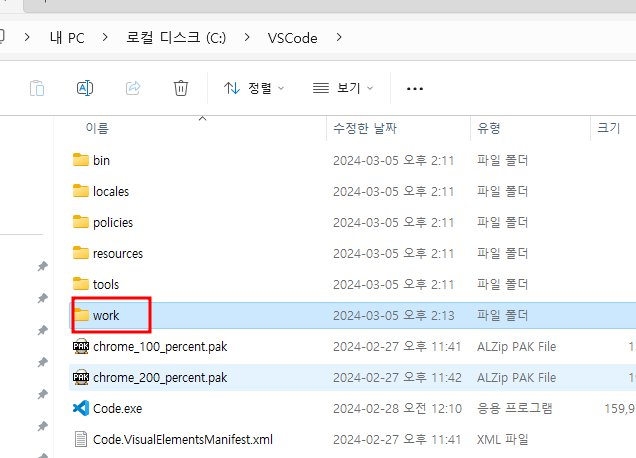
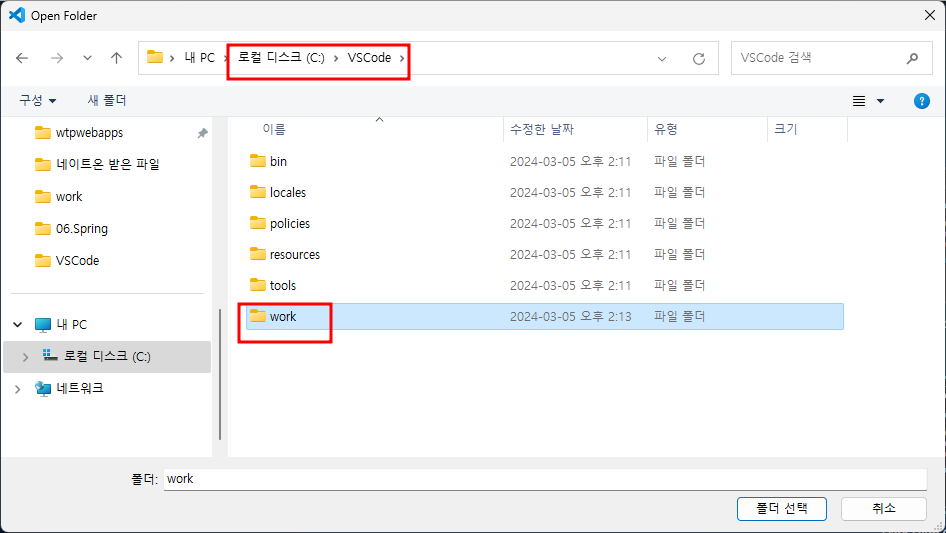
- work폴더 만들기




