
📌 5가지 기능 구현해보기
1. bootstrap
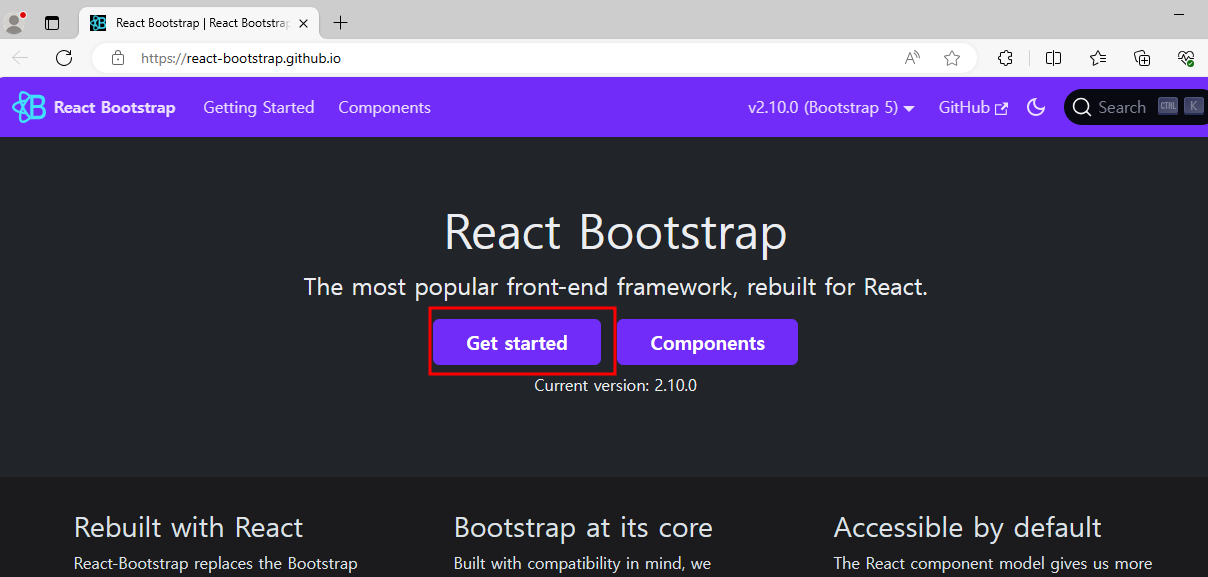
https://react-bootstrap.github.io/
주소로 가서 [Get Started] 클릭하고 설치 명령어로 설치
npm install react-bootstrap bootstrap@4.6.02. material
https://material-ui.com/
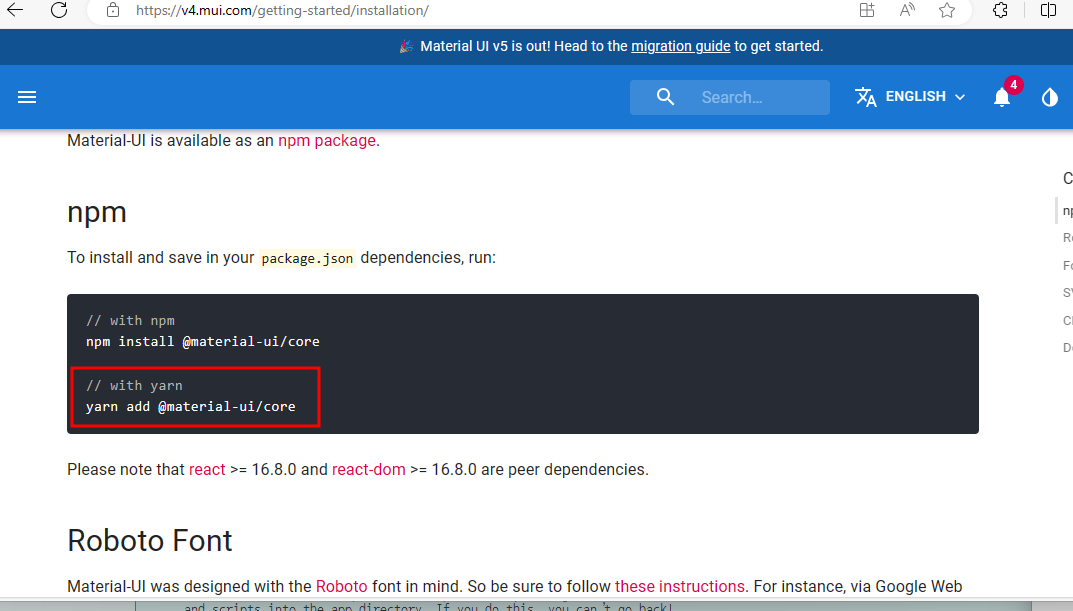
주소로 가서 [Get Started] 클릭하고 왼쪽위 버전 v4선택 설치 명령어로 설치
yarn add @material-ui/core (yarn 으로만 설치됨)3. sass
yarn add node-sass 또는 yarn add sass
https://sass-guidelin.es/ko/#section4. styled-components
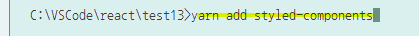
yarn add styled-components 또는 npm install styled-components
import styled from 'styled-components'4-1.styled-components css 자동완성기능 설치
: [vscode-styled-components] vscode에서 검색
5. 이모지
1. 모듈설치
✏️ Test1.
💻 입력
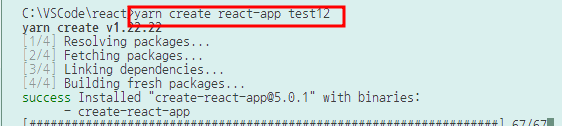
- 📂
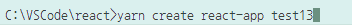
test12프로젝트 생성

🔶 1. 리액트의 부트스트랩

- [4.6.0]버전 설치

🔶 2. material-ui
: https://mui.com/material-ui/
- 인기있는 라이브러리

- [4]버전 설치

- yarn 설치

🔶 3. sass
: 기존 css보다 업그레이드 버전

🔶 4. styled-components

- styled-components css 자동완성기능
: vscode-styled-components 플러그인 설치

🔶 5. 이모지
2.(리액트) 부트스트랩 [bootstrap]
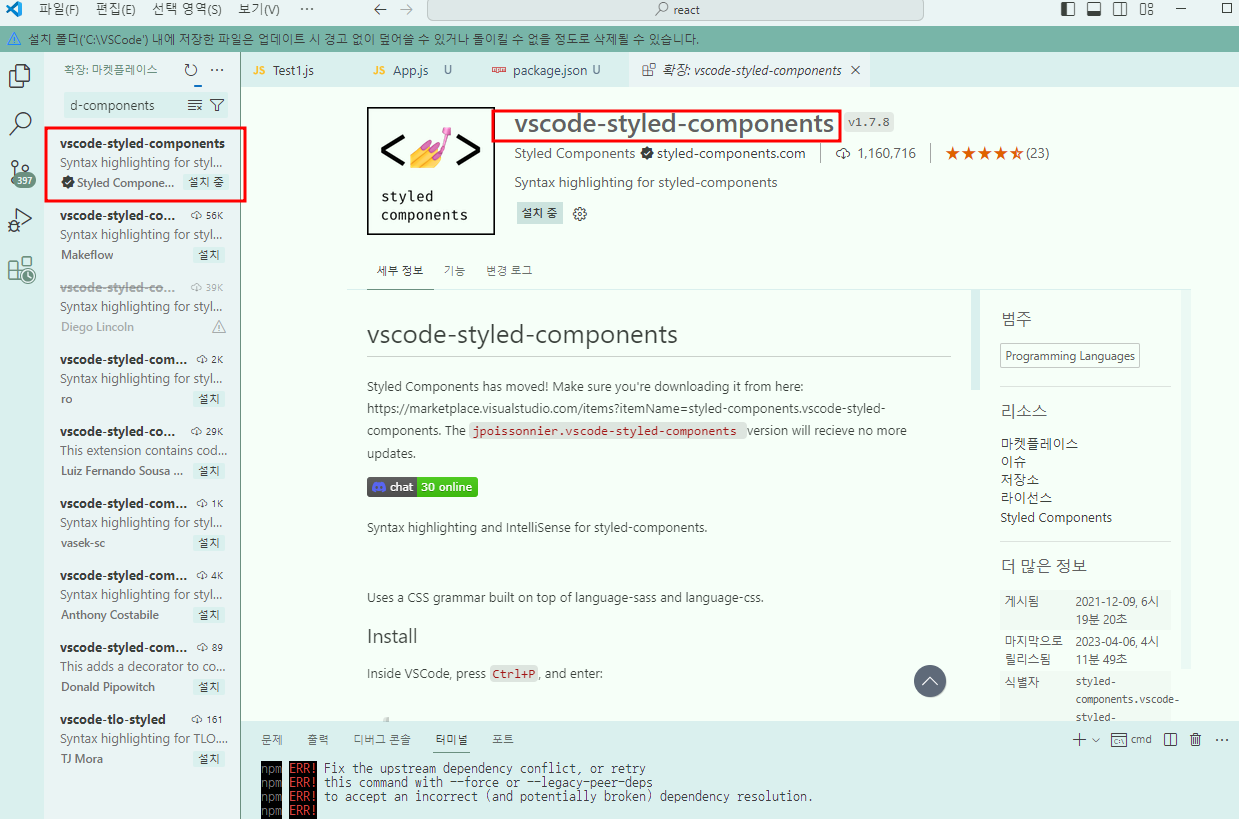
✏️ Test2.
💻 입력
import 불러오는 법
: import Table from 'react-bootstrap/Table';

[참고]
https://velog.io/@dev_0livia/React%EC%97%90-bootstrap-%EC%A0%81%EC%9A%A9%ED%95%98%EA%B8%B0
3. material-ui
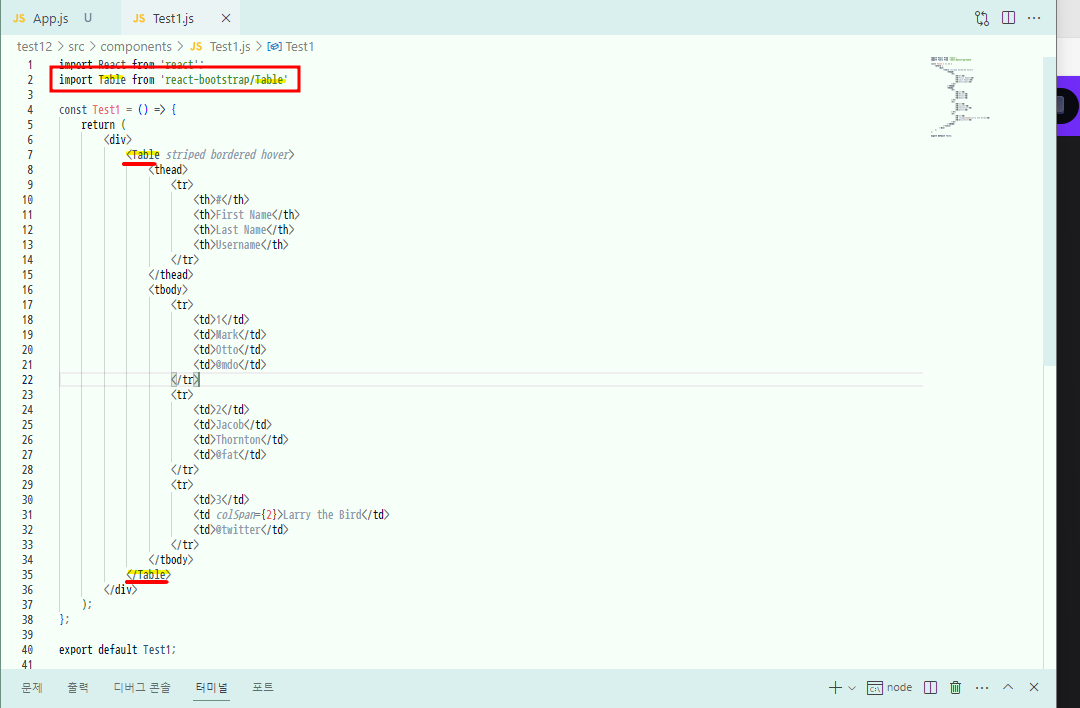
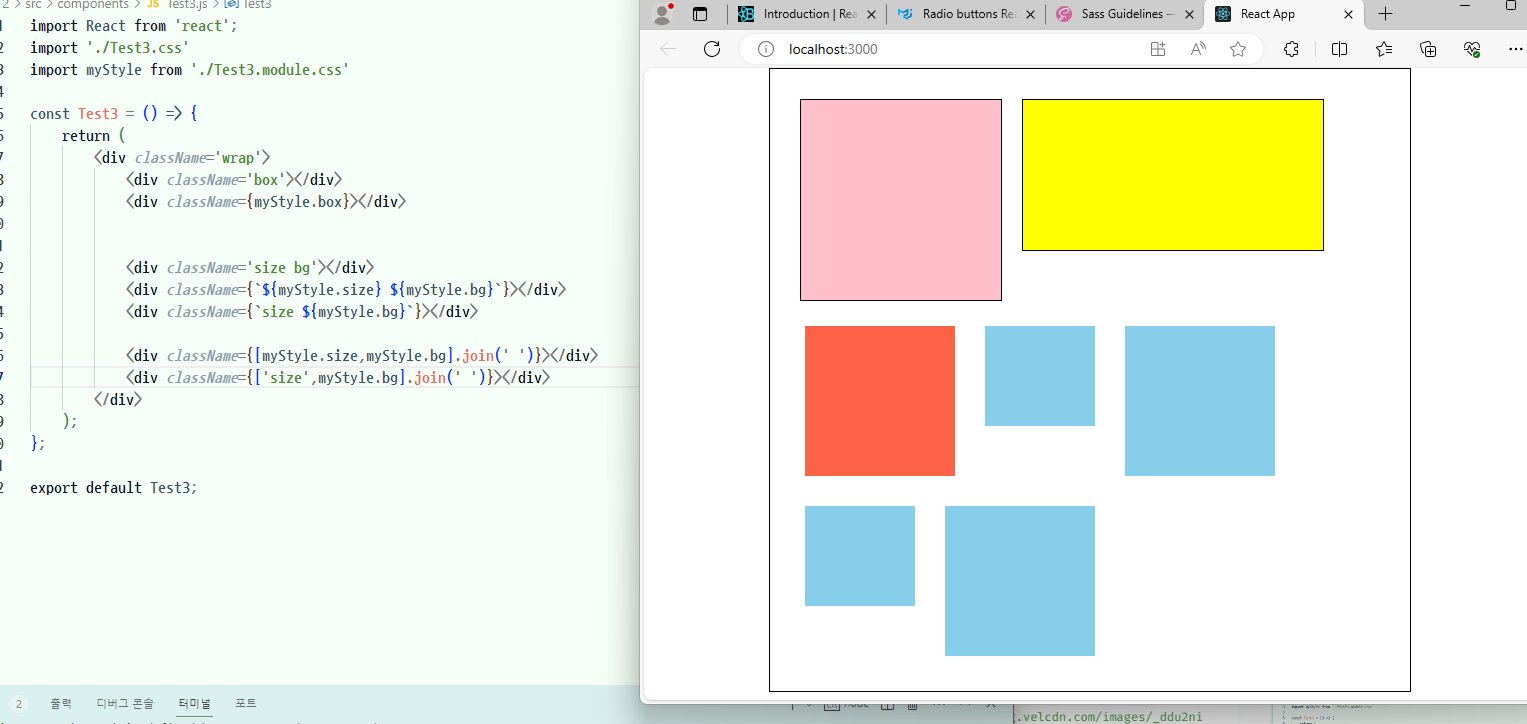
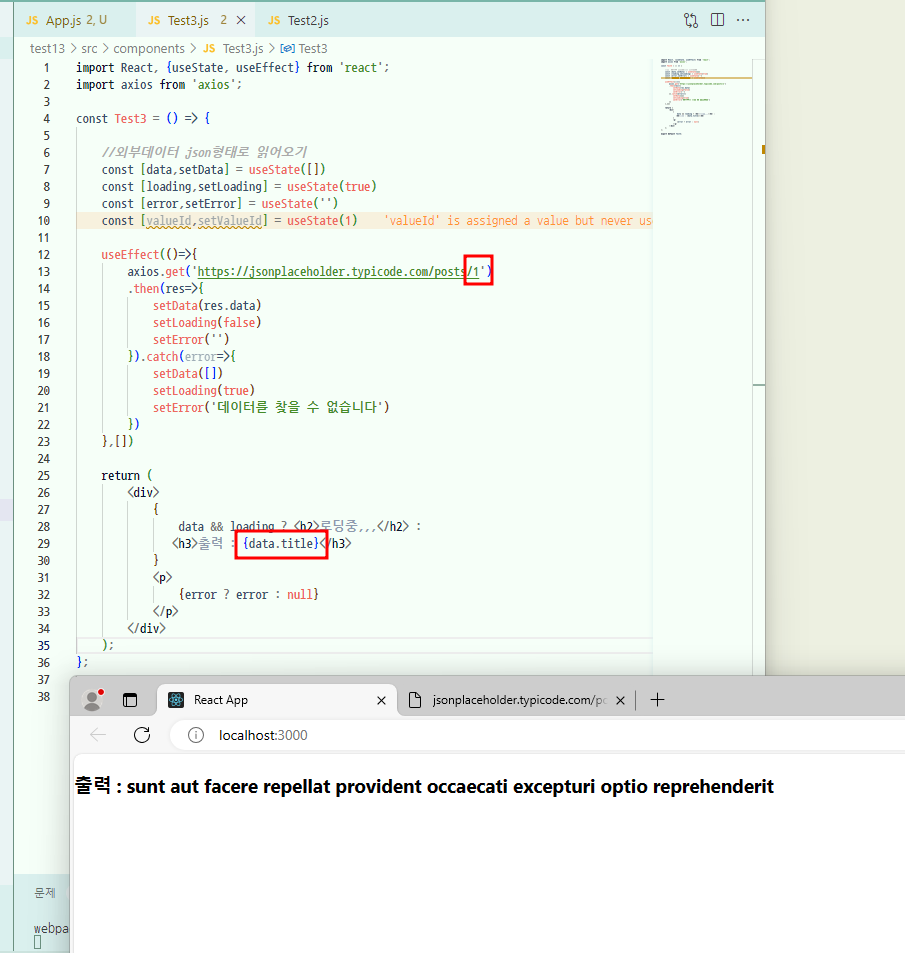
✏️ Test3.
💻 입력
원하는 코드 복붙!

