
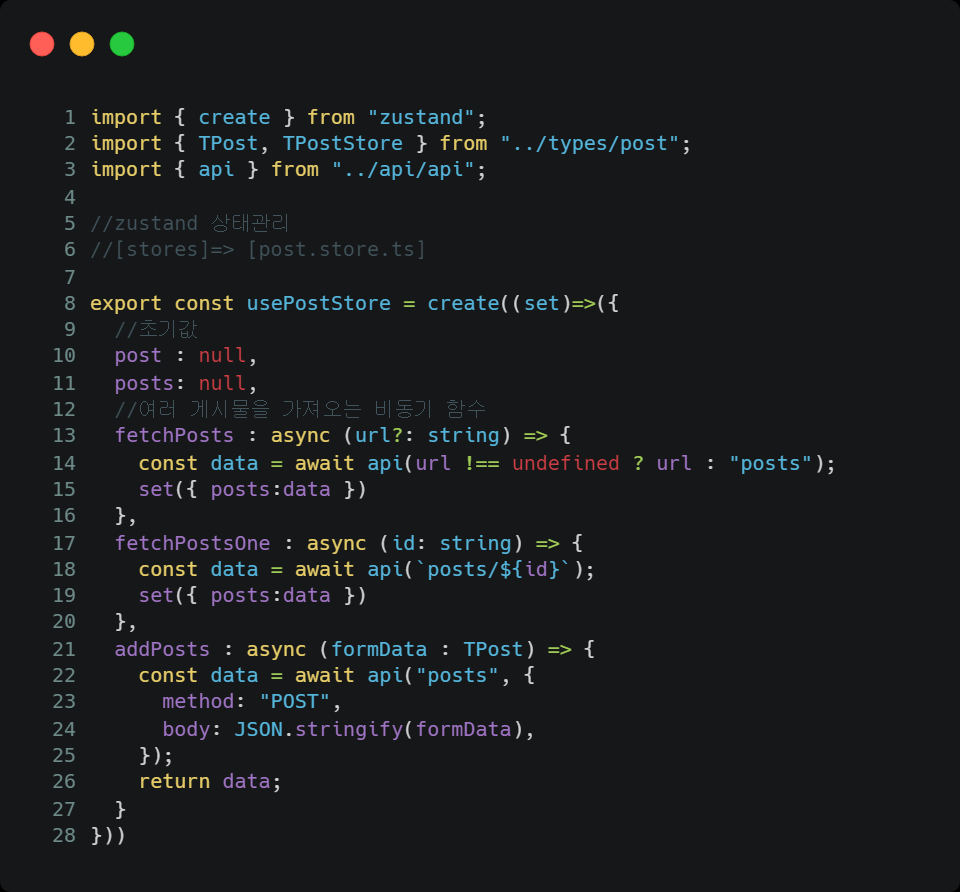
📂 post.store.ts : 상태관리 모아두는 곳 (redux / zustand / context API)

async/await를 사용하면 비동기 함수의 실행을 마치 동기 코드처럼 사용할 수 있다
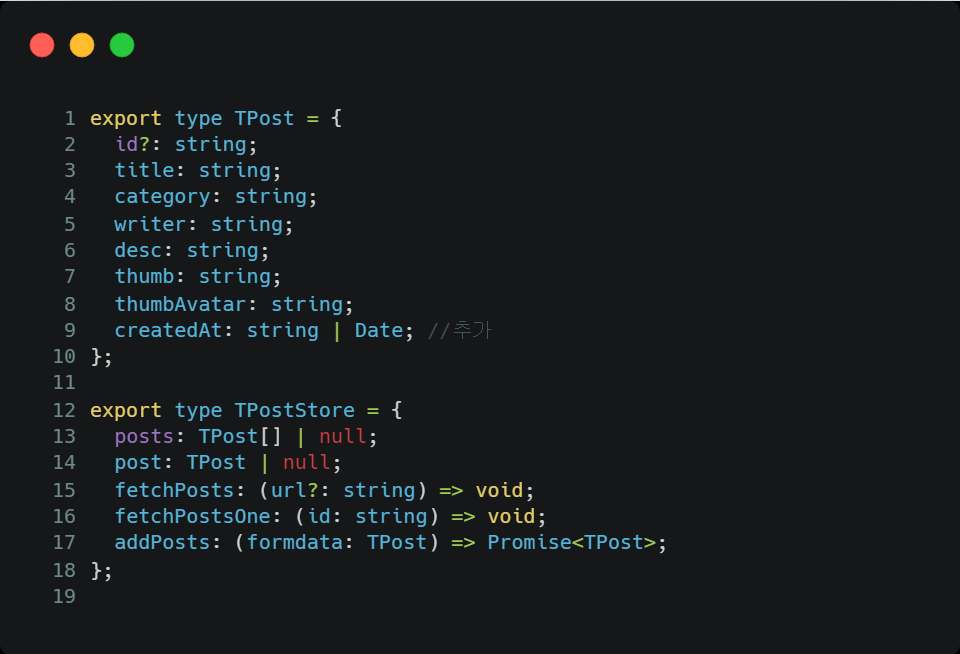
└> 이 zustand 에 해당하는 타입도 정의해주기

📂 router - index.ts

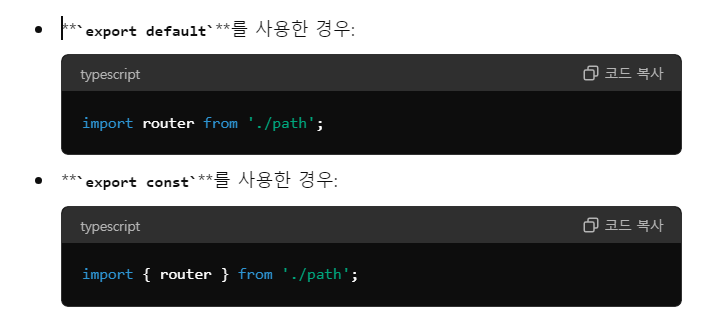
└> 위아래 코드의 차이점은
- export default: 모듈에서 기본적으로 내보낼 값이 하나일 때 사용
- export const: 여러 값을 내보낼 때 사용합니다. 모듈을 가져오는 쪽에서 import { router } from './path'와 같이 중괄호를 사용하여 명시적으로 가져옵니다.