
1. 스프링부트만 기본으로 설정
✏️ Test1.
💻 입력
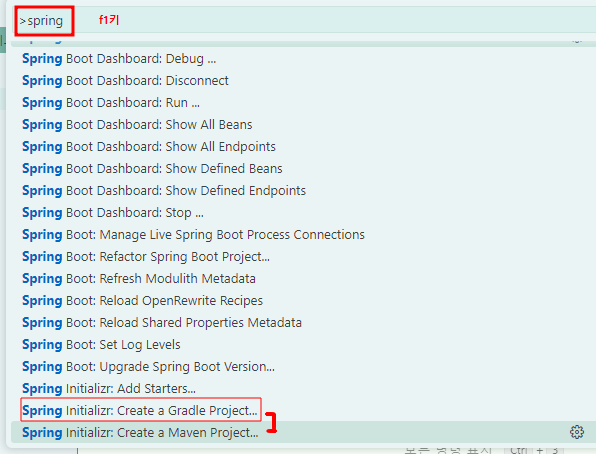
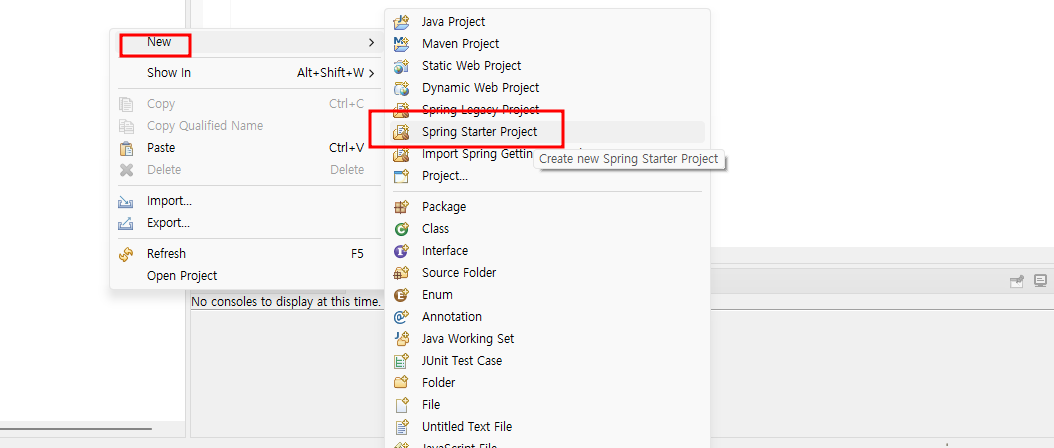
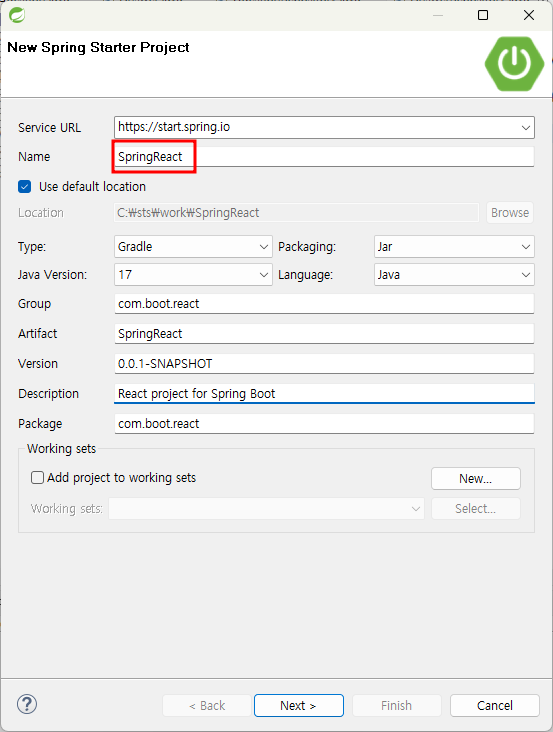
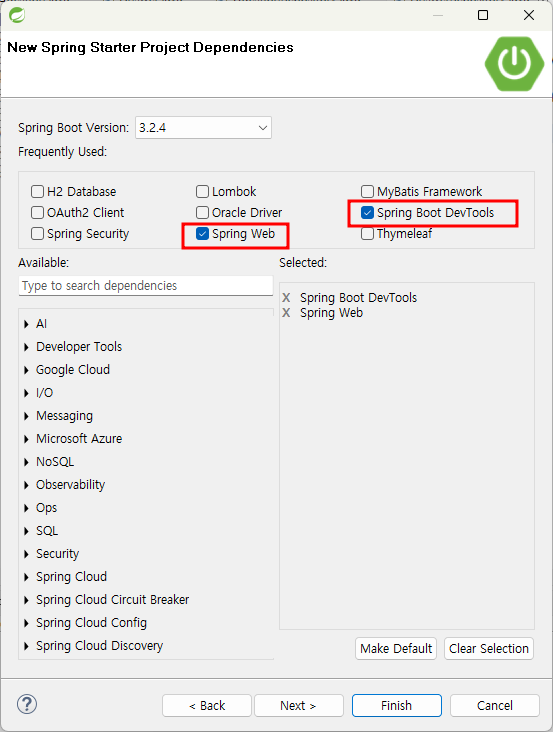
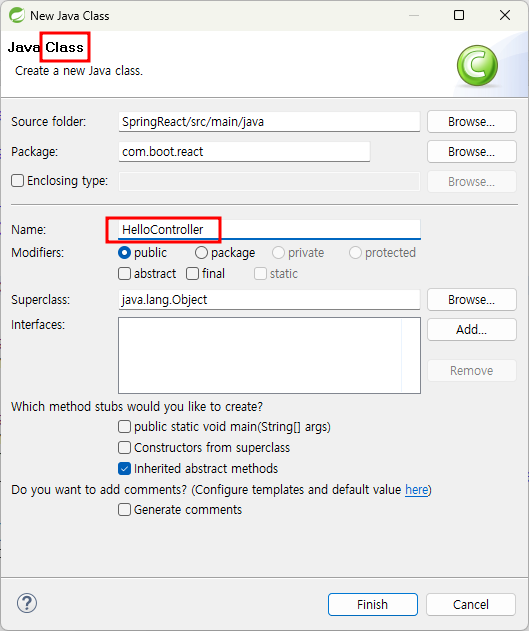
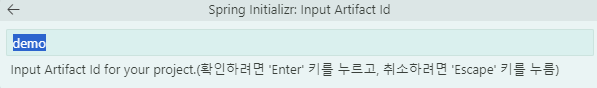
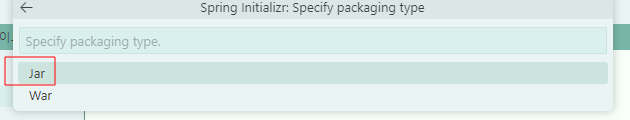
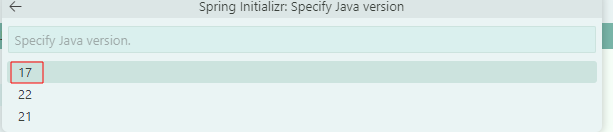
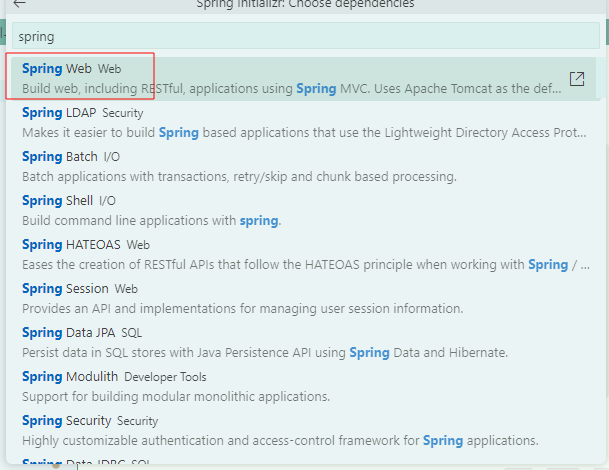
프로젝트 생성