💻 플러그인 다운!
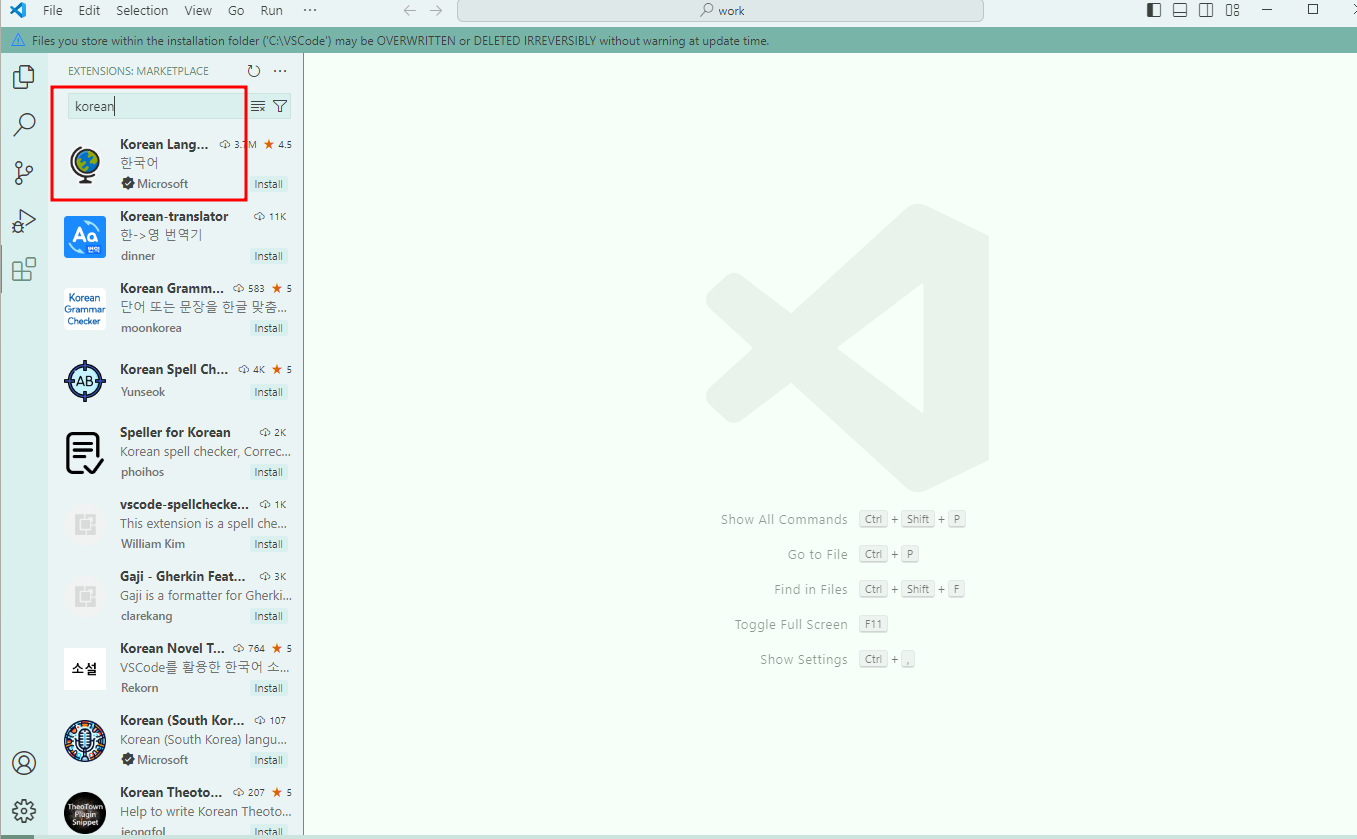
한글팩 다운

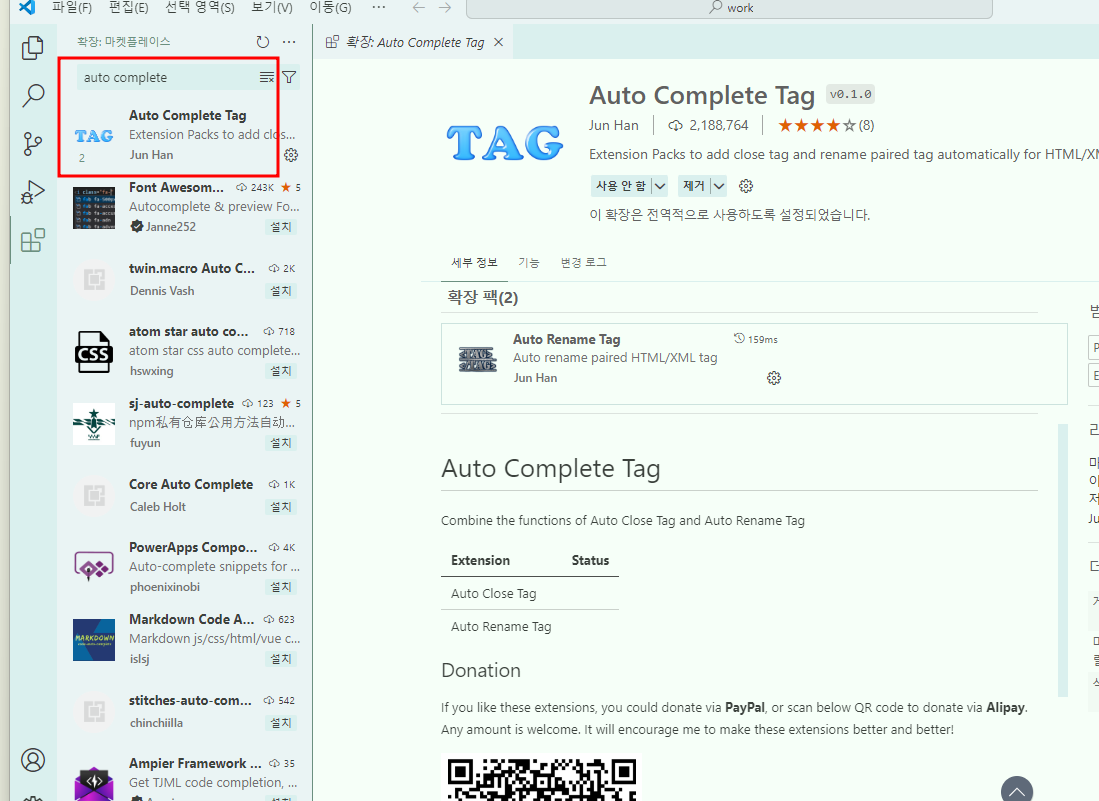
auto complete설치
: 파일의 이름이 바뀌면 참조하는 다른 것들도 자동 변경하도록 하겠음
Auto Complete Tag :HTML/XML 태그 자동 완성 기능 통합 버전
-Auto Rename Tag : HTML/XML 태그의 이름을 자동으로 변경
-Auto Close Tag : HTML/XML 닫기 태그를 자동으로 추가
-Auto Import

