동기 (synchronous)
- 요청(request) 를 보내고 응답(response)이 오면 그 다음 동작을 처리하는 방식이다.
- 요청과 결과가 한 자리에서 동시에 일어남
영어로 동시에 일어나는 뜻을 가지고 있으며,
요청을 하면 시간이 얼마가 걸리던지 요청한 자리에서 결과가 주어져야 한다.
비동기 (Asynchronous)
- 요청을 보낸 후 응답과 관계없이 다음 동작을 실행하는 방식이다.
- 요청한 그 자리에서 결과가 주어지지 않음
영어로 동시에 일어나지 않는 뜻을 가지고 있으며,
요청과 결과가 동시에 일어나지 않을거라는 약속이다.
동기와 비동기의 장단점
동기
- 장점 : 설계가 매우 간단하고 직관적이다.
- 단점 : 결과가 주어질 때까지 아무것도 못하고 대기 해야하는 단점이 있다.
비동기
- 장점 : 결과가 주어지는데 시간이 걸리더라도 그 시간 동안 다른 작업을 할 수 있으므로 자원을 효율적으로 사용 할 수 있다.
- 단점 : 동기보다 복잡하다.
☕️ 동기와 비동기를 쉽게 이해해보자!
ex) 우리가 커피숍에 가서 주문을 했다.
동기적 커피숍
동기적 커피숍알바생은 주문을 받으면 주문받은 음료를 제조한 뒤,
커피나왔습니다! 해야 다음 주문을 받는다.
비동기적 커피숍
비동기적 커피숍알바생은 주문을 받으면 주문받은 음료를 제조하는 중에도
다음 주문을 받는다.
🎙 당신의 선택은?
당신은 어떤 커피숍을 이용하실건가요?
동기적 커피숍은 알바생이 일하기 참 좋은 커피숍이죠
하지만, 손님입장에선 내 앞에 제조가 오래걸리는 주문이 있었다면..주문하려면 한참을 기다려야겠죠.
비동기적 커피숍은 대신 알바생이 정말 바쁜 구조입니다.
하지만, 손님 입장에선 빨리빨리 주문을 받아줘서 기다리는 시간도 많이 줄 수 있습니다.
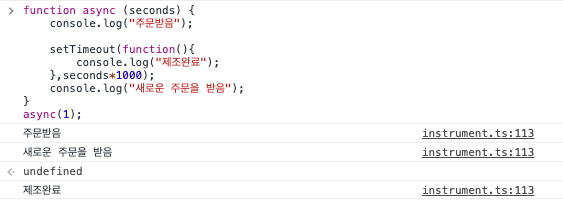
🖥 간단한 비동기적 코드 예제
코드를 보면서 비동기가 어떠한 순서로 진행되는지 확인 할 수 있다.

웹에서 비동기 처리

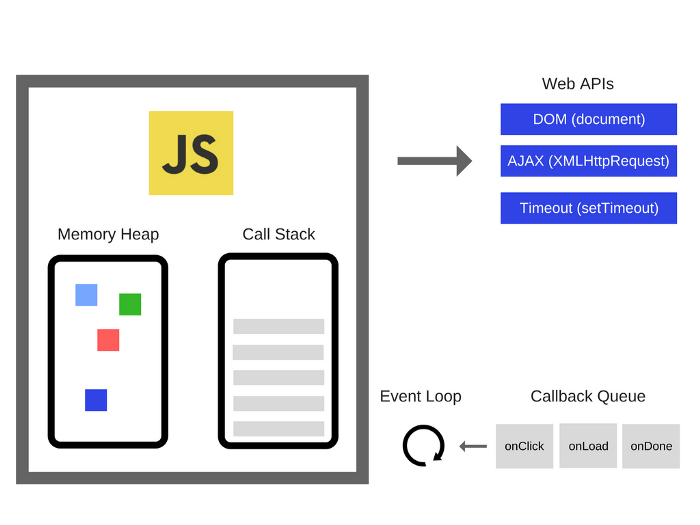
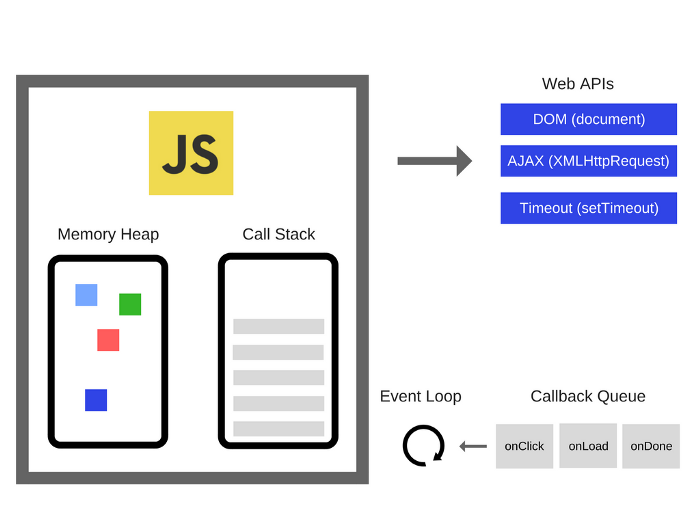
⚙️ 자바스크립트 엔진 구조
자바스크립트 엔진 구조는 Memory Heap 과 Call Stack으로 구성 되있다.
- Memory Heap: 메모리 할당이 이뤄지는 곳.
- Call Stack: 코드가 실행될 때 호출 스택이 쌓이는 곳. (호출된 함수가 call stack에 push)
📎 Web APIs
Web APIs가 브라우저가 제공하는 API 이다.
자바스크립트 언어 자체가 비동기 동작을 지원하는 것이 아니다. 핵심은 브라우저가 가지고 있다. (나만 자바스크립트가 지원하는 줄;)
API의 포장지를 까보자면
- DOM
- Ajax
- Timeout(setTimeout)
Call Stack에서 실행된 비동기 함수는 Web API를 호출하게 된다.
Web API는 콜백함수를 Callback Queue에 밀어 넣는다.
📎 Callback Queue
JavaScript 런타임은 처리 할 메시지 목록인 메시지 대기열을 사용합니다.
비동기적으로 이벤트 발생 시 실행해야 할 callback 함수가 Callback Queue에 추가 된다.
선입선출 방식으로 콜백 큐에 들어있는 함수들을 호출한다.
함수를 호출하면 새롭게 Call Stack 에 쌓인다.
📎 Event Loop
Call Stack과 Callback Queue의 상태를 체크하여,
Call Stack이 빈 상태가 되면, Callback Queue의 첫번째 콜백을 Call Stack으로 밀어넣는다.
그래서 웹에서 비동기가 어떻게?
- V8 엔진에서 코드가 실행되면, Call Stack에 쌓인다.
- Stack의 선입후출의 룰에 따라 제일 마지막에 들어온 함수가 먼저 실행되며,
- Stack에 쌓여진 함수가 모두 실행된다.
- 비동기함수가 실행된다면, Web API가 호출된다.
- Web API는 비동기함수의 콜백함수를 Callback Queue에 밀어넣는다.
- Event Loop는 Call Stack이 빈 상태가 되면
- Callback Queue에 있는 첫번째 콜백을 Call Stack으로 이동시킨다.
- 이러한 반복적인 행동을 틱(tick)이라 한다.
고마운 참고자료입니다