- 연결하는 방법만 알려줄거라서, 기본만 선택

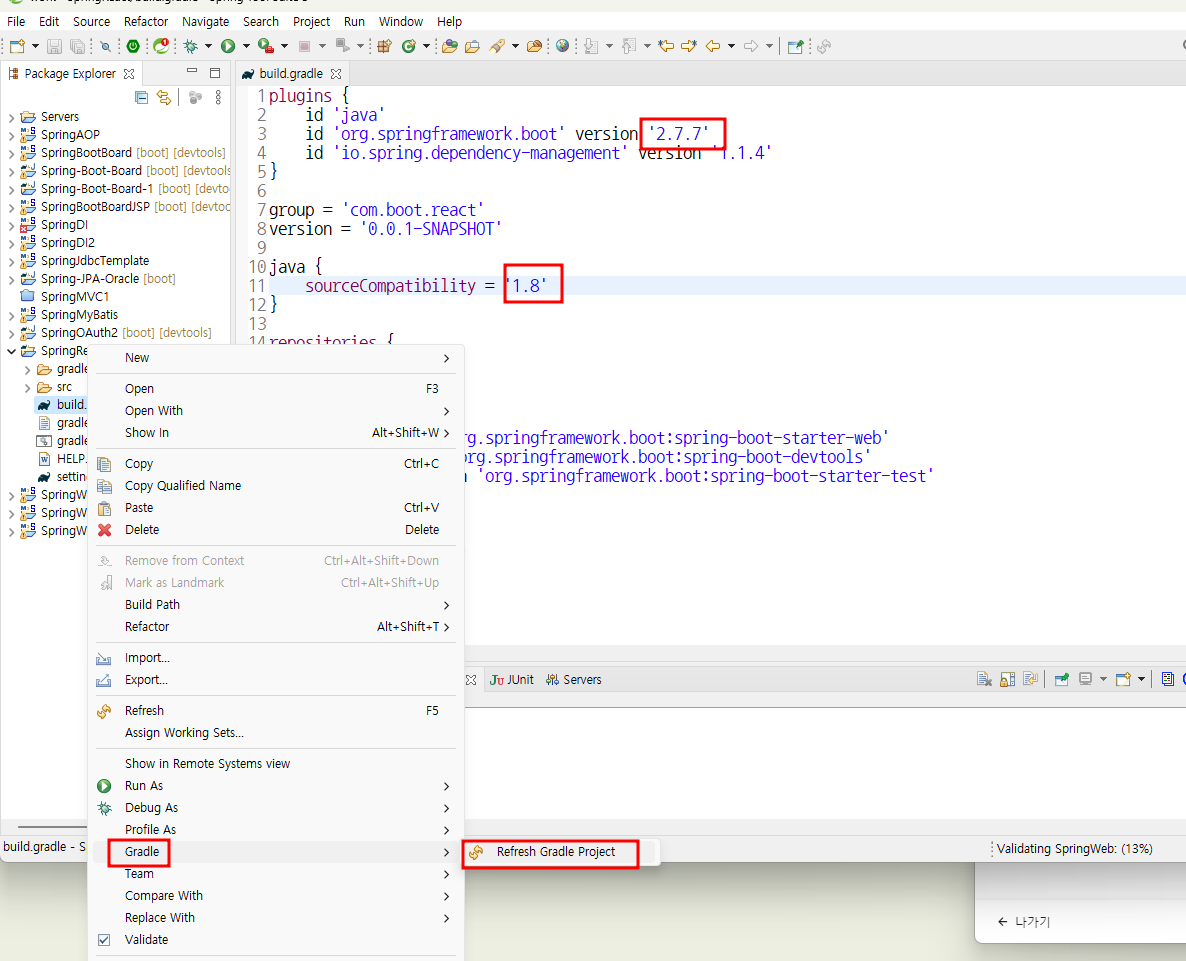
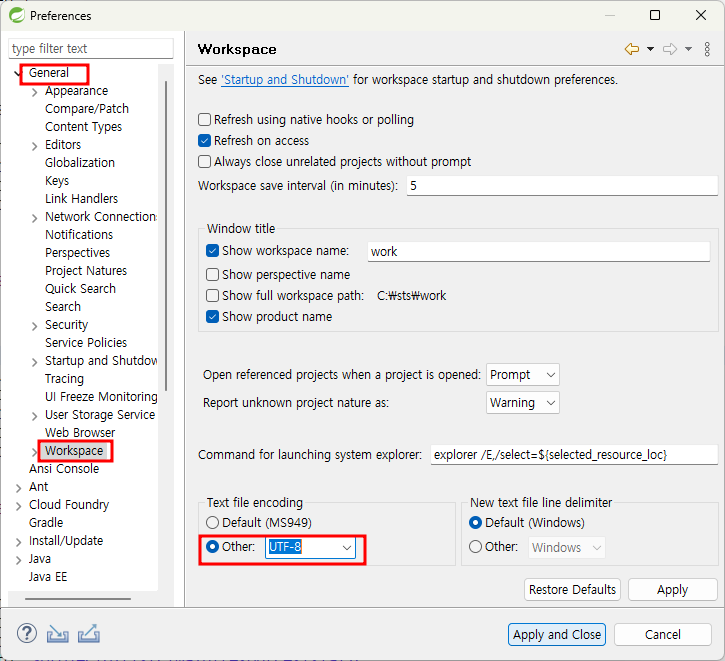
📌 gradle 환경설정 변경 및 refresh