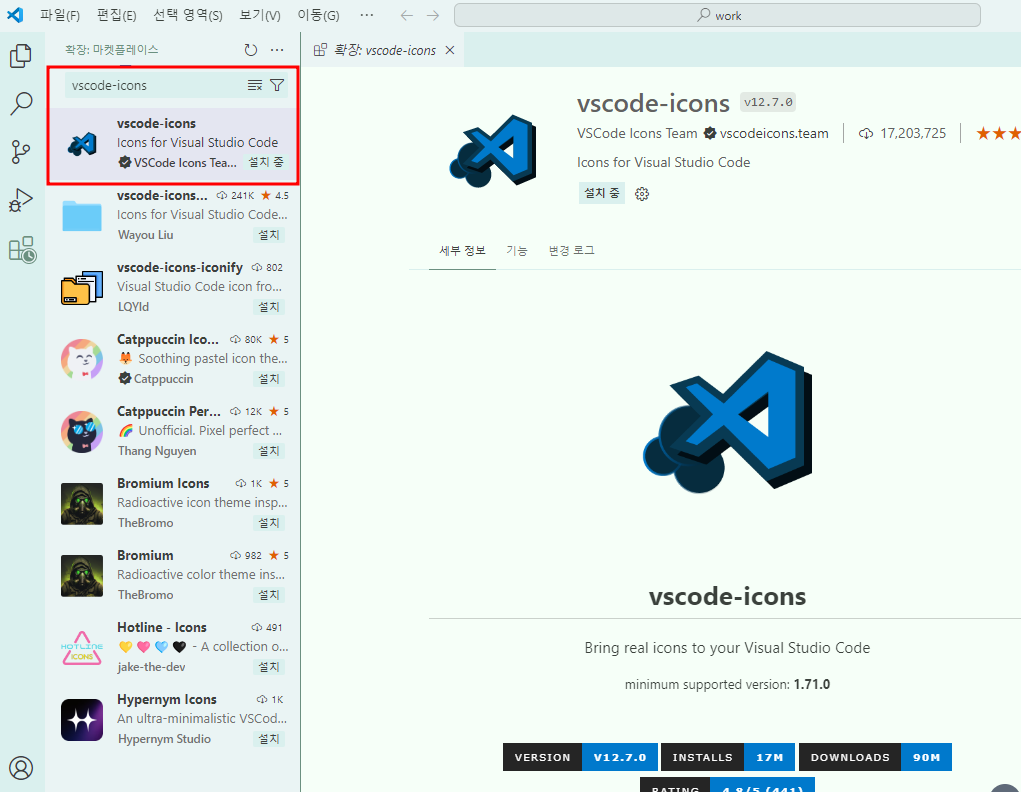
vscode-icons
: 파일 아이콘 테마 설정

HTML Snippets: body는 body끼리 td는 td끼리 색상화
: HTML5, 태그 색상화, 코드 스니펫 등 지원

HTML CSS Support
: css 자동완성 기능
: HTML 문서에서 CSS 설정된 내용에 대한 자동완성 기능 지원

Color Picker : 색상 코드에 마우스를 올리면 다양한 색상을 선택할 수 있는 기능 지원

Path Intellisense
: 위치 자동으로 알려주는 것
: 현재 경로 기준으로 삽입할 파일/폴더 위치를 자동으로 지원 해 줌

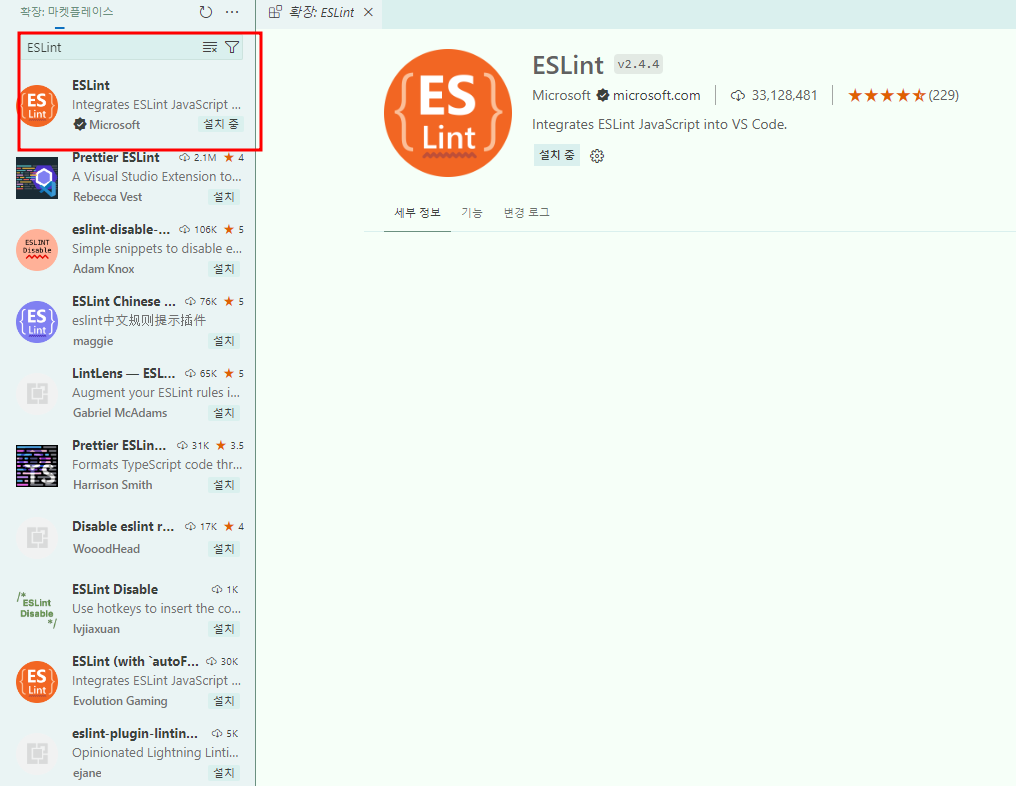
ESLint
: Javascript code를 위한 linter



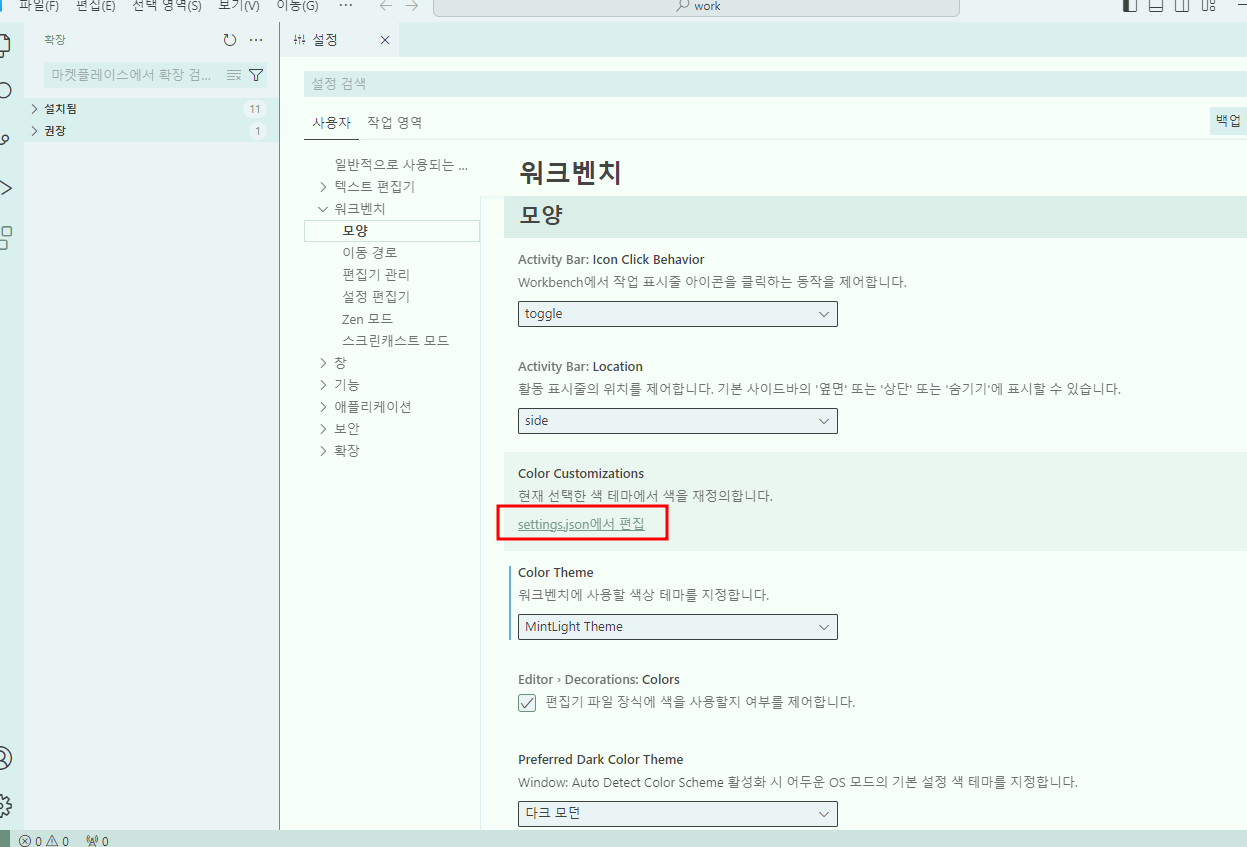
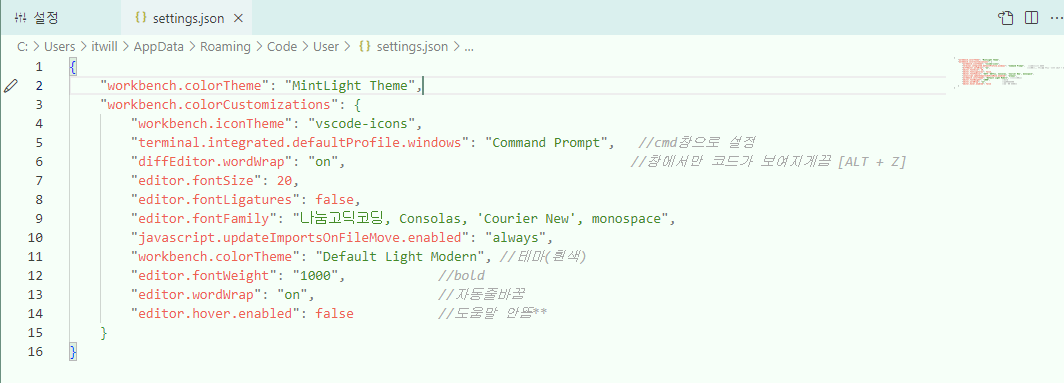
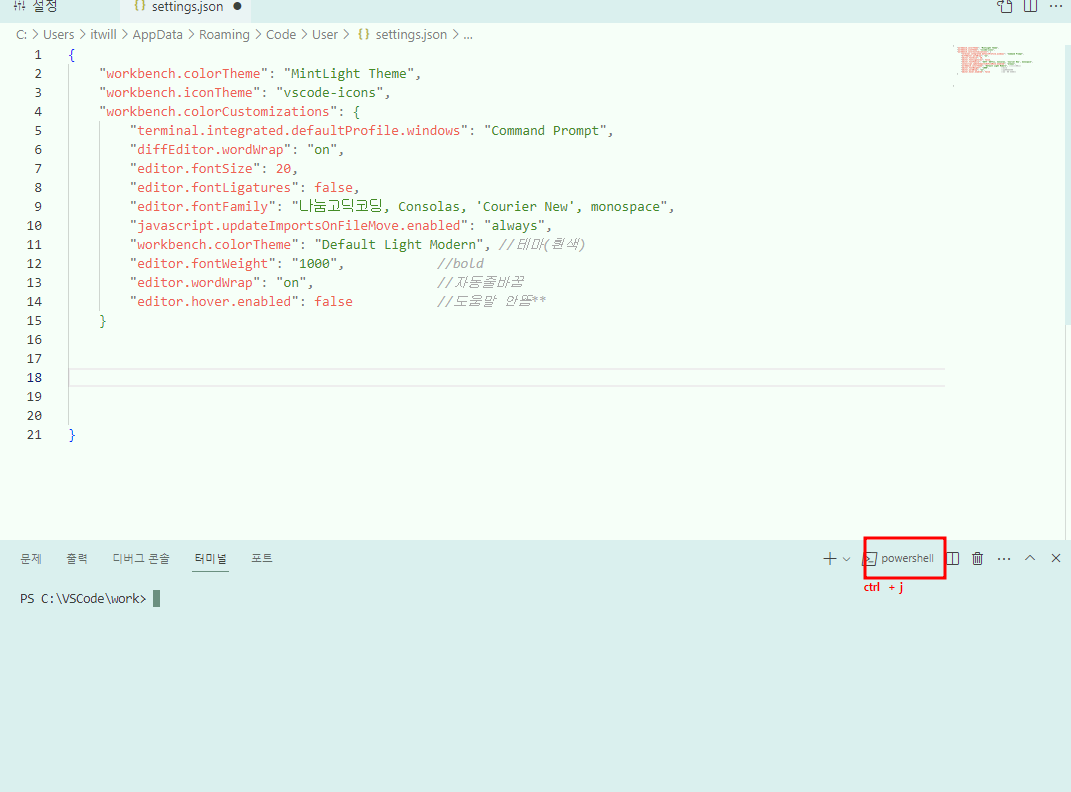
- 기본꺼를 바꾸겠다
- 여기르 지우면 기본셋팅으로 돌아가겠음

