개발자 도구
개발자도구는 브라우저에서 제공하는 하나의 도구
사이트를 즉시 수정하고 문제 발생시 원인을 파악하여 빠른 속도로 더 나은 사이트를 만들 수 있다.
📎 개발자도구 단축키
- 개발자도구 : cmd + option + I / ctrl + shift + I
- 개발자도구 Element 패널 : cmd + option + c (option > shift로 대체가능)
- 개발자도구 Console 패널 : cmd + option + j (option > shift로 대체가능)
Console 패널
console은 객체이다.
Console에는 로그인메서드를 포함한 다양한 메서드가 존재한다.
프론트엔드의 경우에는 디버깅시 다른도구를 사용하는 것 보다 console.log를 사용한다.
📎 Console패널의 기능
- 자바스크립트 코드를 바로 실행하고 에러 확인 가능
- 중단시점에서 변수체크와 값을 수정하고 평가 가능
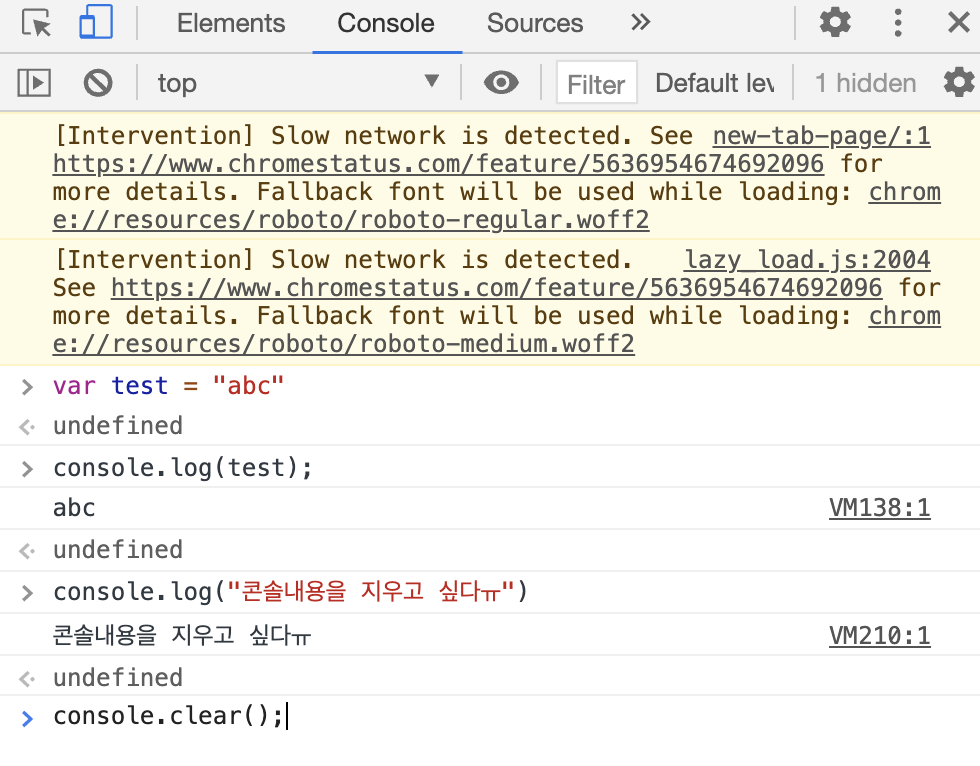
📎 Console 내용 전부 지우기

console창에 여러가지들을 테스트한 뒤에 콘솔창을 확인해보면
이전 console에 출력한 내용까지 확인된다.
콘솔 내용을 아예 다 지우고 빈 console창을 나타내게 하고싶을땐,
console.clear();를 사용해주면 된다.
Console.clear();를 대체하는 내용 지우는 방법
- ctrl + L (맥은 cmd + k)
- :출입금지_기호: 아이콘 클릭
- clear();
😱 Preserve log upon navigation 이 적용 되어 있으면, 작동이 안된다.😱
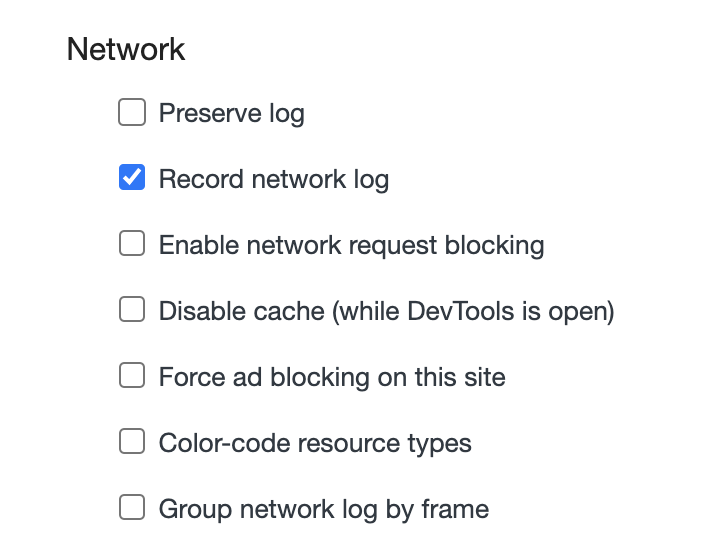
📎 Console 내용 남아있게하기

