
[ ](대괄호), { }(중괄호), ( )(소괄호)
📌 react-router-dom 모듈
:
Link,Route,Switch
📌 Map 과 Filter의 차이점?
- Map
: 배열길이만큼 값이 나옴
ex) const num = [1,2,3] 이었다면 나중에 map 결과물도 3개가 나옴- Filter
: 조건에 맞는 값이 true일때만 반환하는거라서 const num = [1,2,3]라고 할 때, 결과값의 개수가 배열의 개수보다 적게 나올 수 있음 (2개,1개..)
1.
✏️ Test1-1.
: 주소찾아가서 결과물 띄우기
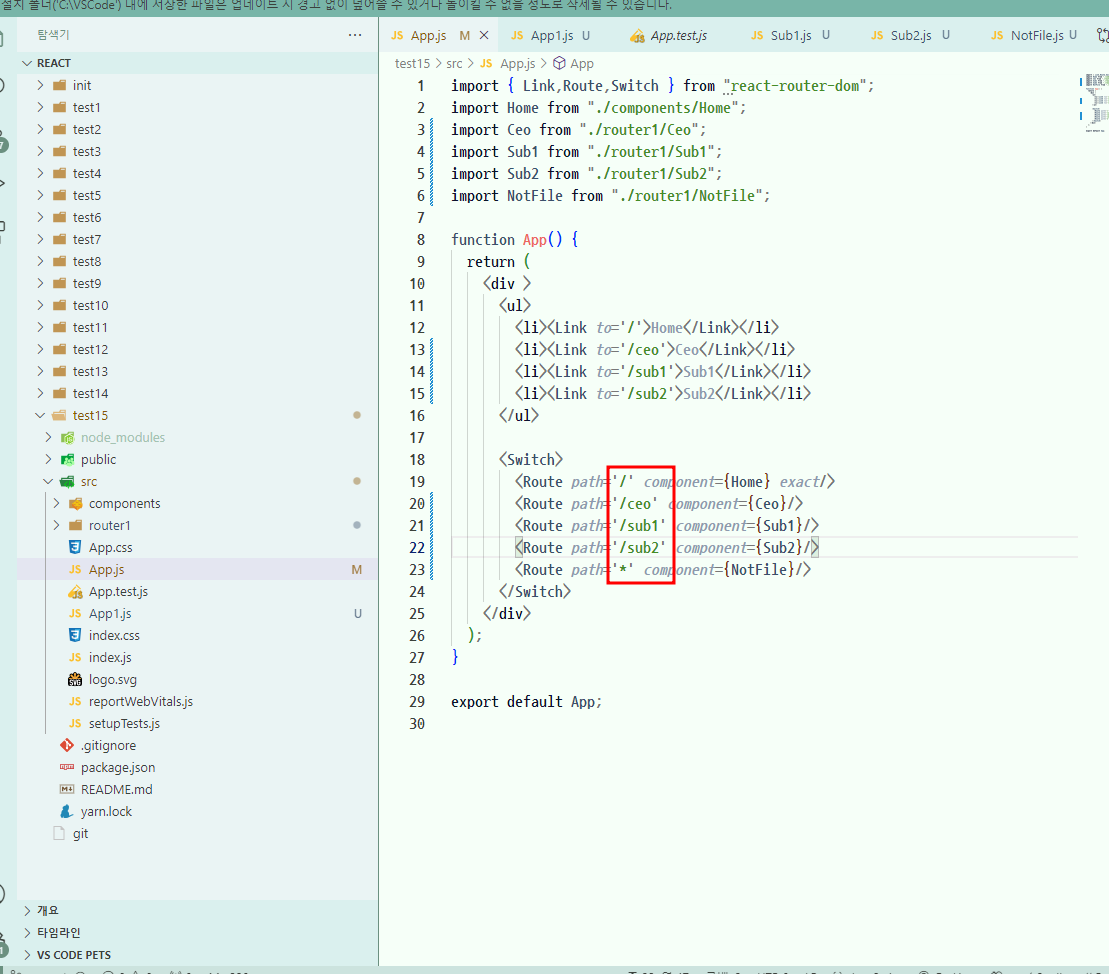
💻 입력
- 📂
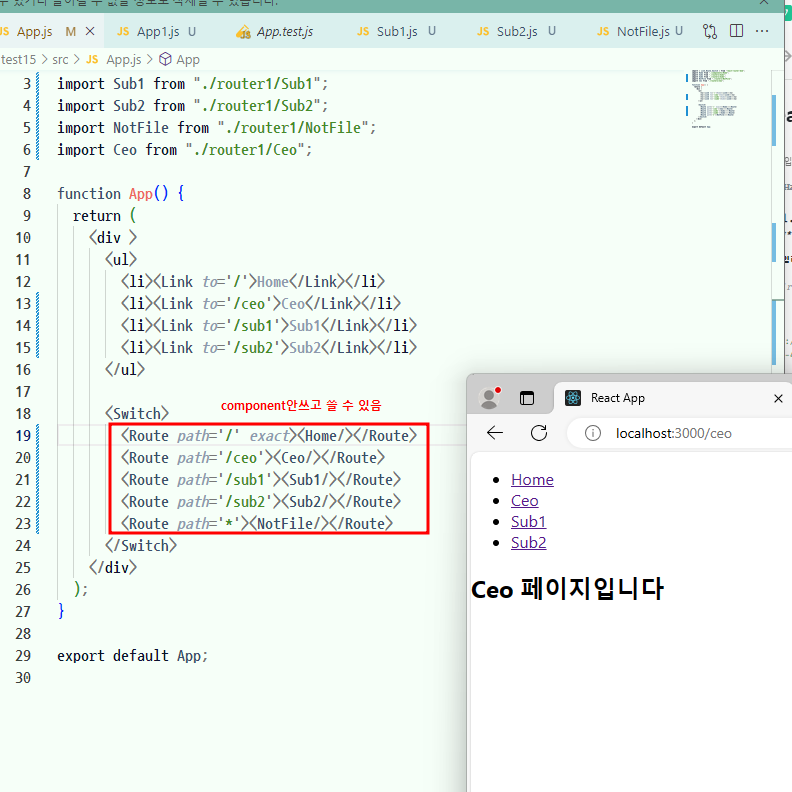
router1폴더 만들기

Route path에 써져있는 경로에 따라 컴퍼넌트
{}를 렌더링함: exact - 정확하게 일치할 때!

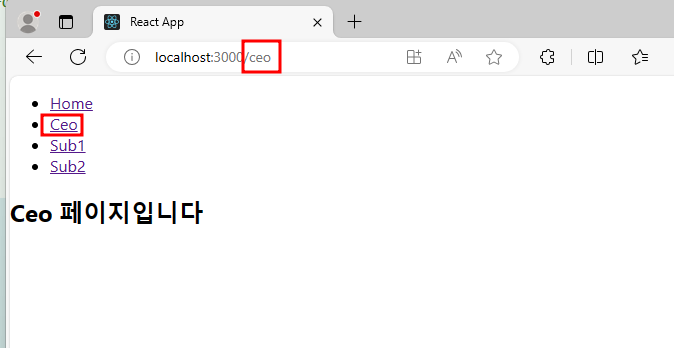
✅ 결과

✅ 같은 결과물 확인!
: 컴퍼넌트 안쓰고 쓸 수 있음

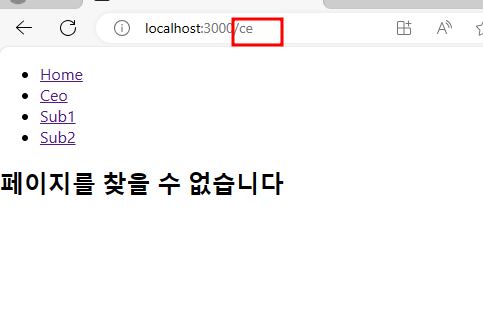
- 파일이름 틀리면 ?
: 페이지를 찾을 수 없습니다

✏️ Test1-2.
: 프로필 띄우기
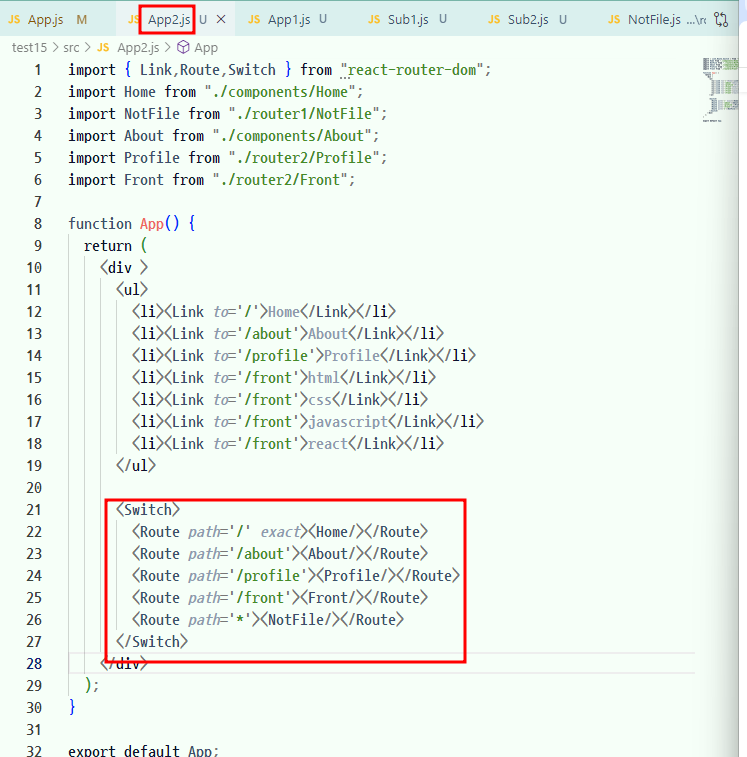
💻 입력
- 📂
router2폴더 만들기