✏️ Test1.
💻 입력
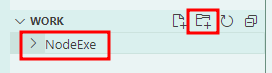
- 📂 폴더 만들기





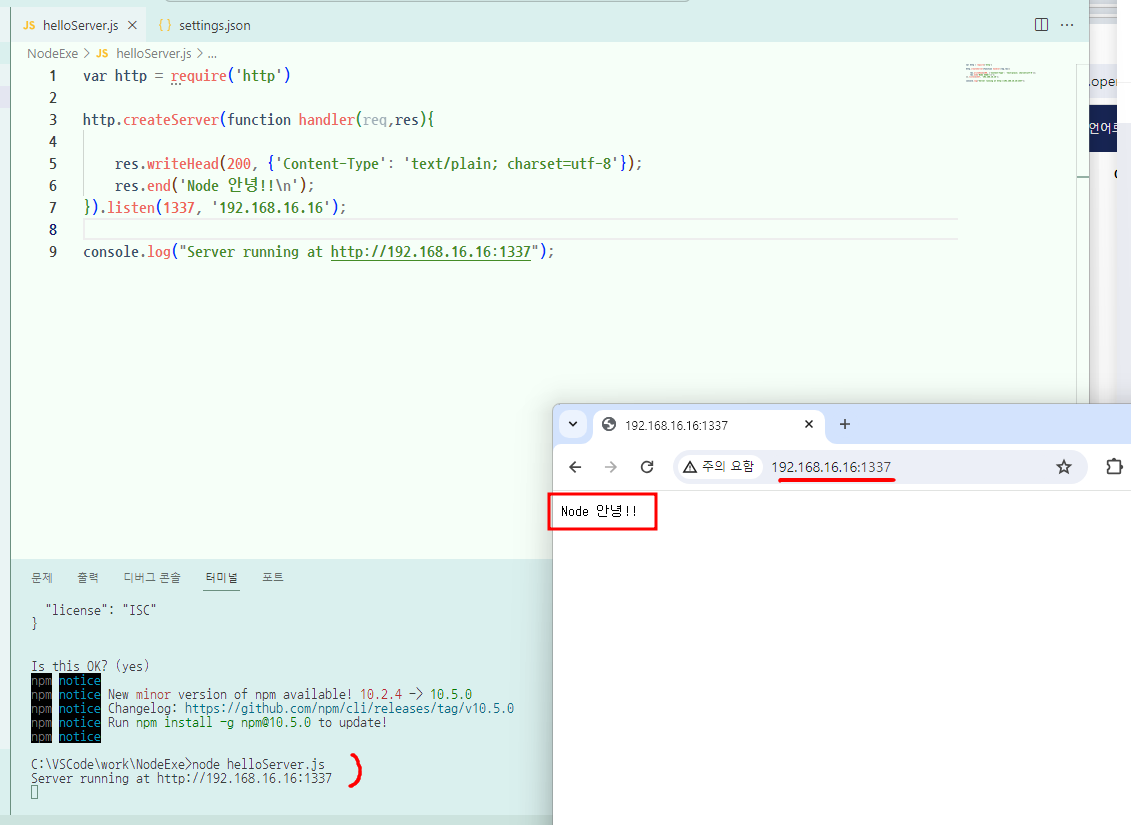
2. 코딩으로 웹서버 만들기
✏️ Test2.
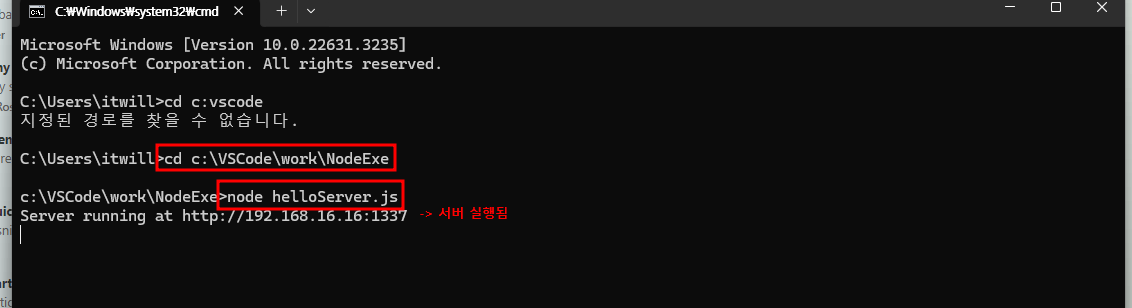
💻 입력

서버 중지
cmd창에서ctrl + c
cmd 창에서 서버 실행됐는지 테스트

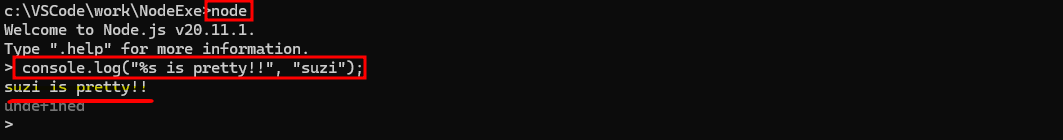
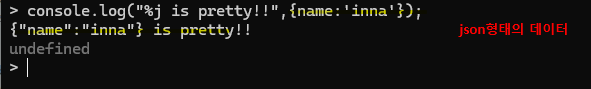
- string format처럼 써보기!