- ⬇️
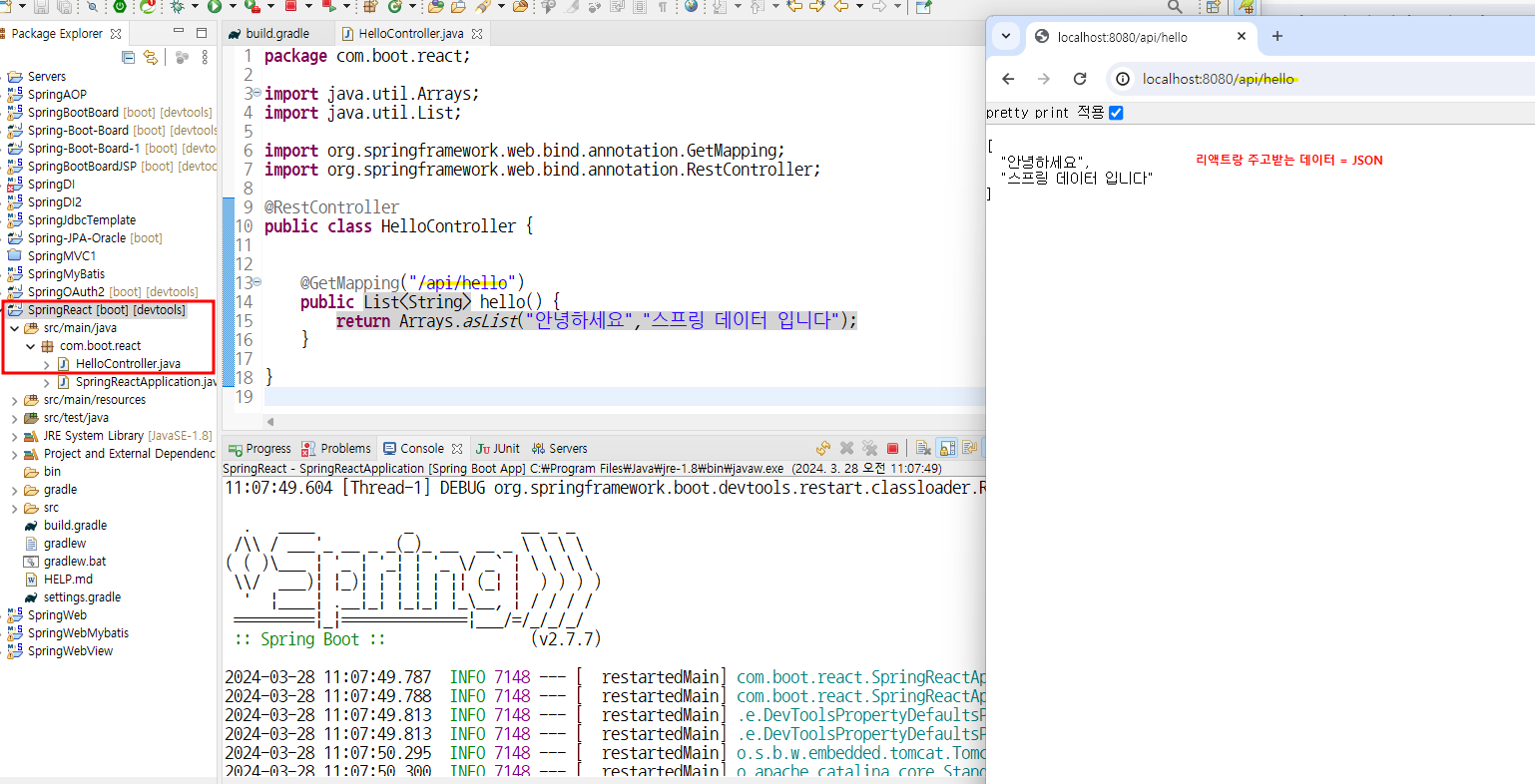
controller클래스 만들기

스프링부트만 기본으로 만들어봄

### 2.
✏️ Test2.
💻 입력
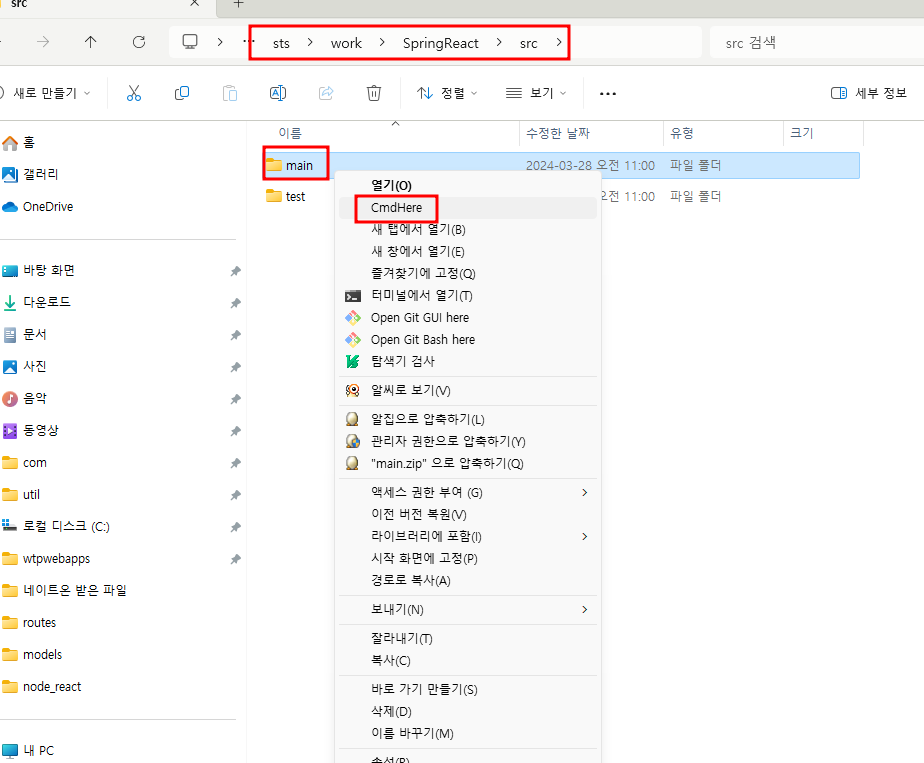
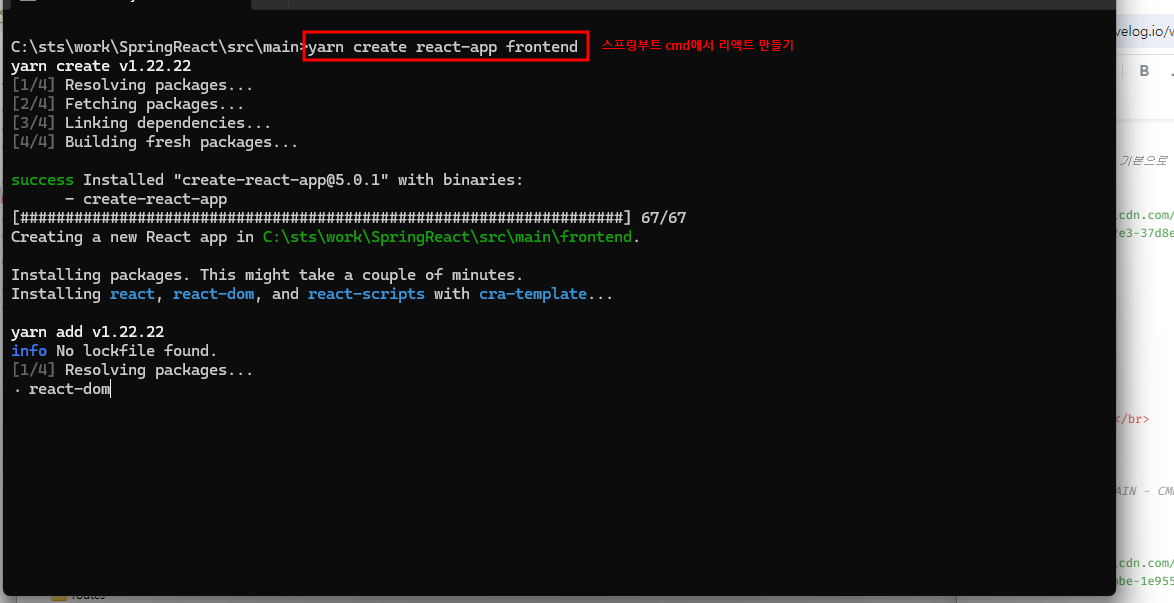
스프링부트에서의 MAIN - CMD창에서 리액트 프로젝트 만들거임


