설날 명절로 인해 사전스터디 1주차 기간이 길게만 느껴졌다.
사실 HTML과 CSS는 금방하겠지란 생각에 좀 게으름도 피웠는데
너무너무 후회했다 벼락치기로 하느라 고생 좀 한 편..😭
자기소개 페이지 만들기
1주차는 HTML/CSS를 중점적으로 배우는 기간인 만큼,
JS를 거의 쓰지 않고 자기소개 페이지를 최대한 만드는 것으로 목표를 잡았다.
처음부터 다시 시작한단 마음으로 Codecademy도 HTML과 CSS부터 다시 익혔다.
이번 TIL은 자기소개페이지를 만들면서 레이아웃 구조를 설명하고
자세한 사용한 태그의 기능은 다음 TIL에 자세하게 풀어넣을 예정이다.
MENU 구성

- HOME
- ABOUT
- PORTFOLIO (추가적으로 과제물이 있는경우 첨부 할 예정)
- CONTACT
html 태그
header 태그와 nav 를 최대한 이용하려고 했다.
그리고 ul,li,a 태그를 이용하여 정렬을 해주었고 링크를 달아서 클릭시 페이지로 이동하게 했다.
css 태그
position:fixed;으로 메뉴바를 고정시키고,
z-index:1;으로 가장 위로 오게 배치했다.
box-shadow: 0 0 30px -20px; 를 사용해서 그림자표현으로 입체감있게 나타냈다.
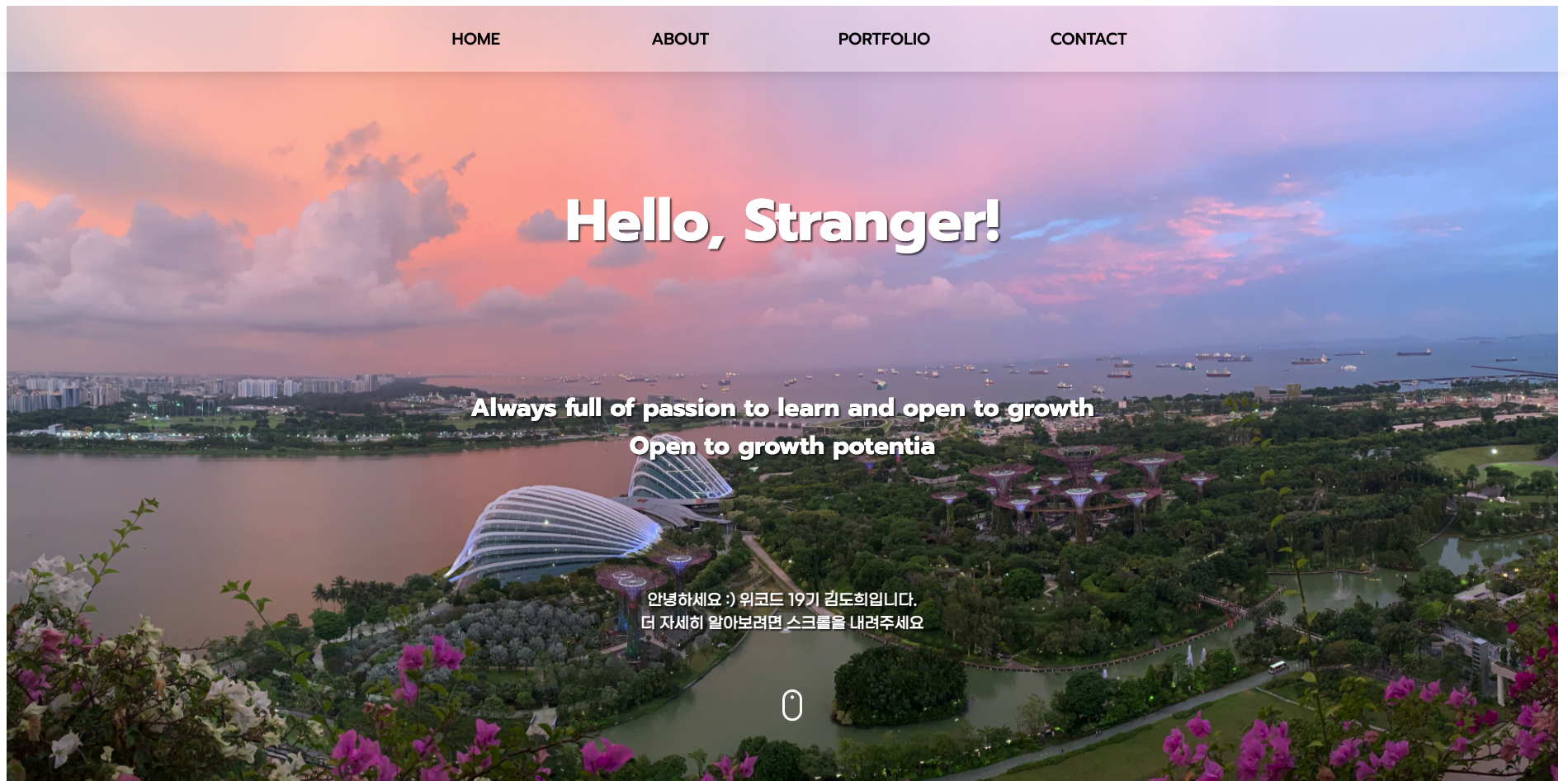
HOME 구성
html 태그
메인화면부터는 section 태그를 사용해서 섹션별로 나눴다.
메인은 특이한 태그는 사용하지 않고 div 태그와 h1~h3 태그로 구조를 짰다.
css 태그
transform:translate(-50%,-50%); 을 사용해서 텍스트박스를 가운데로 오게 만들었고,
text-shadow: 2px 2px 2px rgba(0, 0, 0, 0.6); 텍스트효과로 그림자를 넣었다.