- undefined : 데이터 없을 수도 있다 / 데이터 끝
json형태의 데이터

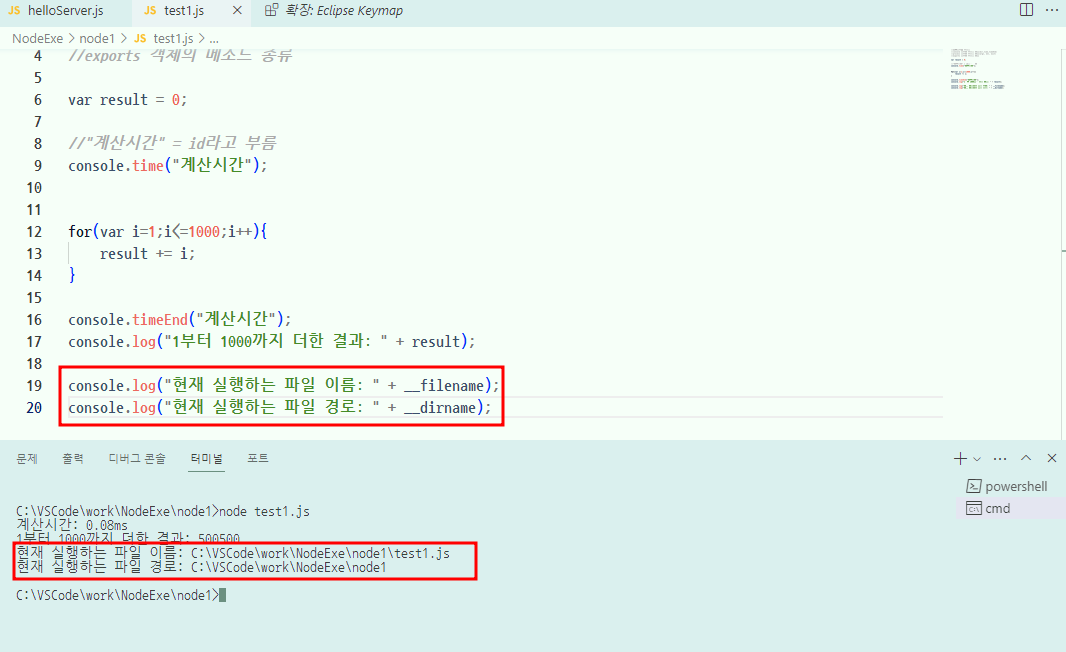
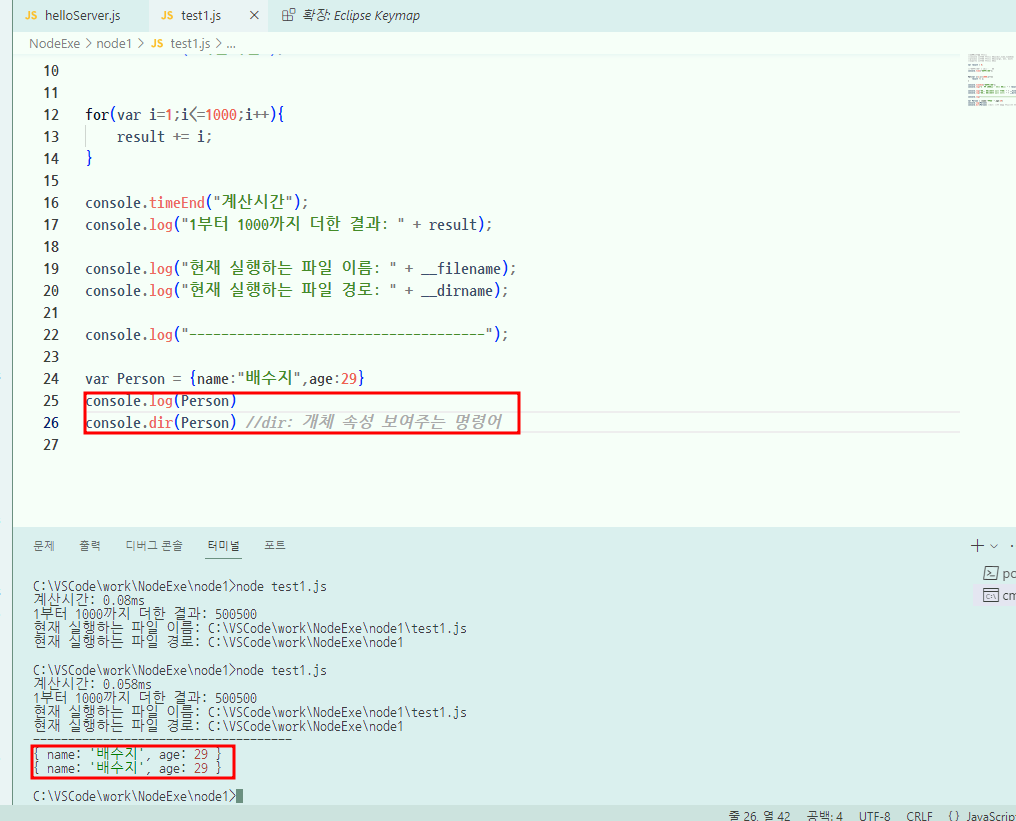
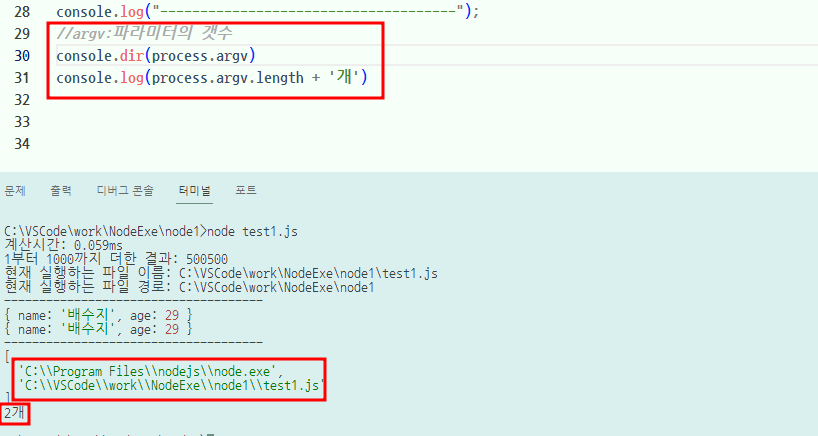
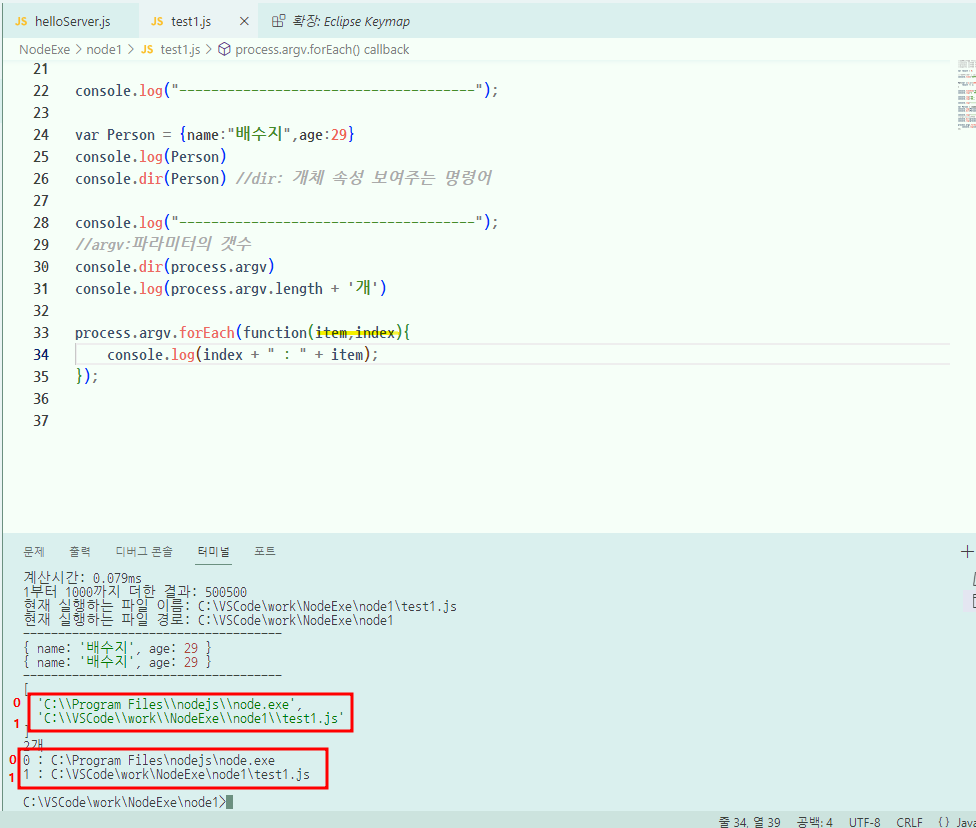
3. 전역객체와 메소드
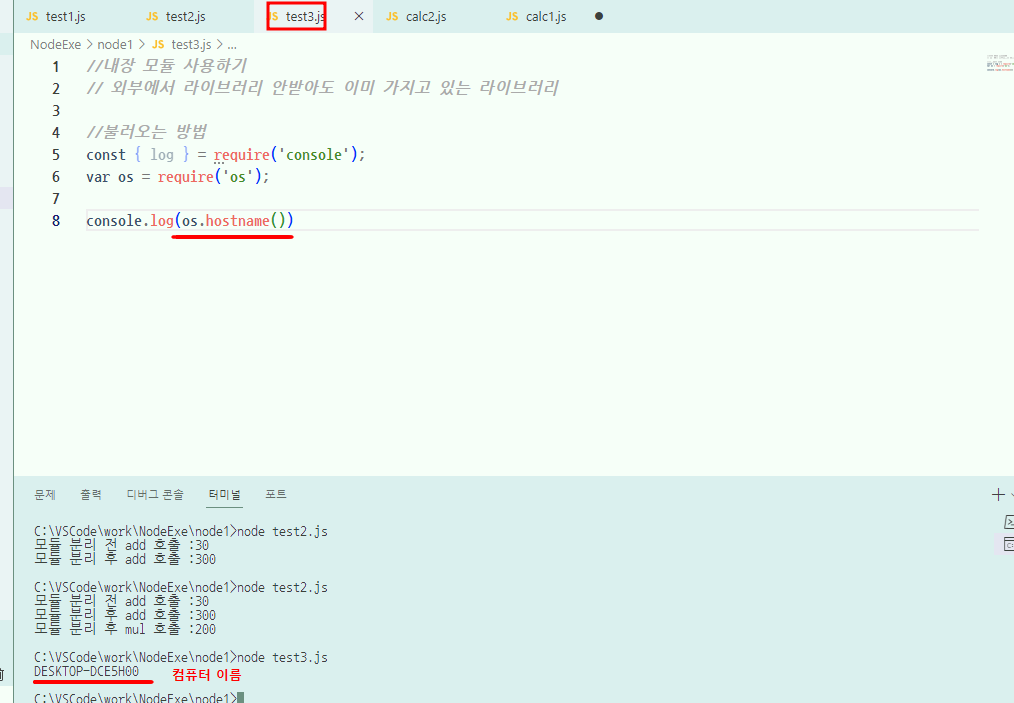