👉 Cmd + option + j > console 옆 톱니바퀴아이콘 클릭 > network > Preserve log 체크

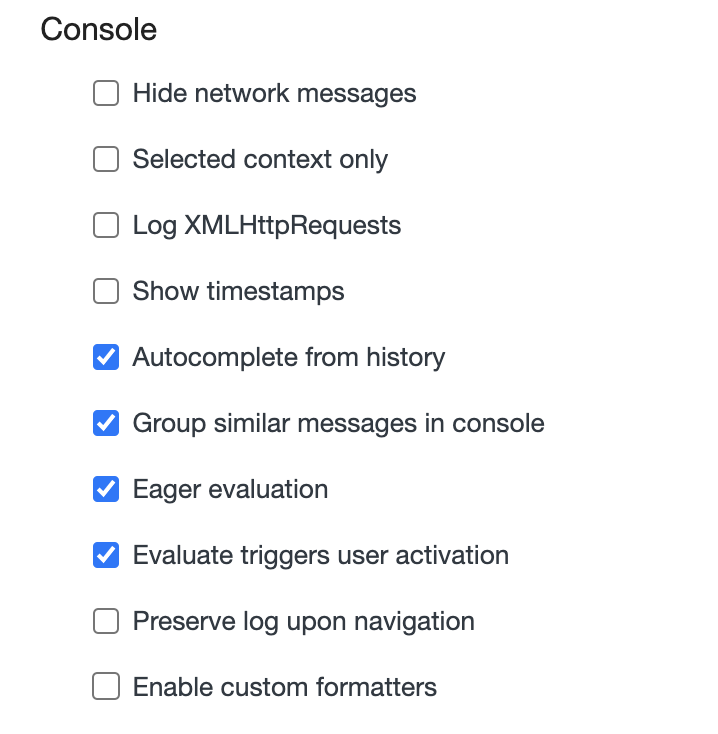
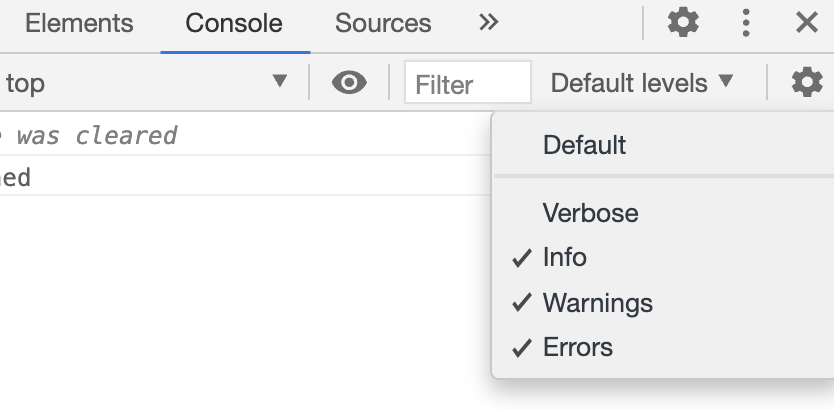
📎 Console Error와 Warning 제외하기
Console 창에서 에러와 경고메세지를 제외하고 콘솔을 보고싶을땐,