4. sass / module.css 테스트
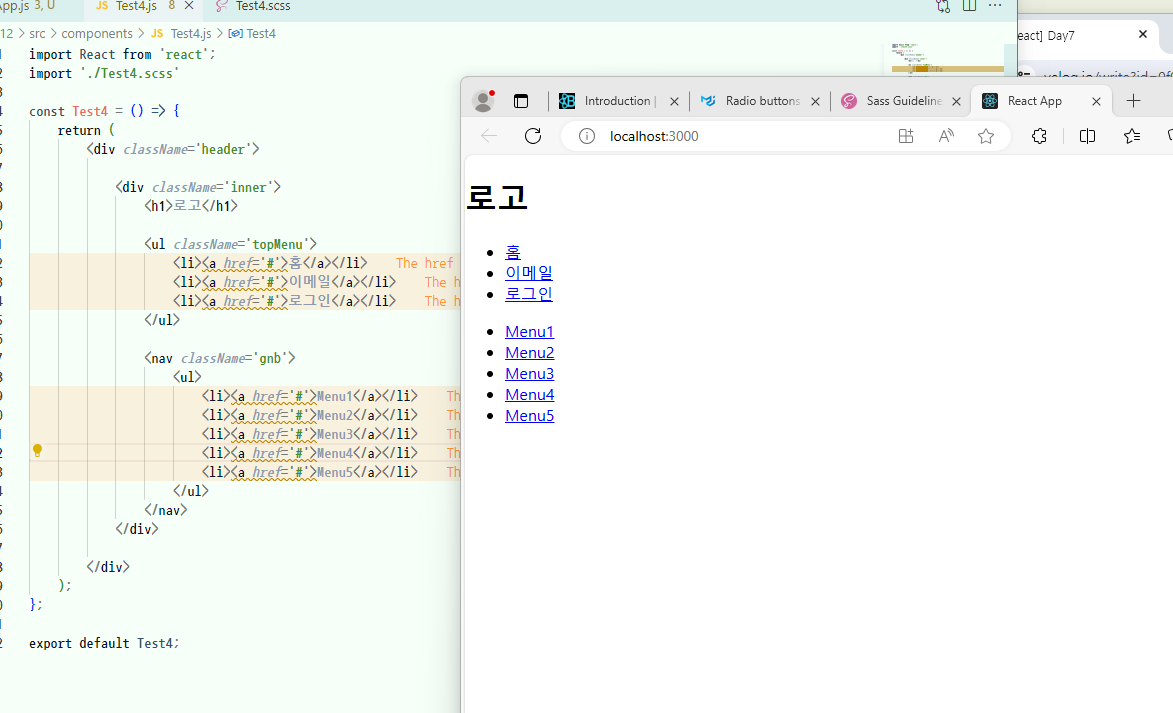
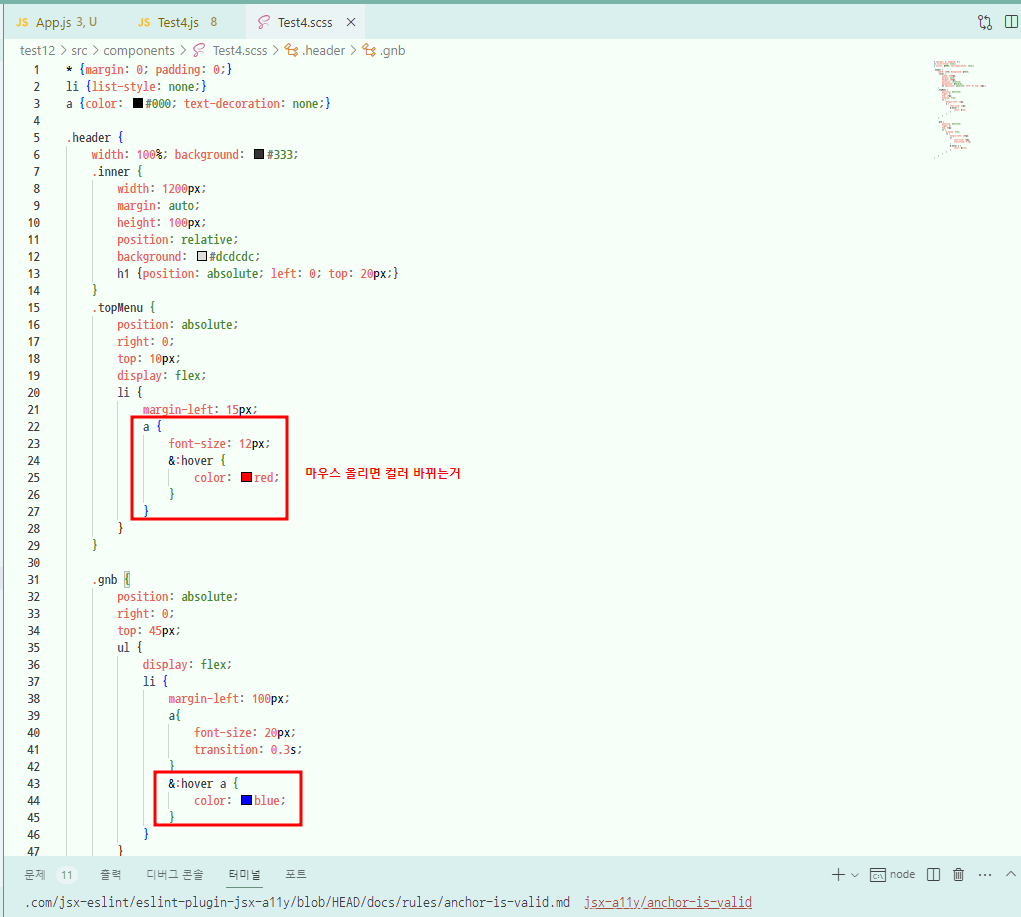
✏️ Test4.
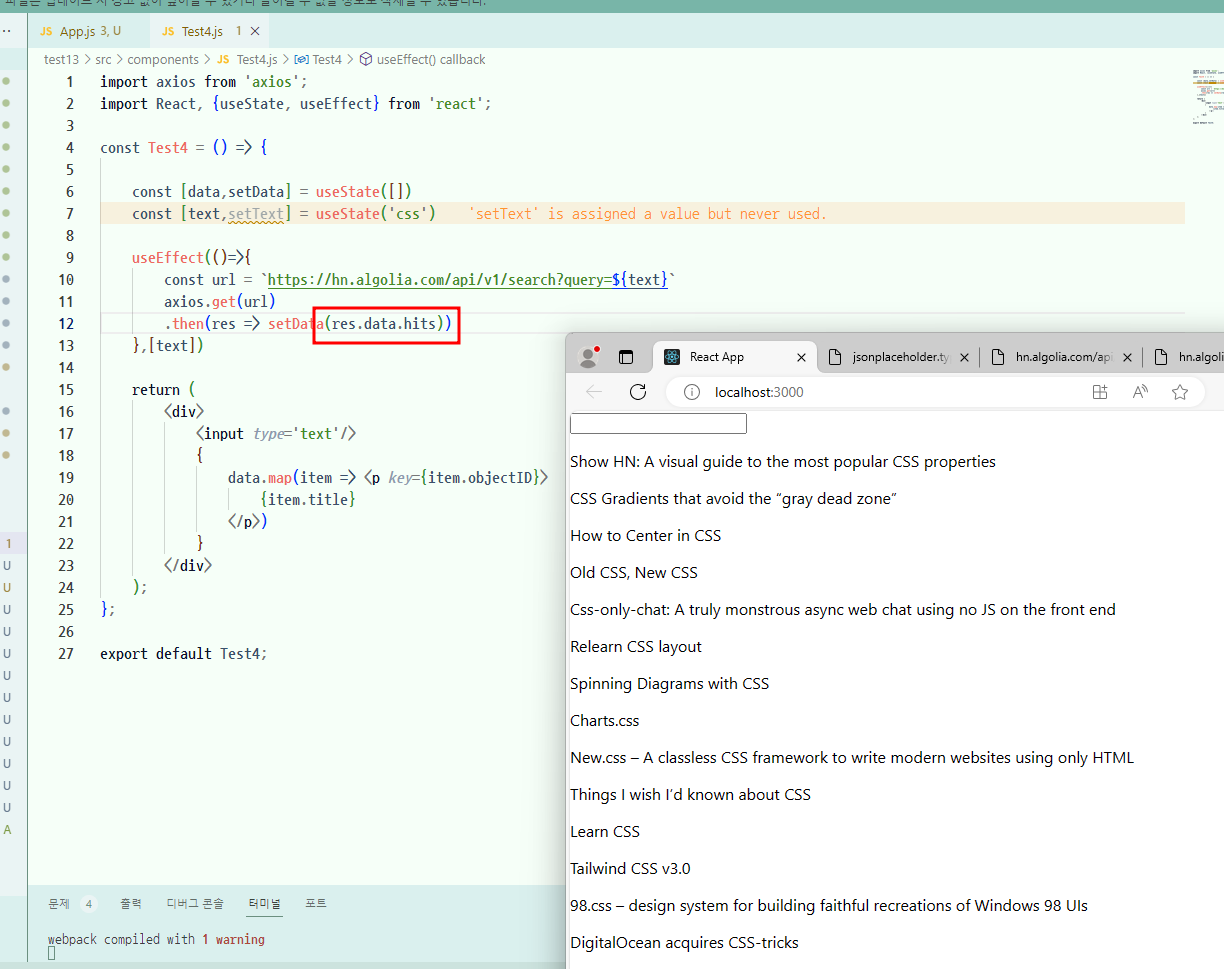
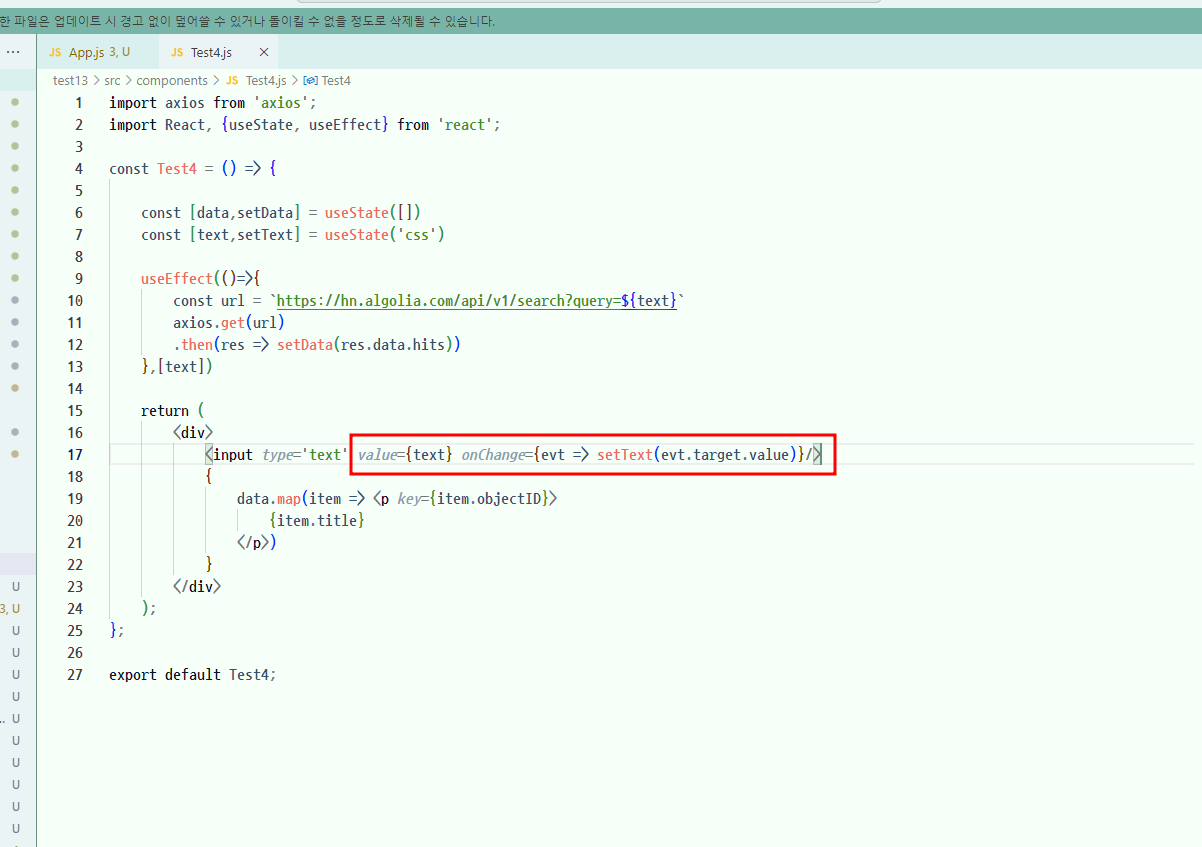
💻 입력
⭐ module.css
: css 이름이 충돌 나지 않도록
자동으로 이름을 생성해줌
- 파일명.css
- 파일명.module.css
- 클래스명이 중복되지 않게 작업
- 기존에 프로젝트의 클래스를 건드리지 않고 같은이름으로 작성하되 중복되지 않게 해줌
- 클래스명의 중복 제거
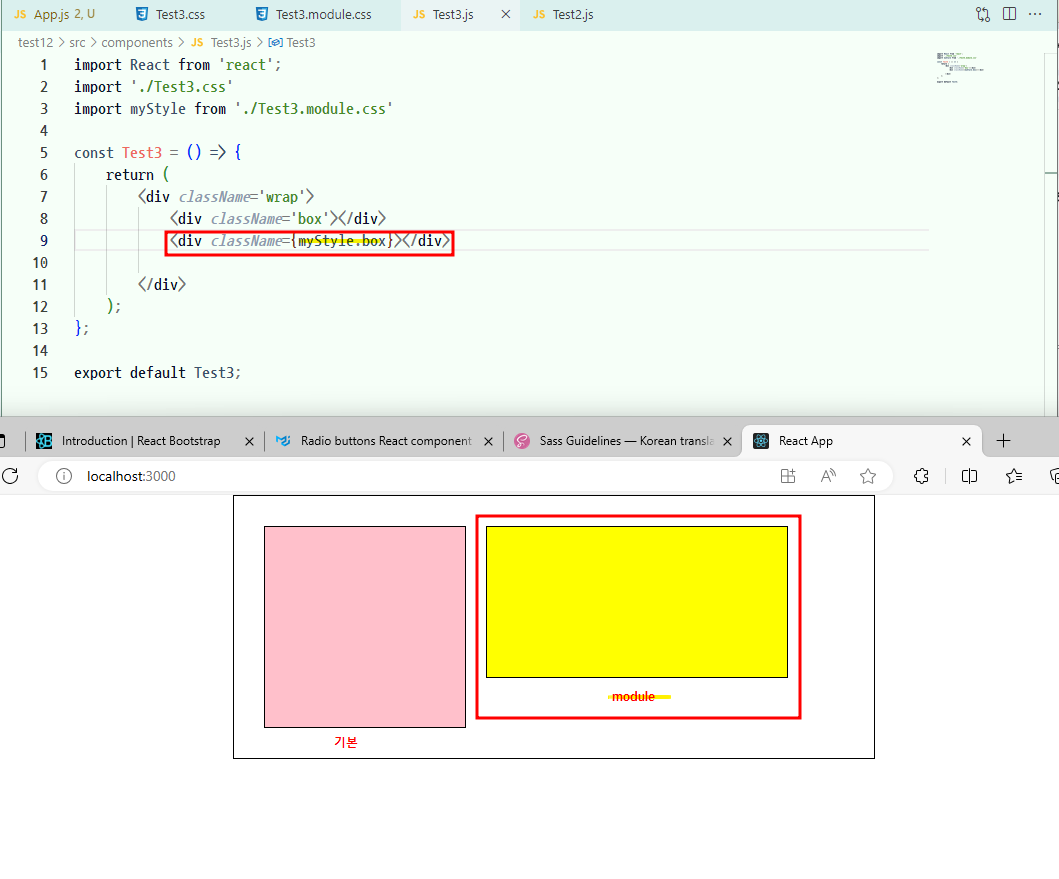
일반 css : className="box"
module.css : 파일명_클래스명__xxxx
className={참조변수.box} => 파일명_box_xxxx
❗ 중복해서
cssimport할 때 주의점
ex) font-size가 두개가 다를 땐 마지막껄로 적용됨
import할 때myStyle은 사용자 정의임

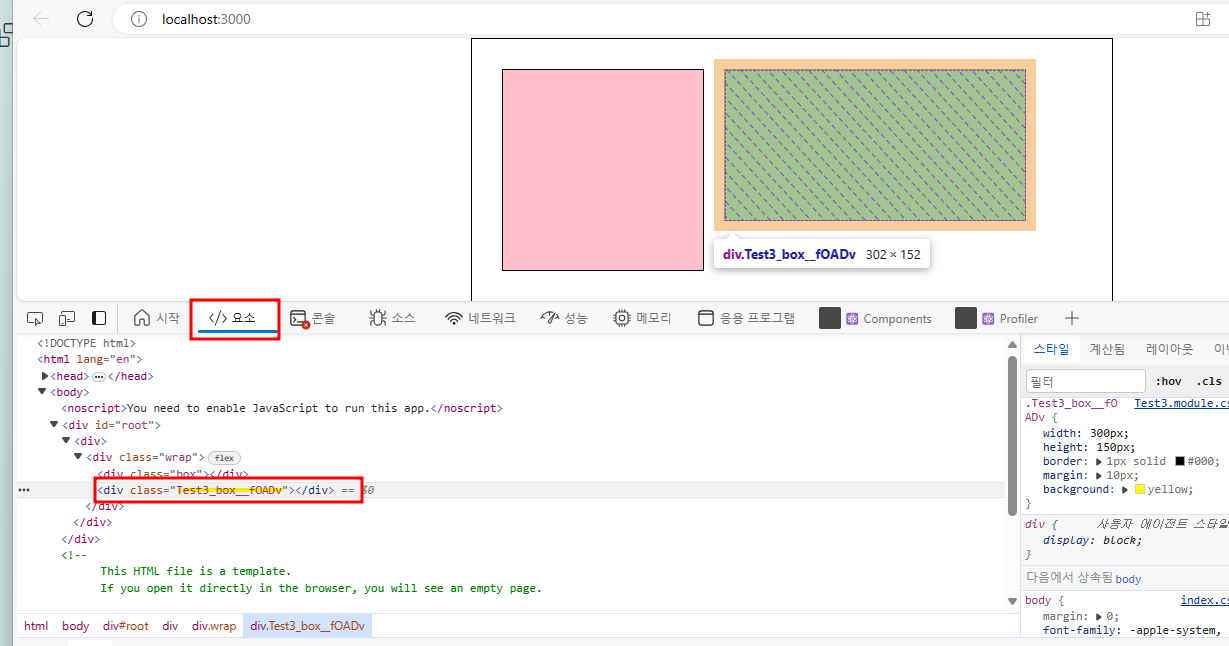
[f12] - 요소에서 확인해볼 수 있음
:파일명_box_xxxx

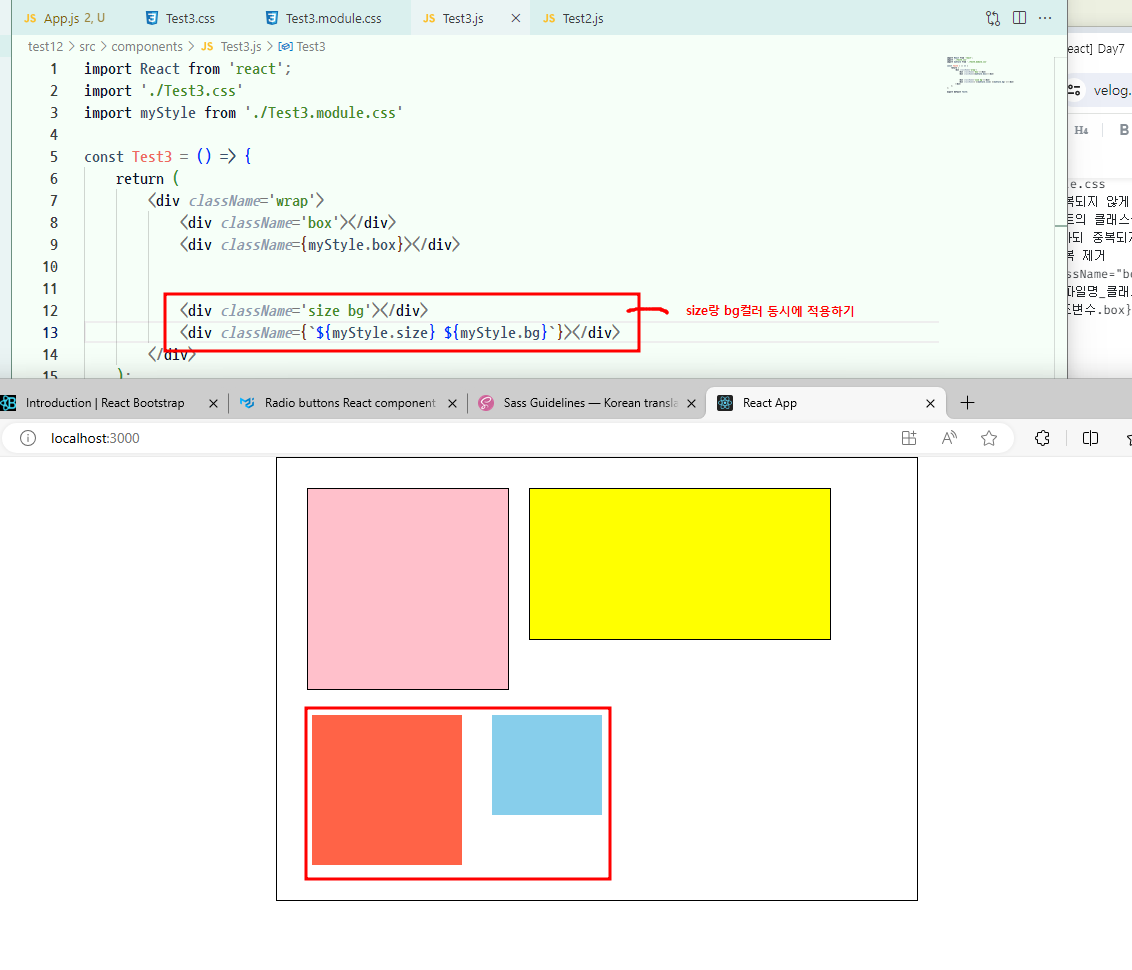
sass 두개 섞기
:
백틱사용해서${ }랑 같이 써주기 (대신 띄워쓰기 해야함)
: ex -size + bg