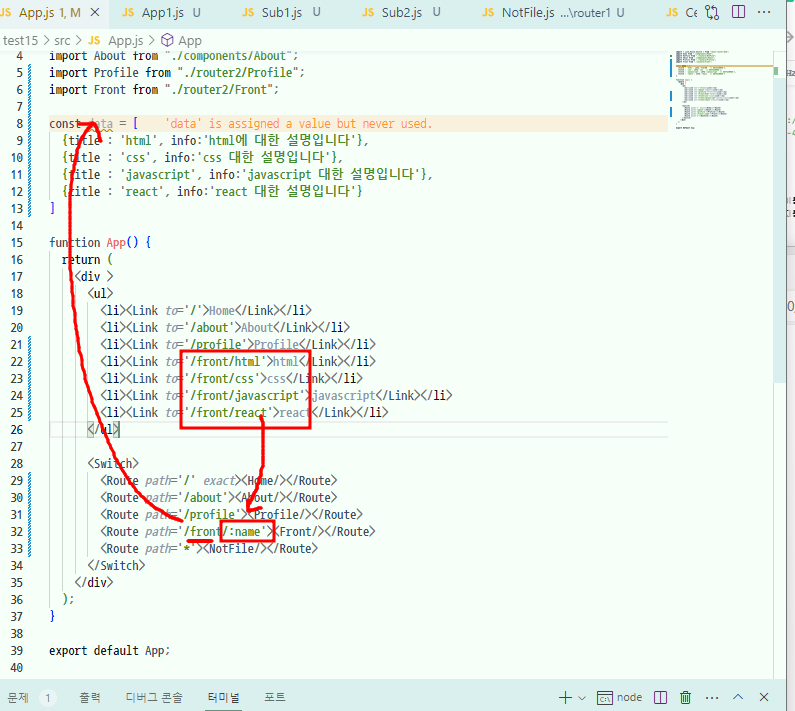
컴퍼넌트 안쓰고 해당 경로에 맞는 화면 띄우기

✅ 결과

name - 동적 매개변수
: 위에
<Link>에서 ex) /front/html 경로가 오게되면, name = html이 되어서<Front/>를 보여주게 됨

- 그래서 ⬇️
Front에 data를 넘겨줘야 함

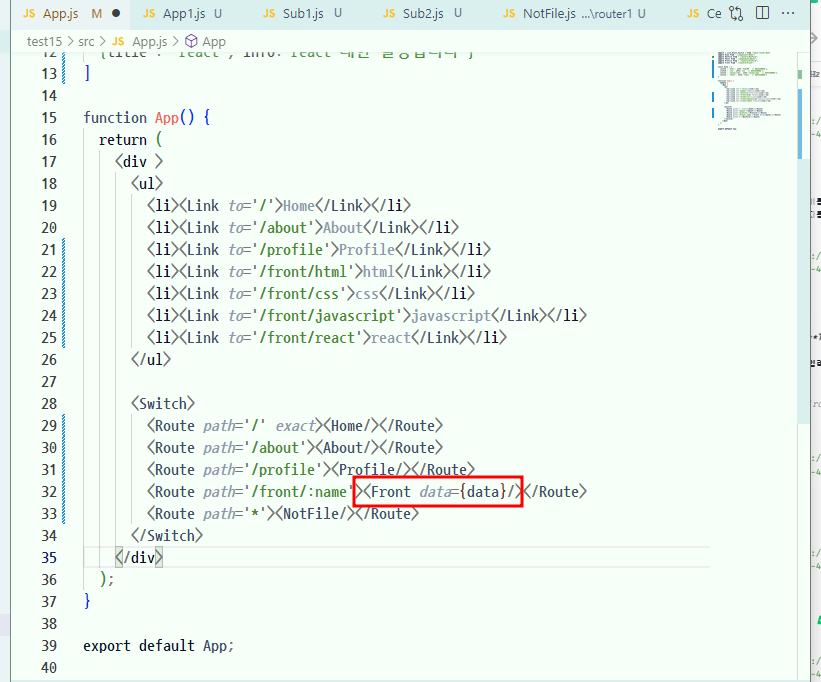
-
⬇️
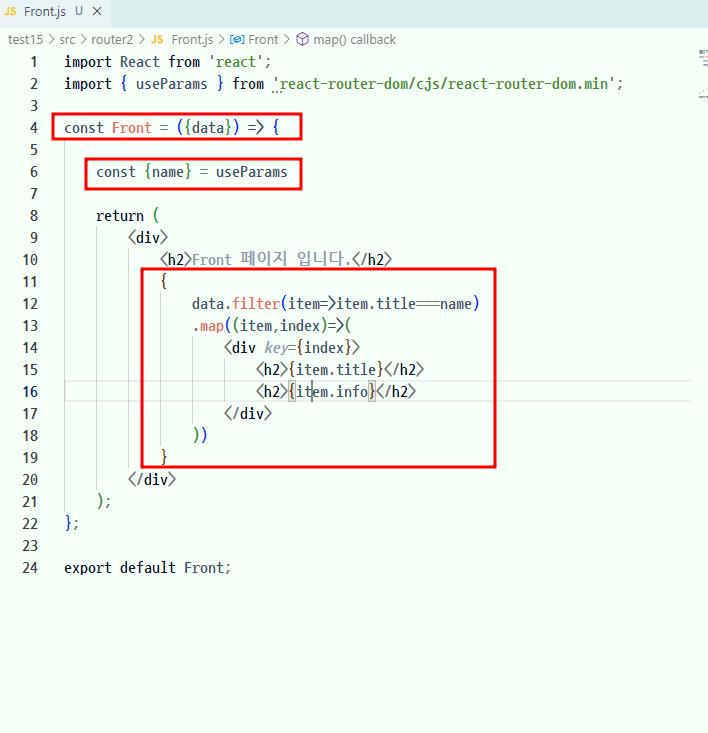
Front에서 data받았으니까 써줘야 함 -
⭐
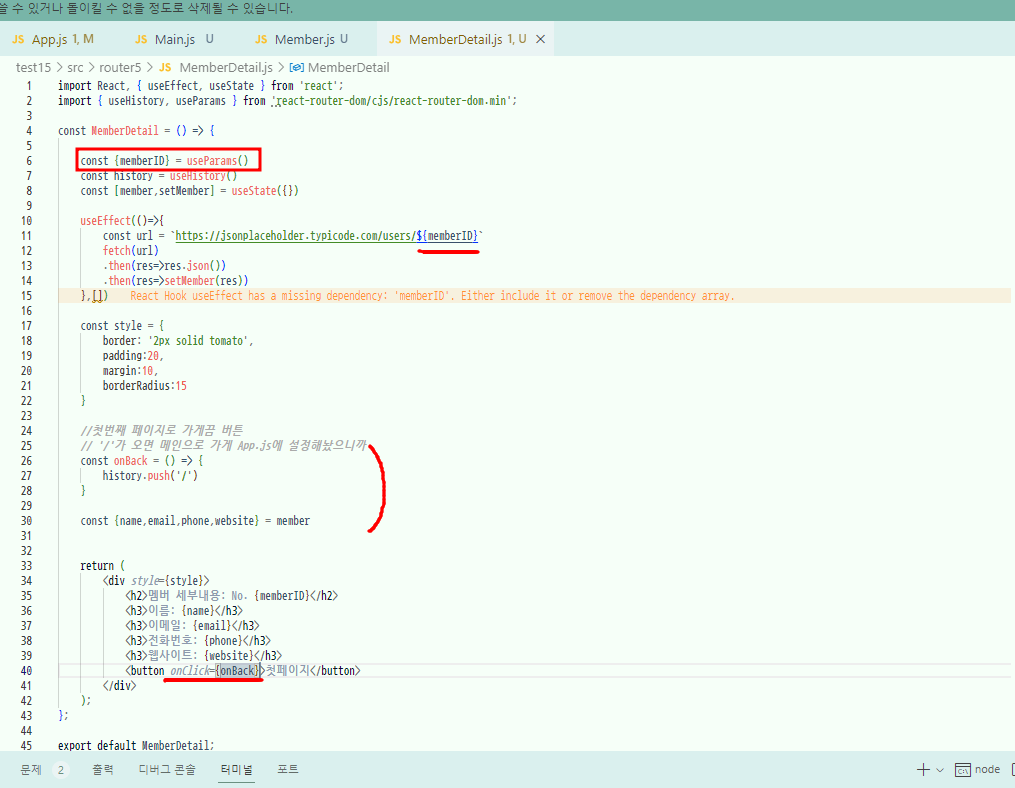
useParams
: 데이터에 있는 매개변수 추출하는Hook
: import는react-router-dom에서 함

useParams를 이용해
memberID를 받기
- url 주소에 값이 변하는 memberID를 쓸 땐 ``(백틱)을 써줌
🌐 onBack 함수 사용
:
history.push('/')를 하면 home페이지로 돌아가게 됨