Console창에서 filter 옆에 Default levels 누르고 창이 뜨고 Warnings 와 Errors를 체크나 해제하면 된다.!
📎 요소패널 이용하면서 콘솔패널이용하는 방법
Cmd + option + I 를 누르고 Element 패널이 나타나면 esc를 눌러서 맨 하단에 console패널이 나오는 것을 확인해라!
Element 패널
코드를 분석하고 실시간으로 확인할 수 있게 하는 기능이 있고,
레이아웃과 디자인 테스트 가능하다.
- 웹 페이지의 구성 (dom)
- 구성요소의 스타일 속성 (css)
- Css 수정,ul 수정
📎 스타일 순서
! important -> inline style -> id selector -> class selector -> tag selector -> * selector -> 상위 요소에 의해 상속된 속성
📎 user agent stylesheet
- margin 값을 정해두지 않아서 브라우저 임의대로 설정 되어 있는 것
결과물이 의도한 것과 조금 다를 수 있다. - 그래서 * {margin:0;padding:0;}을 사용함
- 브라우저의 기본 스타일 값을 의미. ( Default ) 브라우저 마다 스타일 기본값이 다름.
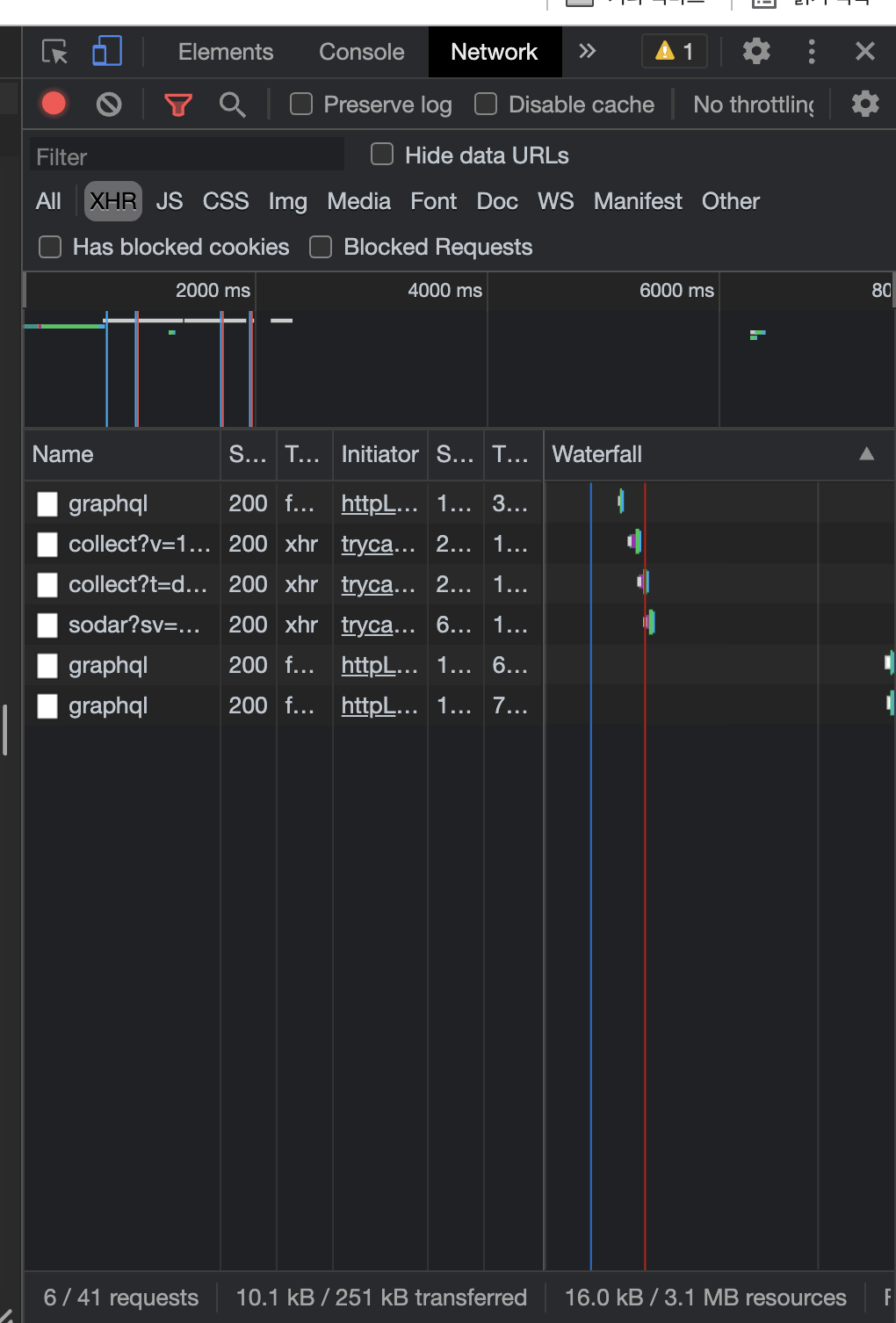
Network 패널
현재 보고있는 페이지에서 실시간으로 통신하고 있는 정보가 표시되고,
api 크롤링과 로딩 성능 테스트도 가능하다.
📎 XHR 탭 기능

브라우저에서 서버에 API를 호출할때 호출or응답이 정상적으로 이루어지는지 알 수 있다.
그래서 프론트와 백엔드 개발자의 소통 역할을 하는 탭이다.