margin
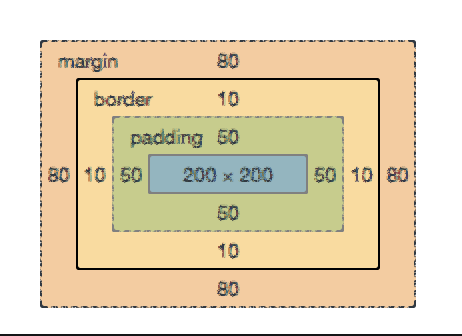
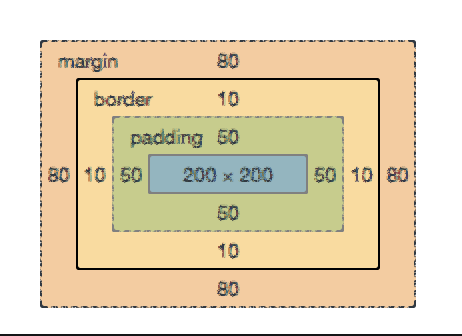
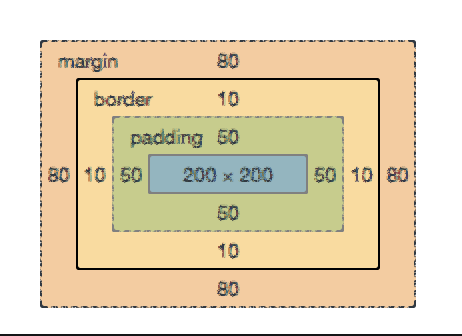
margin은 요소의 테두리 바깥쪽 여백을 뜻한다.

사진에서 보면 가장 진한 주황색 영역이다.
코드로 표현하면 이렇게 표현 할 수 있다.
div{margin:80px;}이렇게 코드를 작성하면 모든 방향으로 80px씩 여백을 생성한다.
모든 방향으로 여백을 주고싶지 않고 원하는 방향에 원하는 만큼 여백을 주고 싶을땐
위,오른쪽,아래,왼쪽 (시계방향) 순서대로 여백을 작성하면 된다.
div{margin:10px 20px 10px 20px;}사진에 만약 margin만 있었을 경우엔,
총 가로의 길이가 360px 세로의 길이가 360px이다.
(마진영역+컨텐츠영역)
padding
padding은 요소의 안쪽 여백을 뜻한다.

사진에서 보면 패딩은 초록색 영역에 해당한다.
코드로 표현하면 이렇게 표현한다.
div{padding:50px;}margin 속성과 거의 비슷하게 사용하면 된다.
코드는 모든 방향에 여백 50px을 생성하란 뜻이다.
모든 방향으로 여백을 주고싶지 않고 원하는 방향에 원하는 만큼 여백을 주고 싶을땐
위,오른쪽,아래,왼쪽 (시계방향) 순서대로 여백을 작성하면 된다.
div{padding:10px 20px 10px 20px;}사진에 만약 margin과 padding만 있었을 경우엔,
총 가로의 길이가 460px 세로의 길이가 460px이다.
(마진영역+패딩영역+컨텐츠)
😱 주의 😱 border가 있는 경우
border가 있는 경우엔 테두리를 기준으로
margin은 테두리보다 바깥
padding은 테두리보다 안쪽으로 여백이 생긴다고 생각하면 된다.

사진과 같이 마진,테두리,패딩 이렇게 다 있으면
(마진+테두리+패딩+컨텐츠)를 다 더한 값이 총 가로길이와 세로넓이를 알 수 있다.
padding과 border의 문제점🧐
margin과 padding은 컨텐츠에 width값과 height값을 주면
여백이 있는 만큼 컨텐츠박스가 늘어나게 된다.
그래서 코딩을 할때 얼만큼 늘어났는지 계산해가면서 코딩을 해야하는데
그건 너무 효율적이지 않게 되어 box-sizing을 사용하게 되었다.
box-sizing
box-sizing 은 CSS 속성 요소의 너비와 높이를 계산하는 방법을 지정한다.
border-box는 다른 속성을 주어도 지정해둔 width 와 height의 크기를 벗어나지 않는다.
.container {
width: 300px;
border: 5px solid black;
background-color: white;
}
.container div {
width:100%;
padding: 20px;
background-color: #ddd;
border: 3px solid #blue;
}코드는 padding값을 줬을때 안에 div가 넘치는게 맞는지 확인하기 위해
container 박스를 만들어줬고,
div의 가로가 부모요소와 동일하게 만들어줬는데,
padding과 border가 있어 총 컨텐츠의 가로 길이가 346px이 되는 것이다.
그래서 container박스는 300px인데 46px만큼 늘어나서 넘치는 것처럼 보이게 된다.

하지만 해결방법으로 👍
.container {
width: 300px;
border: 5px solid black;
background-color: white;
}
.container div {
width:100%;
padding: 20px;
background-color: #ddd;
border: 3px solid #blue;
box-sizing:border-box; //추가
}box-sizing:border-box;가 있는 경우엔 결과값이

이런식으로 넘치지 않고 꽉차게 달라지는 것을 볼 수 있다.