
테이블 + 차트 라이브러리 서치 중인데,
테이블은 react-table을 선택했고, 차트는: nivo을 택했다.
└> 선택한 이유? 참고
reatc-table 기능
=> 이제는 tanstack-table이라고 불린다
단순 그냥 보여주는거 말고, 나는 검색과 정렬이 필요했다. 그리고 Headless라서 내가 원하는대로 커스텀이 가능하다. 나는 열과 컬럼의 크기 조절이 됐으면 좋겠다고 생각해서 해당 라이브러리를 선택했다.
- 필터
- 정렬
- 페이징
- 수정
- 열 크기 조절
- 컬럼 선택 필터
- 컬럼 위치 조정
- 컬럼별 검색
1. reac-table 설치
- 이건 현재 react-table 후속버전 : typescript 지원 o
npm install @tanstack/react-table
- 구버전 react-table
npm add react-table @types/react-table
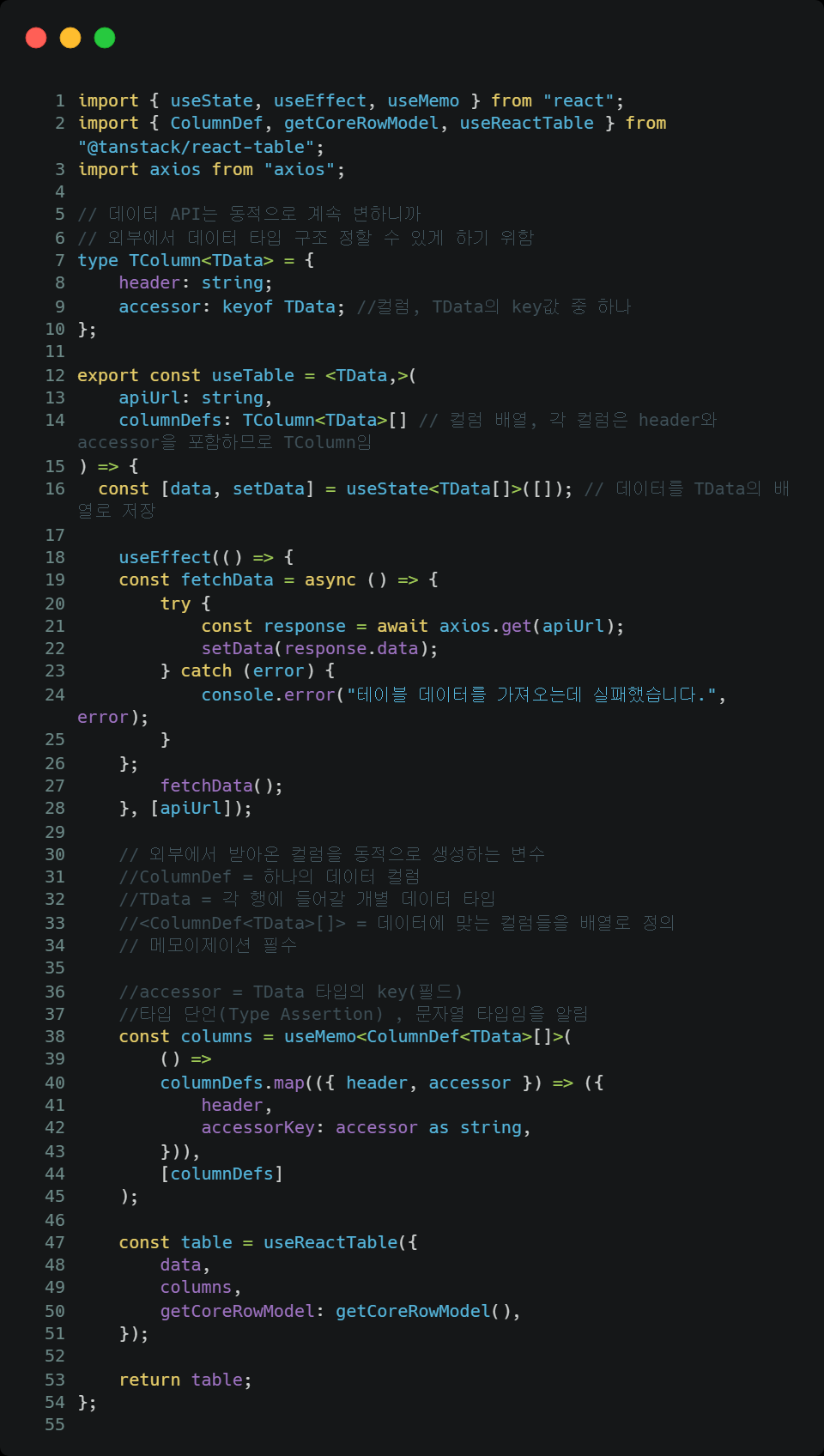
2. useTable 훅 작성
: 공식문서에서 무조건 required라고 되어있음 (columns/data => memonized되어있어야함,두가지 옵션 필요!)