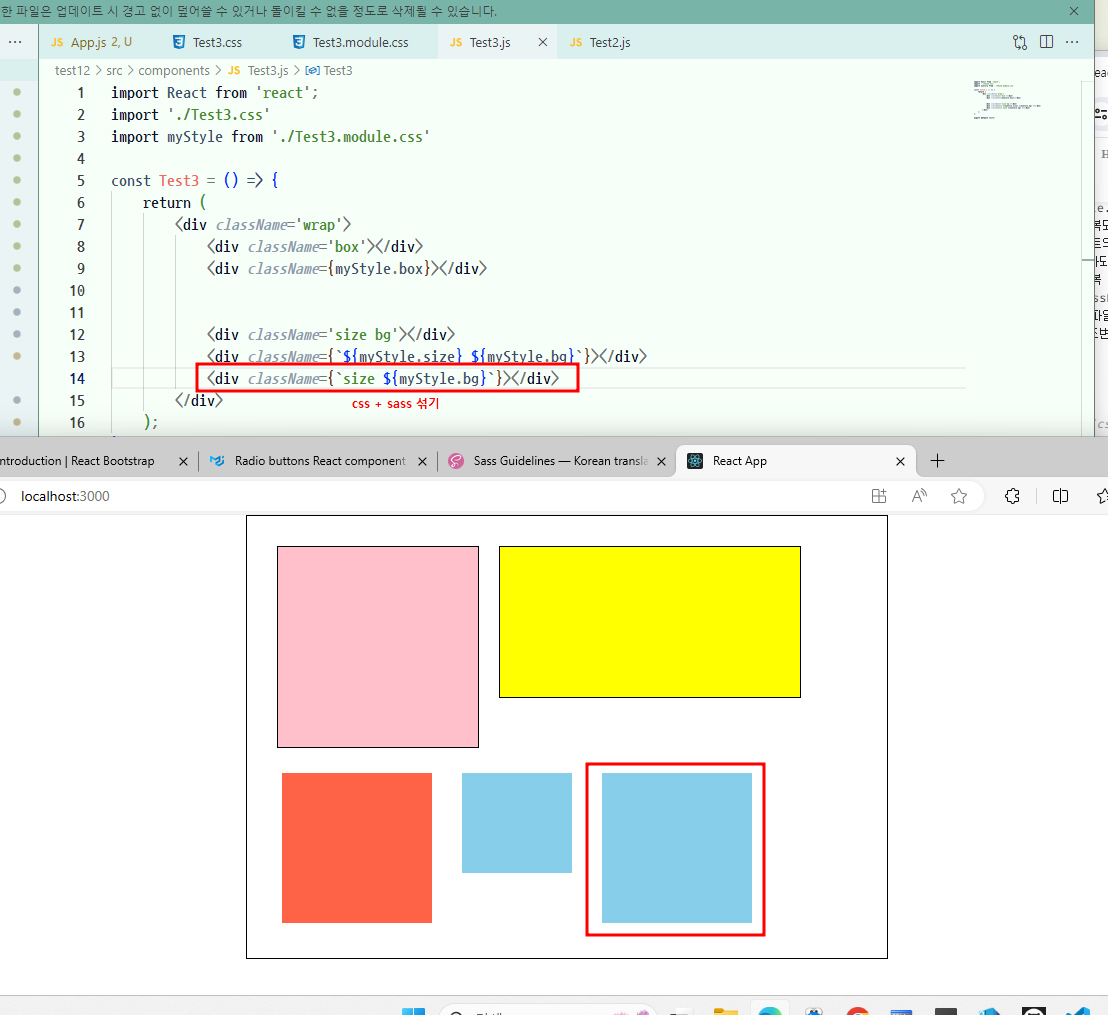
css + sass
: (대신 띄워쓰기 해야함)

join(' ') 사용하기

📌 js -> scss(계층형) 변하는 과정
- js

- scss

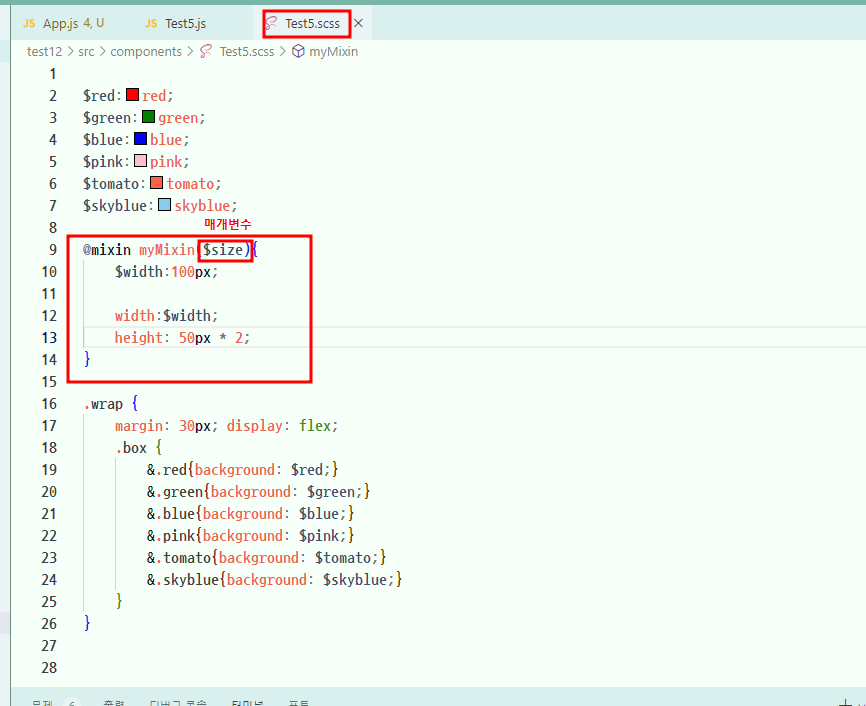
변수주고 그 안에 컬러 넣음
- 장점 : ex)
$red:red/$main:#efefef->$main으로 적어야 함


scss에서 함수 만들 수 있음 [@mixin]
@mixin myMixin($size){}

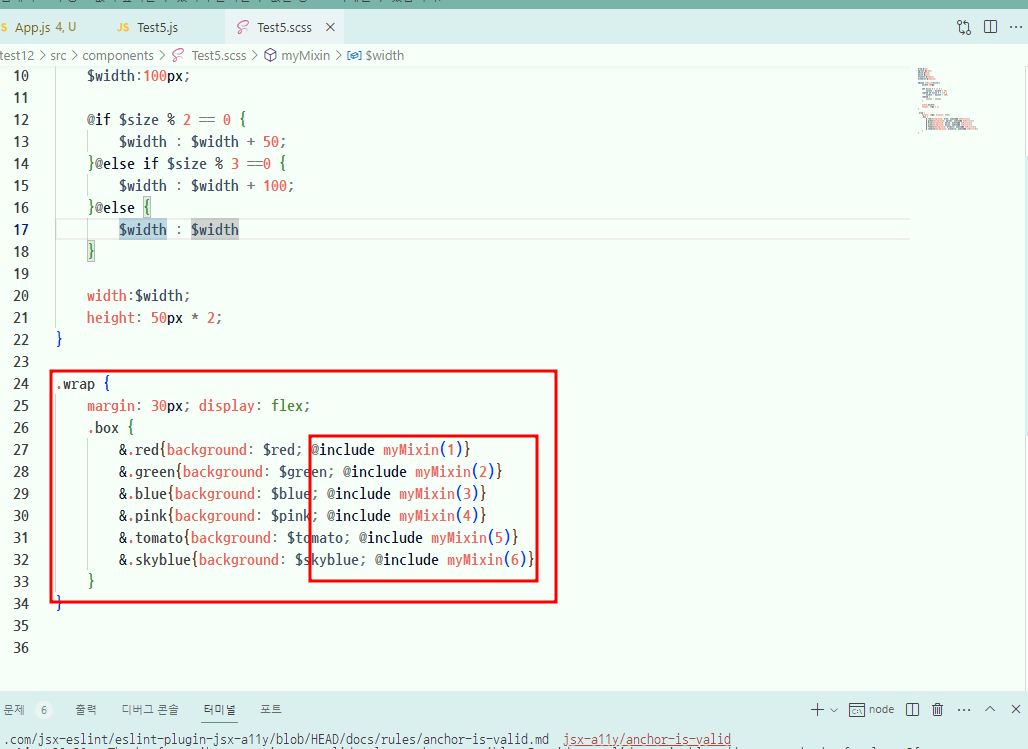
if문 수식을 줘서 사이즈를 바꿀 수 있음

내가 만든 css 적용시키기
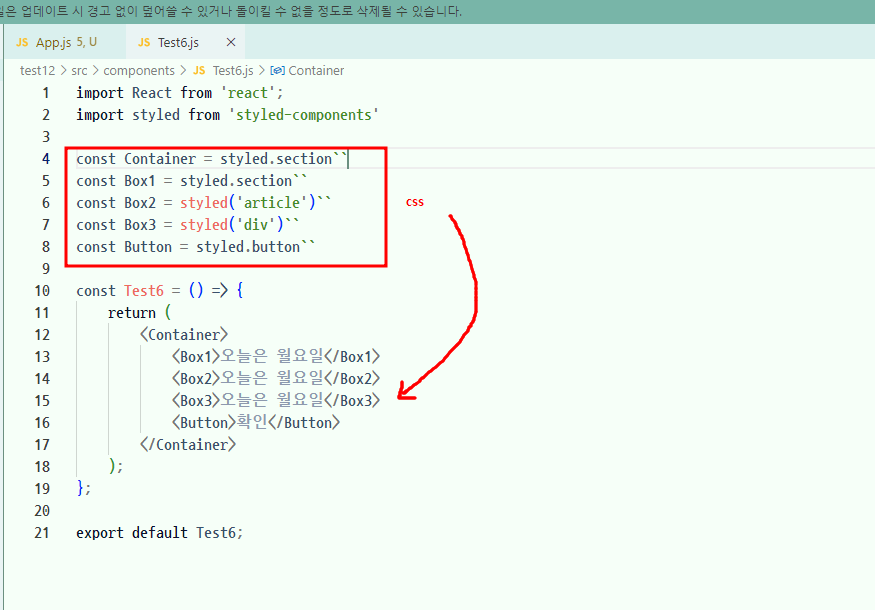
div부분 적용 - styled('div')``

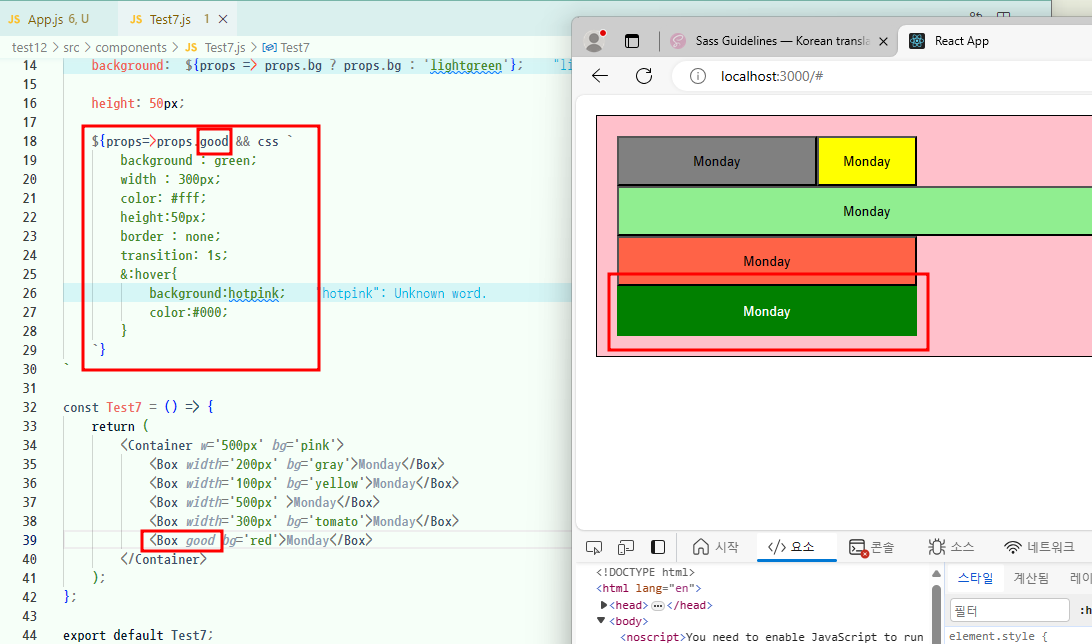
5. styled-components
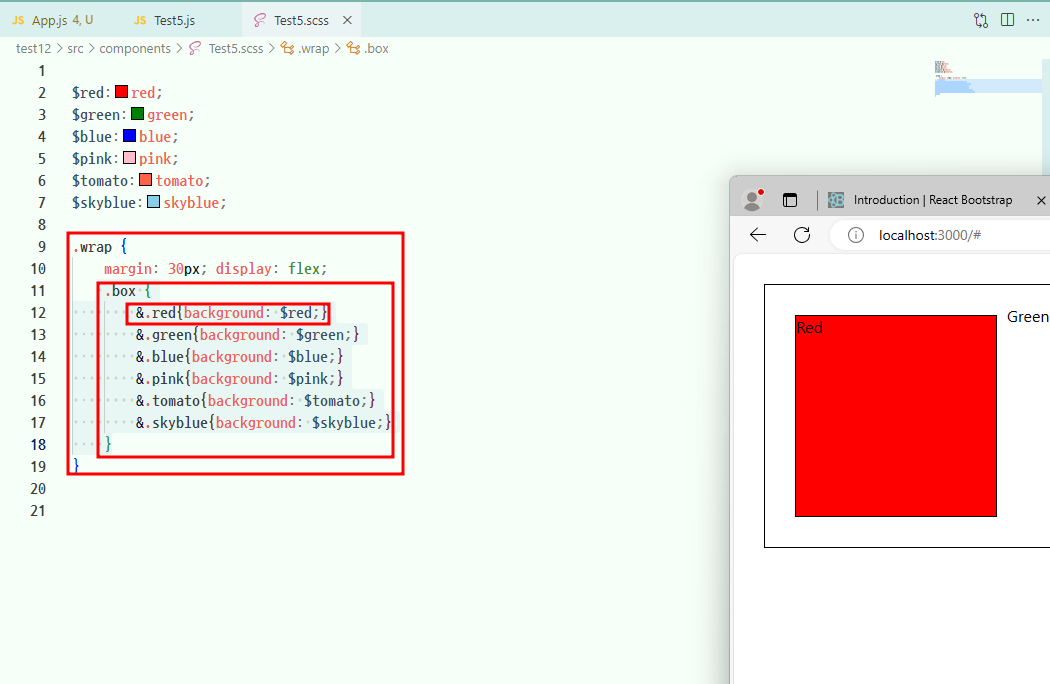
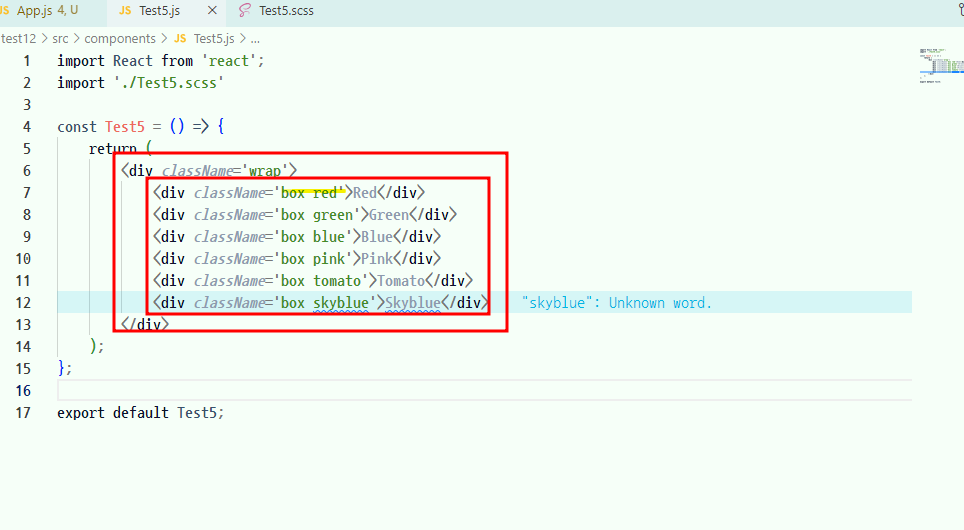
✏️ Test5.
💻 입력
내가 만드는 css

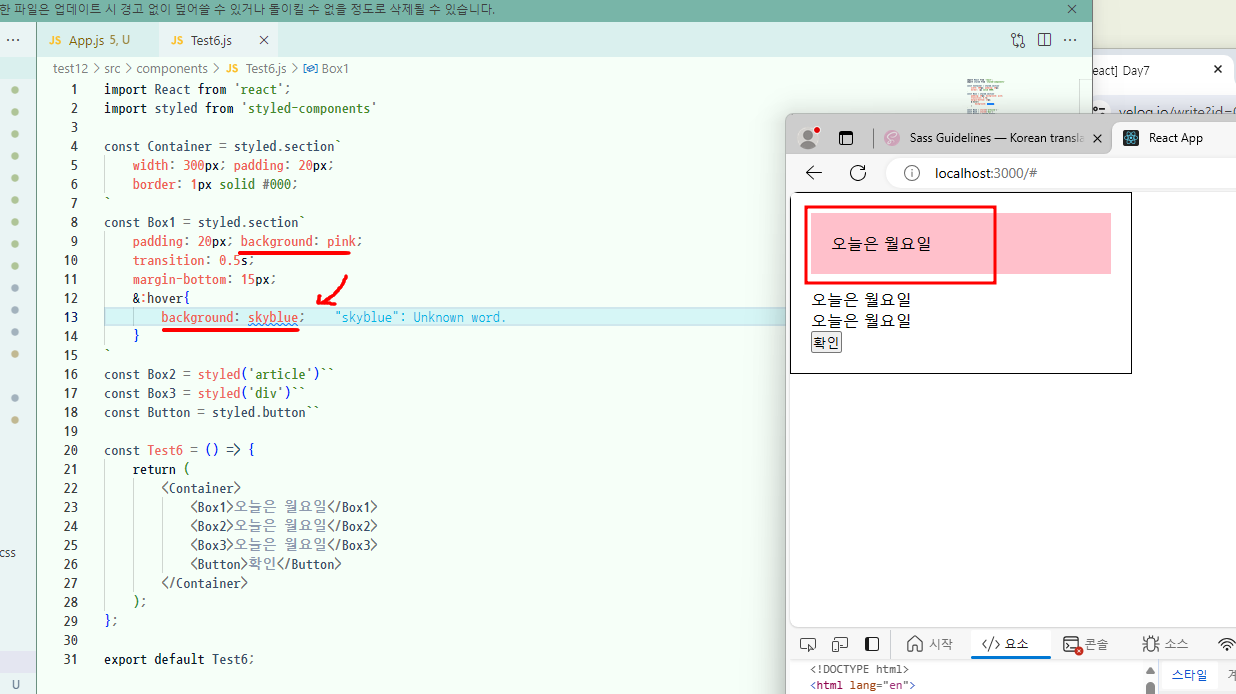
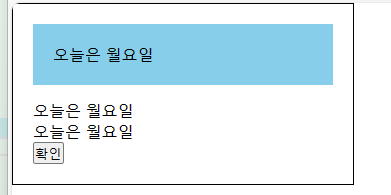
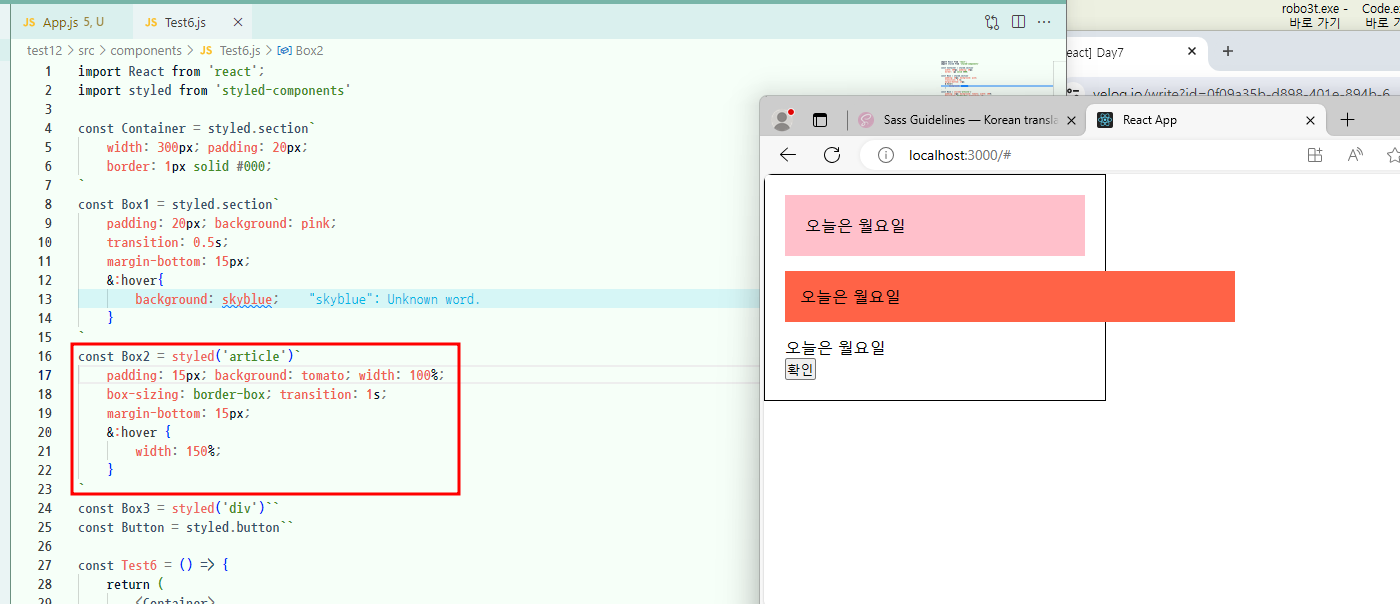
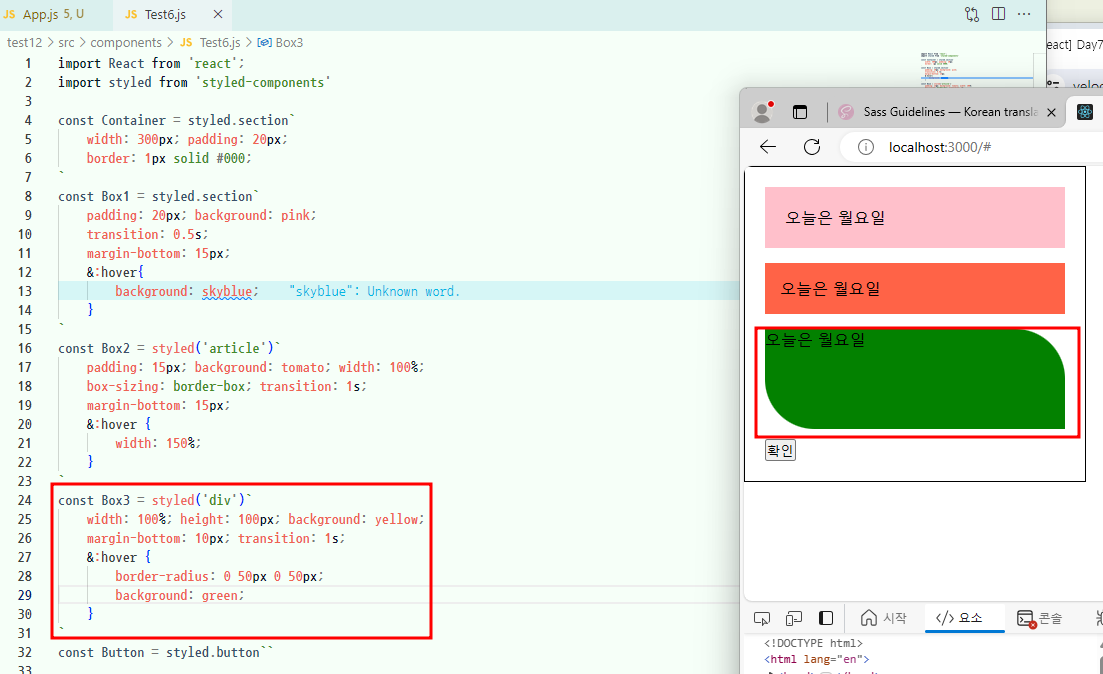
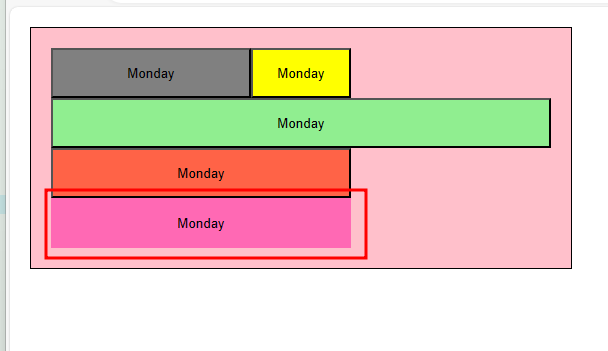
✅ 결과