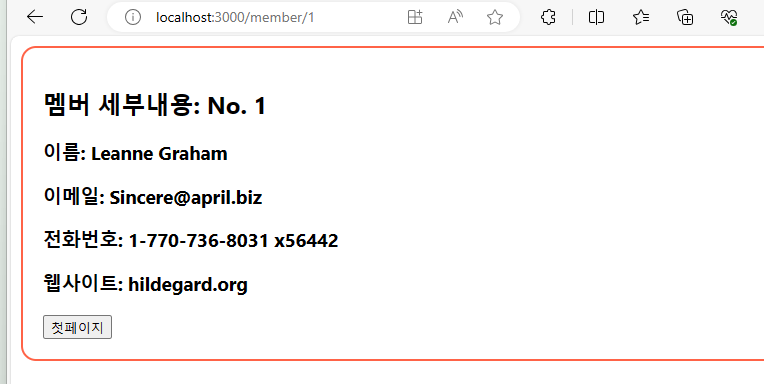
✅ 결과

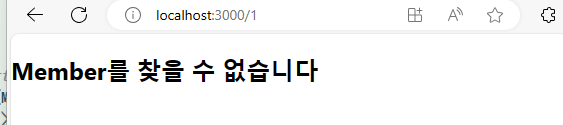
❌ 주소를 잘못쳤을 땐?
: NotMember 파일 렌더링

❗ 상세페이지로 이동하는 방법 (2가지)
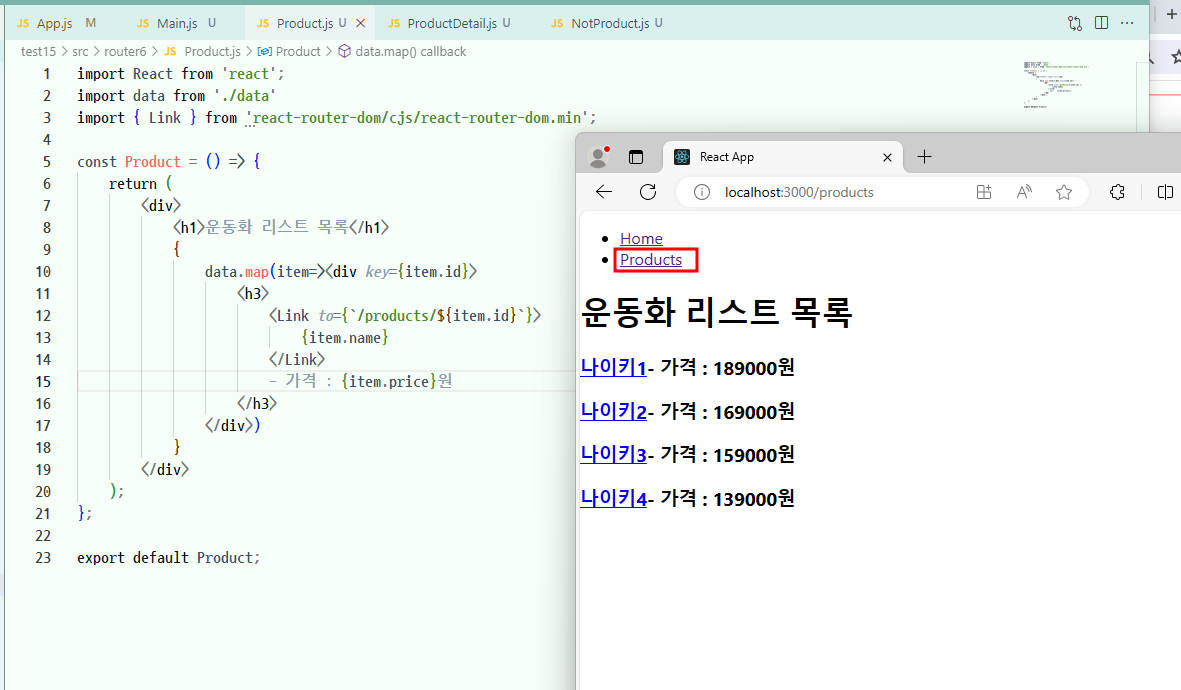
(1)
링크를 이용한 상세페이지 이동

✅ 결과

- 자세히 보기 클릭!


(2)버튼을 이용한 상세페이지 이동



- ⬇️
MemberDetail.js

✅ 결과



- ⬇️
NotMember.js

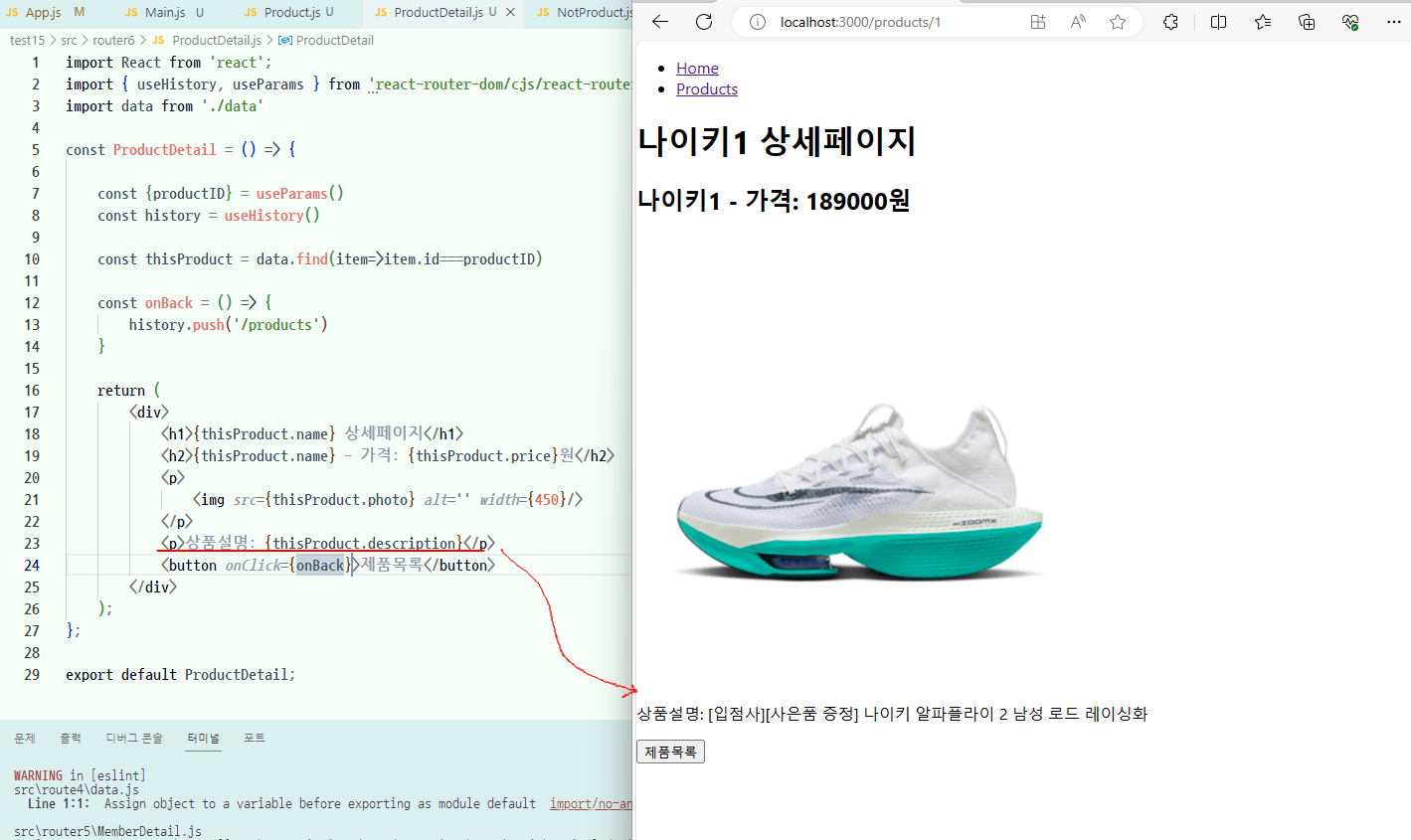
✏️ Test1-3.
: 운동화 사이트 간단하게 만들기
💻 입력
- 📂
router3폴더 만들기