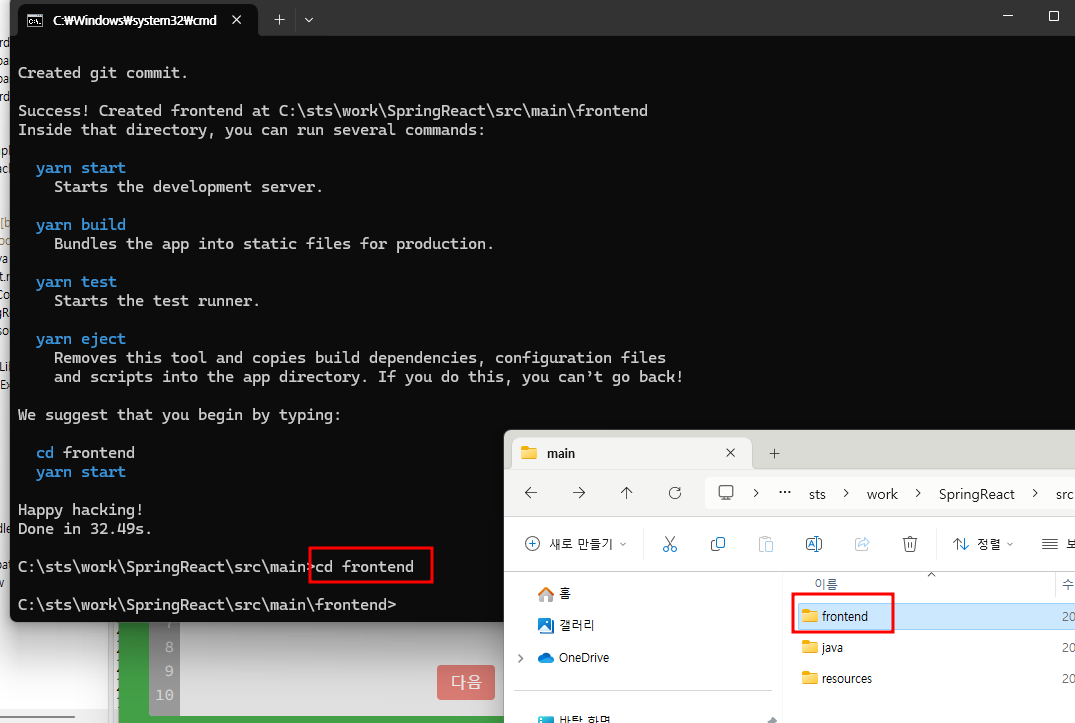
- frontend 리액트 프로젝트 생성

미들웨어 설치
: ⬇️
yarn add http-proxy-middleware
외부파일 access
: ⬇️
yarn add axios

리액트
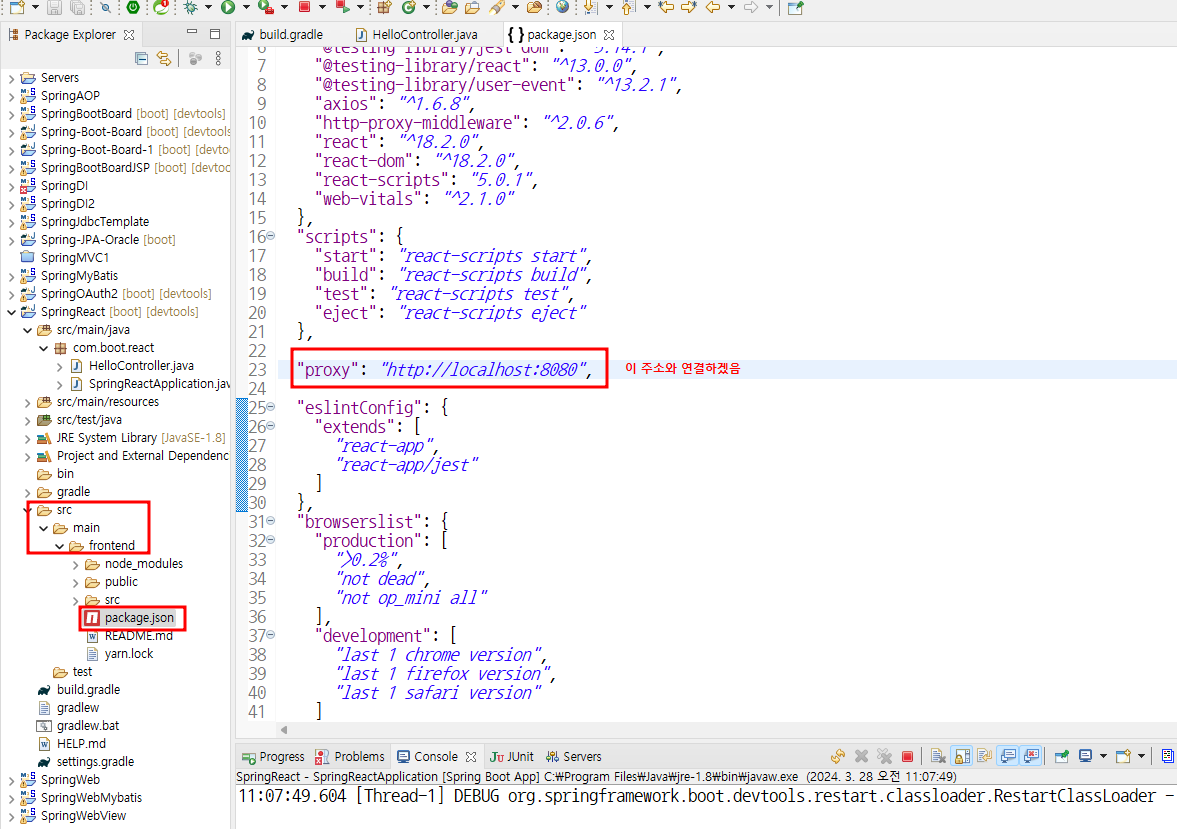
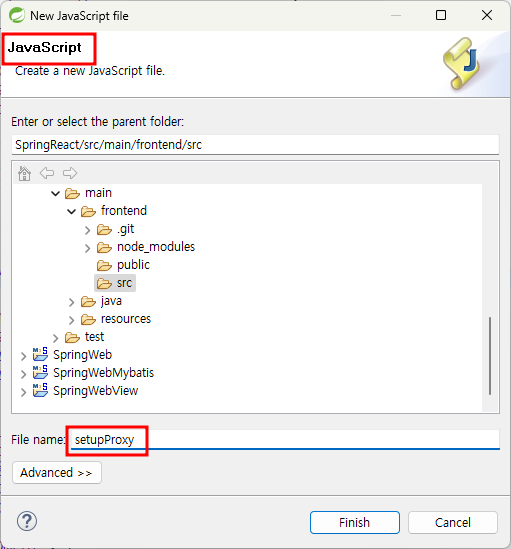
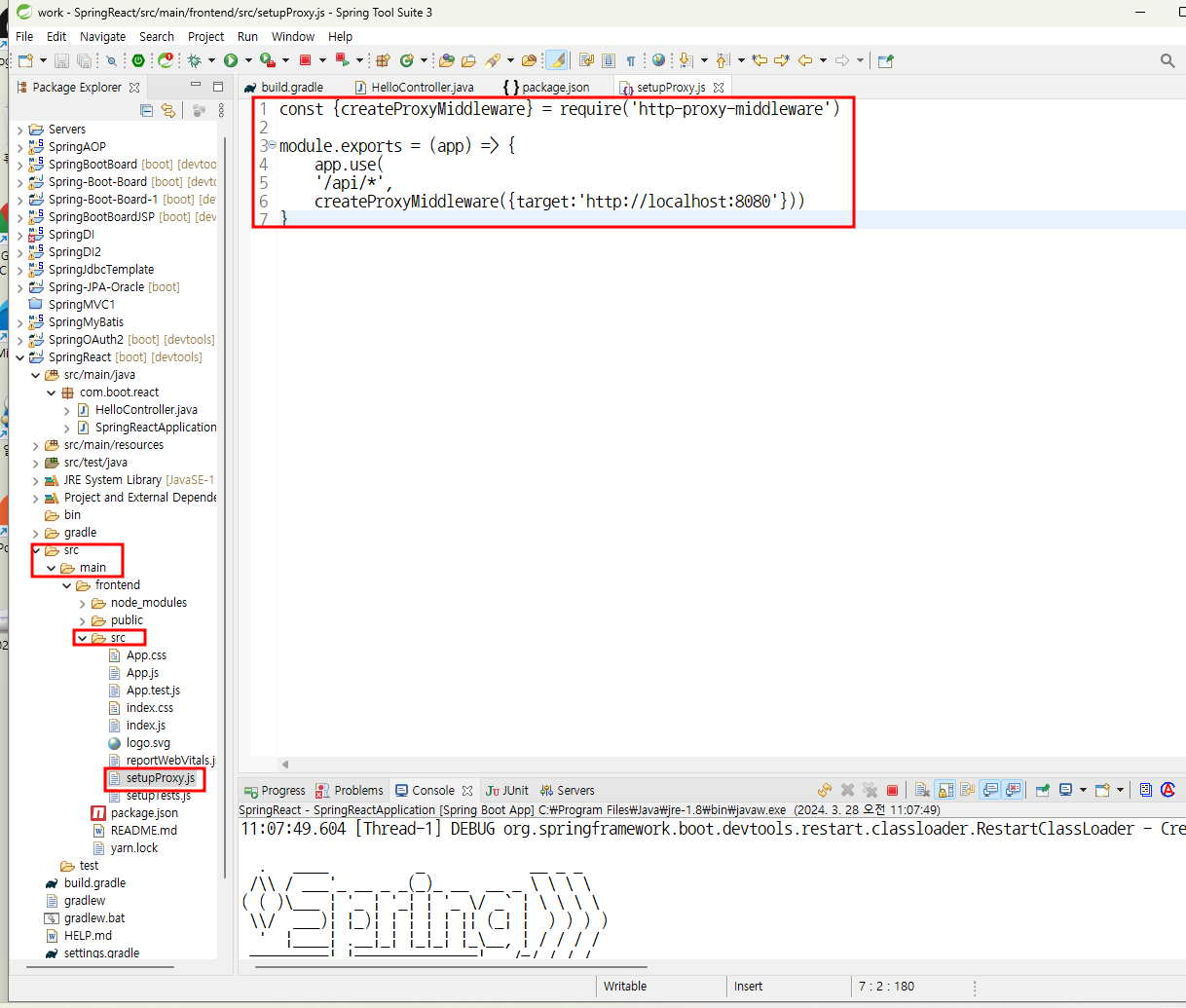
: package 에서 주소 연결 설정