✅ 결과

내가 만든 속성을 css로 사용하고싶을 떄

변경전

변경후

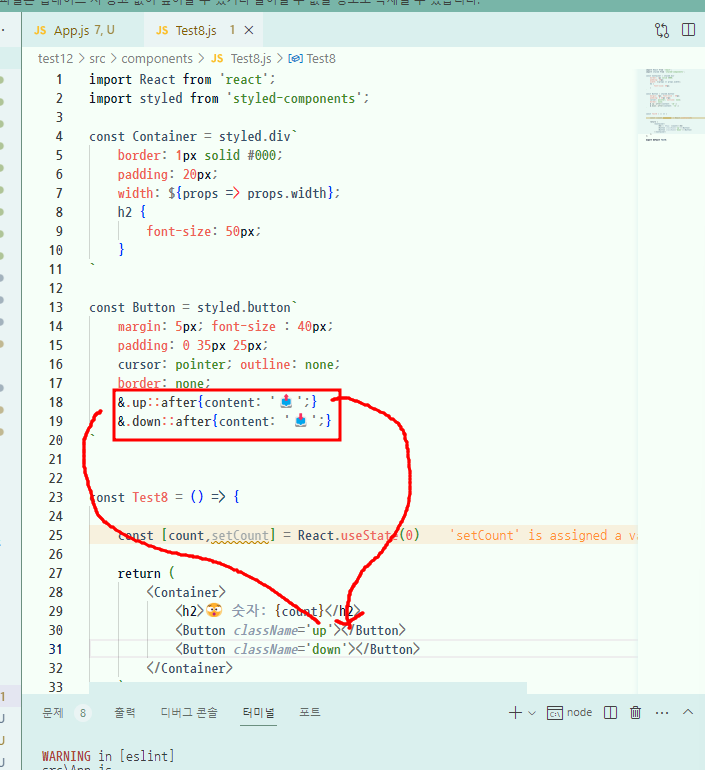
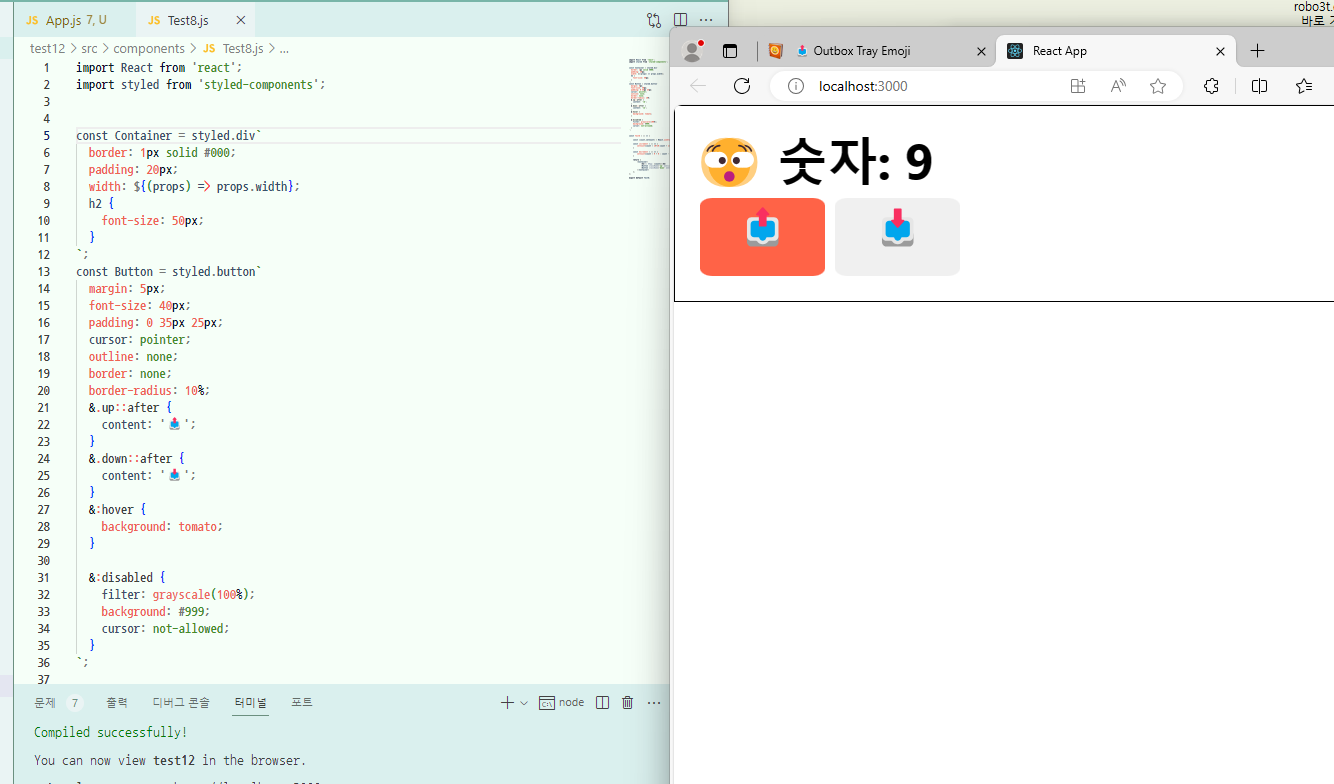
6. 이모지
✏️ Test6
💻 입력


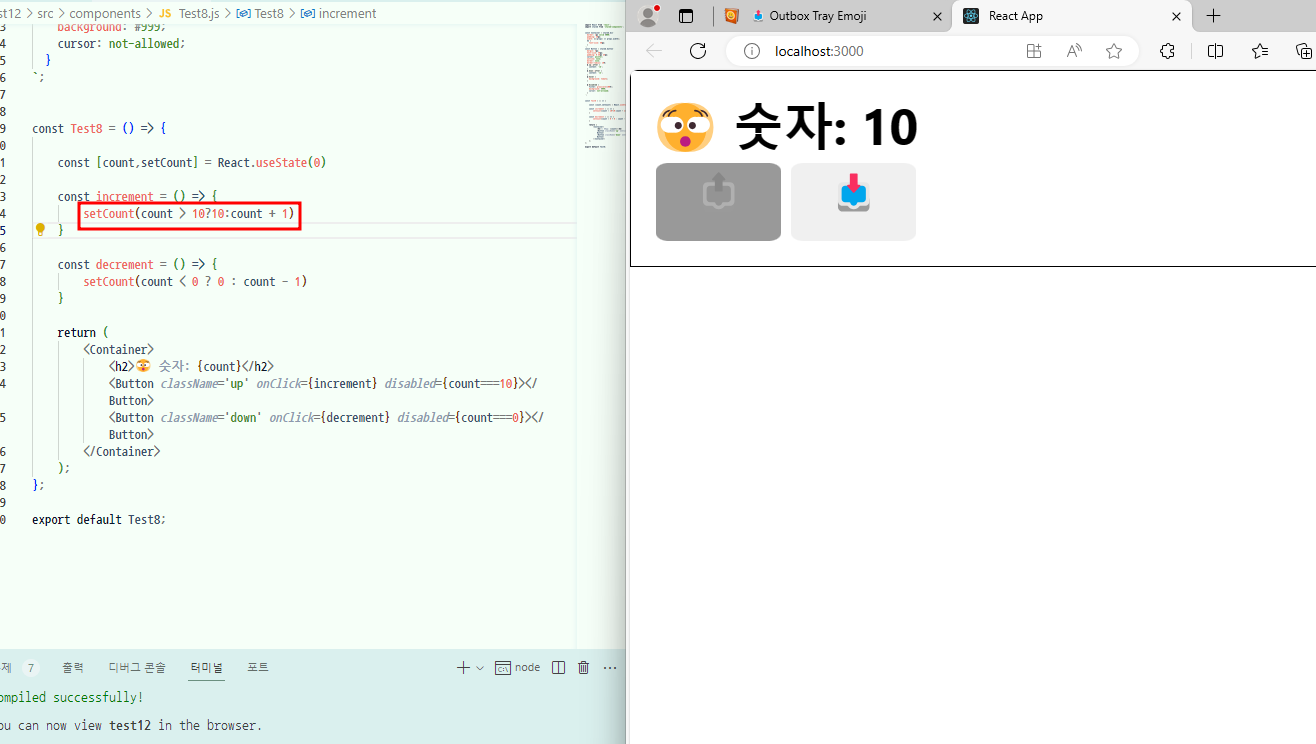
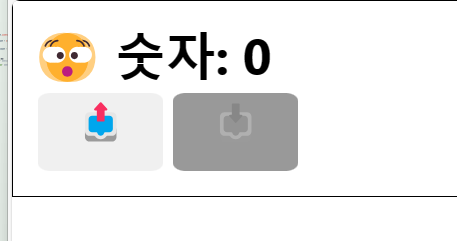
10되면 비활성화


7. 아작스(Ajax) 요청 / postman
✏️ Test7
💻 입력
- 📂 `test13 프로젝트 생성

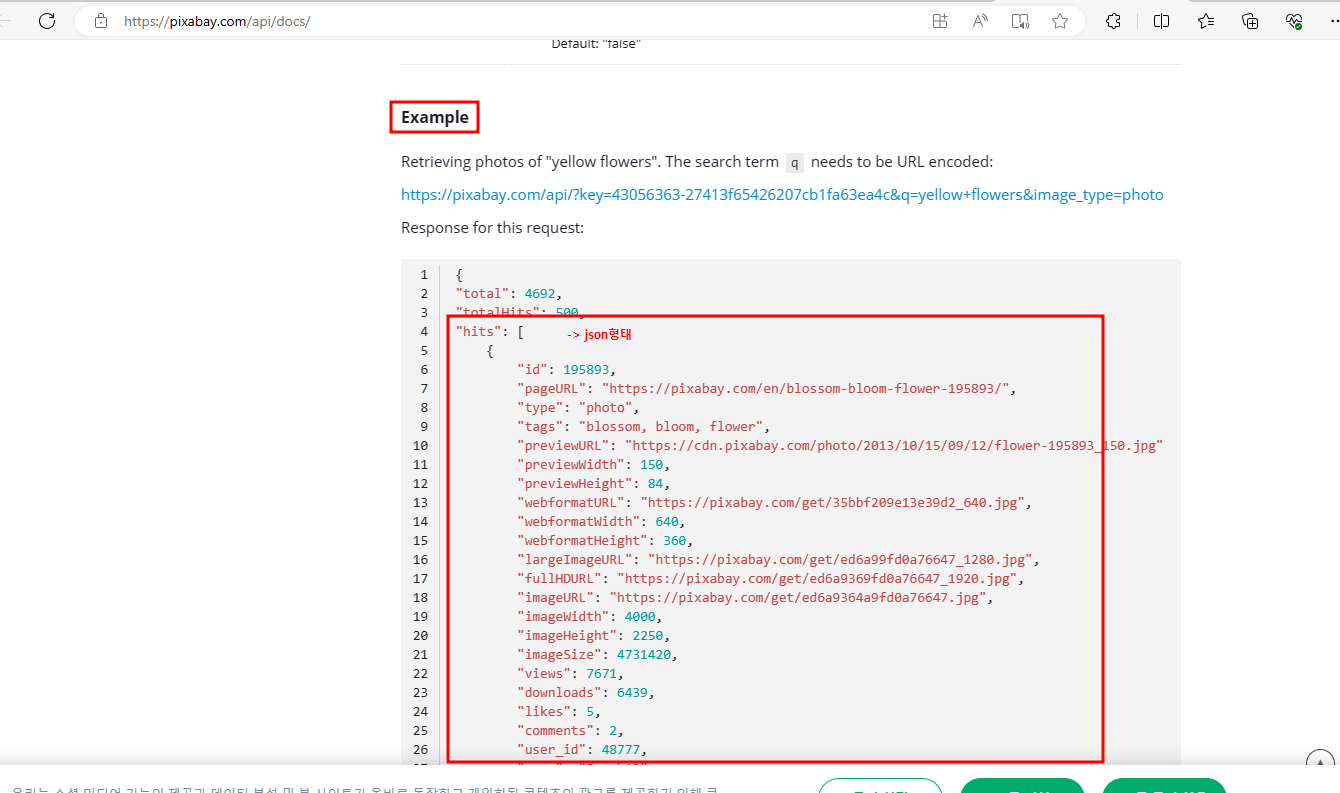
: 처리작업해서 돌려줄 때 JSON형태로 돌려줌
모듈설치
-
📌 styled-components 모듈 설치
-
📌 yarn add sass
-
⭐ 📌 yarn add axios
: 외부서버와 통신하는 -
📌 yarn add styled-reset
: 브라우저가 가지고있는 css 초기화 & 내가 만든 css로 만들겠음 -
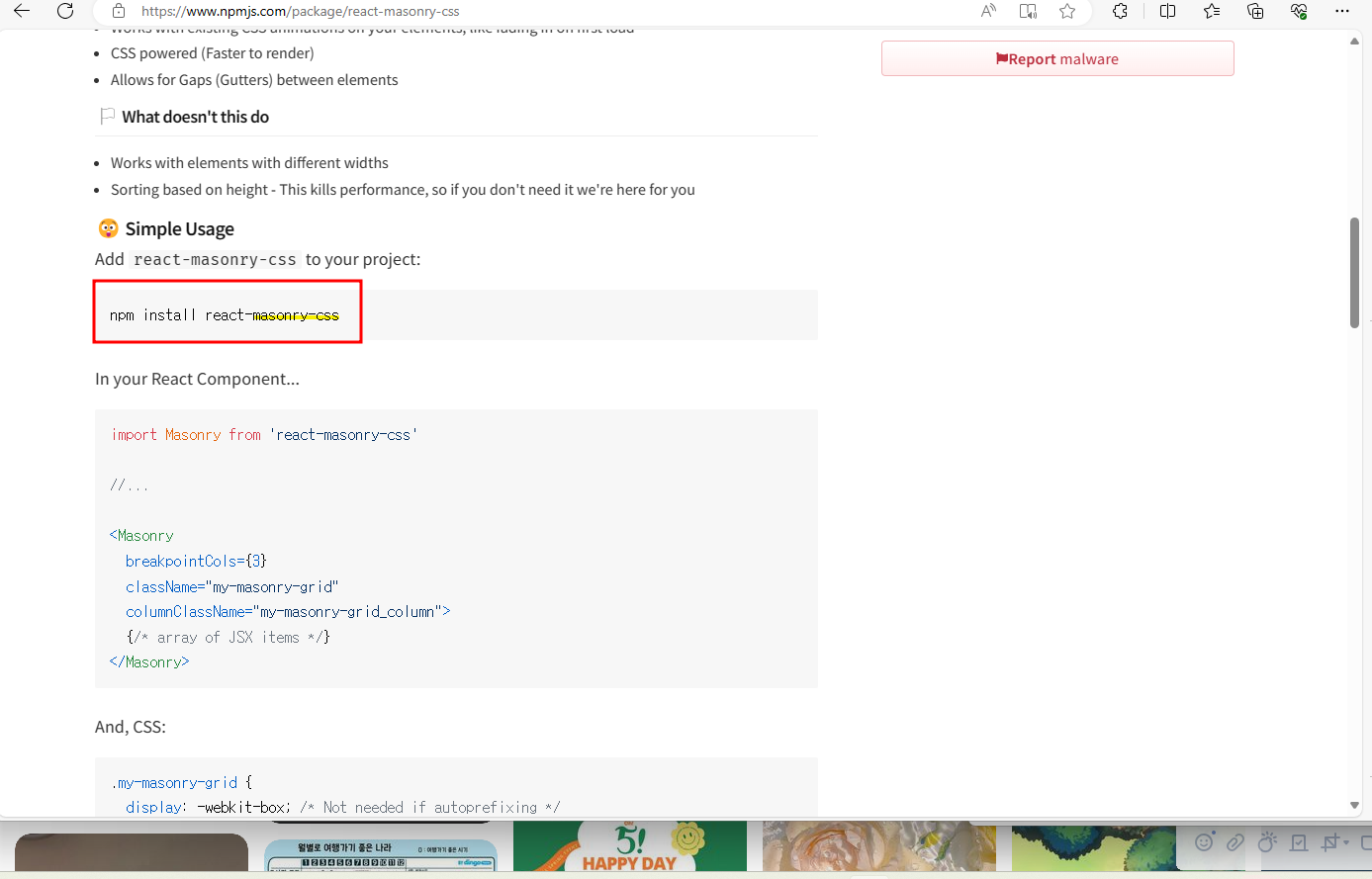
📌 yarn add react-masonry-css
: 격자에 정렬되지 않고 자유롭게 배치되는 형태의 레이아웃을 구현

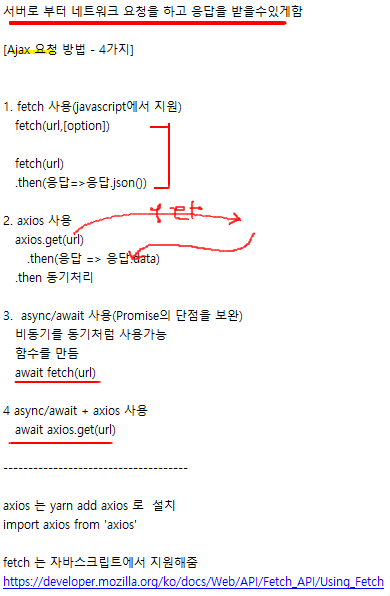
⭐ [Ajax 요청 방법 - 4가지]
: 서버로부터 네트워크 요청을 하고 응답을 받을수있게함


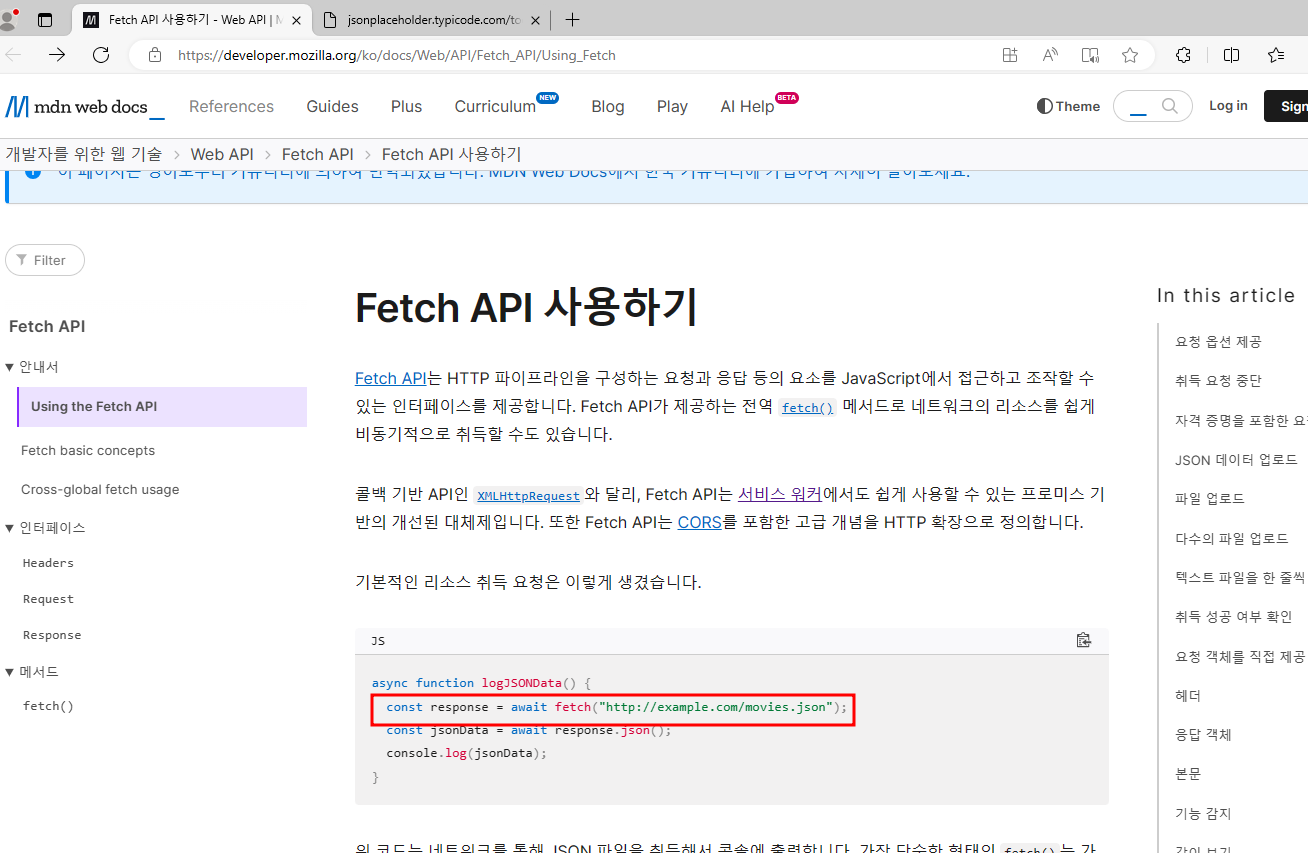
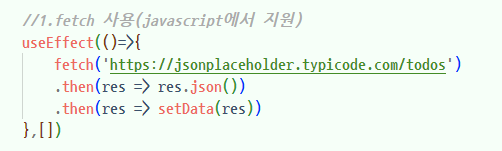
📌 1.fetch 사용(javascript에서 지원)
- json형태의 데이터 가져오는 곳