2.
✏️ Test2.
💻 입력
- 📂
test16폴더 만들기

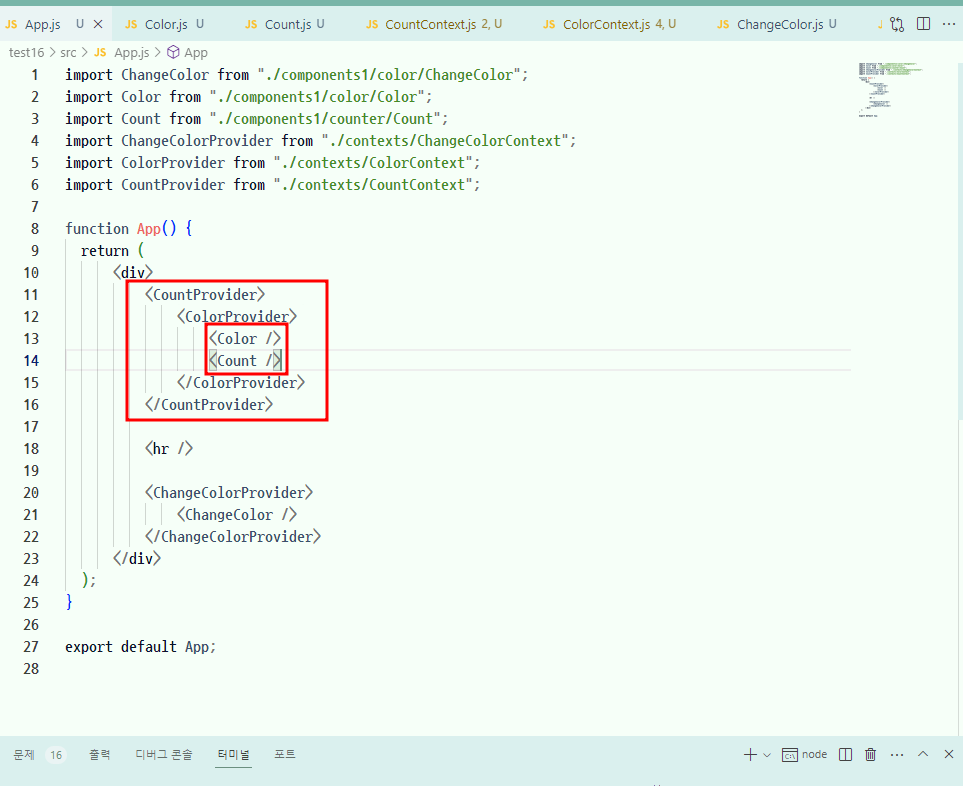
React에서 데이터를 내보낼 때props(다이렉트로 데이터 전달 불가!)Context API에선전역적으로 데이터를 관리해서
그 안에 데이터를 넣어놓고,다이렉트로 데이터를 전달할 수 있음
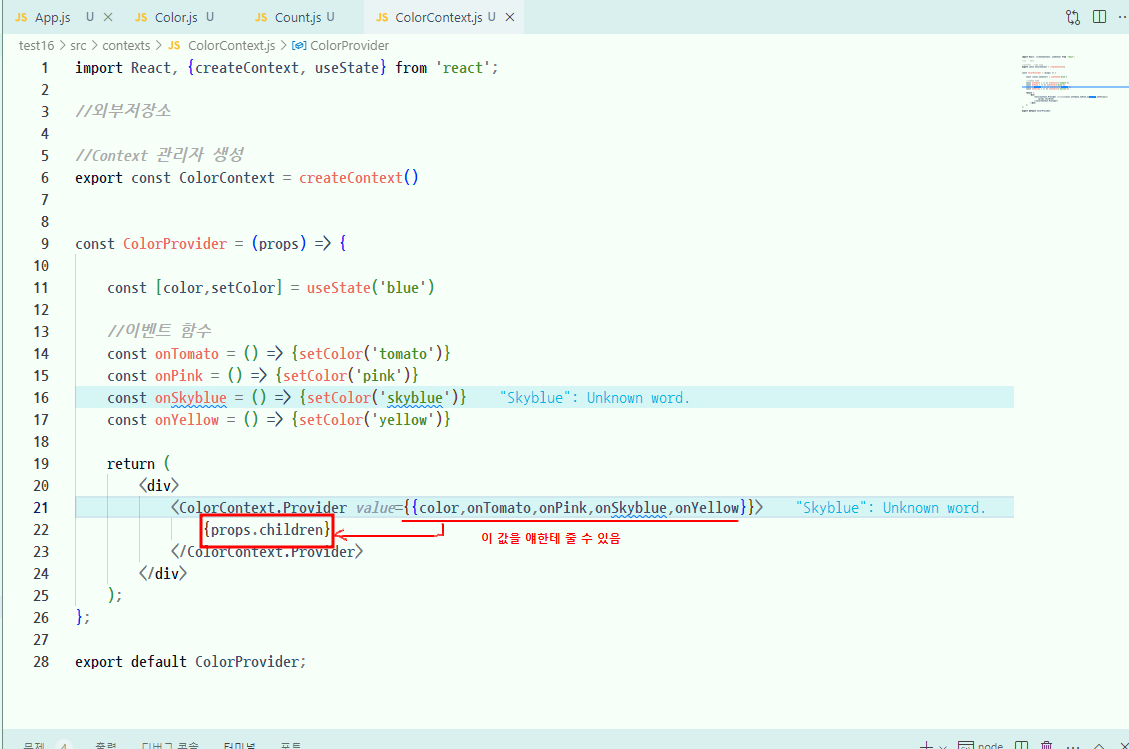
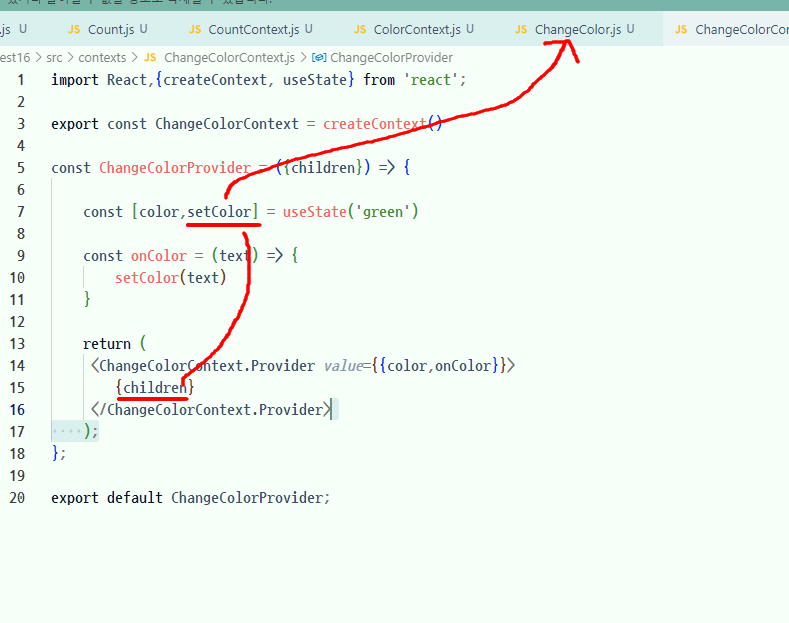
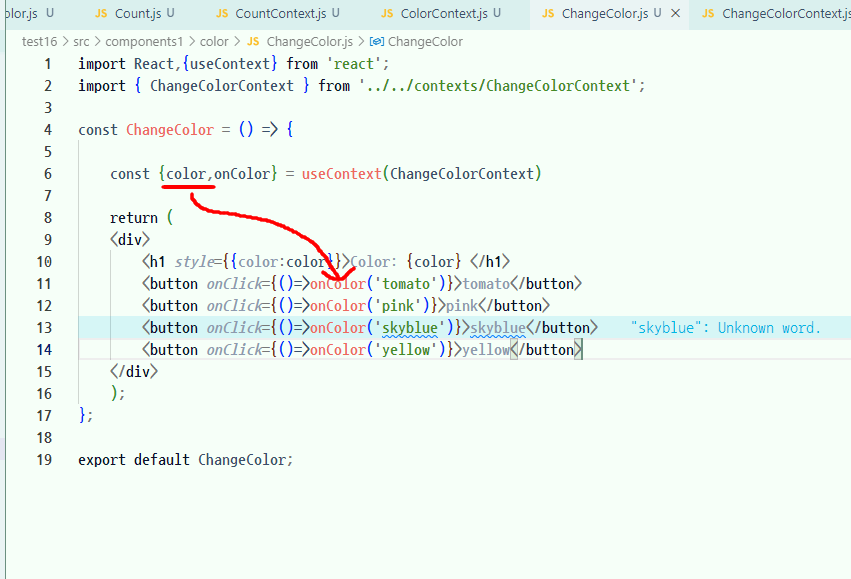
⬇️
ColorContext
: 외부저장소





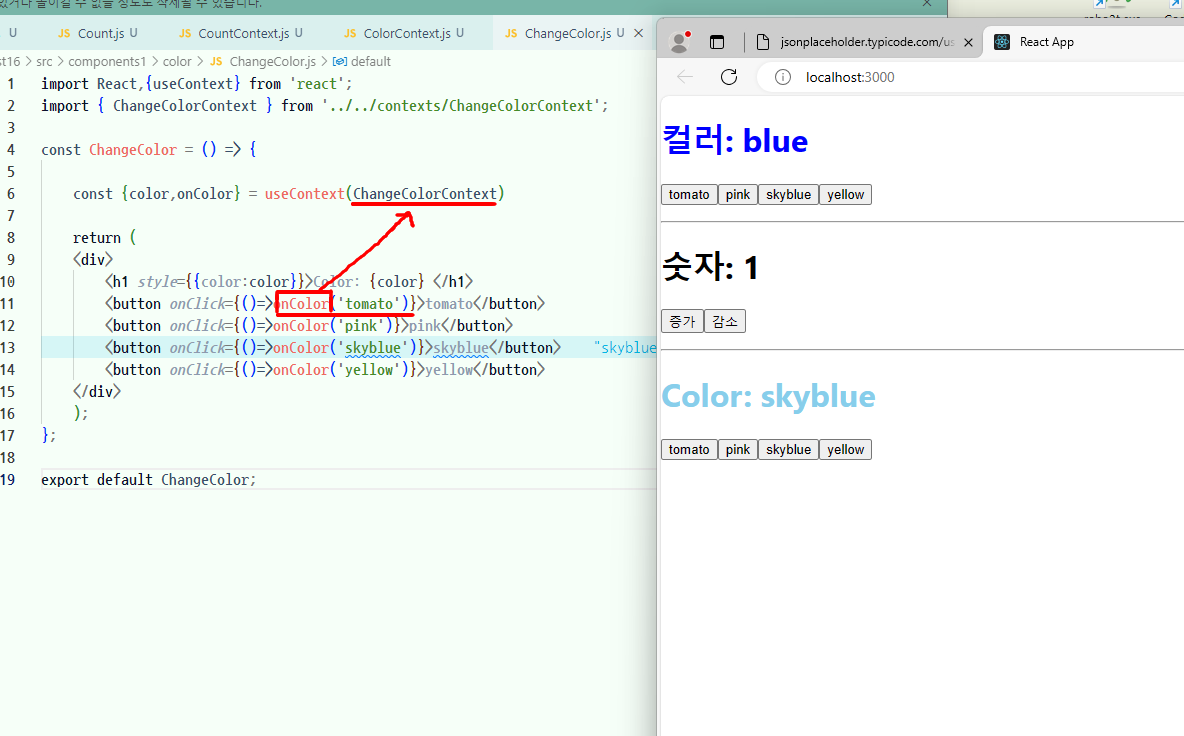
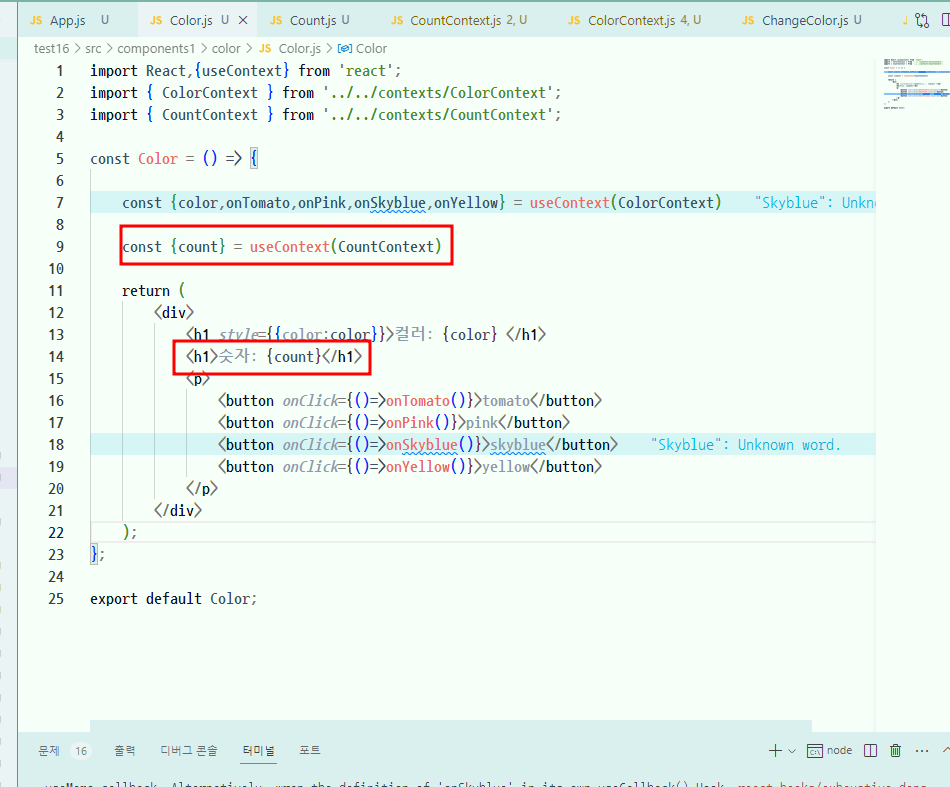
color & count랑 같이 섞어서 쓰는 법