리액트에서 서버시작

✅ 결과
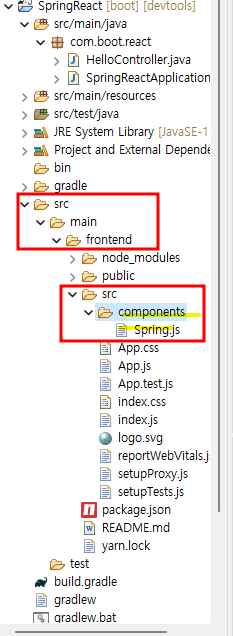
- 📂
components폴더 - `파일 만들기

- ⬇️
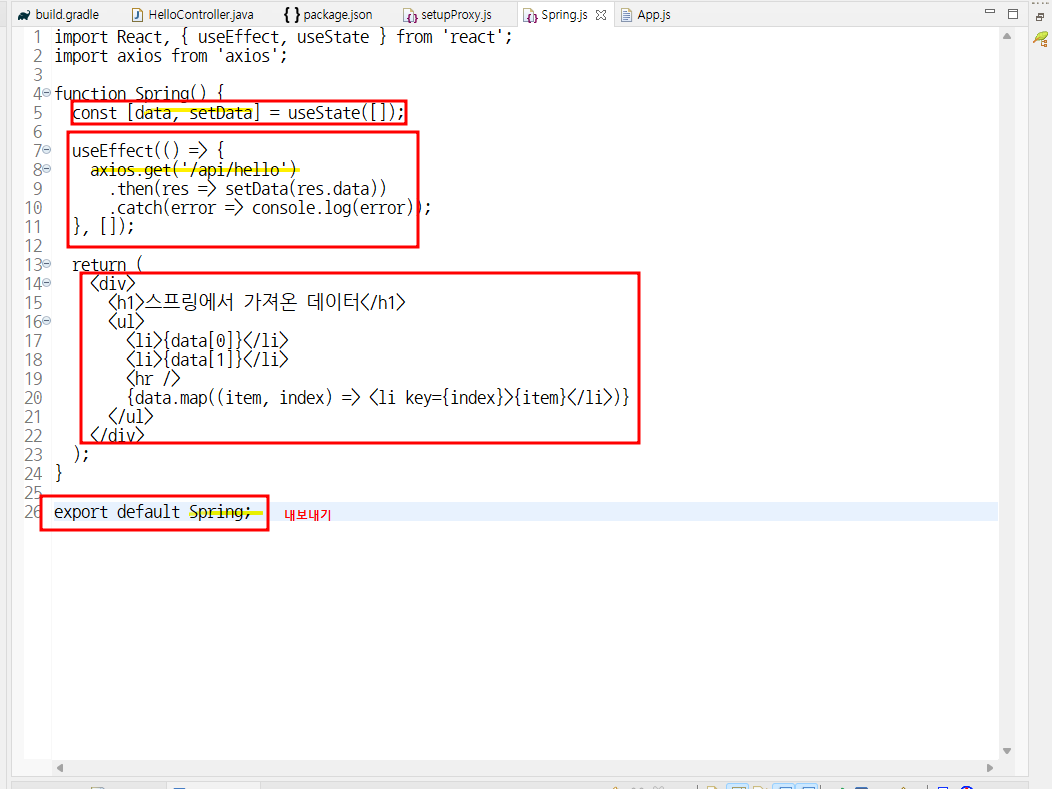
Spring.js
![]
- ⬇️
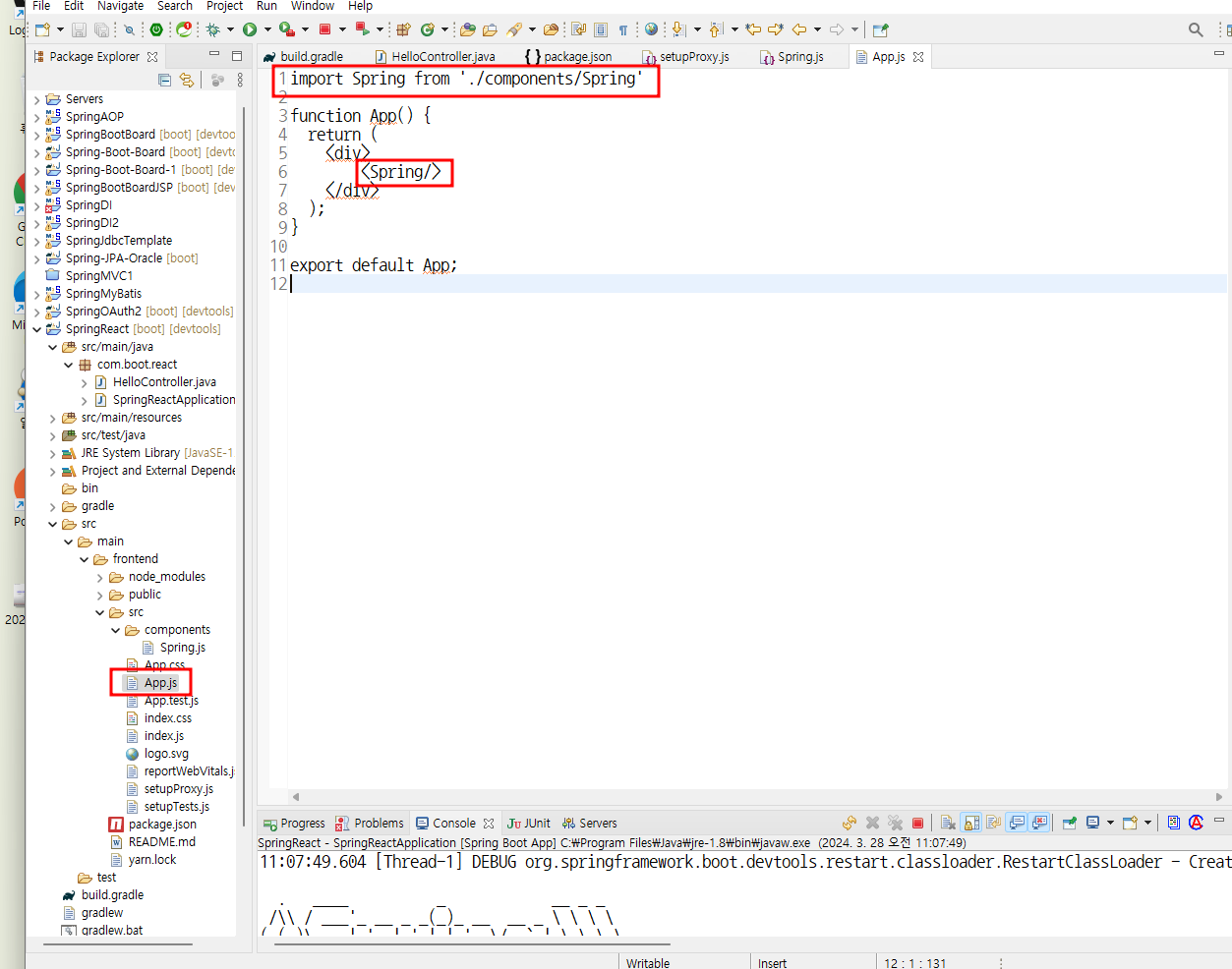
App.js

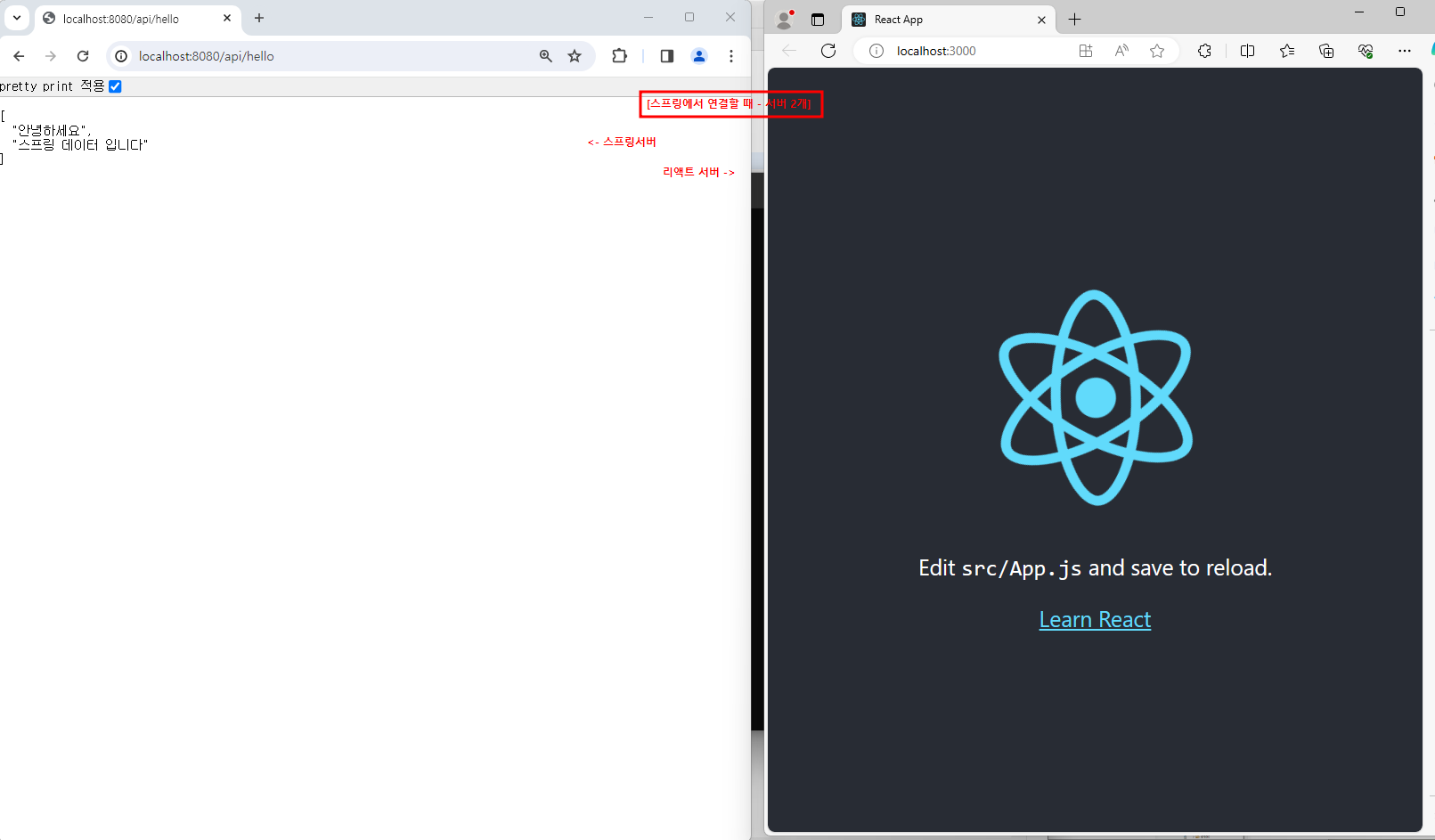
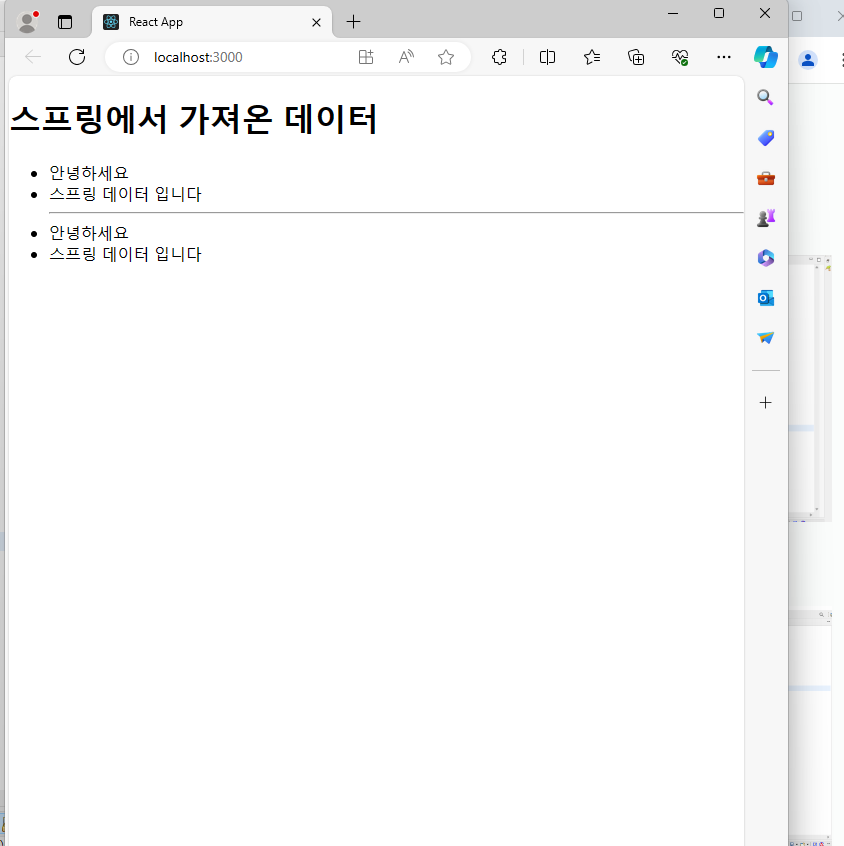
✅ [리액트] 결과