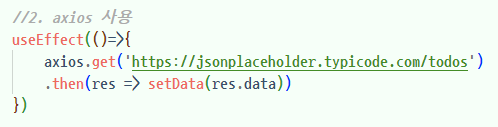
📌 2.axios 사용

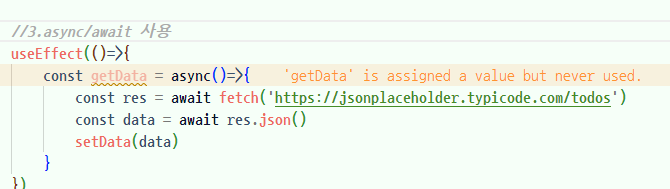
📌 3.async/await 사용

📌 3.async/await + 사용
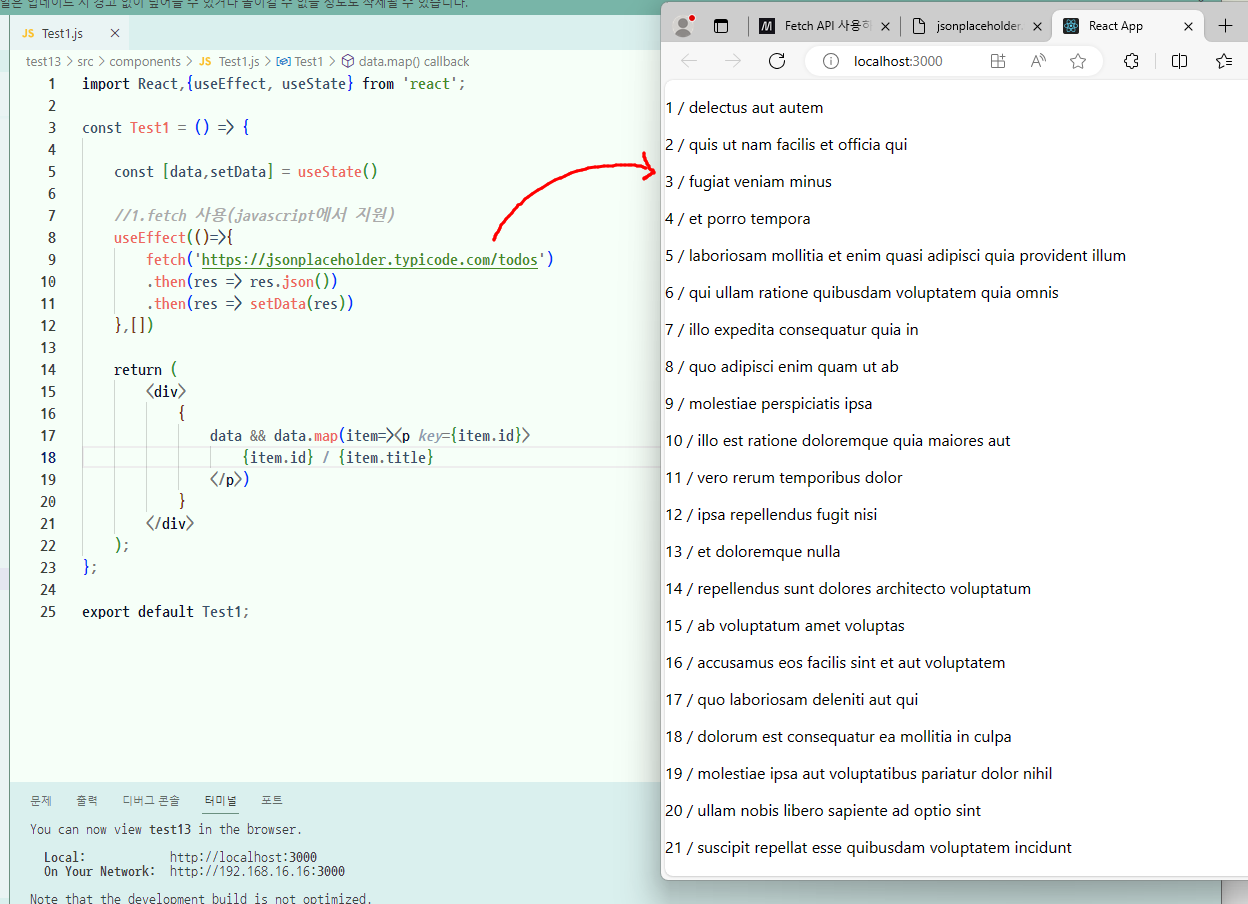
✅결과
: json형태의 데이터

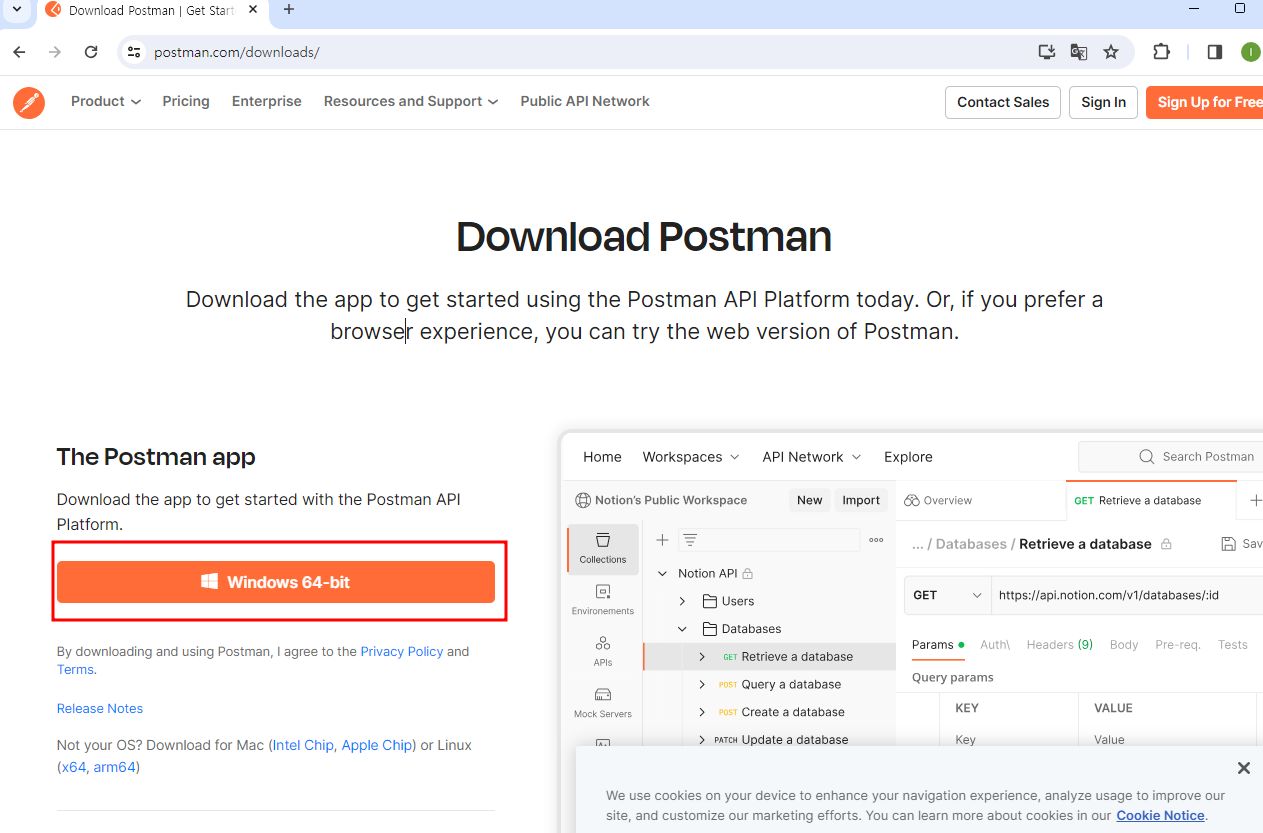
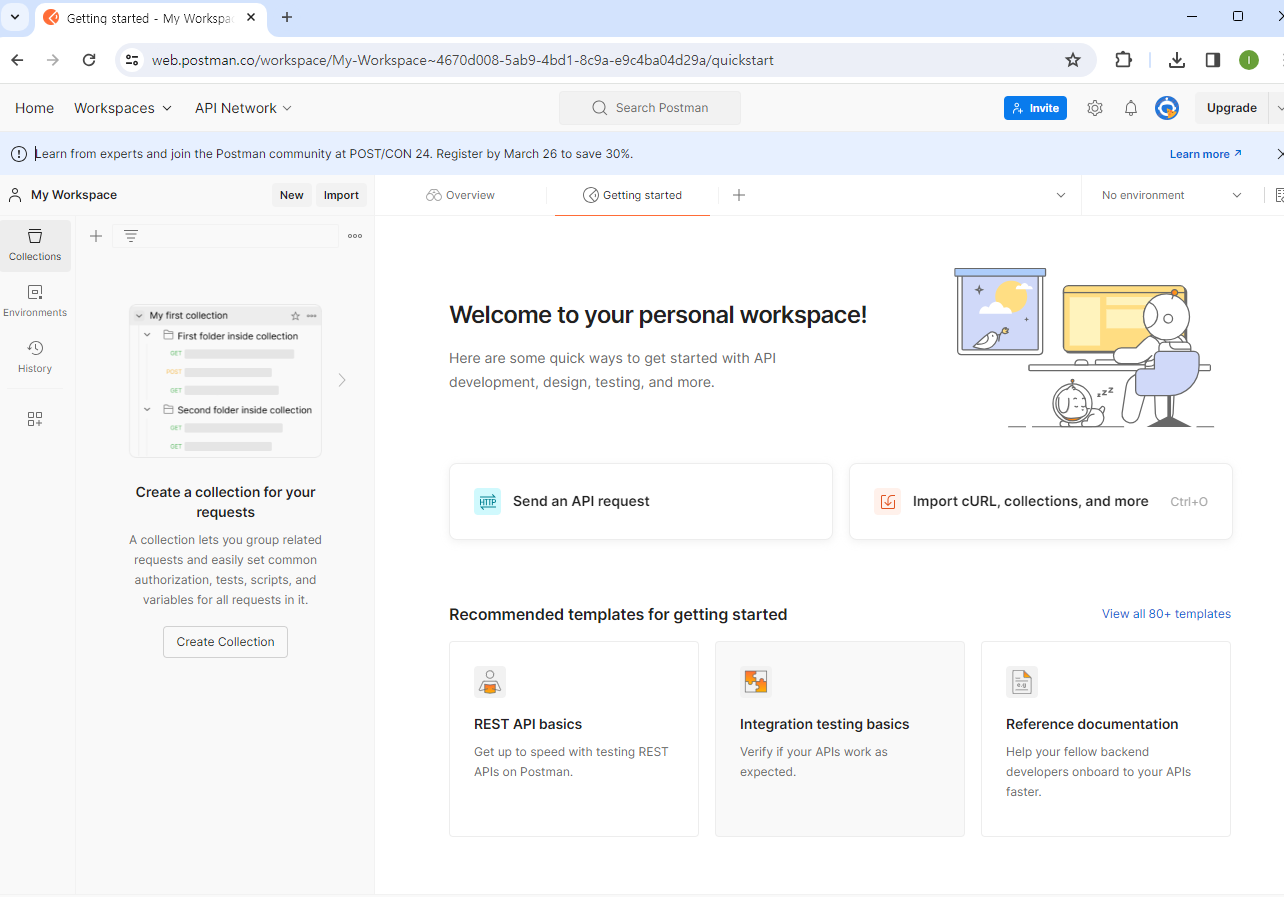
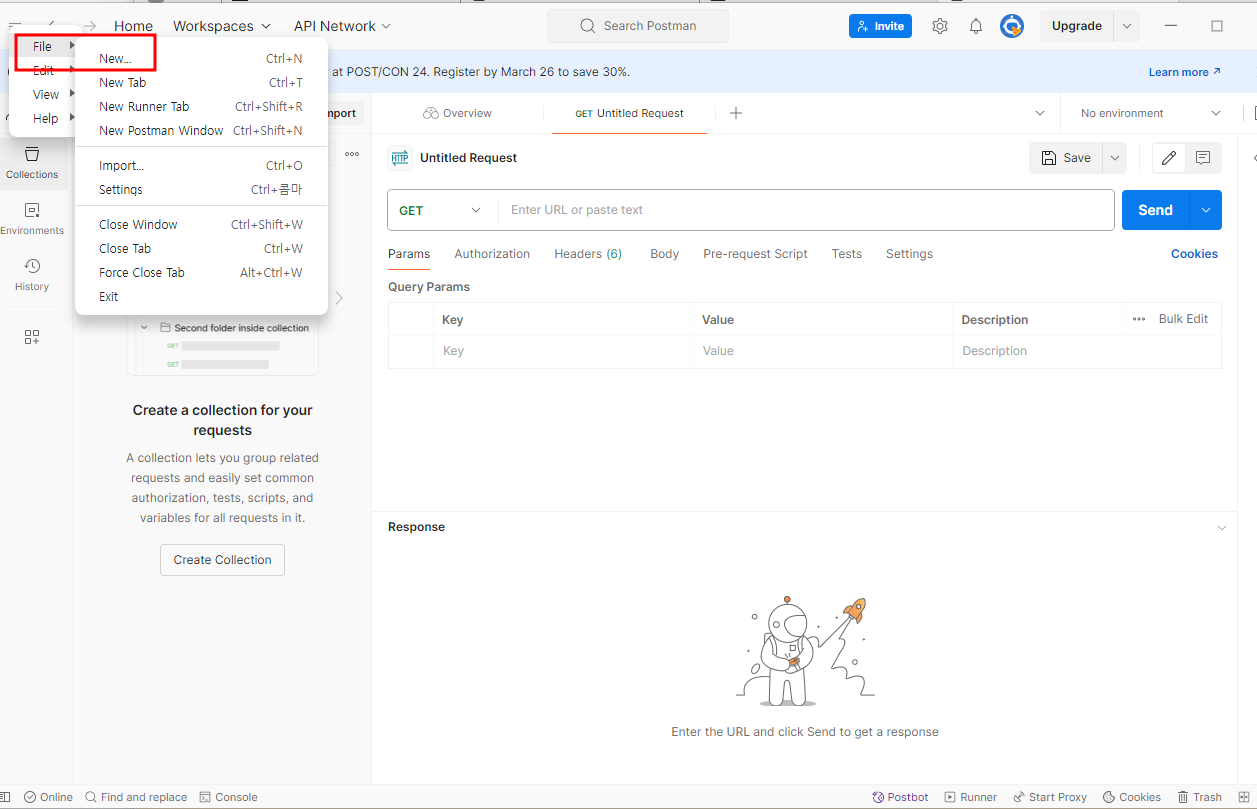
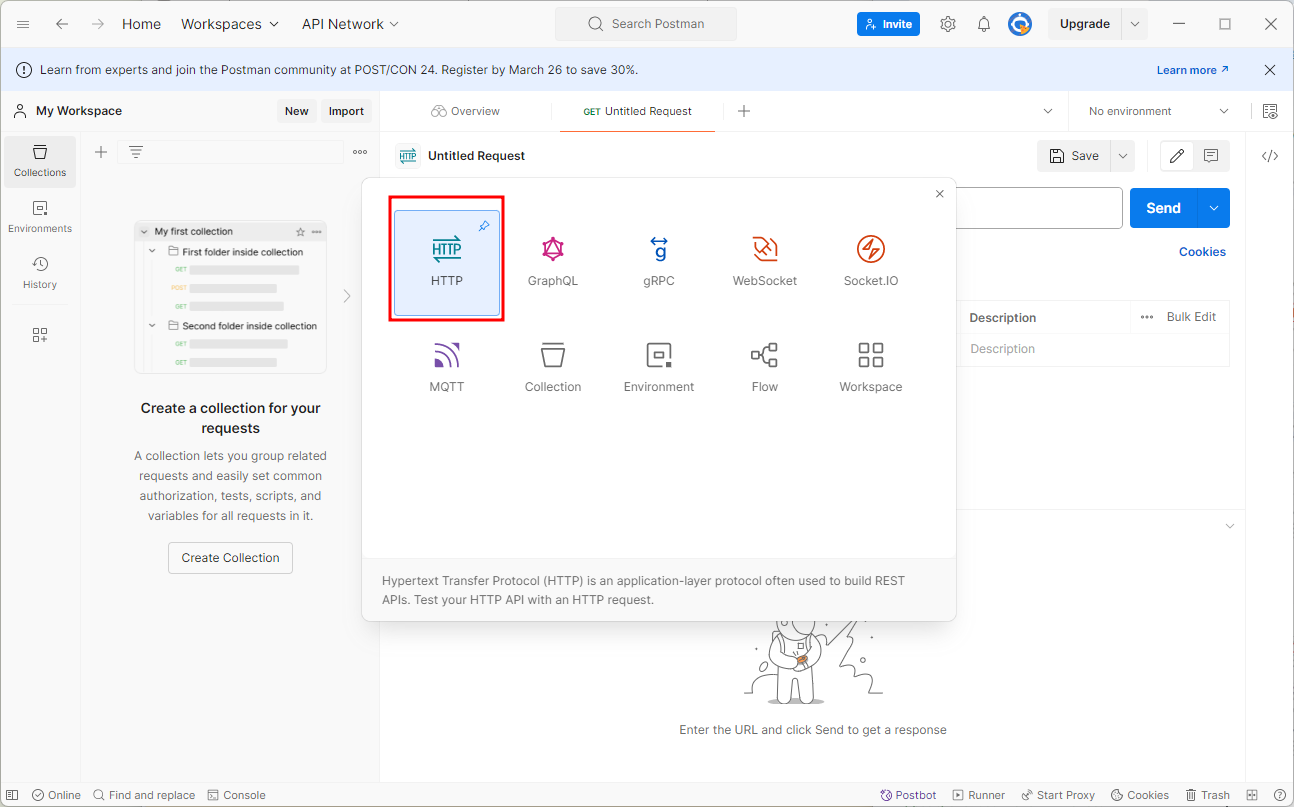
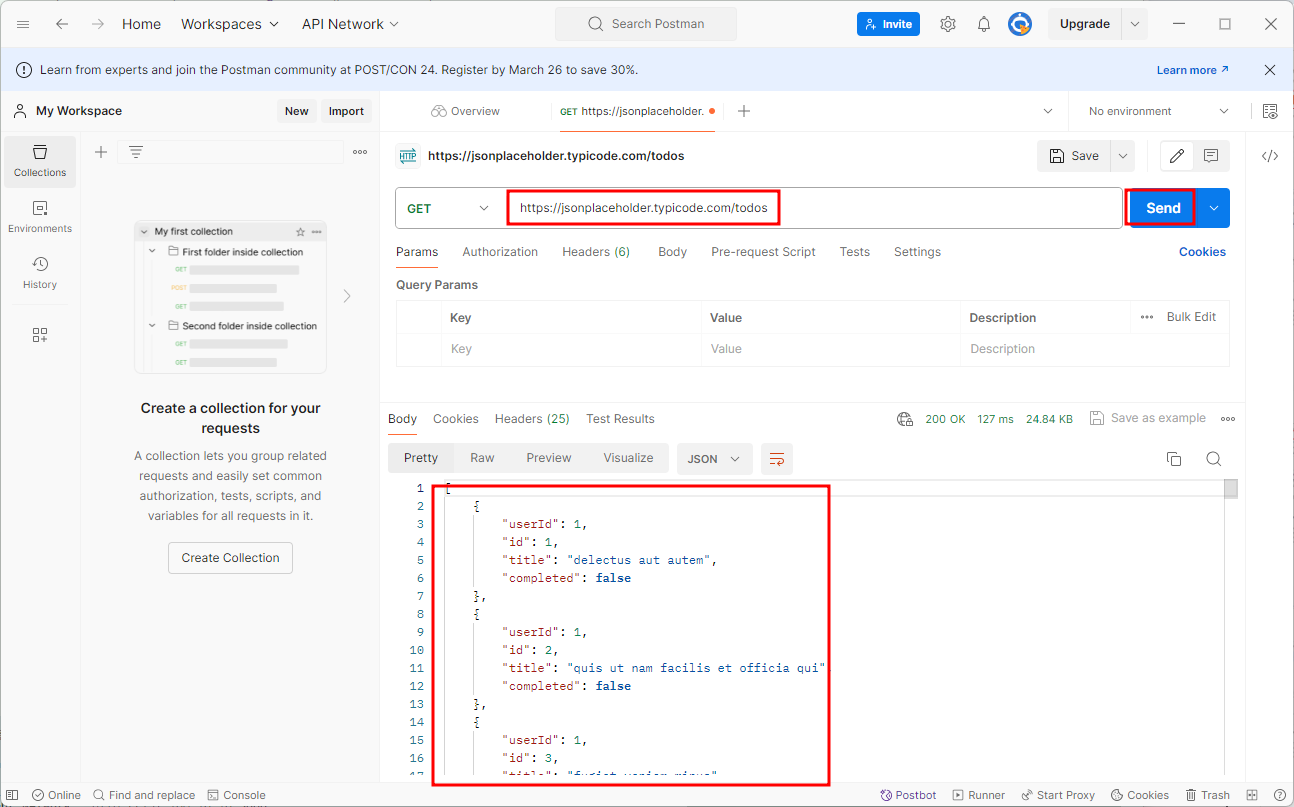
⭐🌐 Postman
: json형태의 데이터를 쓰기 위해서 반드시 설치!
- 테스트용
https://www.postman.com/downloads/