- : colorcontext색상을 count가 가져다 쓸 수 있음
- 같이 바뀜

옆집에 있는 count를 가져가 쓸 수 있음

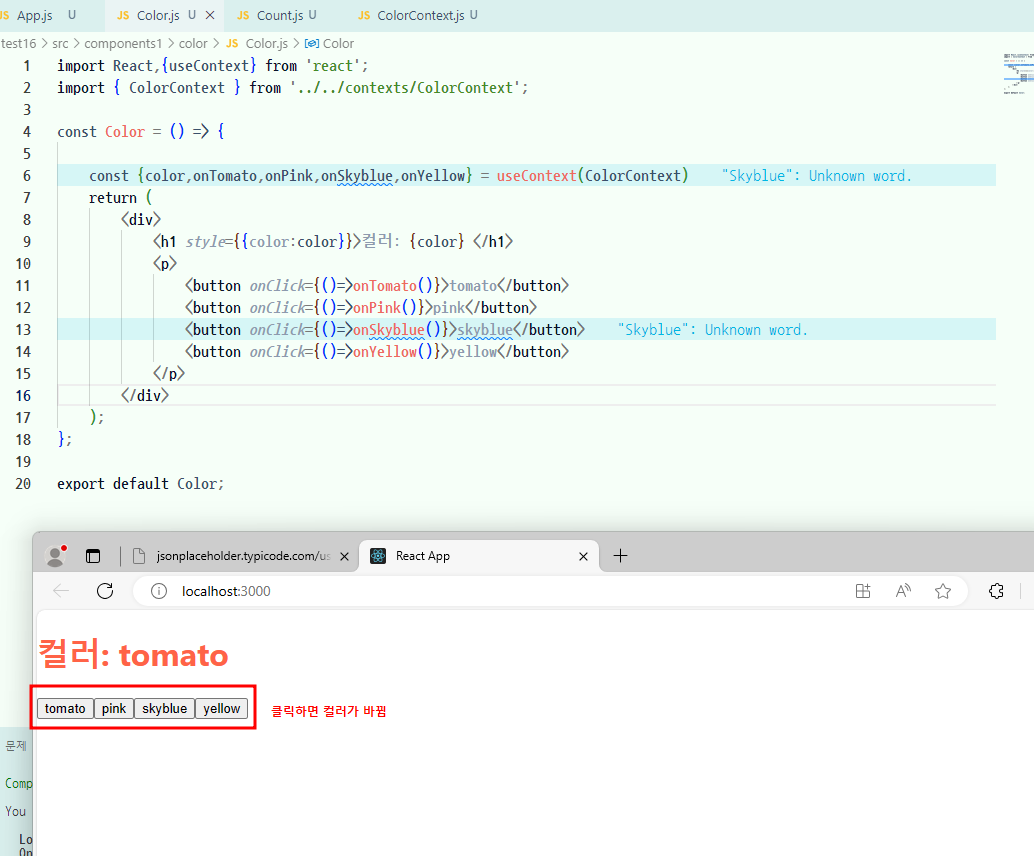
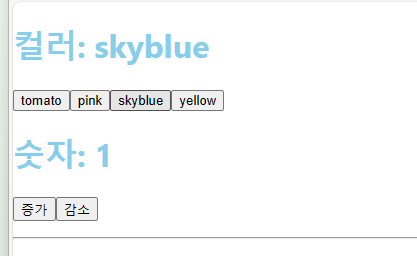
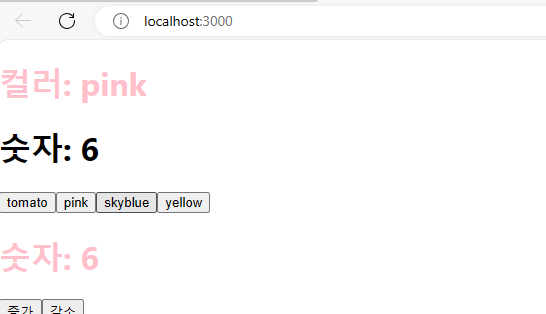
✅ 결과

3.
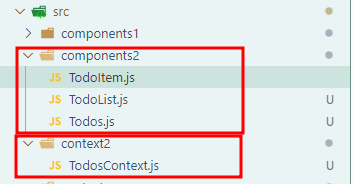
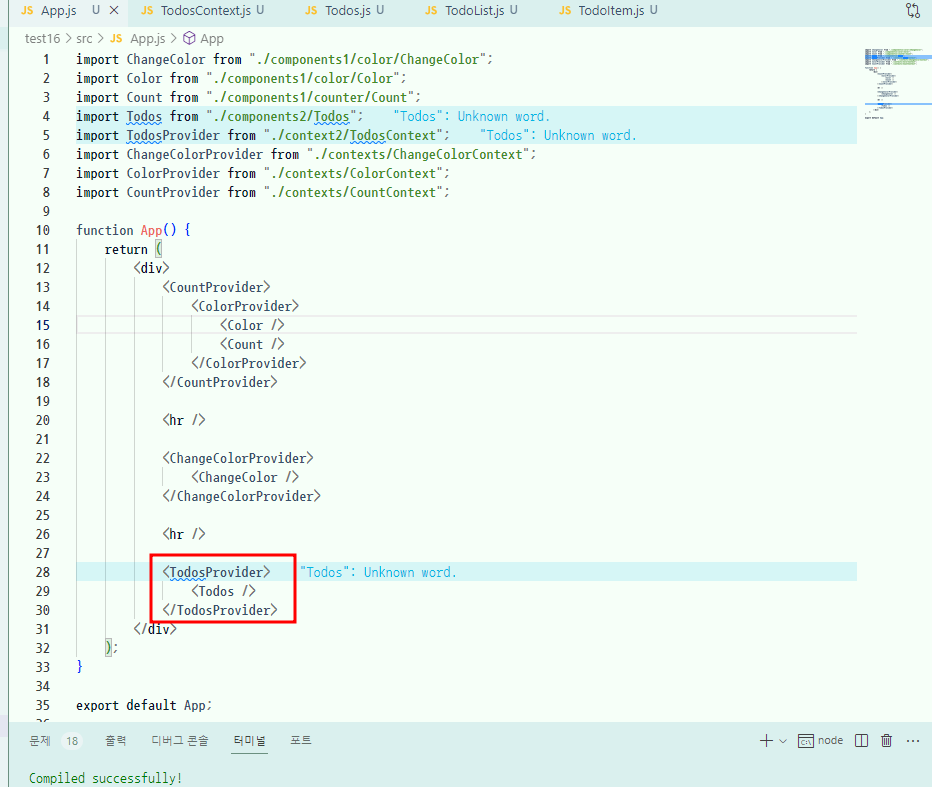
✏️ Test3.
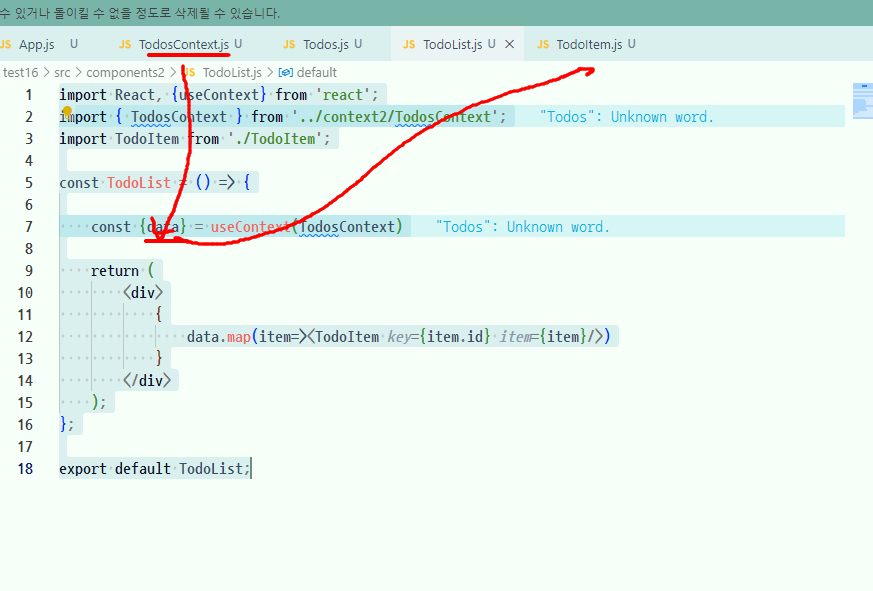
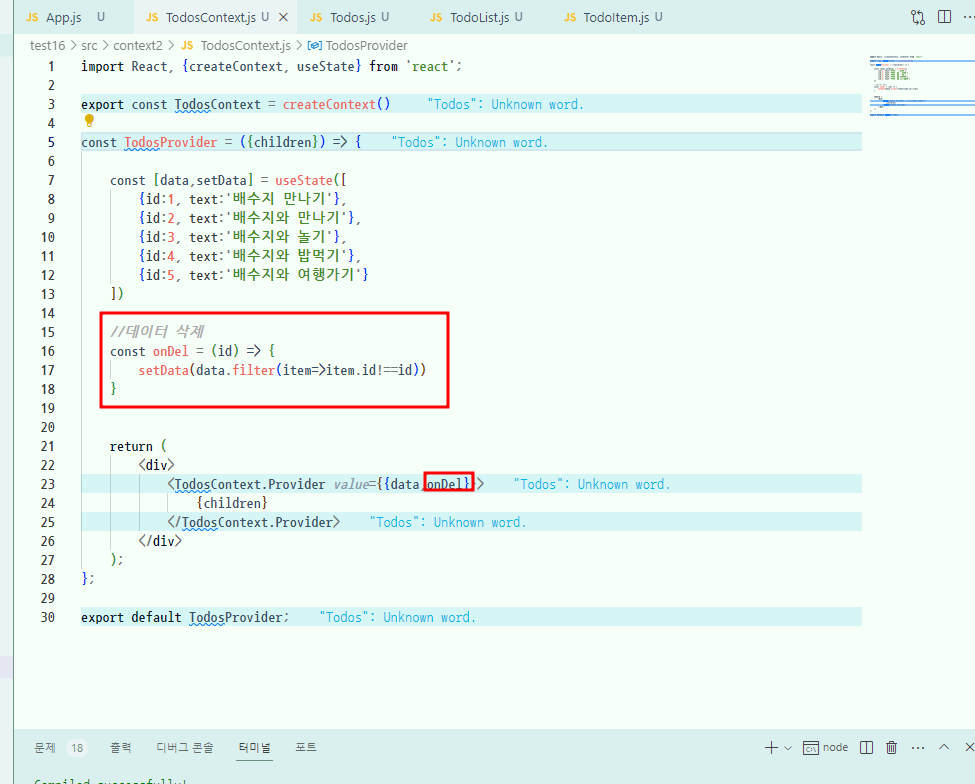
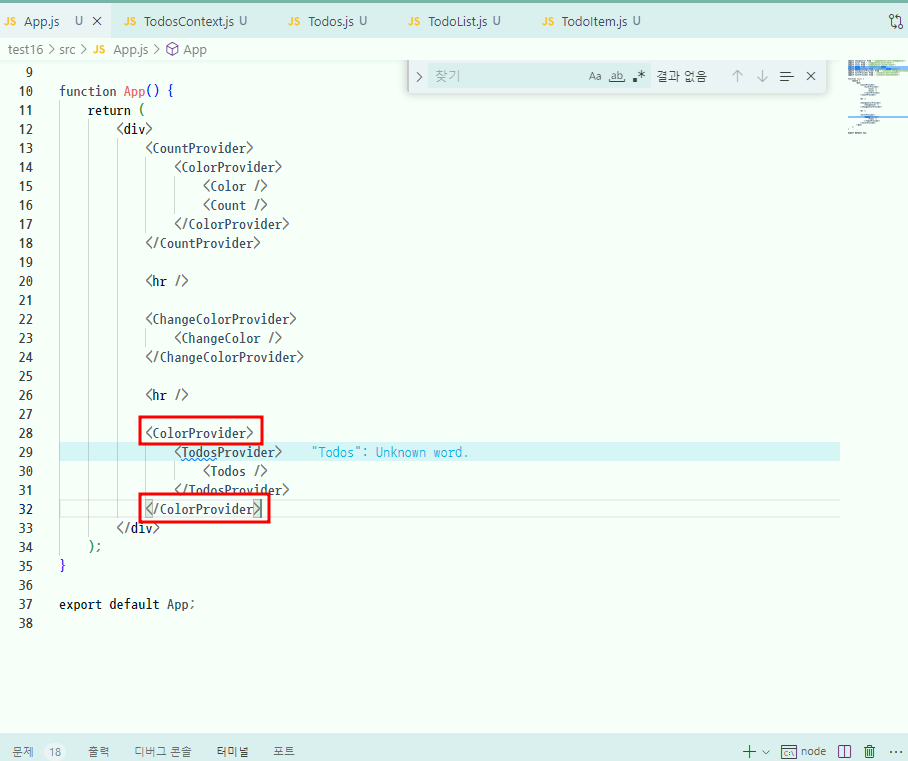
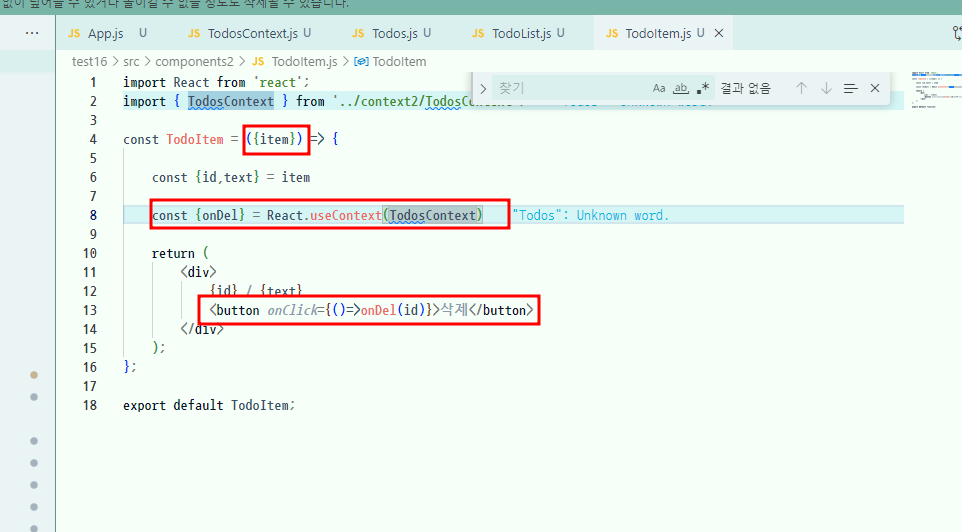
💻 입력