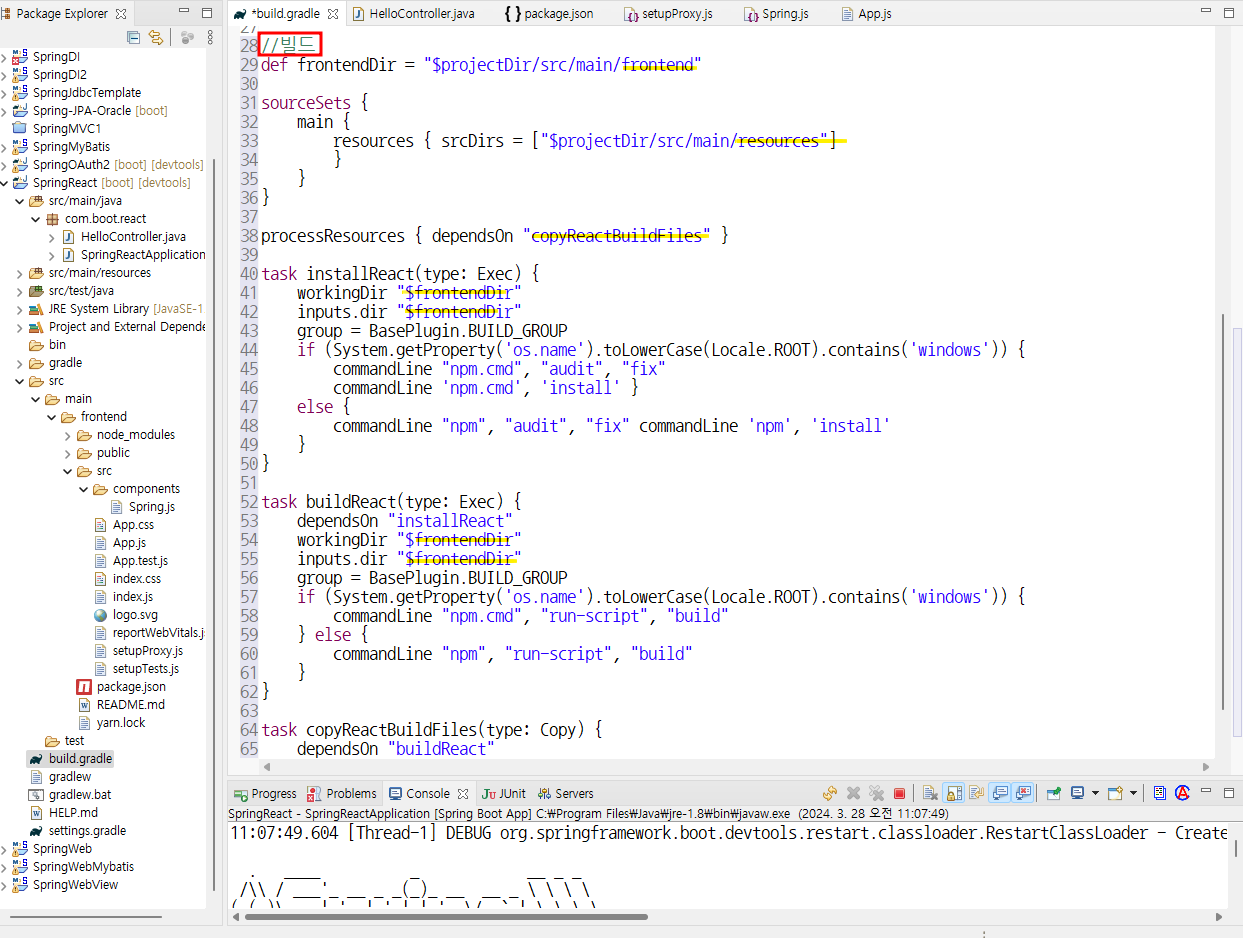
스프링 빌드 설정해주기

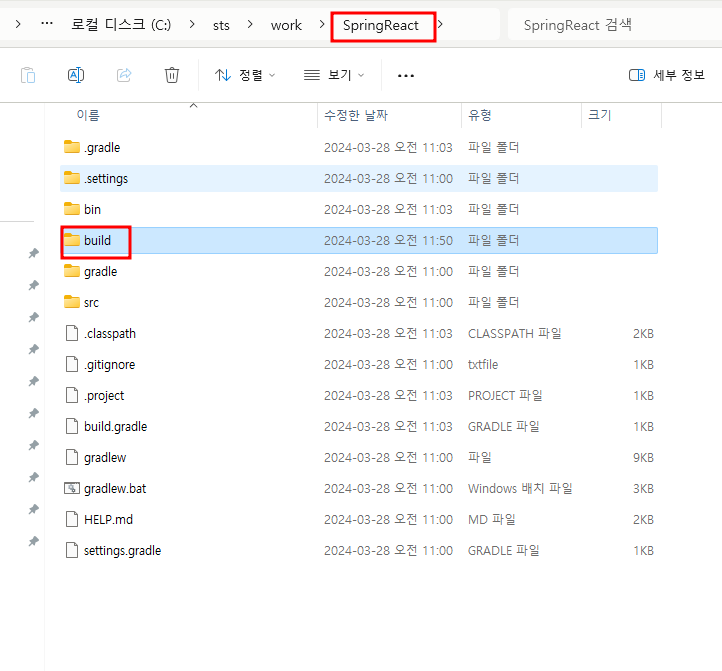
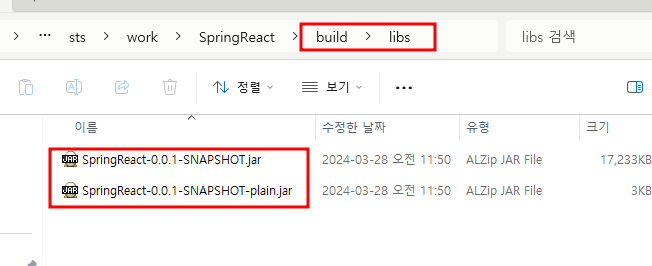
⭐📌 [스프링부트]- 빌드
: 대부분 그래들로 많이 만듦

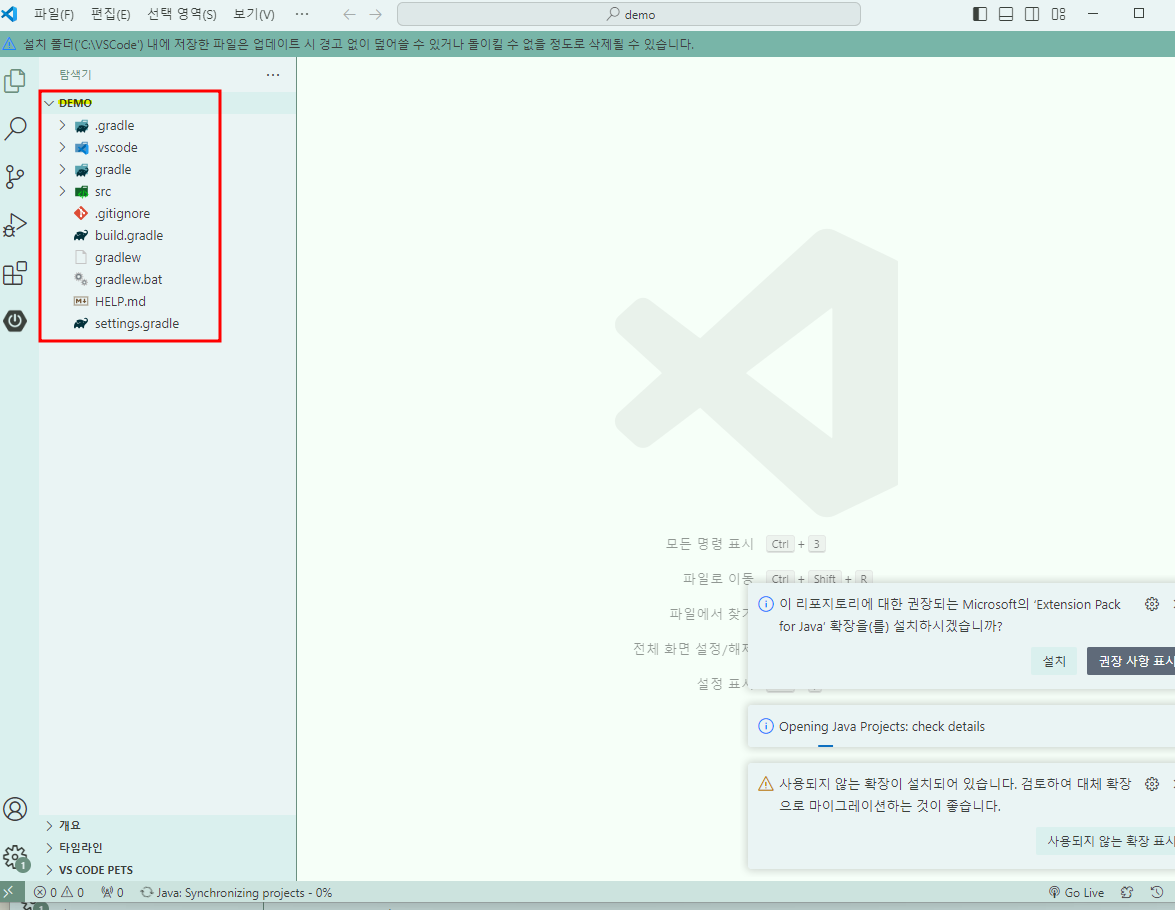
- 탐색기에서 확인가능!


