다시 공부할때 input 태그에 대해 엄청 신기하고 유용한 기능이 많다고 생각했다 🧐
또 이번에 자기소개서 만들때 탭메뉴를 html과 css로만 작업했는데 굉장히 유용한 경험이라고 생각해서 TIL을 작성해보자
input 태그
input요소는 웹 기반 양식에서 사용자의 데이터를 받을 수 있는 대화형 컨트롤을 생성한다. 요소의 동작 방식은 type특성에 따라 현격히 달라지고, 특성을 지정하지 않은 경우의 기본값은 text.
너무 많은 type특성들이 있어서 그 중 몇개만 추려서 정리해보았다.
자세한 특성을 알아보려면 input 타입 요소 자세히 알아보기 를 참고하자.
input의 기본형식 ✍️
<input type="유형" id="id값" [속성="속성 값"]>input type="date"
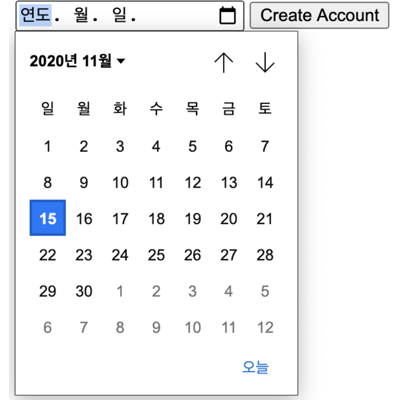
date
연/월/일 삽입. 호텔 사이트나 여행사이트 만들때 가장 많이 쓰일 것 같은 type.
코드 작성 예시 🔍
<body>
<form>
<input type="date">
<input type="submit" value="Create Account">
</form>
</body>form 태그나 div로 태그를 감싸주고, input 태그안에 type을 적어주면 된다.
input 태그는 참고로 인라인 요소! 그래서 닫아주는 태그가 필요없다!
그리고 함께 작성한 input type = "submit"은
입력한 내용을 웹 서버에 제출하기 위한 타입. 모든 form 태그는 submit 타입을 하나 이상 포함해야 한다.
value 값은 버튼안에 쓰여질 글자를 의미한다.
코드 작성 결과 💁♀️

check,radio
선택을 할 수 있도록 하는 타입이다. checkbox는 여러 개 radio 한 개만 선택 가능하다.
이번에 자기소개서 페이지를 만들때 나는 한 개 선택으로 하길 원해서 radio 타입으로 작성하였다.
코드 작성 예시 🔍
<body>
<div>
<input type="radio" name="tabmenu" id="tab01" checked>
<label for="tab01">PROFILE</label>
<div class="conbox con1">
컨텐츠내용
</div>
</div>
</body>radio 태그를 작성했을땐 name에 탭메뉴라고 작성해주었고 id에 탭01 이라고 작성해주었다.
여기서 checked 란 처음 화면에 나타났을때 보이게 할 항목을 체크해둔거라고 생각하면 된다.
(label태그는 말 그대로 라벨과 비슷하여 radio탭마다 이름을 나타내게 하게 했다.)
css코드 작성 예시 🔍
.conbox {display:none;}
input[id="tab01"]:checked ~ .con1{display:block;}css에선 .conbox를 숨기고, input id="tab01"을 이용해서 해당하는 컨텐츠가 보이게 만들어줬다.
내가 탭메뉴 만들때 참고한 유튜브 영상
아 진짜 큰일났다 이번주 집중이 잘 안된다..블로그 하나쓰는데도 집중을 잘 못한다ㅠㅠ
월요일까지 JS 공부해야하는데ㅠㅠ할거 너무 많은데ㅠㅠ넘나 시간을 버려버렸다ㅠㅠ
리프레시하고 내일부터 공부 열심히 해야징