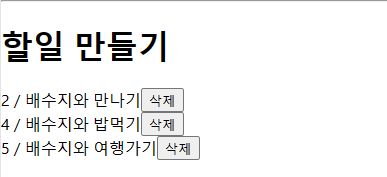
삭제



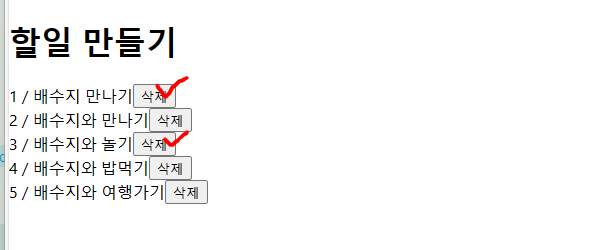
✅ 결과


컬러변경

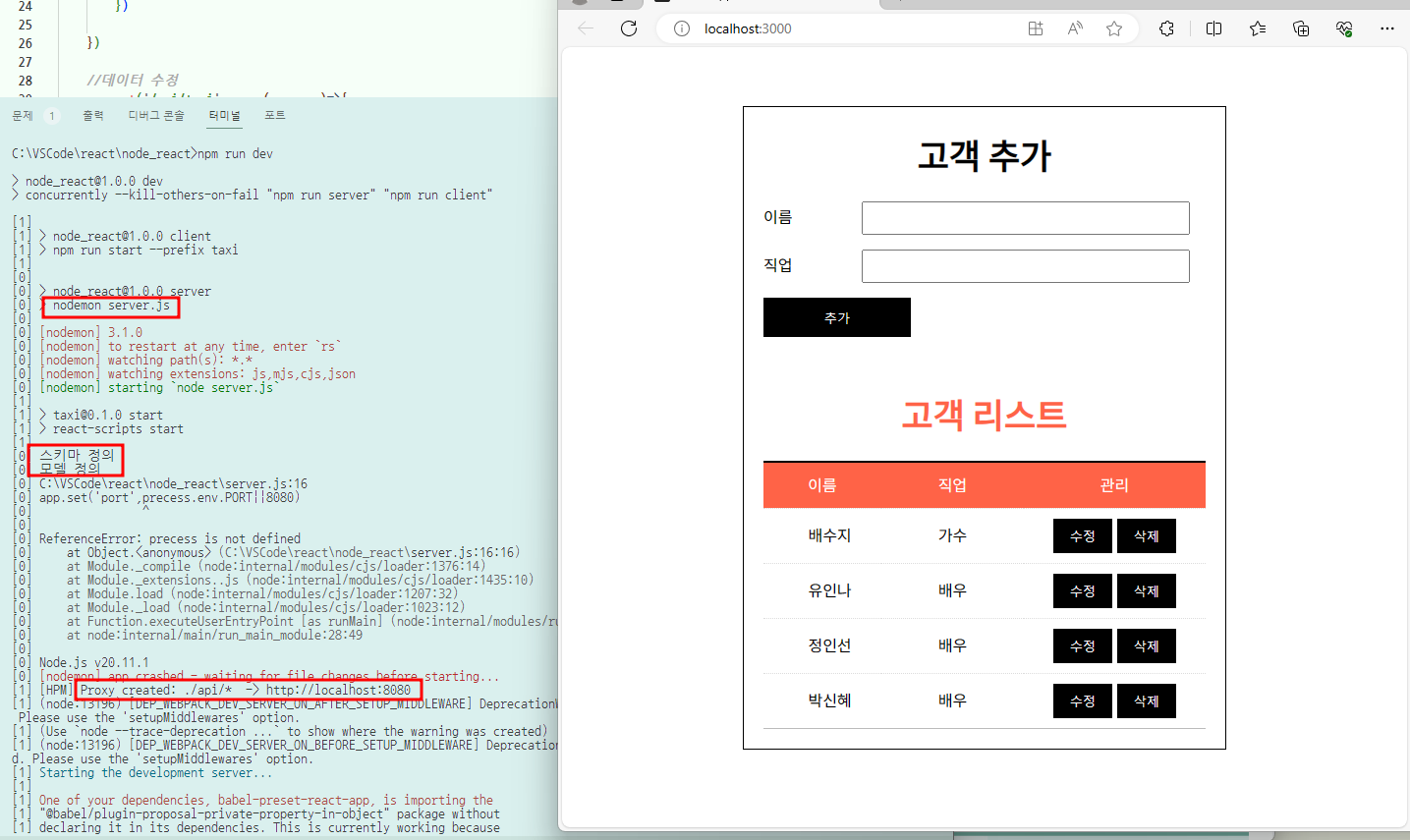
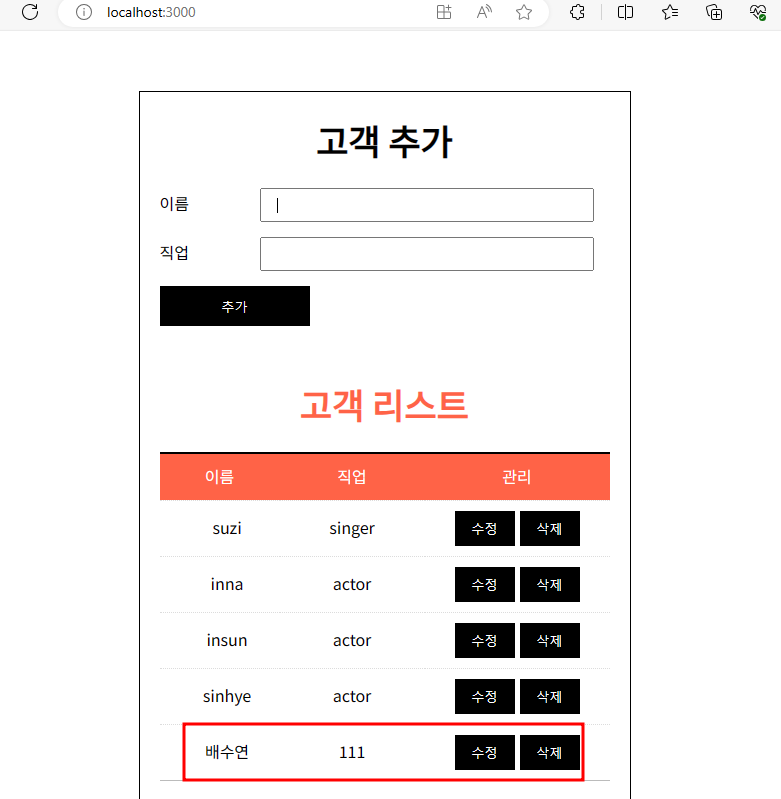
4. ⭐ 리액트 + Node.js 합치기 [고객추가]
✏️ Test4.
💻 입력
- 현재까지는 노드 프로젝트 안 [리액트] / 노드서버 따로 실행, 리액트 서버 실행했는데,