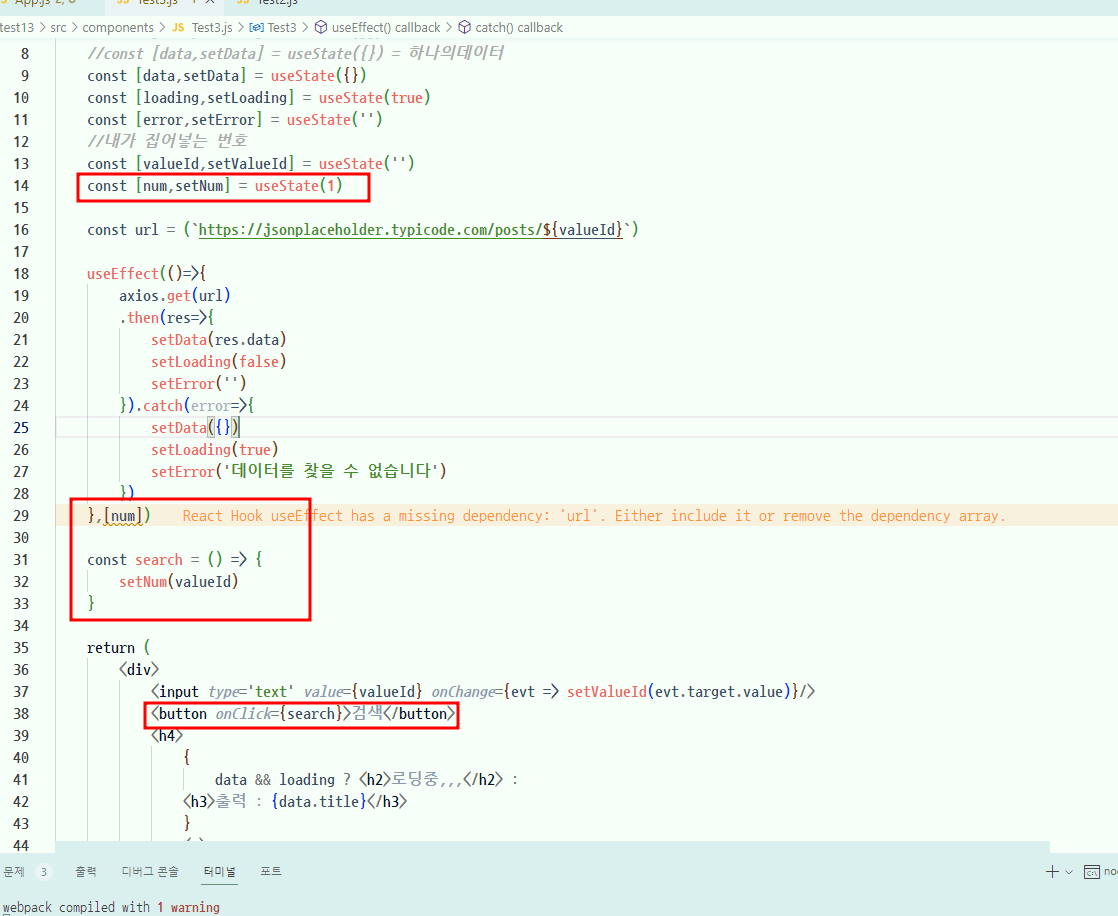
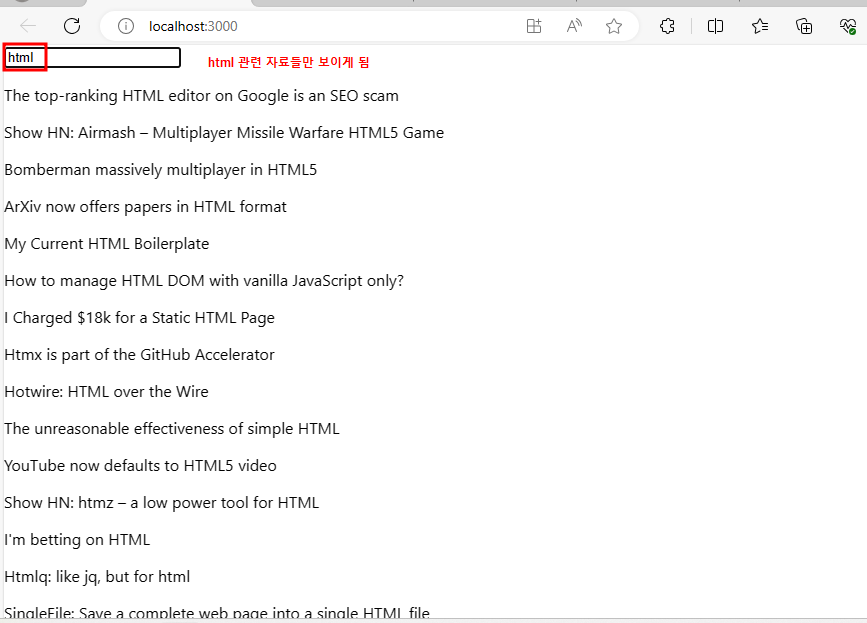
8. 아작스 요청 - 외부데이터 json형태로 불러오기
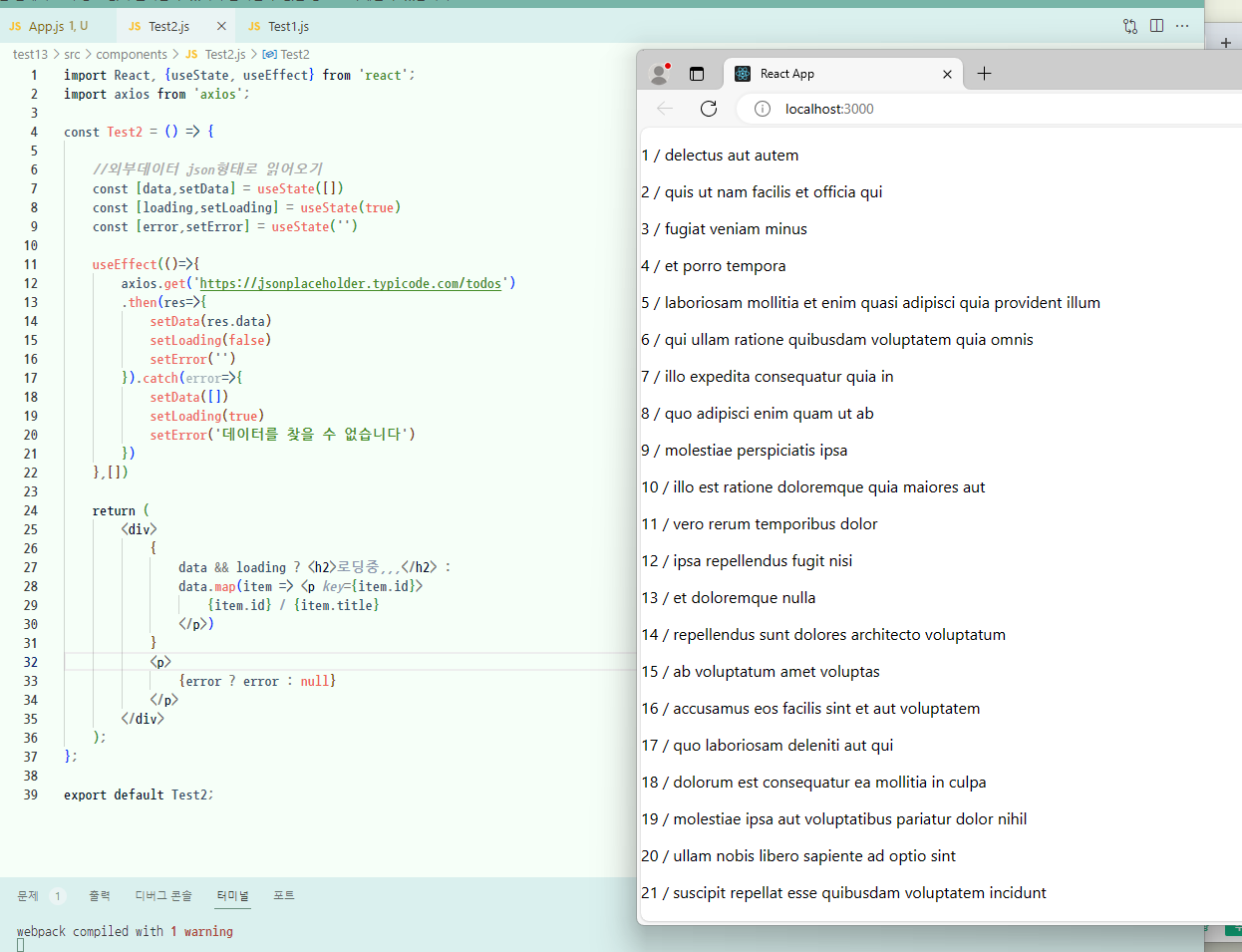
✏️ Test8.
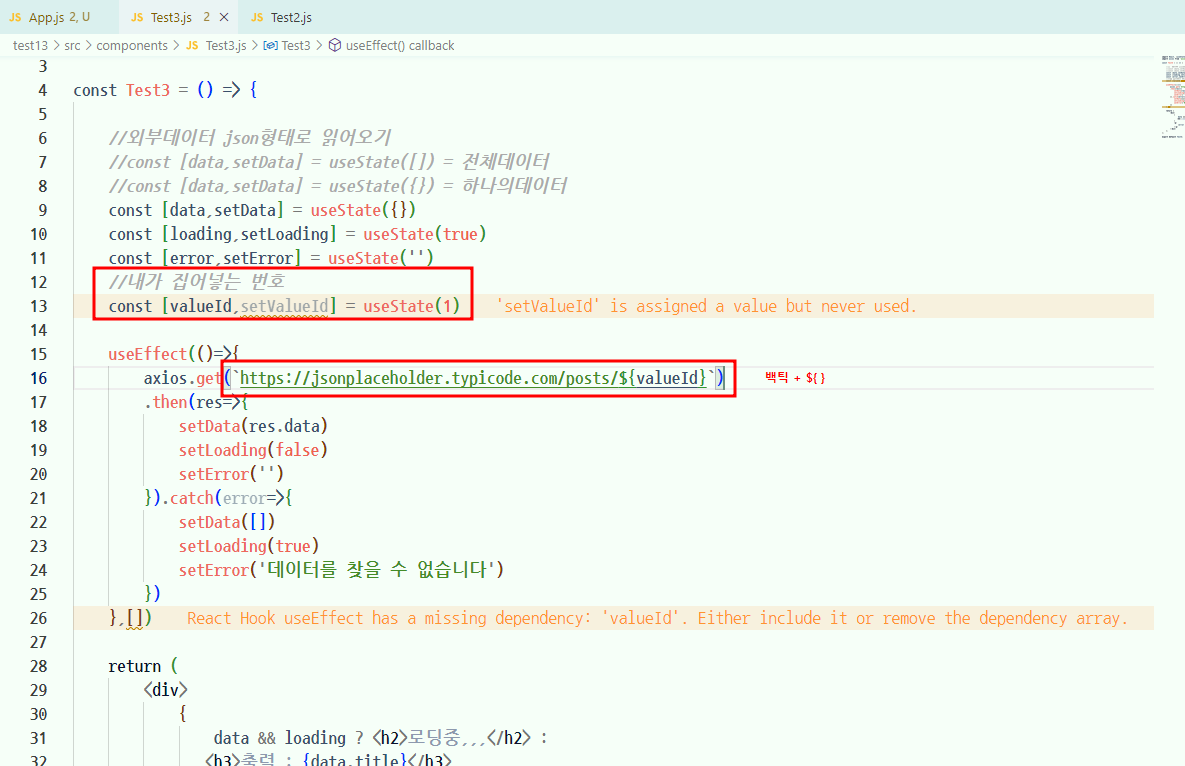
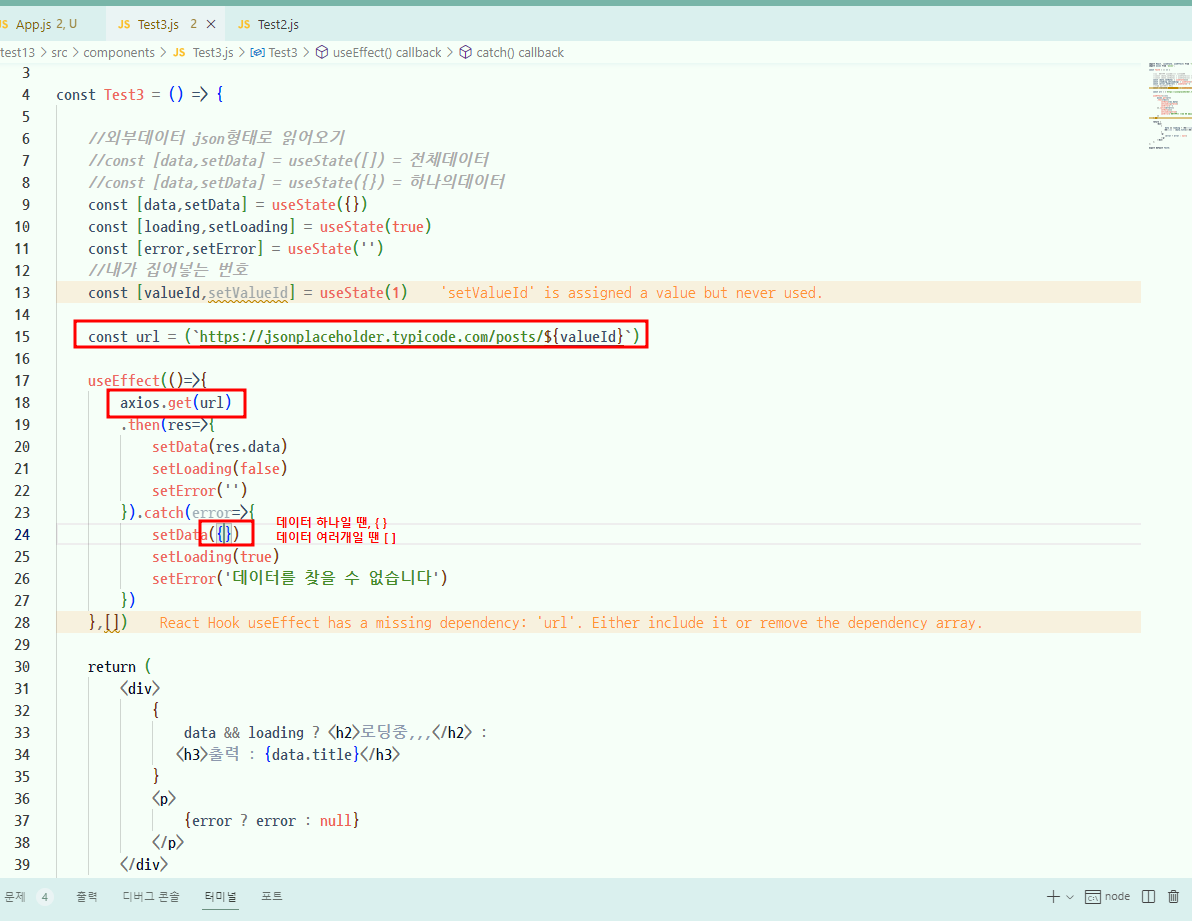
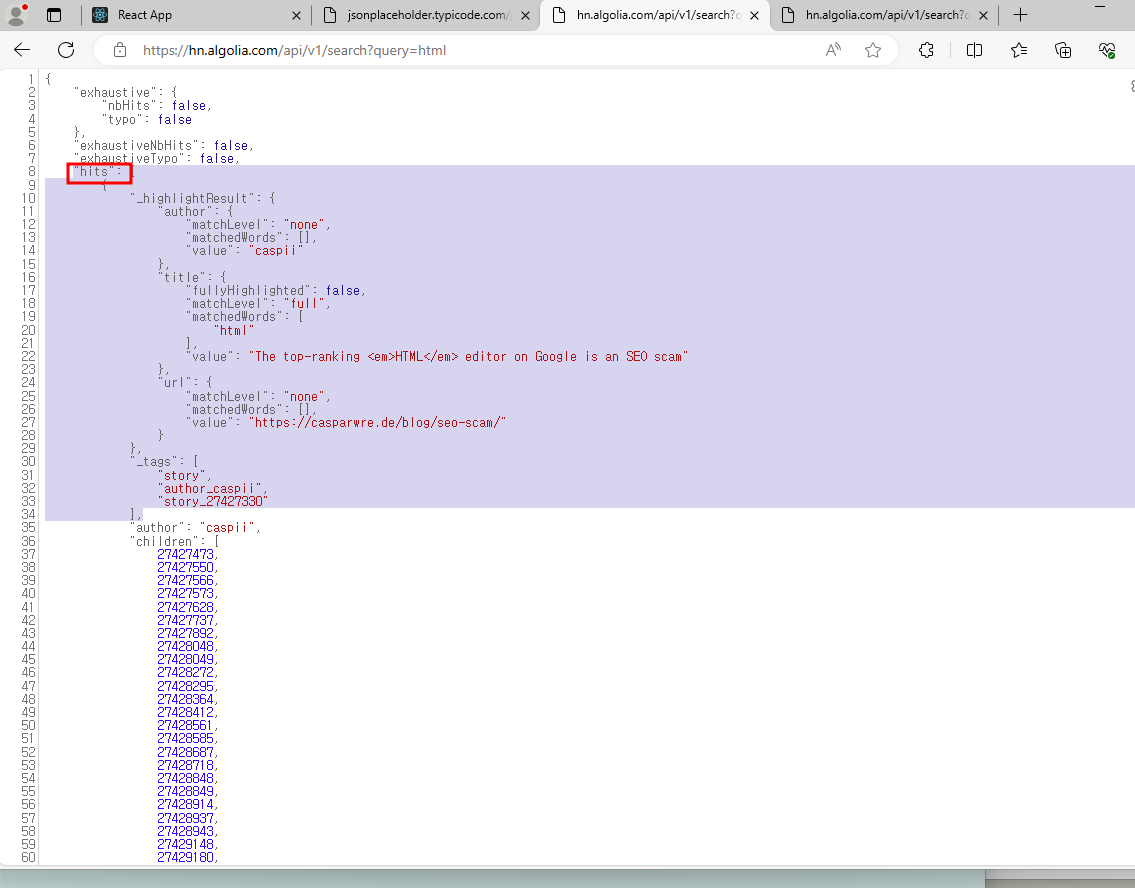
💻 입력