코딩이 바꼈을 때, 다시 빌드해야한다면
clean / clean build

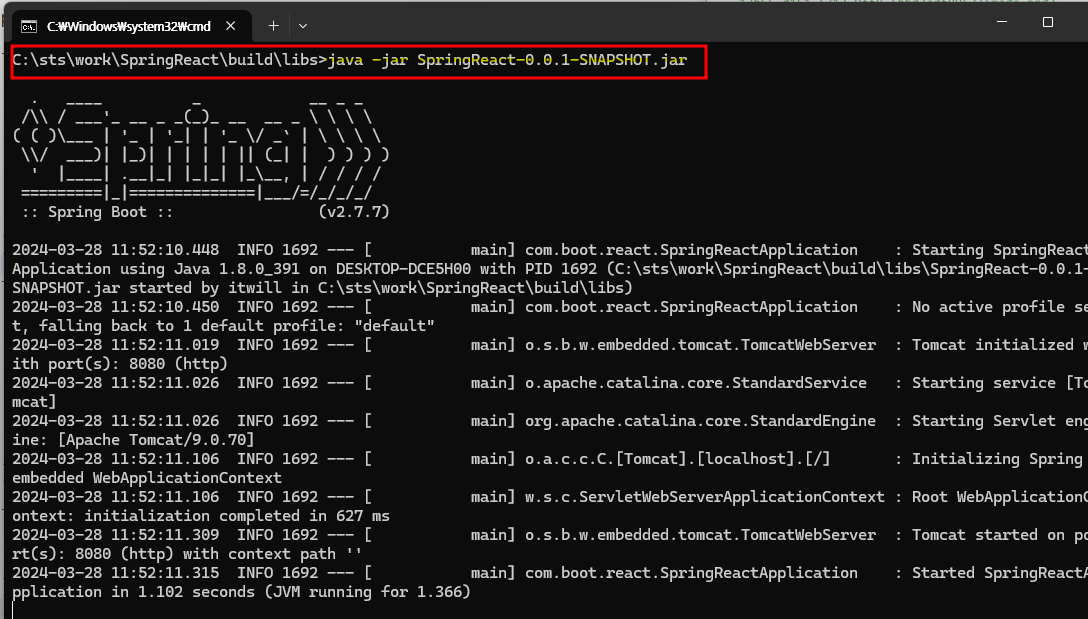
✅ [스프링부트] 서버 실행!

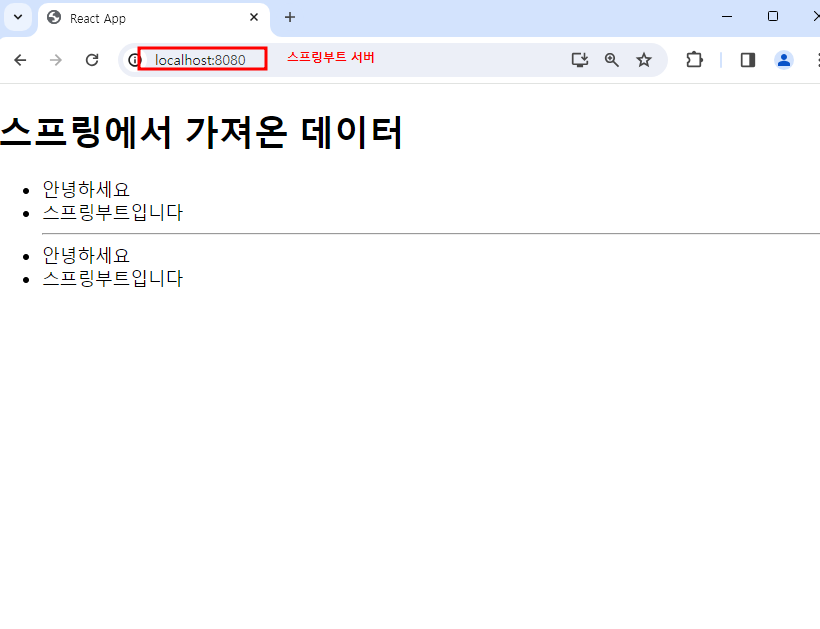
✅ [스프링부트] 결과
### 3. 리액트에서 스프링부트 설치
✏️ Test3.
💻 입력
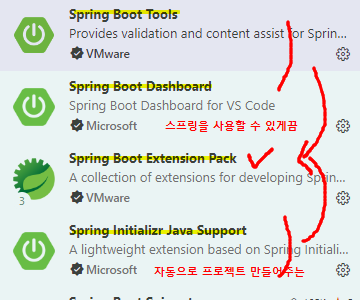
Spring Boot Extension Pack만 설치하면
나머지 3개가 자동으로 설치됨

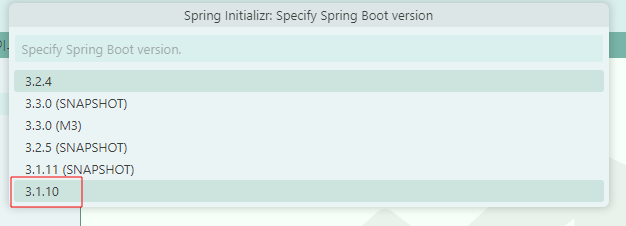
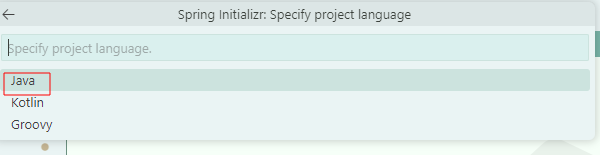
f1누르고 -> spring