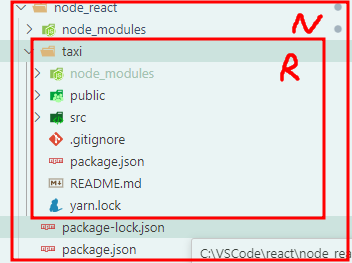
- 디렉토리 폴더 만들기

📌 (1) Node.js
npm init => 패키지 만들어짐

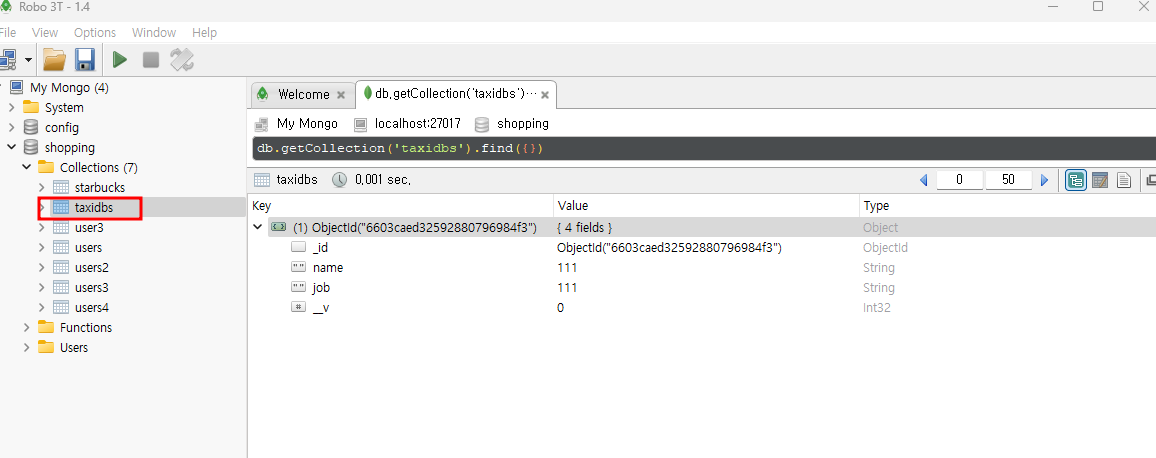
📌 (2) DB연동
- ⭐ 몽구스 모듈 설치

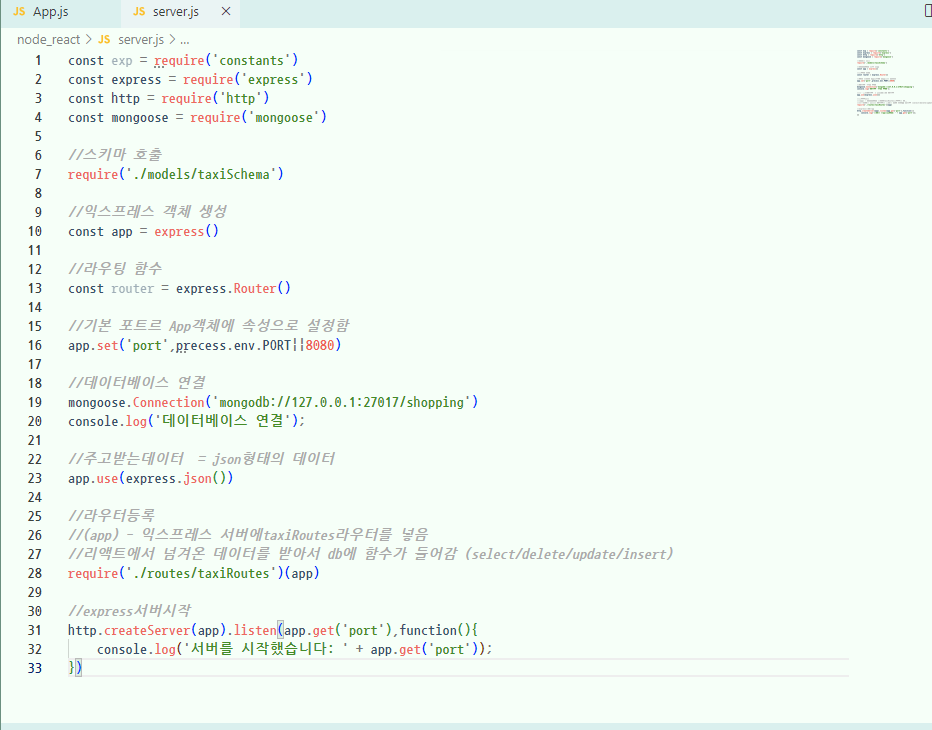
📌 (3) express서버 필요

📌 (4) nodemon : 자동으로 서버 재시작 [필수 모듈⭐]
- 기본 :
npm install nodemon --save

-
개발자 모드 :
npm install nodemon concurrently --save-dev

-
노드 설치 끝!
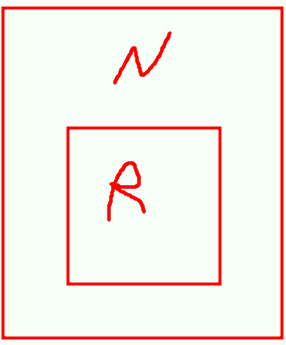
- 이제 node안에 ⭐
리액트설치


리액트에서 돌아가는
미들웨어프로그램 설치
: 에러막아주는 !!!
- 리액트에서 설치

📌 (5) axios - api 전송

test10- custom폴더 가져오기
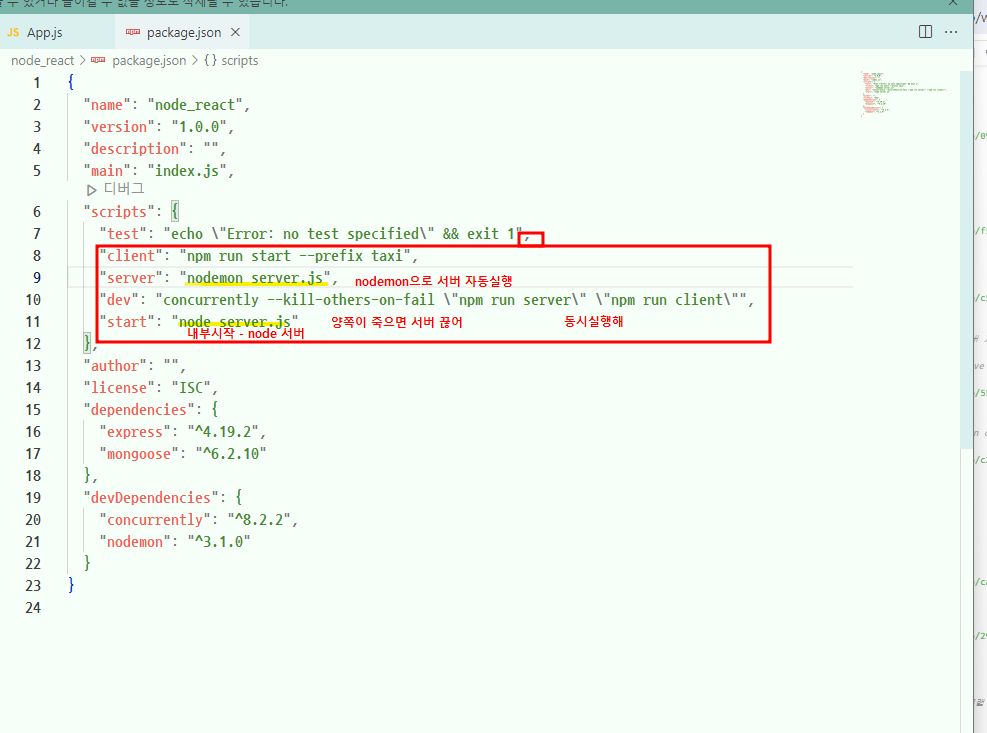
- [package.json]에서 client - 리액트의 프로젝트 이름


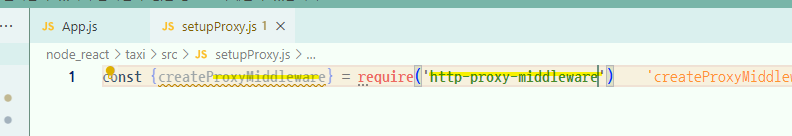
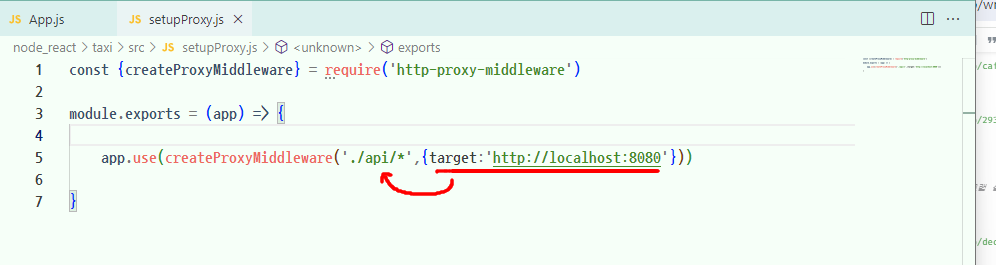
리액트와 노드의 포트번호 틀린걸 매치시켜주는 파일

