MUI
MUI는 구글의 디자인 철학인 Material Design을 구현한 자바스크립트 라이브러리이다.
- MUI를 사용하면, 이미 잘 설계된 컴포넌트를 사용하여 개발 시간을 줄일 수 있다.
- 일관된 디자인을 적용할 수 있다.
Material Design
모바일, 데스크톱 등 다양한 디바이스들을 아우르는 하나의 일관된 구글의 디자인 가이드라인이다
특징
- 질감이 느껴지는 표면 (tactile surfaces)
- 대담하고 선명한 그래픽 디자인 (bold graphic design)
- 아름답고 직관적인 사용자 경험을 위한 자연스러운 애니메이션
최근 개선된 MUI
- 이름이 바꼈다. Material UI -> MUI
- emotion을 접목시켜 더 styled-component와 가까워졌다.
emotion
자바스크립트 라이브러리 css 스타일을 작성하도록 설계된 라이브러리
🤔 내가 생각해본 MUI 장점
디자이너가 없을때 MUI 사용시 이쁘고 화려한 UI들을 만들 수 있다.
UI에 애니메이션을 넣기 귀찮고 번거로울때 MUI를 사용하면 편하다.
MUI API 문서가 잘 되어있어서 진입장벽이 높지 않다.
확장성있게 위젯화를 만들기에 편리하다.
🤔 내가 생각해본 MUI 단점
진짜 디테일한 커스텀이 처음엔 어려울 수 있다.
MUI 문서 그대로 쓰는게 아니라 디자이너가 한번 가공한 디자인대로 하려면 커스텀이 많이 필요하다.
디테일한 커스텀까지는 MUI문서에 나와 있지 않아서 작업시간이 조금 늘어난다.
CSS
Cascading Style Sheets의 줄임말. 마크업 언어가 실제 표시되는 방법을 기술하는 스타일 언어
HTML과 XHTML에 주로 쓰이며, XML에서도 사용할 수 있다.
W3C의 표준이고, 레이아웃과 스타일을 정의할 때의 자유도가 높다.
HTML이 웹사이트의 몸체를 담당한다면, CSS는 옷과 악세사리 등 꾸미는 역할을 담당한다.
CSS-In-CSS
css in css 는 정확한 정의를 찾기 어렵다.
찾아보면, 전부 CSS 모듈,CSS 전처리기를 통틀어 말하는 것 같다.
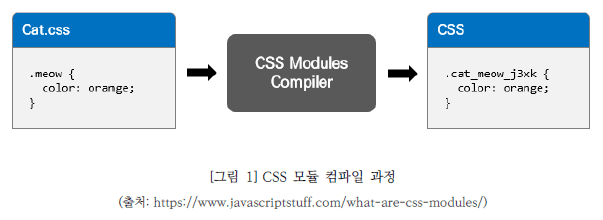
CSS 모듈
CSS 모듈은 CSS를 모듈화 하여 사용하는 방식.
CSS 클래스를 만들면 자동으로 고유한 클래스네임을 만들어서 scope를 지역적으로 제한한다.
모듈화된 CSS를 번들러로 불러오면, 사용자가 정의했던 클래스네임과 고유한 클래스네임으로 이뤄진 객체가 반환된다.

장점
- CSS 네이밍의 규칙이 간소화된다.
동일 프로젝트 소스 안에 CSS 클래스 이름이 중복되도, 새로운 이름이 입혀져서 중복 및 관리의 위험성이 적다.
단점
- CSS 파일들의 관리가 필요하다.
한 곳에서 모든 것을 작성하지 않기 때문에 별도로 많은 CSS 파일을 만들어 관리해야한다.
CSS 전처리기
자신만의 특별한 구문(Syntax)을 가지고 CSS를 생성하는 프로그램.
CSS의 문제점을
변수·함수·상속 등 일반적인 프로그래밍 개념을 사용하여 보완한다.
ex) 대표적인 CSS 전처리기 : Sass
장점
- 구조화된 코드 유지 및 관리 용이하다.
공통 요소 또는 반복적인 항목을 변수 또는 함수로 대체할 수 있는 재사용성, 임의 함수 및 내장 함수로 인해 개발 시간과 비용 절약, 중첩·상속과 같은 요소로 인해 구조화된 코드 유지 및 관리가 편리하다.
단점
- 컴파일하는데 시간이 소요된다.
Sass
초기에는 루비(Ruby) 언어를 기반으로 구동되었는데 언어가 지닌 한계로 컴파일 속도가 느려 후발 주자인 Less에 추월 당한다. 하지만 Node-sass라는 Node.js 기반의 라이브러리가 나오면서 다시 인기를 얻고 있다.
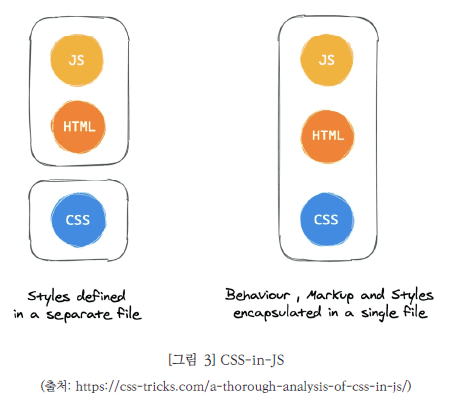
CSS-In-JS
자바스크립트 코드에서 CSS를 작성하는 방식

특징
- Global namespace: 글로벌 공간에 선언된 이름의 명명 규칙 필요
- Dependencies: CSS간의 의존 관계를 관리
- Dead Code Elimination: 미사용 코드 검출
- Minification: 클래스 이름의 최소화
- Sharing Constants: JS와 CSS의 상태 공유
- Non-deterministic Resolution: CSS 로드 우선 순위 이슈
- Isolation: CSS와 JS의 상속에 따른 격리 필요 이슈
Styled-Components
CSS-in-JS 스타일링을 위한 프레임워크.
자바스크립트의 태그가 지정된 템플릿 리터럴과 CSS의 기능을 사용하여 구성 요소에 반응하는 스타일을 제공한다.
장점
- CSS 모델을 문서 레벨이 아닌 컴포넌트 레벨로 추상화하는 모듈성
- CSS-in-JS는 JavaScript 환경을 최대한 활용
- 자바스크립트와 CSS 사이의 상수와 함수를 공유
- 현재 사용 중인 스타일만 DOM에 포함
- 짧은 길이의 유니크 한 클래스를 자동으로 생성하는 코드 경량화
단점
- 러닝 커브(Learning Curve)
- 새로운 의존성 발생
- 별도의 라이브러리 설치에 따른 번들 크기 증대
- CSS-in-CSS에 비해 느린 속도
- SSR 일때 별도의 Server Style Sheet 작성 필요
Emotion
CSS-in-JS 스타일링을 위한 프레임워크.
장점
- ssr에서도 별도의 설정없이 동작
- css props로 css를 더 활용도 높게 조립
단점
styled-components 랑 비교했을때의 단점은 딱히 없는 것 같다.