React
페이스북에서 만든 사용자 인터페이스 (UI)를 만들기 위한 자바스크립트 라이브러리이다.
# Why React?
리액트가 어떻게 나오게 되었을까?
그럴려면 웹의 역사에 대해 알아봐야한다.
- 1세대 정적
- 2세대 동적
- 3세대 프레임워크/라이브러리 등장
규모가 커지고 복잡한 애플리케이션을 개발하며 생산성을 향상시키고
많은 양의 데이터 관리와 코드 유지 보수를 더욱 편리하게 하기 위해
앵귤러 뷰 리액트 같은 다양한 프레임워크들이 등장하게 되었다.
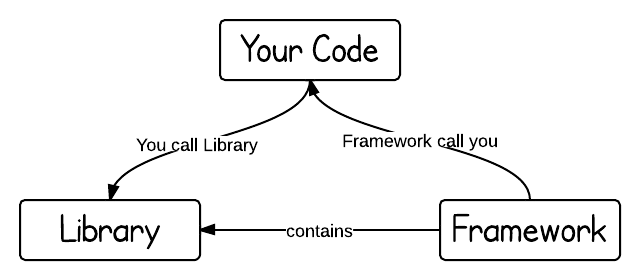
프레임워크와 라이브러리 차이

프레임워크
- 필요한 기능이 대부분 만들어져 있어서 틀이 있으면 안에 있는 내용을 만든다.
- 틀에서 벗어나기 힘들다.
- 다른 프레임워크를 같이 사용할 경우 충돌 발생된다.
라이브러리
- 필요한 부분에 가져다쓰는 개념이다.
- 다른 프레임워크와 충돌할 일이 없다.
앵귤러
- 구글 프레임워크
- 무겁고 배우기 어렵다.
- 타입스크립트 기반으로 매우 안정적이다.
뷰
- 개인이 개발한 프레임워크
- 코드가 깔끔하고 배우기 쉽다.
- 가장 나중에 생겼지만, 성장 속도가 빠르다.
리액트
- 페이스북 라이브러리
- 지속적으로 데이터가 변화하는 대규모 애플리케이션을 구축
- UI를 위한 라이브러리
결국 리액트를 쓰는 이유? 🧐
리액트의 생태계가 잘 활성화 되어 있다.
가장 많이 쓰이기도하고 많이 알려져있어서 구글링에 대한 정보나
공식문서도 잘 되어 있어서 정보공유가 활발하다.
# What React?
리액트와 같은 것들을 사용하는 이유는 UI를 자동으로 업데이트 해준다는 점이다.
리액트는 가상돔을 통해 UI를 빠르게 업데이트한다.
가상돔 (Virtual Dom)
브라우저는 돔기반으로 작동해서 페이지가 그때그때마다 뷰를 만들려면
성능적으로 엄청난 문제가 발생하게 되는데..
그래서 사용하게 된게 가상돔이다.
브라우저의 돔에 새로운 돔을 넣는 게 아니라,
자바스크립트로 이루어진 가상의 돔에 한번 랜더링 후,
기존의 돔과 비교를 하고 정말 변화가 필요한 곳에만 업데이트를 해준다.
💁♀️ 요약하자면
이전 UI 상태를 메모리에 유지해서, 변경될 UI의 최소 집합을 계산하는 기술.
불필요한 UI 업데이트는 줄고, 성능은 좋아지게 된다.
# CRA (Create-React-App)
리액트 프로젝트를 시작하는데 필요한 개발 환경을 세팅해주는 도구이다.
CRA는 리액트로 웹 애플리케이션을 만들기 위한 환경을 제공한다.
CRA를 이용하면 하나의 명령어로 리액트 개발환경을 구축할 수 있다.
Node.js
node.js는 자바스크립트를 브라우저 밖에서도 동작하는 환경이다. === 탈웹
리액트와 node.js와는 관련이 없지만 리액트를 시작하기 전에 설치해줘야하는 웹팩들로 인해
node.js가 필요하다.
$node -v
npm (node package manager)
Node 기반의 패키지를 사용하려면 npm(node package manager)이라는 패키지 도구가 필요하다. npm 을 통해 다양한 패키지를 설치하고 버전을 관리할 수 있다.
$ npm -v
# Component
재사용가능한 UI 구성단위이다.
Component의 종류
- class - render() 함수를 사용한다.
- function
# JSX
자바스크립트의 확장 문법이다.
HTML과 아주 비슷하게 생겼고 자바스크립트 안에서도 작성할 수 있다.
하지만, 자바스크립트 문법이 아니기 때문에, js 파일내에 JSX 문법이 있으면
브라우저에서는 해석하지 못하고 오류가 발생된다.
JSX 요소 (element)
const dohee = <p>도희가 인사한다.</p>;HTML문법을 자바스크립트 코드내부에 써주면 JSX!
JSX 속성 (attribute)
- 태그에 속성을 줄땐 꼭 "" 쌍따옴표로 사용.
- class를 줄때 원래 속성명은 class이지만 JSX에서는 className을 사용.
<input>과 같이 태그가 하나인 요소인 경우는<input />마지막에/를 사용.- closing tag 생략이 가능.
<div />와<div></div>는 같은 표현. - 제일 처음 요소가 자식,형제 요소이면 안됨. 무조건 하나의 태그(부모 요소)로 감싸주기.
- 자바스크립트를 사용할때 {}를 사용한다.
랜더링 (Rendering)
html,React 요소 코드를 나타내게 하는 것을 랜더링 (rendering) 이라고 한다.
const dohee = <h1> Welcome dodohee vlog!! </h1>;
ReactDOM.render(
dohee,
document.getElementById('root')
);React 요소가 DOM node에 추가되어 화면에 렌더되려면 ReactDOM.render 함수를 사용합니다.