스크롤 마우스 이미지에 animation 을 넣어 위아래로 움직이게 효과줬다.
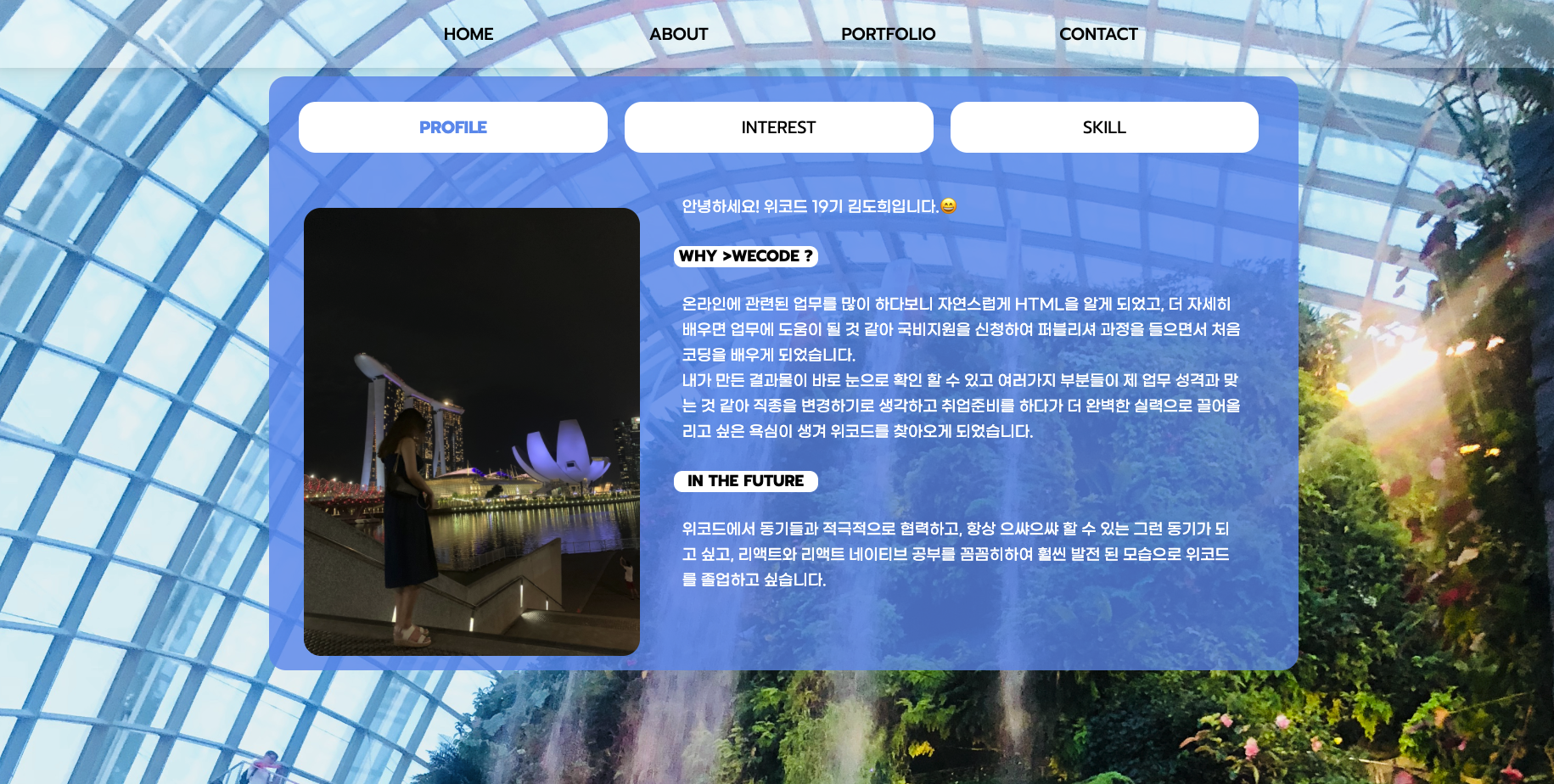
ABOUT 구성

html 태그
항상 탭메뉴는 자바스크립트를 이용해서 만들었지만 이번에는 자바스크립트 없이
input,label,div를 사용해서 about화면에 탭메뉴를 구현했다.
css 태그
display:flex;,justify-content: center;,align-items: center;
최대한 이용해서 정렬하려고 노력했다.
(하지만 아직 display:flex에 대한 개념을 완벽하게 숙지를 하진 못한 것 같다.)
animation을 이용해서 각 컨텐츠 박스가 서서히 나타나게 효과를 줬다.
hover와 :before해서 interest에 호버 할때 다른 문구가 나오게 만들었다.
CONTACT 구성
컨텍트는 구성이 단순해서 따로 사진은 첨부하지 않았다.
html 태그
font-awesome을 사용해서 아이콘을 생성했고,
a href="mailto:내메일주소"를 넣어서 클릭시 메일을 바로 보낼 수 있는 기능도 넣었다.
마무리
이번 과제를 하면서 아직 부족한게 정말 많다고 느껴졌다.
시맨틱 태그를 그렇게 배웠는데도 다양한 태그를 사용을 못한 것과,
클린코딩에 대해 자세히 배워보진 않았지만..
노마드코더로 공부도 했는데 뭔가 내 코드가 정말 지저분하다고 느껴졌다.
위코드를 하면서 내 실력도 성장하게 되면 코드도 싹 뜯어버리고 싶댜...ㅎㅎ
과제는 제출했지만, 추가로 나중에 반응형도 넣어야 할 것 같다😅