createColumnHelper
: 타입 안정성 ↑ / 특정 데이터 구조에 맞춰 컬럼 정의 가능
const columnHelper = createColumnHelper<TMenu>();
const columns = [
columnHelper.accessor("menu", { header: "메뉴" }),
columnHelper.accessor("price", { header: "가격" })
];이런식으로 타입을 미리 지정해둬서, 에러 미리 방지!
But, 동적으로 데이터를 매번 API 받아와야하는 상황이라면! createColumnHelper는 정적으로 고정된 데이터에서 유용하다
1. useTable 커스텀 훅 생성


동적컬럼을 생성할 때 자동으로 생성되게 해주는 것도 있다는데, 나는 안쓰는 컬럼과 그렇게 되면 순서가 data 응답값 순서대로 나열되므로 직접생성하기로 했다.
- key값은 내장되어있는 id를 써도 됨

- 아니면 API응답값의 고유 key값을 써도되지만,,, column에서 조합해줘야하니 귀찮아서 나는 내장 id를 쓰겠어,,,

🤔
row.getVisibleCells()❓
-
컬럼 = 셀(cell)
-
각 행(row)에 있는 모든 셀(cell) 데이터 가져오는 함수
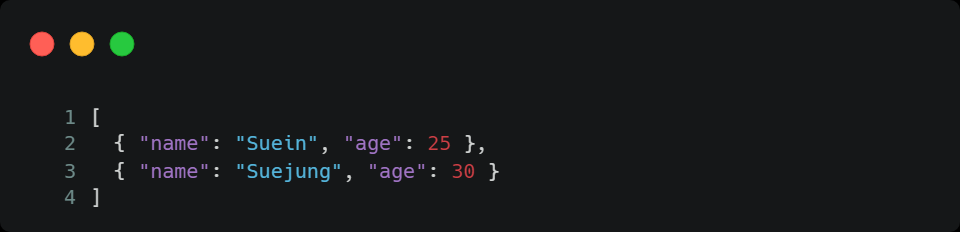
이런 데이터가 있다고 가정했을 때,

row.getVisibleCells() 하면 ["Suein", 25]와 같은 데이터를 반환 할 것이다.
그러니까
첫번째 행(row) = "name": "Suein" / "age": "25"
2개의 셀로 이루어져있다
ex)