- 데이터의 타이틀 뽑아오기

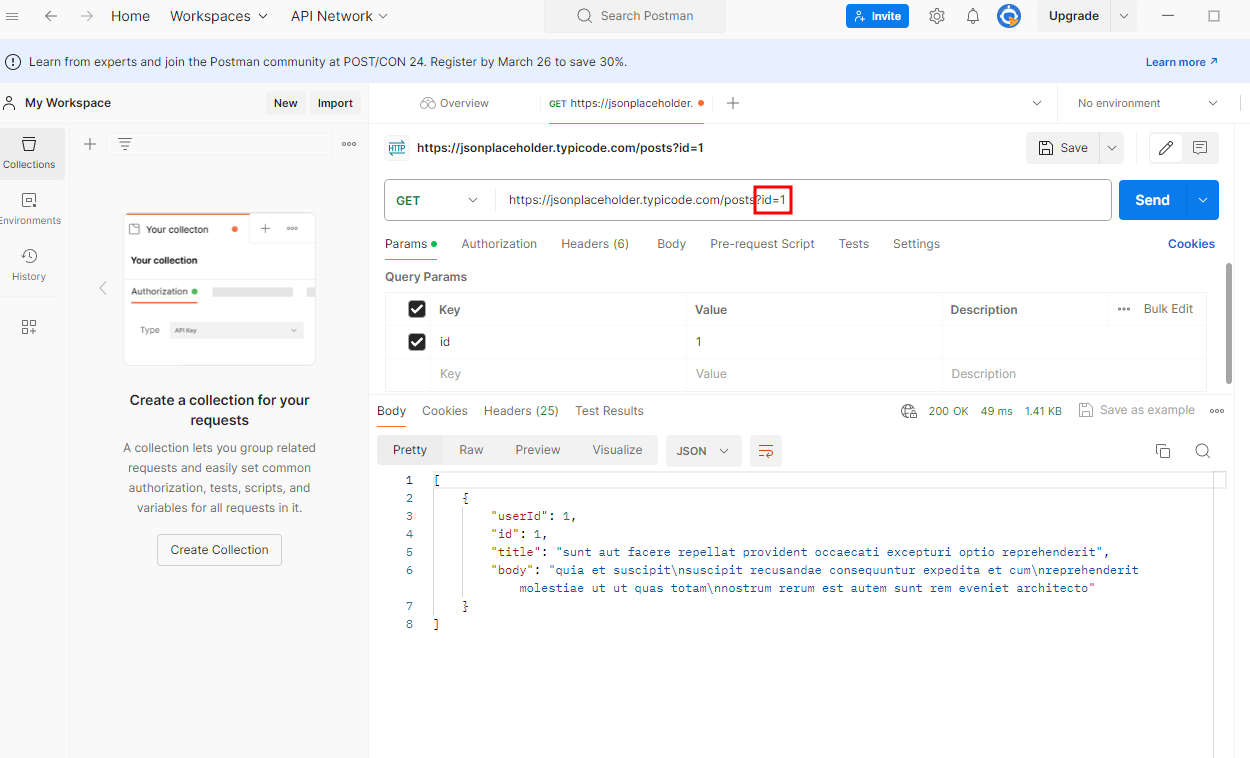
postman으로 확인

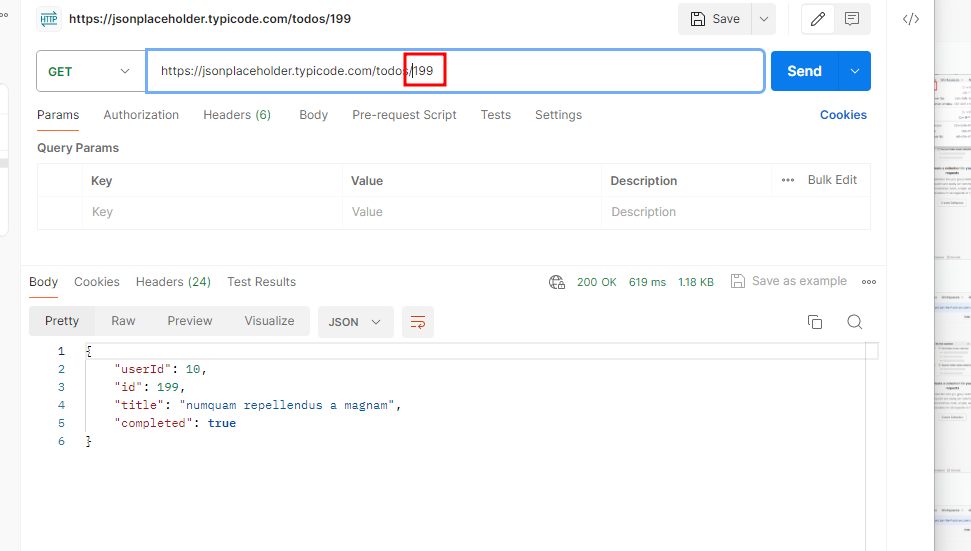
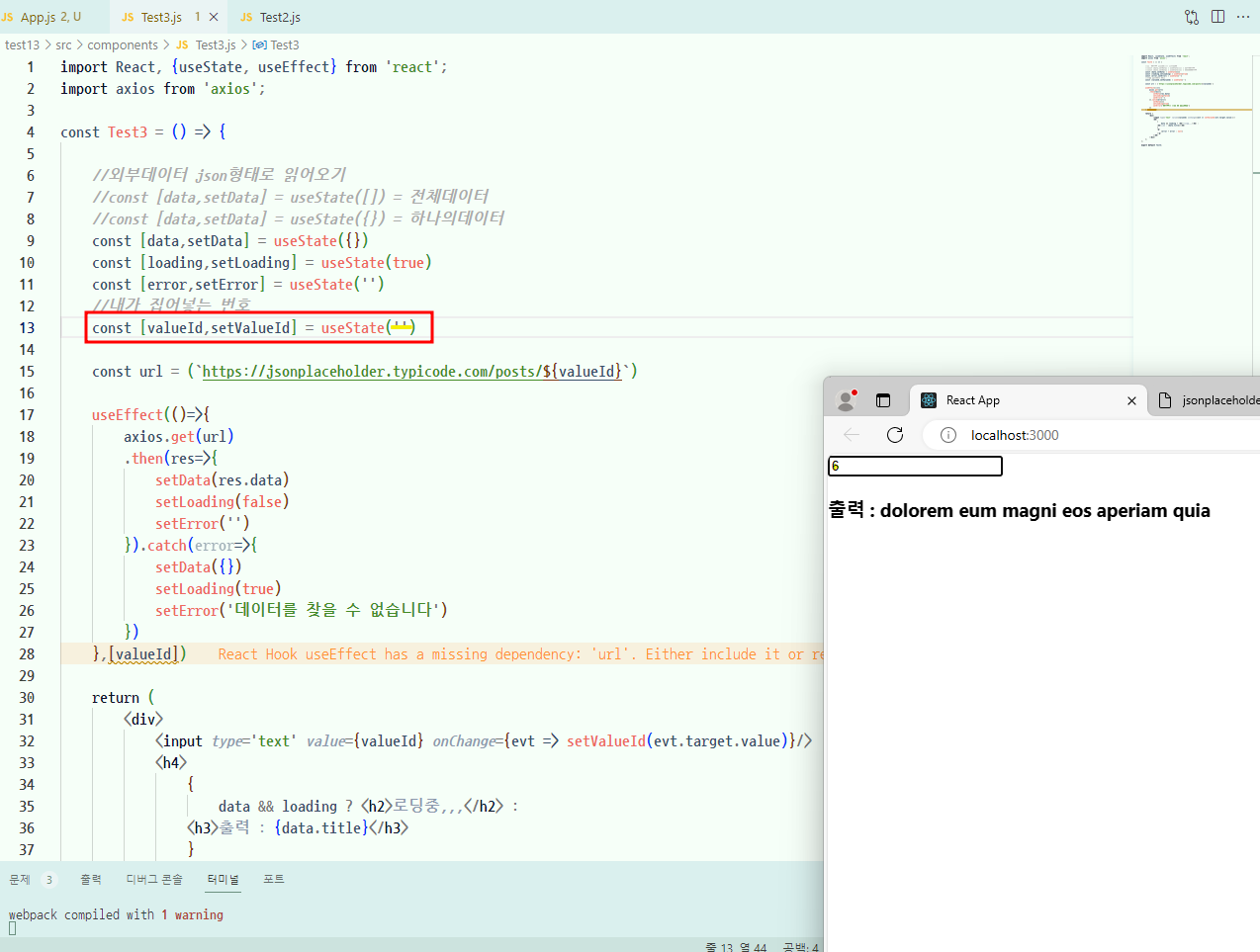
원하는 번호 검색해서 데이터 추출하려면?



✅결과
: 내가 검색한 데이터 나옴

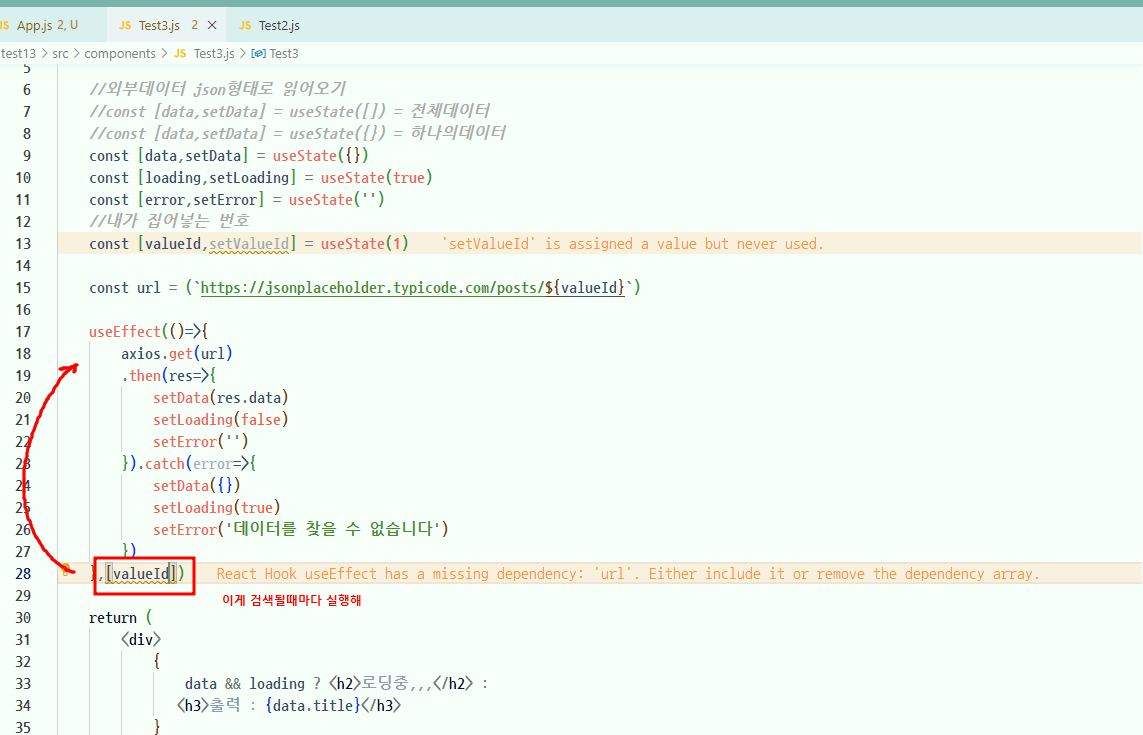
실시간 값이 바뀌게 하고싶을 때 + 버튼
: 버튼으로 함수 만들어서 버튼 누를때마다 검색되게 하는거
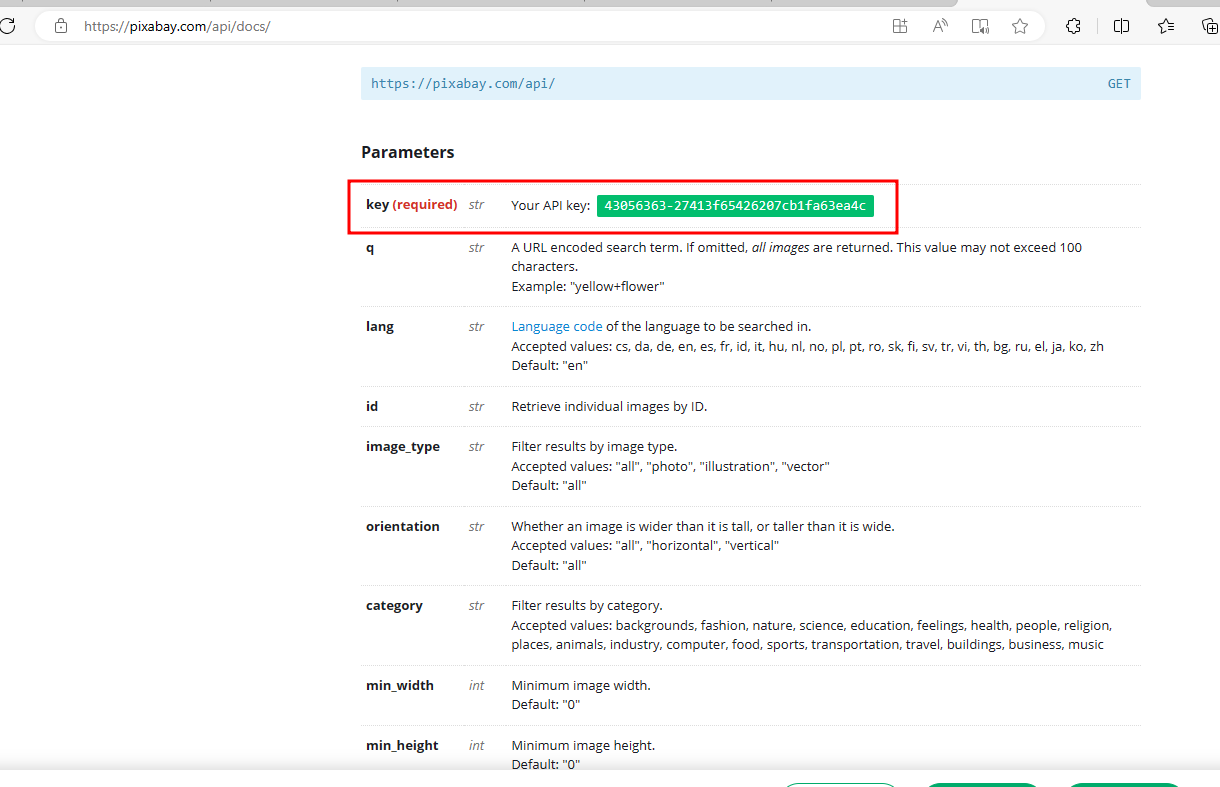
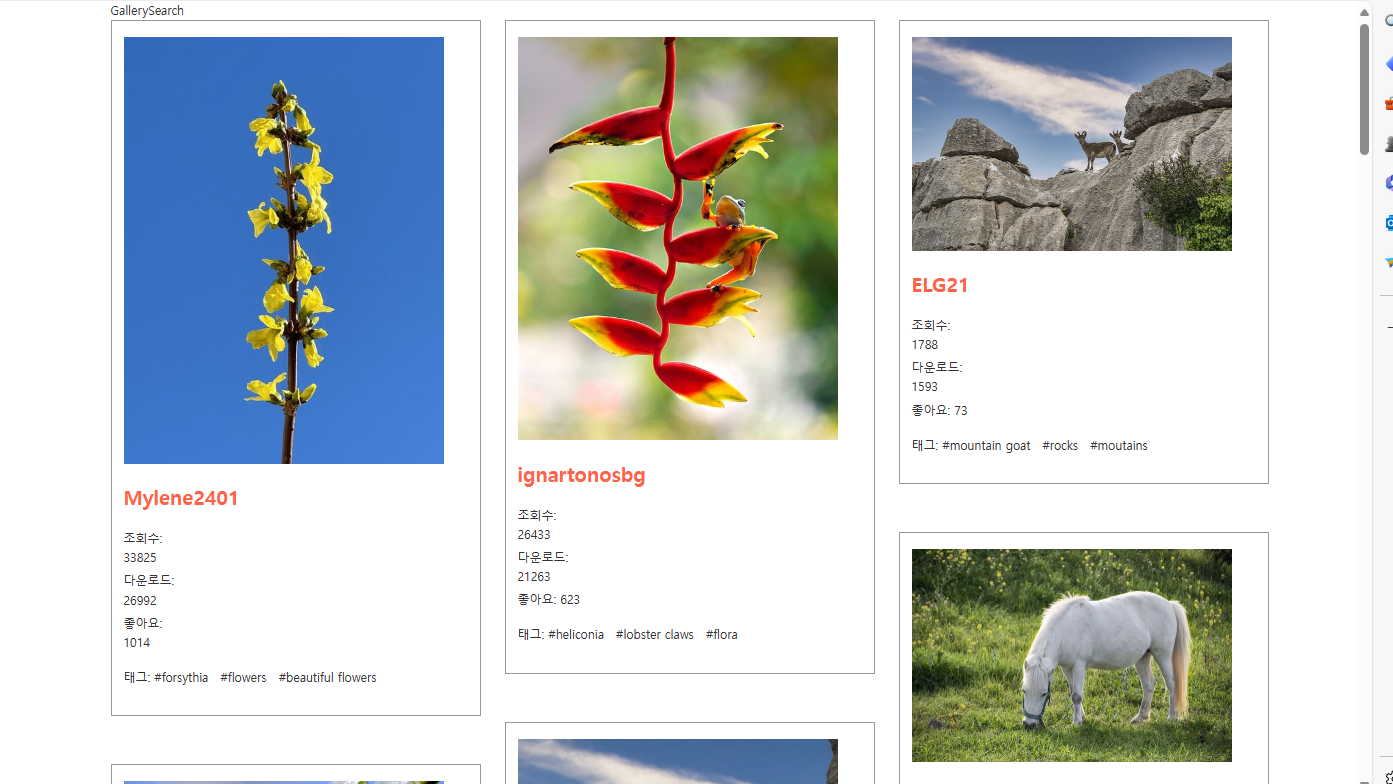
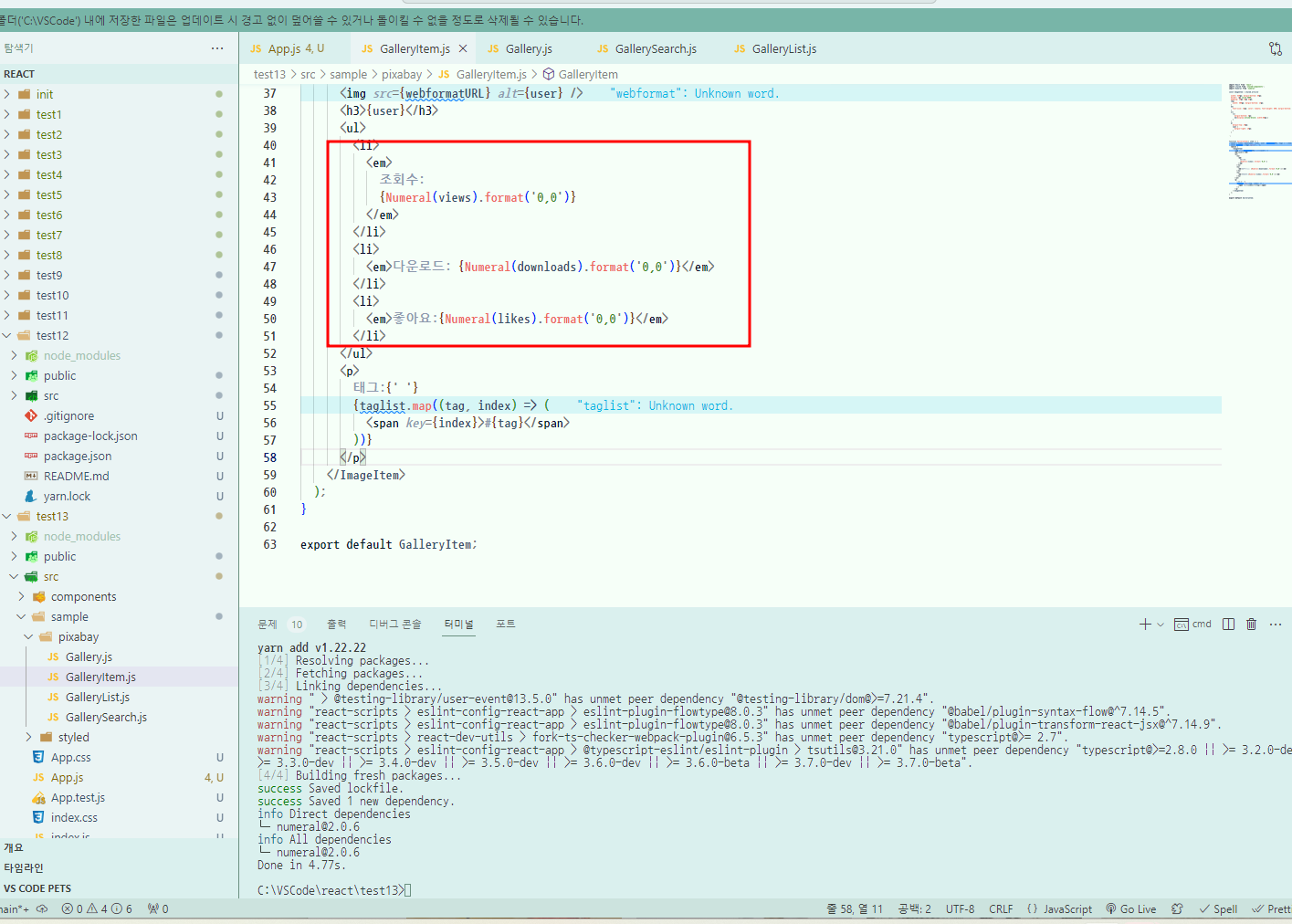
9. 픽사베이 API
✏️ Test9.
💻 입력



