Micro-Frontend
서버의 마이크로 서비스 아키텍쳐에서 고안한 것으로,
작은 단위의 웹 앱들을 컴포넌트로써 조립하여 하나의 웹 앱을 만드는 기술이다.
데이터 단위로 작게 나누어 작은 문제를 하나씩 해결하는 것이 마이크로 서비스의 개념이다.
Micro-Frontend 장점
- 작고, 응집력 있고 유지보수성을 가지는 코드베이스를 가질 수 있다.
- 요소간 특징에 대해 알지 못하기 때문에 사이드이펙트의 문제를 피할 수 있다.
- 분리배포가 용이하고, 자율적인 팀 조직 운영이 수월해진다.
- 분리하여 배포할 수 있어, 리팩토링이나 업데이트가 쉽다.
- 프론트앤드 개발을 점진적 업그레이드 또는 재작성이 수월해진다.
- 메인 프레임워크의 큰 변화에 모든 것을 업데이트하는 것이 강제가 아니라 각자 업데이트가 가능하다.
- 새로운기술을 실험하기 위해 독립적으로 수행이 가능하다.
Micro-Frontend 단점
- 배포 번들 사이즈가 커질 수 있다.
- 공통 denpendency를 외부화 시킨다.
- 공통 denpendency의 버전을 확실하게 통일 시킨다.
- 서로간의 개발 환경의 차이로 복잡도가 올라간다.
- 프로덕션 환경과 같은 환경에서 통합하고 배포하는 작업을 진행해본다.
- 운영 및 관리도 당연히 복잡해진다.
- 나눠짐에 따라 더 많은 것을 고려하고 관리해야하는 건 자연스러운 일이다.
Micro-Frontend 어려웠던 점
사실 회사에서 사용했던 방식은 멀티레포 방법은 아니었다고 생각한다.
각 서비스 별로의 작게 작게 쪼개서 폴더링이나, 재활용 할 수 있게 모듈화를 해서 관리를 하고 있는 부분이 가장 마이크로프론트엔드 설계 방법에 맞게 개발했다고 볼 수 있었다.
개인적으로는 어려웠던 점은
- 마이크로 프론트엔드를 도입하면서 기존에 이해하고 있던 컴포넌트와, 서비스 컴포넌트의 개념을 구분하기 어려웠다.
- 서비스 별로 관리해야하다보니, 다른 부분에 의존되지 않게 모듈화를 해야했기 때문에 코드량도 복잡해지고 첫 개발을 진행할때 설계가 조금 어려웠고 느렸었다.
나는 어떻게 사용했나?🤔
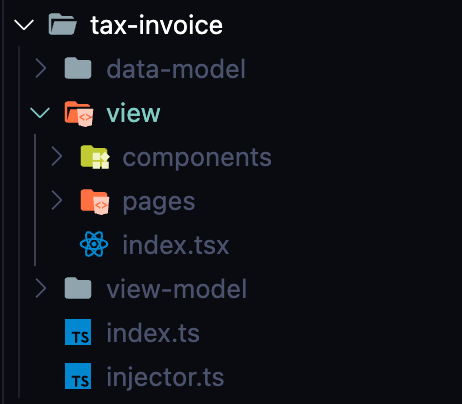
폴더링 예시
서비스 폴더링

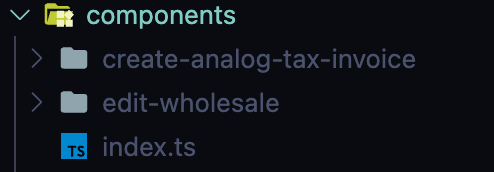
서비스 컴포넌트 폴더링

페이지에 쓰이는 컴포넌트 폴더링