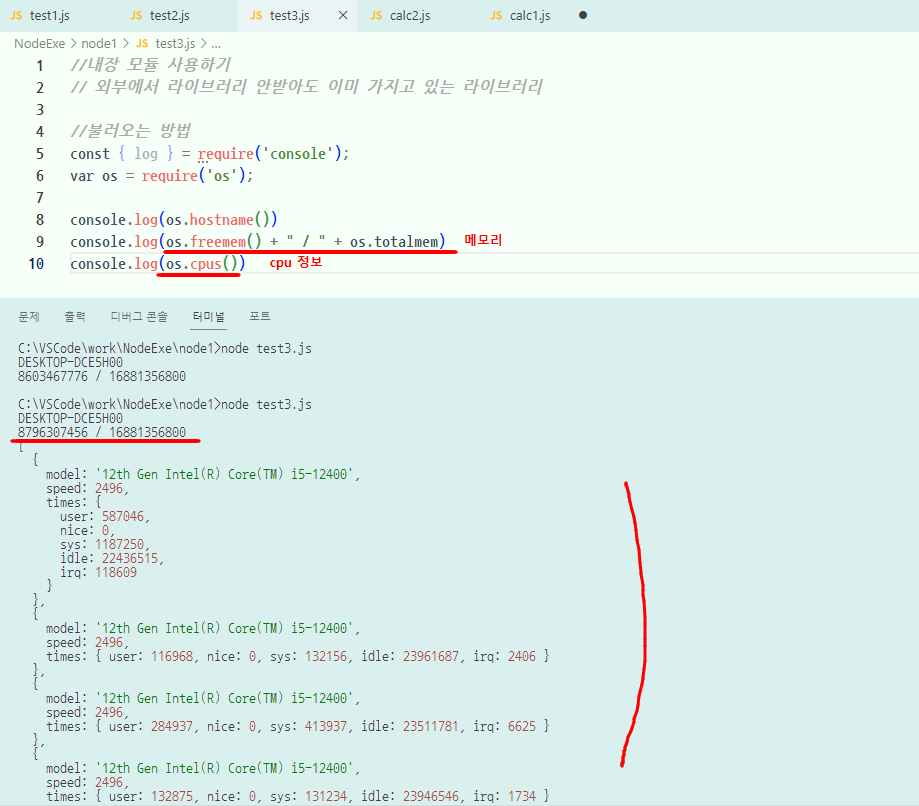
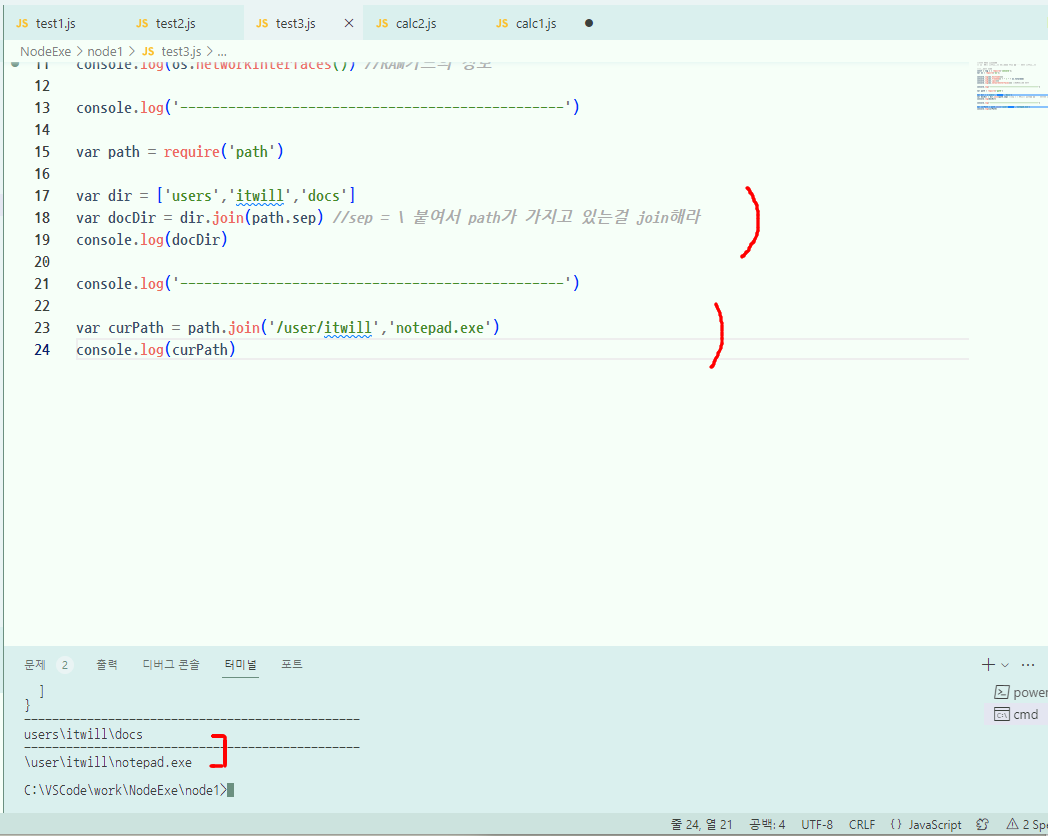
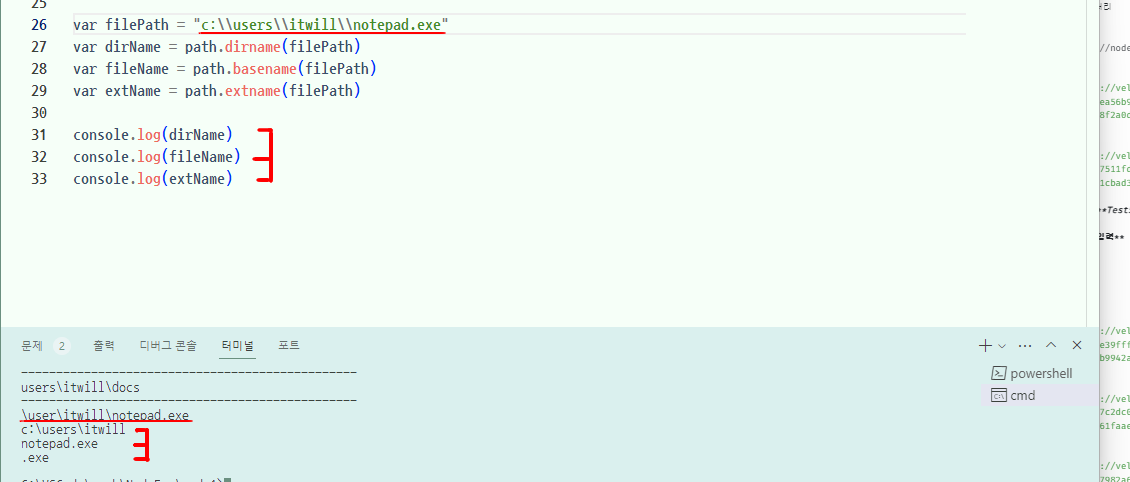
✏️ Test3.
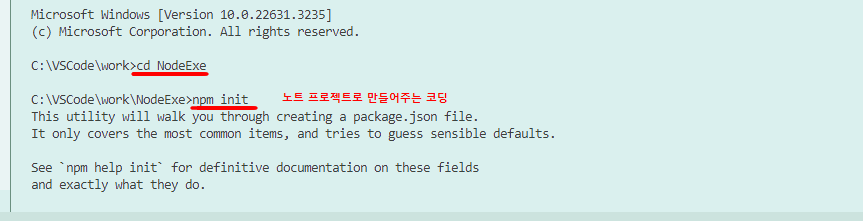
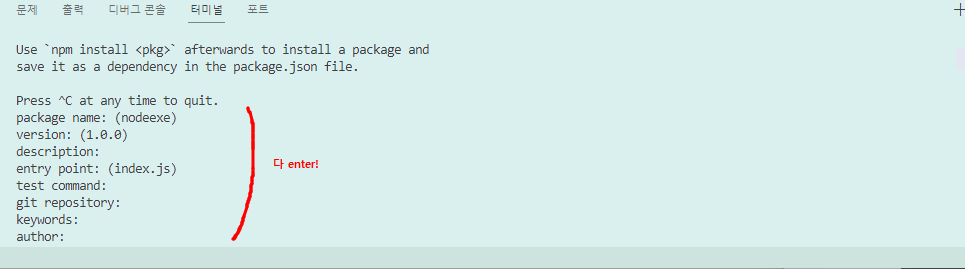
💻 입력
- 폴더 이동할 땐 cd붙이기