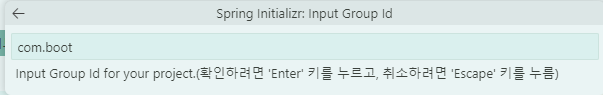
패키지이름 : com.boot + .demo




-
web

-
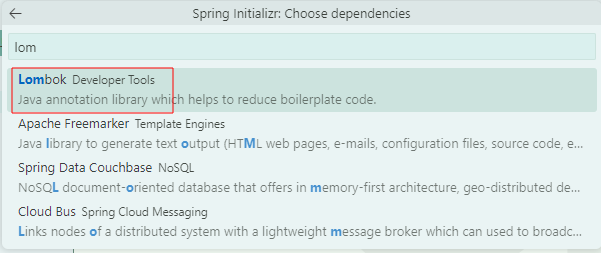
롬복

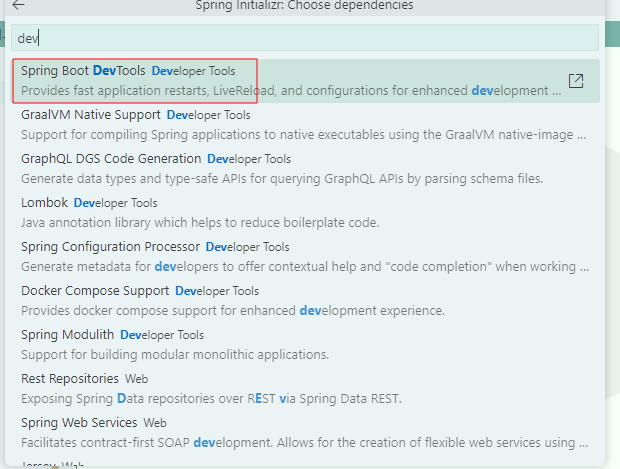
-devtools

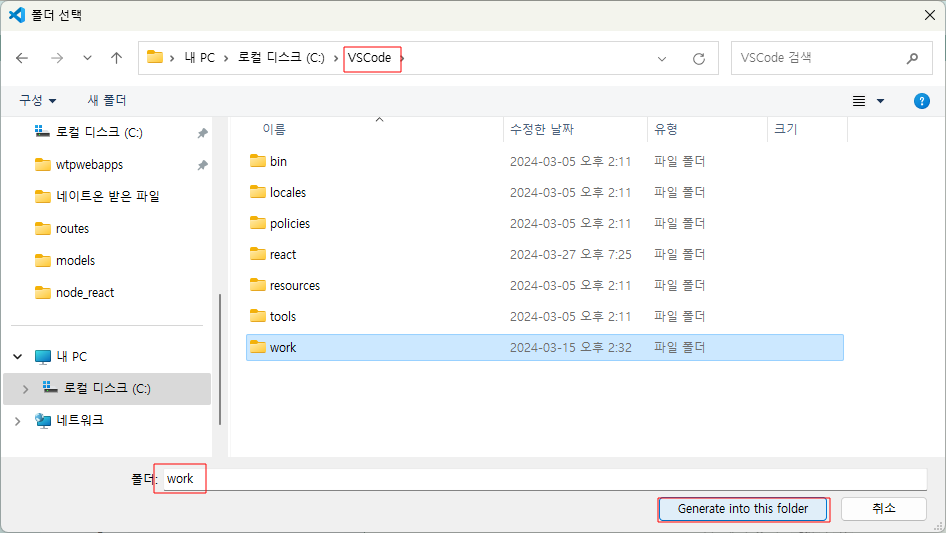
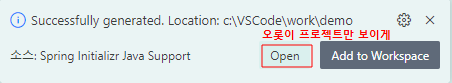
어디에 저장할건지? [폴더생성해서 지정해주면 됨]

✅ [Demo] 프로젝트생성
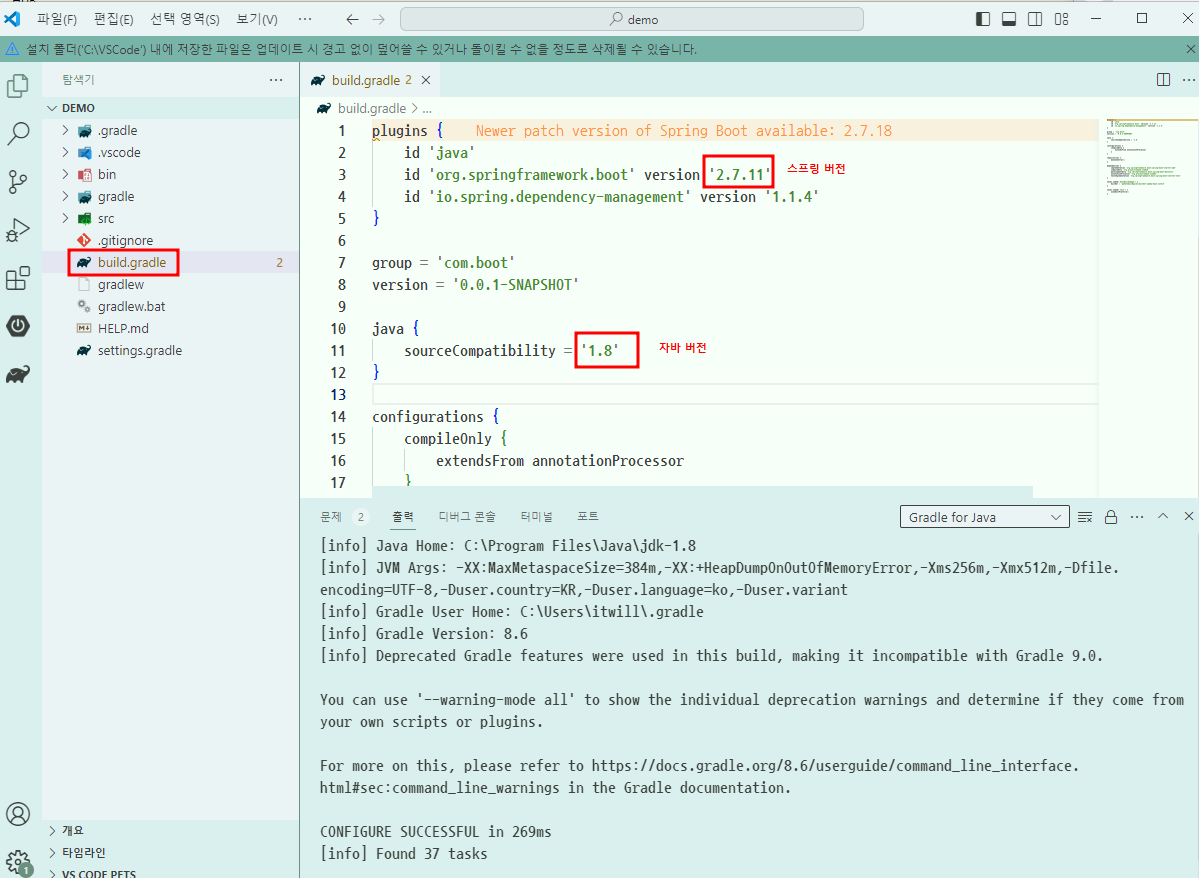
📌 build.gradle 환경설정 변경

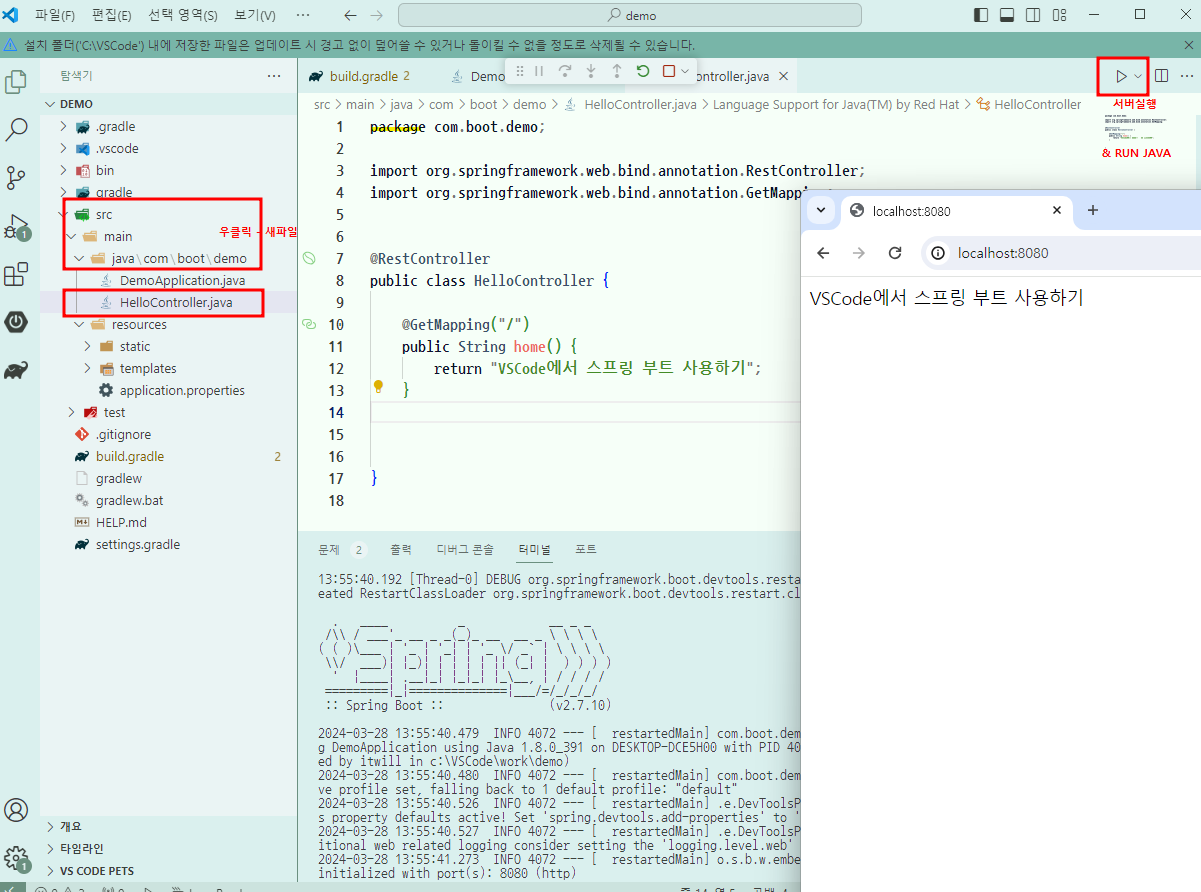
⬇️ HelloController.java 파일 생성
: 서버 실행 클릭!

- 리액트를 쓰고싶으면 MAIN - FRONTEND 폴더 만들고 - yarn create react-app 하면 됨