한개의 행(row)에는 5개의 셀로 이루어져있는거지
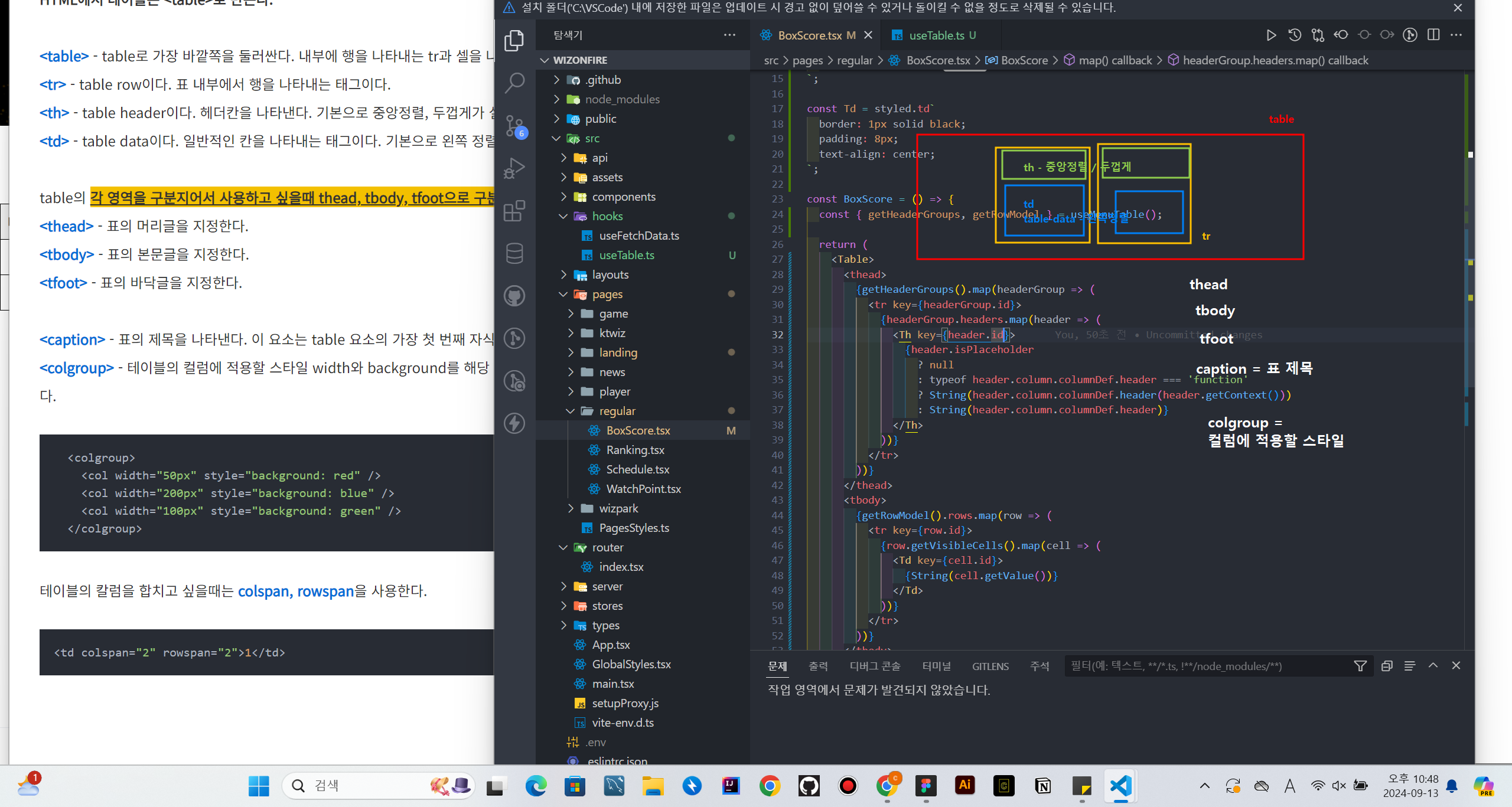
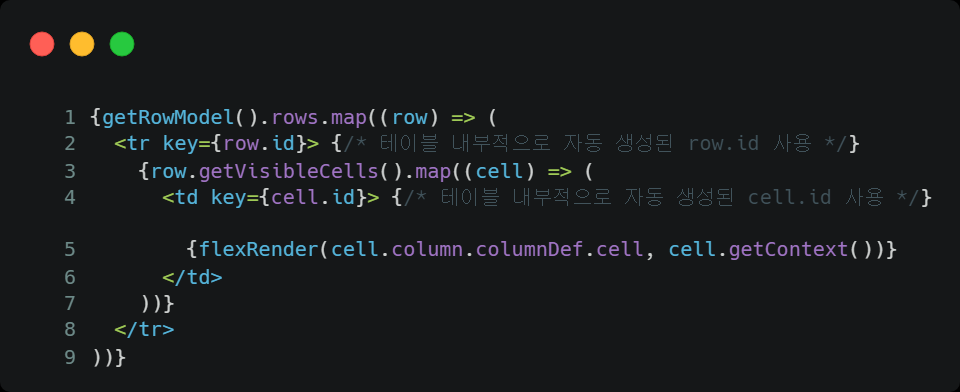
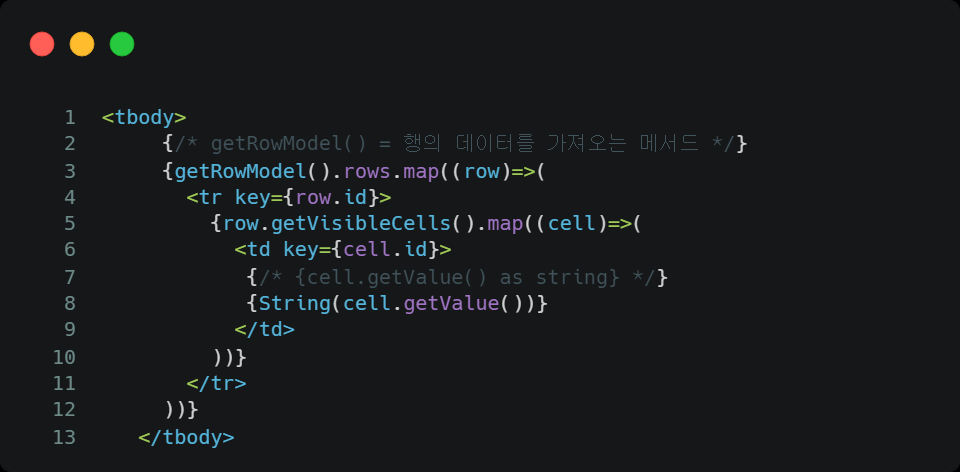
그러면 이러한 데이터들을 map으로 하나씩 꺼내서 <td>안에 내용을 집어넣는데
{row.getVisibleCells().map((cell)=>(
<td key={cell.id}>
{flexRender(cell.columnDef.cell, cell.getContext())}
//{cell.getValue()} : 단순 텍스트화
</td>
))🤔
flexRender❓
셀 데이터를 텍스트, 버튼, 아이콘, 컴포넌트 등으로 렌더링하는 테이블 라이브러리 내장함수 ⭐
- 🫨
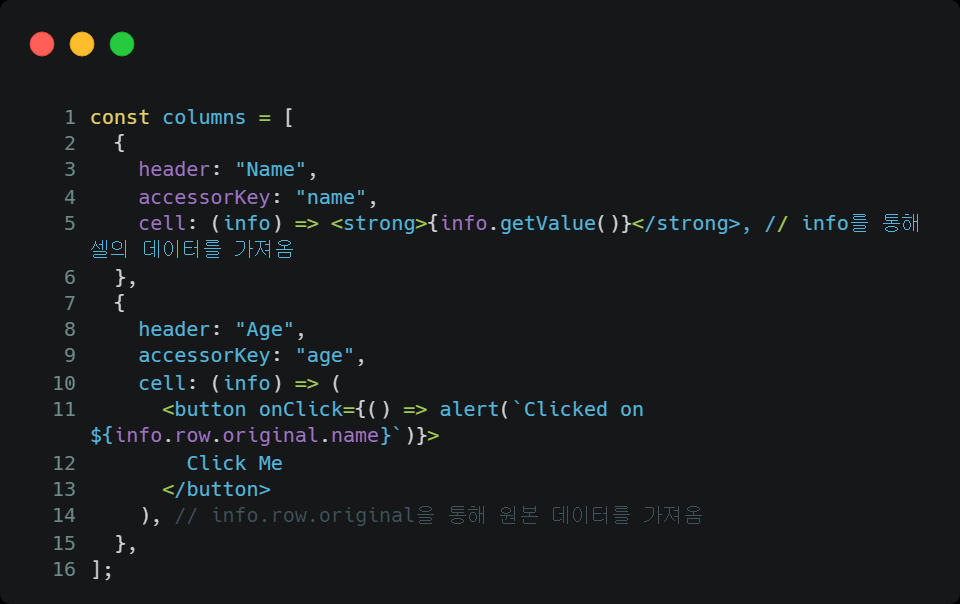
info는 TanStack Table(React Table)에서 자동으로 전달되는 매개변수로,각 셀의 정보(위치, 데이터 등)를 포함하고 있다.
info의 주요 속성들
- row: 현재 행에 대한 정보
ex) info.row.original을 사용하여 원본 데이터에 접근할 수 있음- column: 현재 컬럼에 대한 정보
- getValue(): 해당 셀의 데이터 가져오는 메서드
- row.original: 현재 행의 원본 데이터에 접근

이렇게 표에도 클릭할 수 있는 버튼이 생긴다

{cell.getValue()}이렇게만 쓰면 React가 렌더링 할 수 있는 모든 요소로 변환(ReactNode)해줘야해서
-
타입 캐스팅 = (as string) /as { key: string; value: any }}
-
문자열로 변환 =
{String(cell.getValue())}

🫨 ColumnDef ❓
- TanStack Table 라이브러리의 내장타입
- 각 컬럼을 정의하는 타입