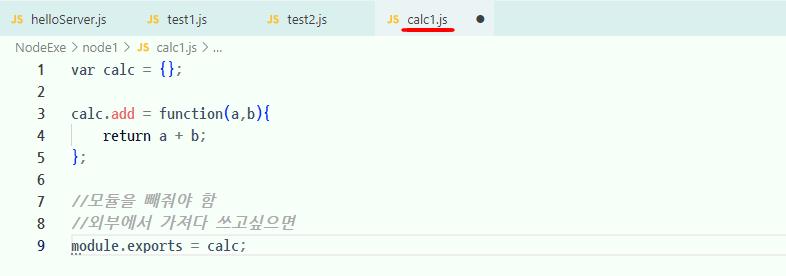
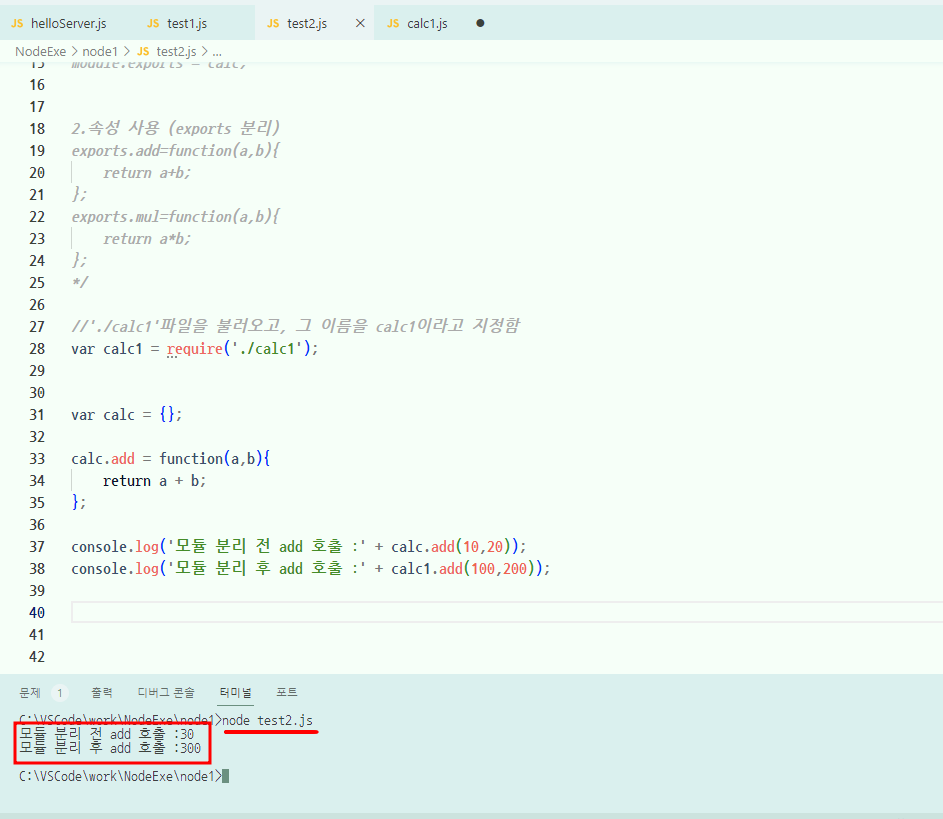
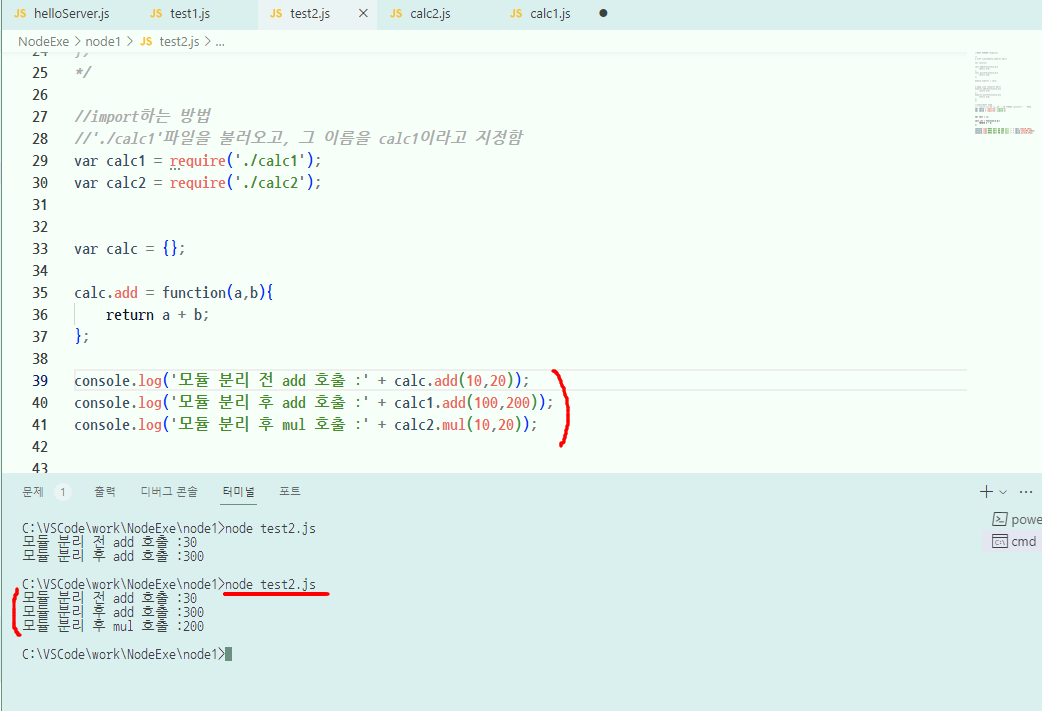
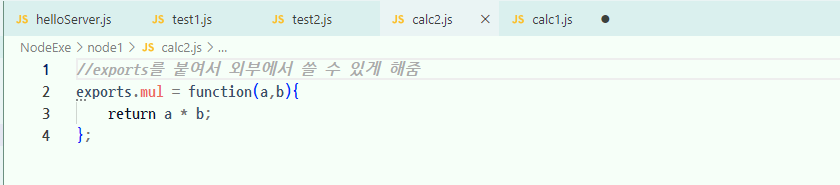
4. 모듈 나누기 (exports)
✏️ Test4.
💻 입력
- 모듈 나누기 (exports)