- 주어진 URL이 /api로 시작하는 모든 요청에 프록시를 적용

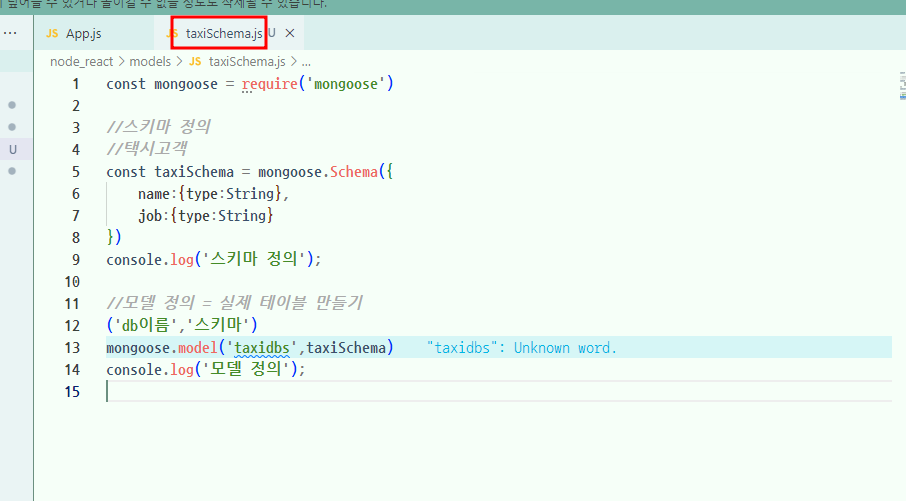
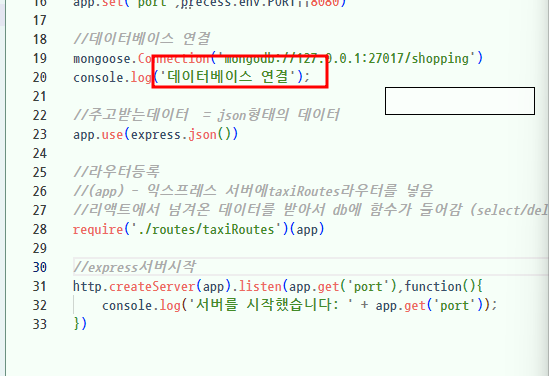
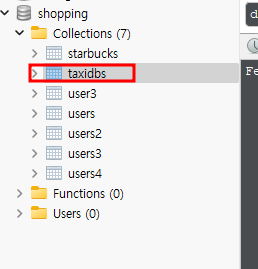
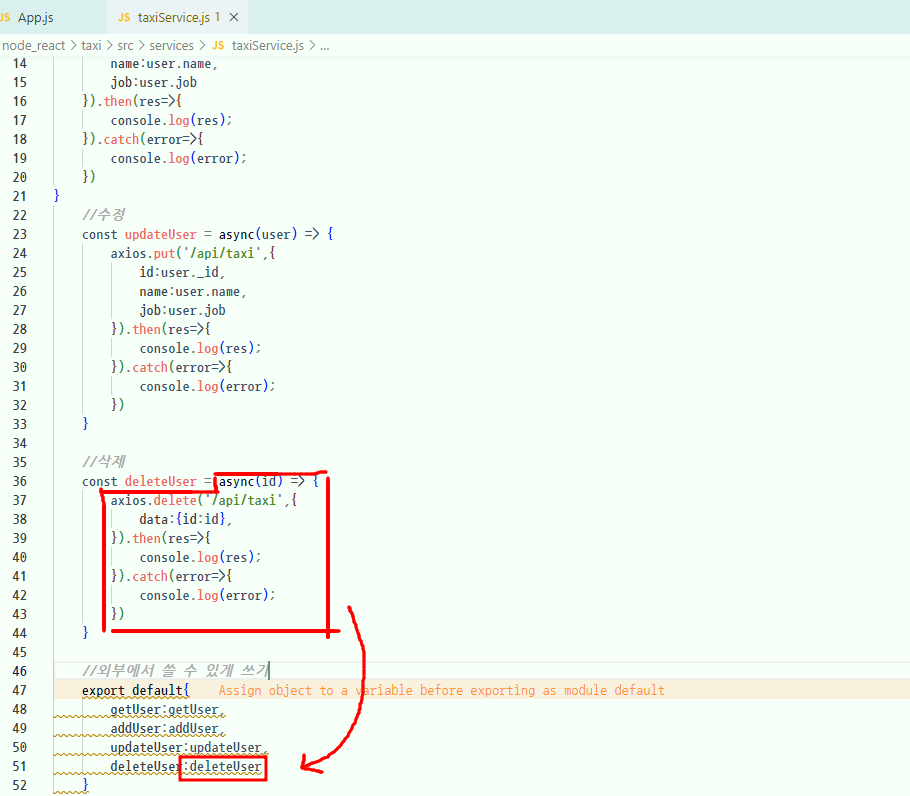
db연동 - 노드쪽에다가 폴더 만들기
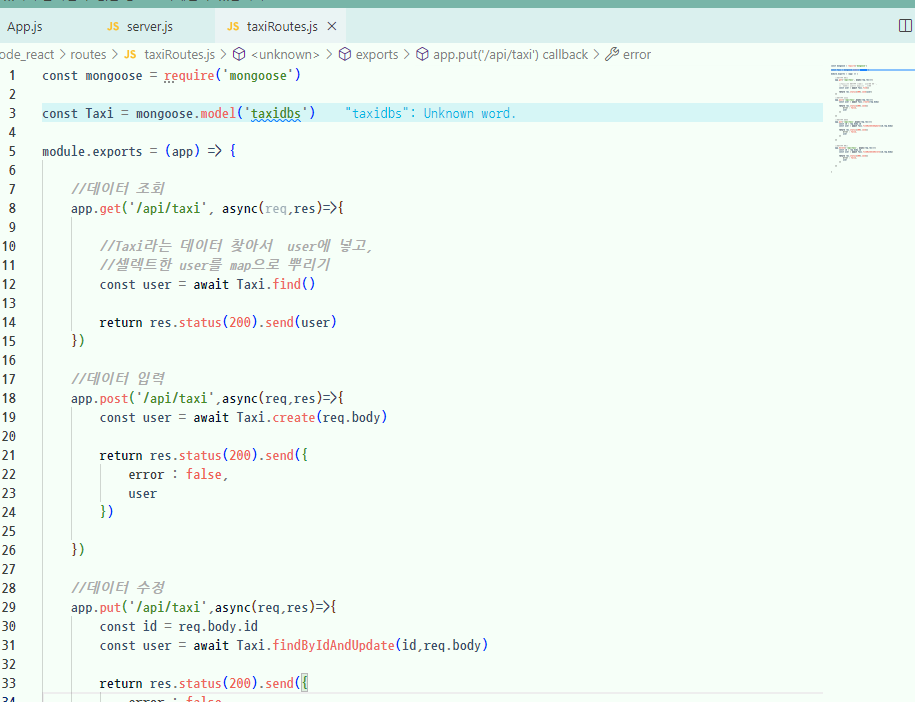
- (1)스키마 만들기

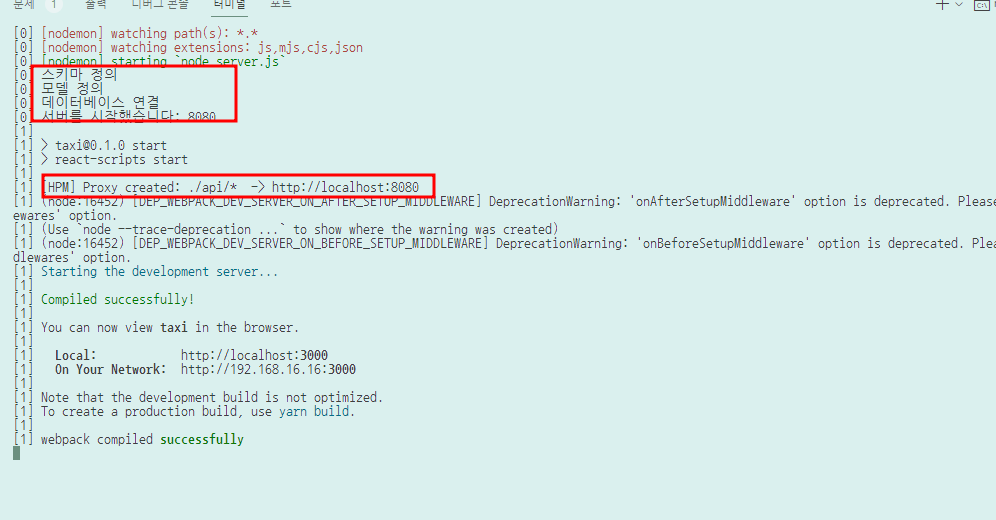
🌐 서버만들기

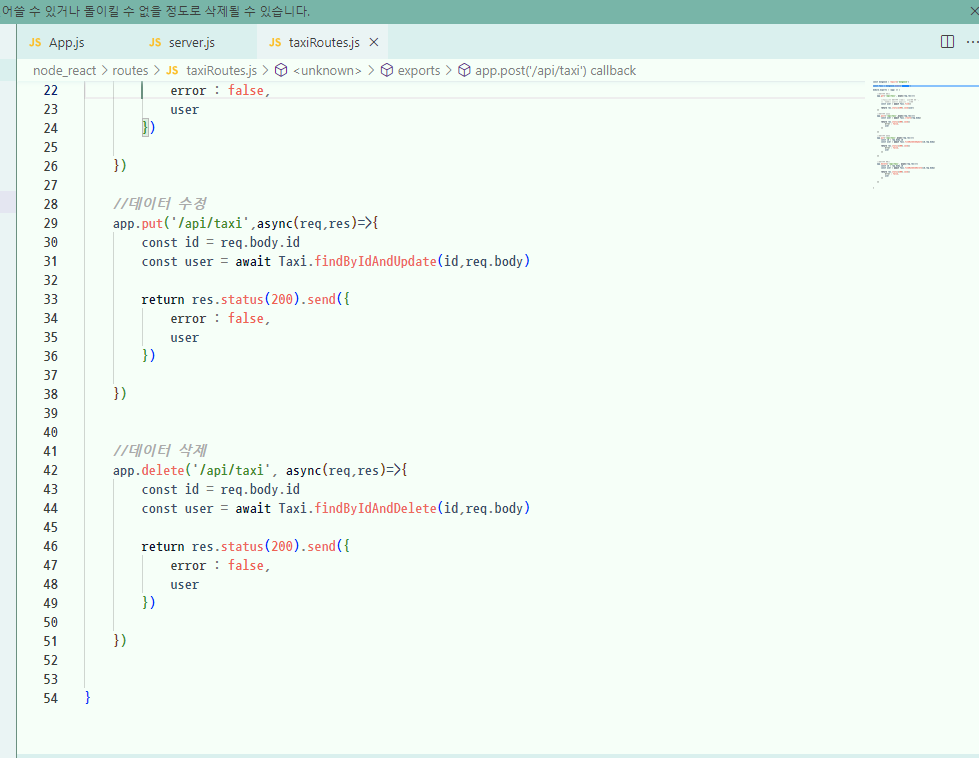
- 리액트에서 데이터 넘겨준거 입력하는 친구 = 몽구스