✅결과

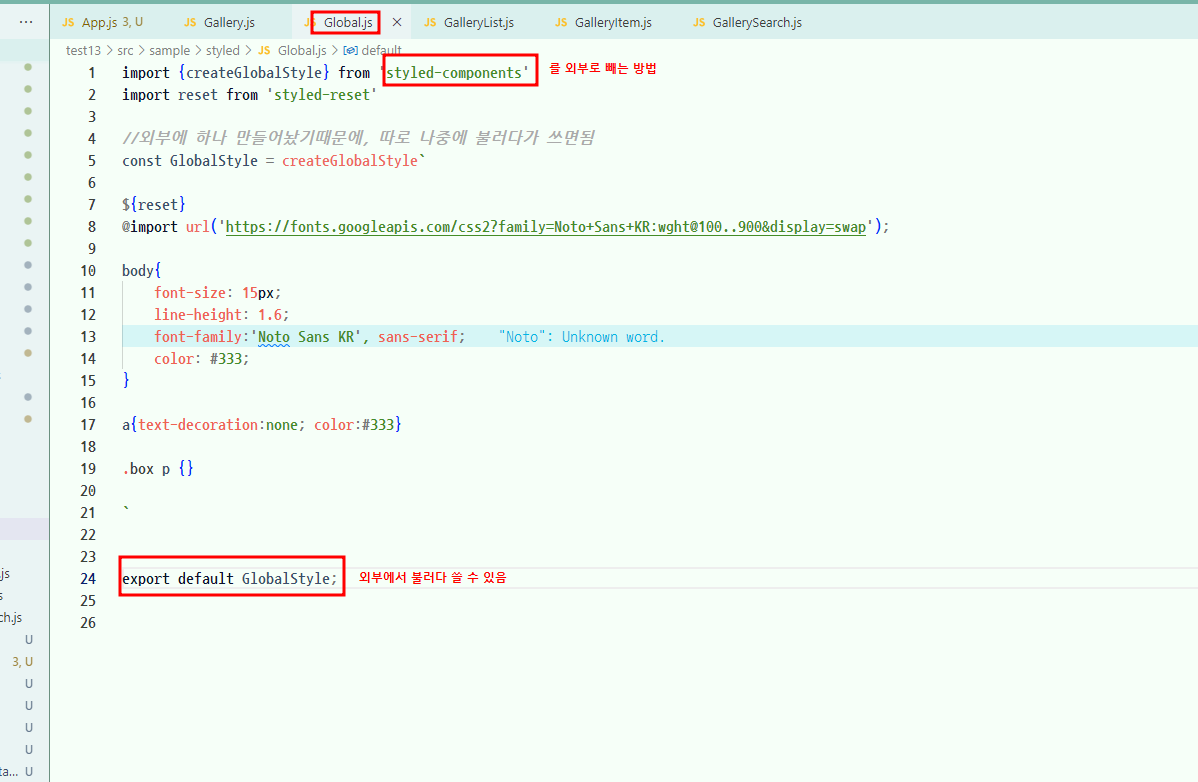
styled 외부에다가 따로 빼놓고 작업해보기
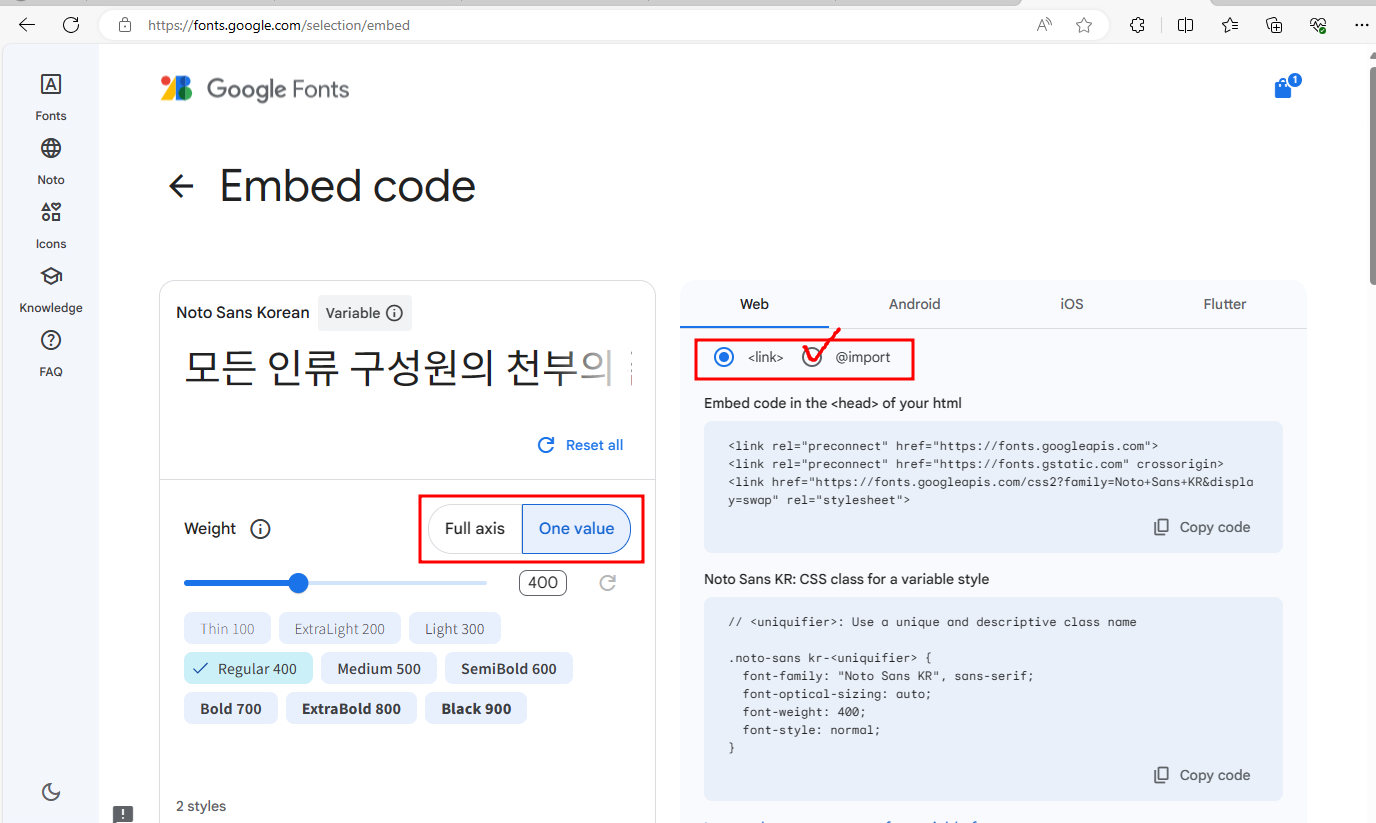
구글폰트
픽사베이 [사진]
- 키값
43056363-27413f65426207cb1fa63ea4c


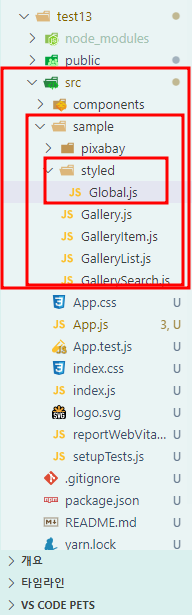
⬇️ 파일 생성

외부 글꼴 가져오기

styled 외부에다가 따로 빼는 방법

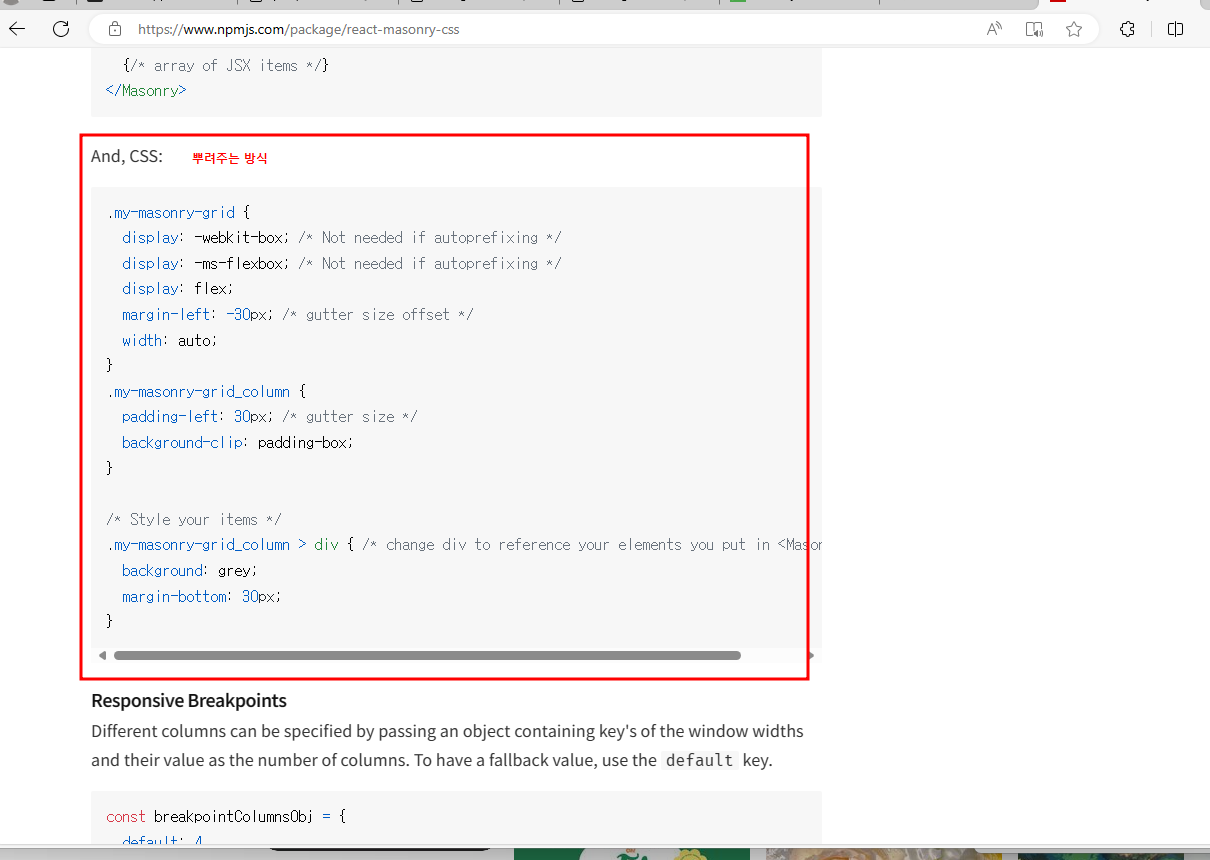
yarn add react-masonry-css
: 그림 보여주는 방법



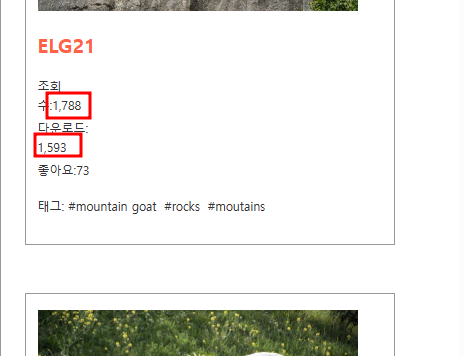
✅결과

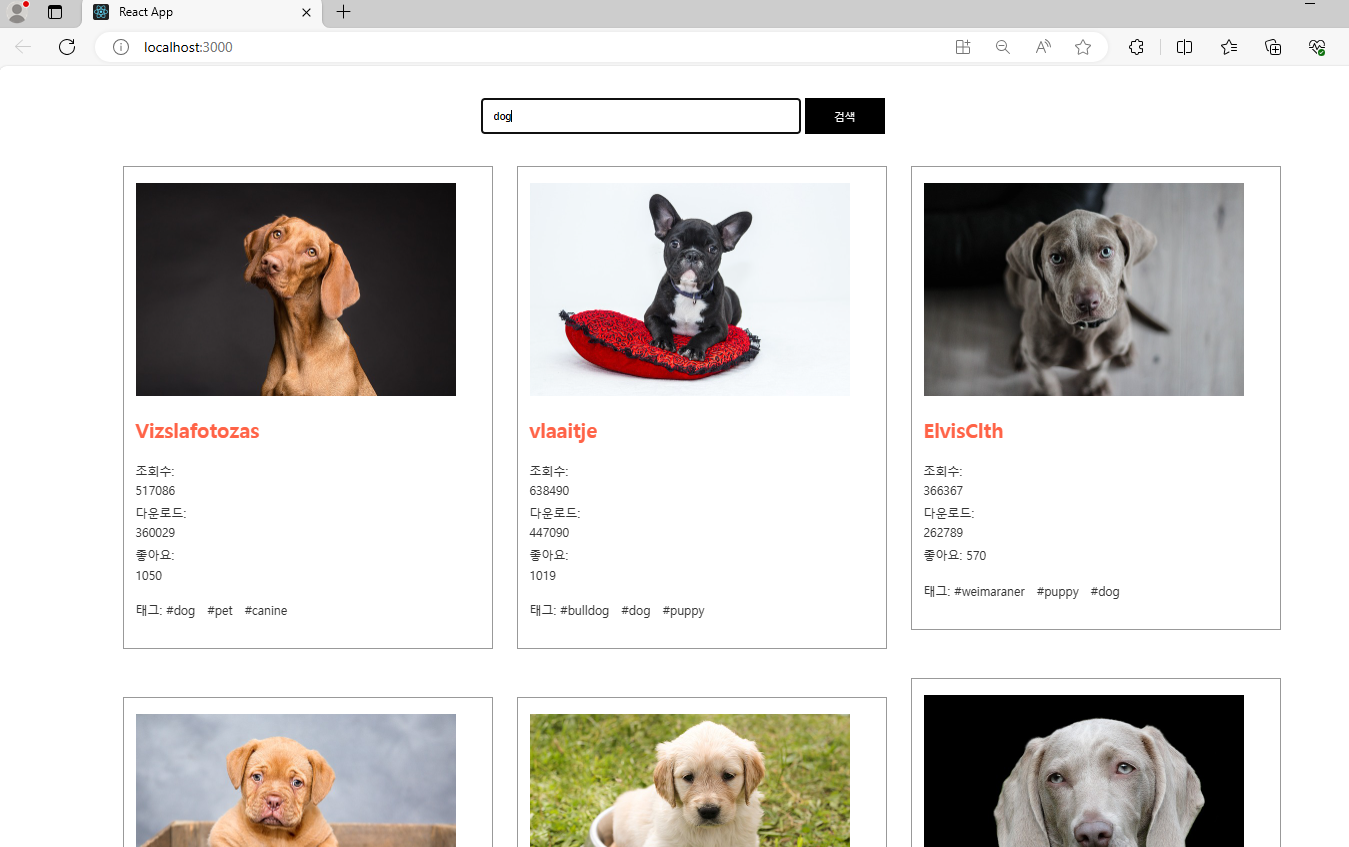
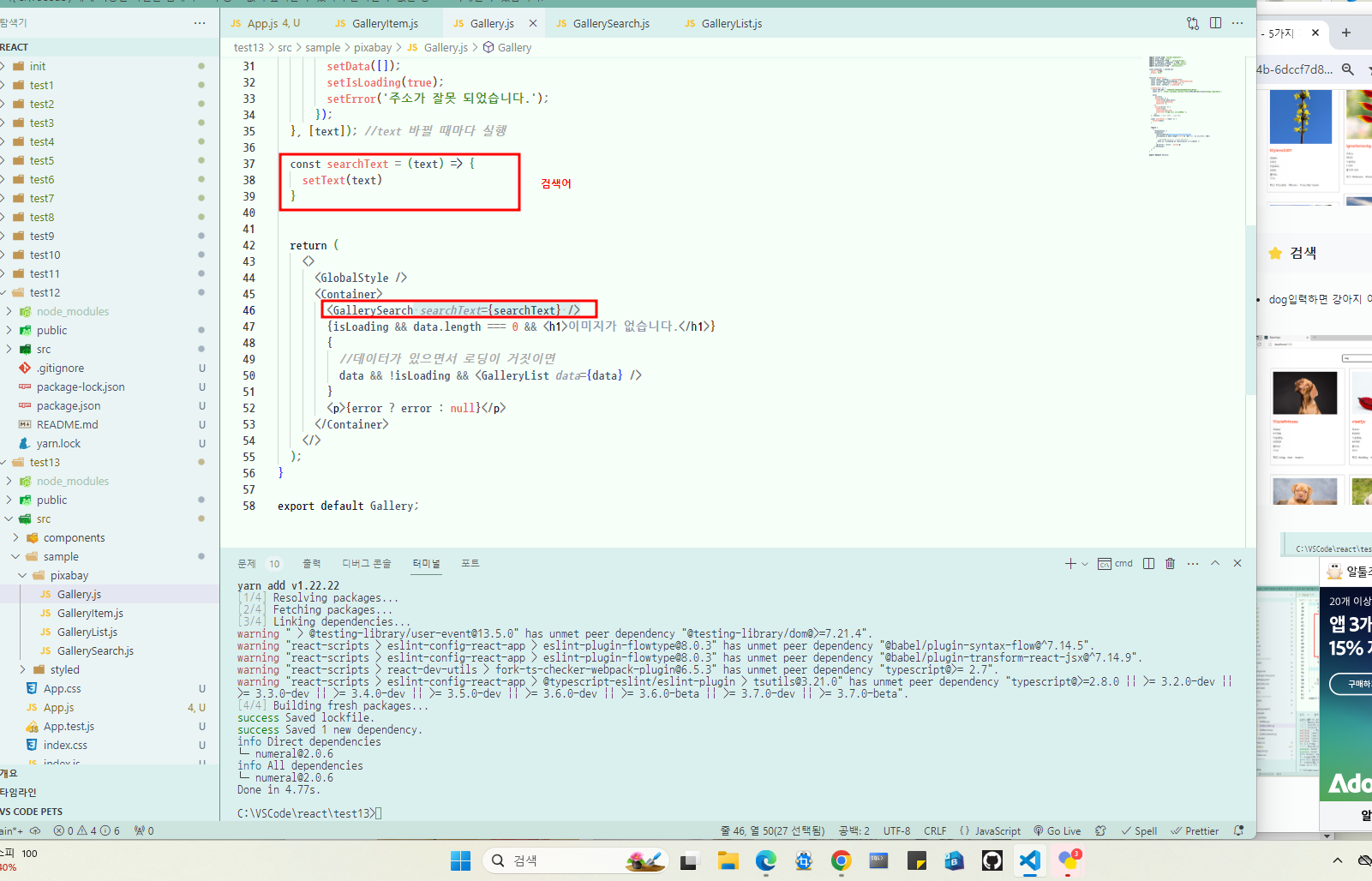
⭐ 검색
- dog입력하면 강아지 이미지가 검색됨





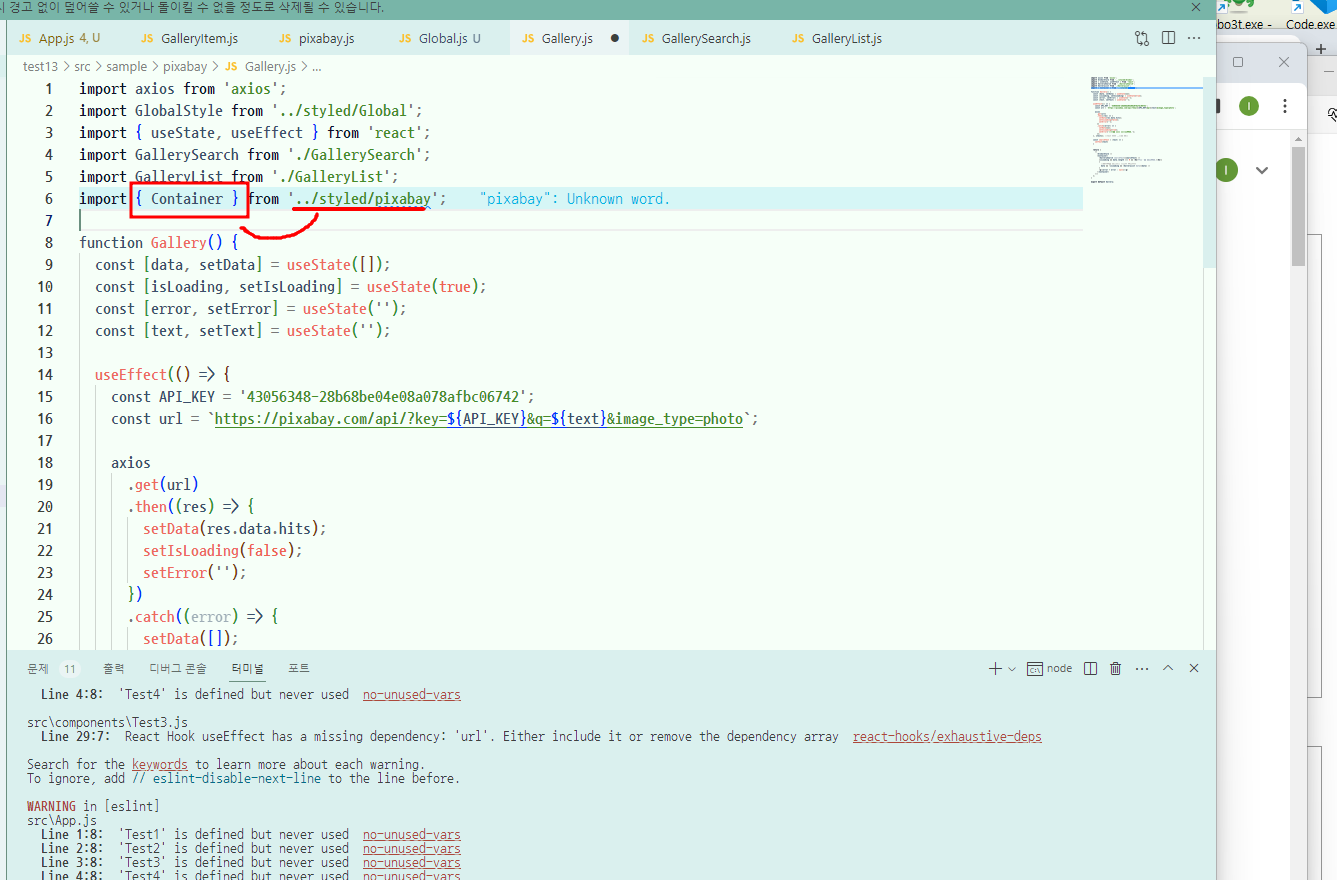
외부 css 모듈화

여기로 부터

이거 가져올 거임