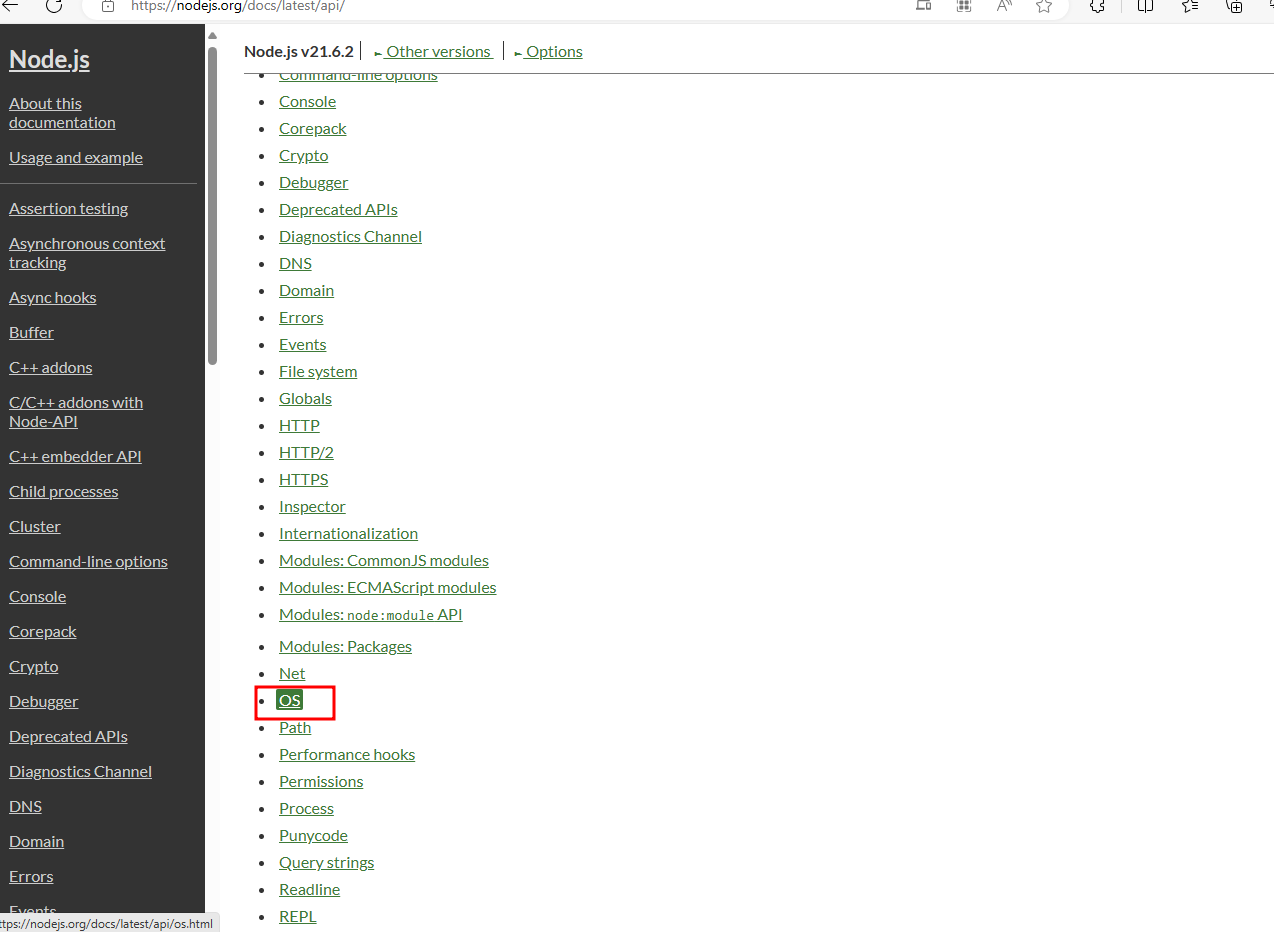
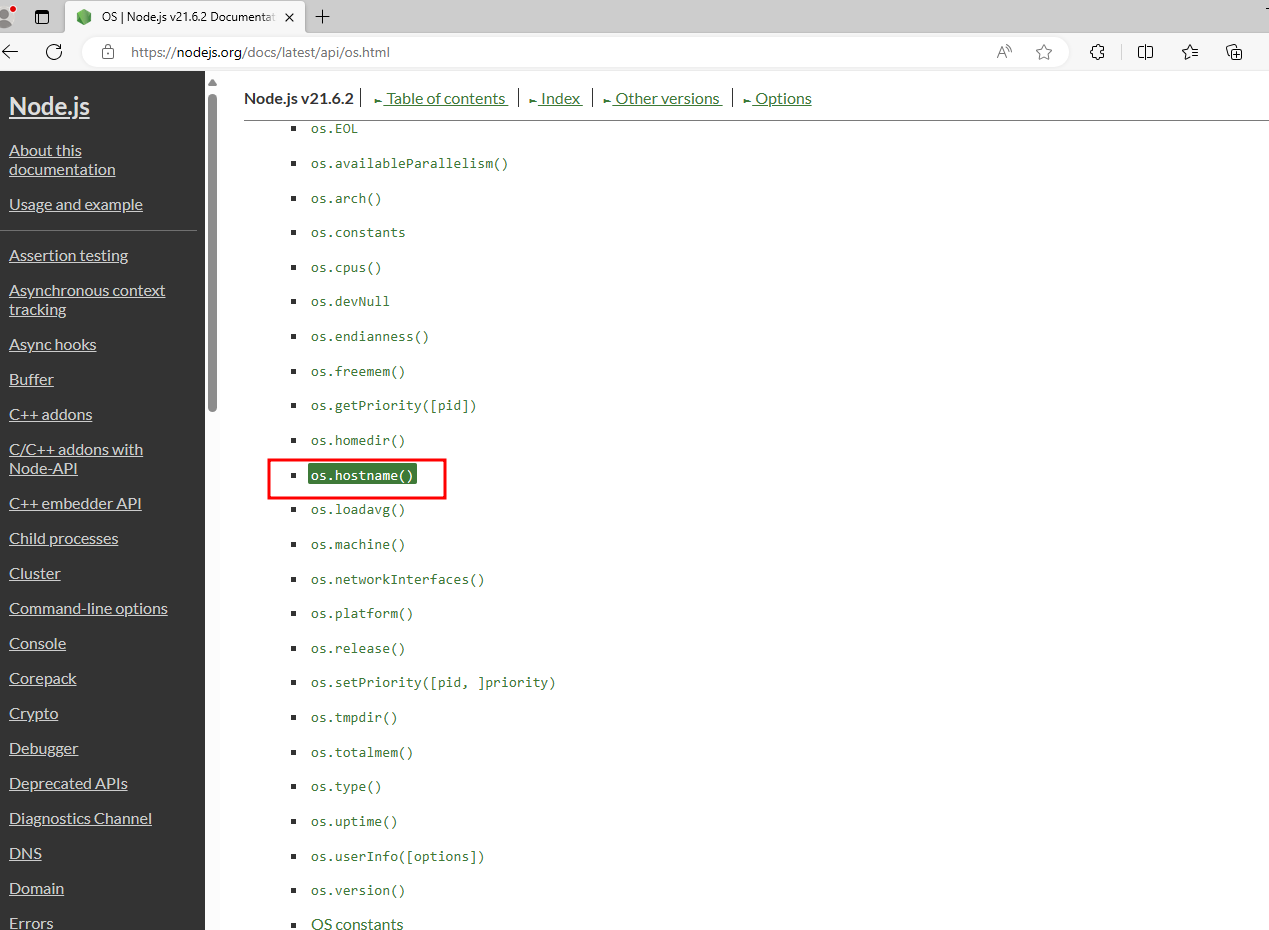
5. 내장 객체
: 외부에서 라이브러리 안받아도 이미 가지고 있는 라이브러리
https://nodejs.org/docs/latest/api/


✏️ Test5.
💻 입력