props
properties 의 줄임말
컴포넌트의 속성값이라는 뜻을 가지고 있다.
우리가 어떠한 값을 컴포넌트에게 전달해줘야 할 때, props 를 사용한다.
부모 컴포넌트로 부터 물려 받은 데이터를 가지고 있는 속성이다.
그래서 props를 통해서 부모 컴포넌트와 소통할 수 있다.
- 부모 컴포넌트에서 전달하는 props가 바뀌면 자동으로 업데이트 된다.
- 컴포넌트의 props는 객체이다.
- props는 읽기전용이다.
state
영어 state 그대로
컴포넌트 내부에서 가지고 있는 컴포넌트의 상태값이다.
화면에 보여줄 컴포넌트의 UI 정보(상태)를 지니고 있는 객체이고,
해당 컴포넌트 내에서 정의하고 사용하며 데이터가 변경 될 수도 있다.
- 값이 바뀔때마다 컴포넌트가 리랜더링된다.
- 값을 바꾸고싶을땐 setState를 사용하면 바뀐 값으로 사용 가능하다.
- setState를 사용하지 않고 값을 바꾸면 리랜더링 되지 않는다.
- state는 자기자신이 들고있는 값이며, 값을 변경 할 수 있다.
리액트 데이터 전달 방식
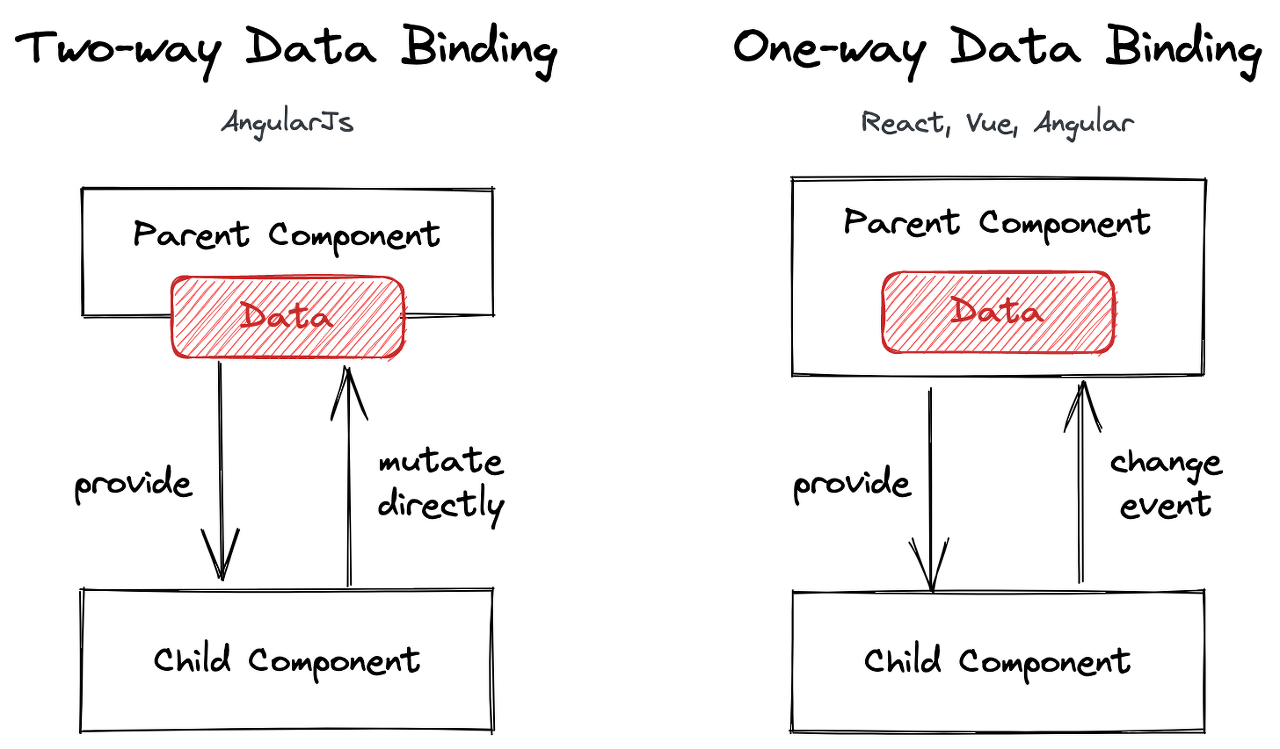
리액트는 단방향 데이터 바인딩!
일반적으로 리액트에서는 state 관리를 할때, props를 통해
부모 -> 자식 (하향식) 데이터 흐름이 일어난다.
그래서 데이터의 흐름을 명확히 알 수 있고 예측 가능하다.
데이터 바인딩
두 데이터 혹은 정보의 소스를 모두 일치시키는 기법.
즉 화면에 보이는 데이터(HTML)와 브라우저 메모리(JS)에 있는 데이터를 일치시키는 기법이다.
대다수의 자바스크립트 프레임워크가 단방향 데이터 바인딩을 지원하지만,
AngularJS는 양방향 데이터 바인딩을 제공한다.
단방향
장점
- 데이터 변화에 따른 성능 저하 없이 DOM 객체 갱신 가능하다.
- 데이터 흐름이 단방향이라, 코드를 이해하기 쉽고 데이터 추적, 디버깅이 쉽다.
단점
- 변화를 감지하고 화면을 업데이트 하는 코드를 매번 작성해야 한다.
특징
- 데이터와 템플릿을 결합해 화면을 생성한다. (JS -> HTML만 가능)
- 사용자의 입력에 따라 데이터를 갱신하고 화면을 업데이트 해서, 데이터의 변화를 감지하고 화면을 업데이트 하는 코드를 매번 작성해야 한다.
양방향
장점
- 코드의 사용면에서 코드량을 크게 줄여준다.
단점
- 변화에 따라 DOM 객체 전체를 렌더링 or 데이터를 바꿔주므로, 성능이 감소되는 경우가 있다.
특징
- 부모 컴포넌트와 자식 컴포넌트 간에 데이터가 서로 양방향으로 흐른다.
- 부모와 자식 모두 서로의 데이터를 직접 변경할 수 있다.
- 데이터의 변화를 감지한 후 템플릿과 결합해 화면을 갱신한다. (HTML->JS, JS->HTML 모두 가능)
- 수많은 코드의 양을 줄여줄 뿐만 아니라 유지보수나 코드를 관리하기 매우 쉽게 해주기 때문이다.
state 끌어올리기
리액트에서도 양방향 바인딩과 같은 동작을 일으킬 수 있다.
리액트 공식문서에선 state 끌어올리기라고 한다!
callback 함수 이용하기
부모 함수에서 만든 함수를 자식 컴포넌트에 내려준다.
자식 컴포넌트는 부모함수에서 받은 함수에 올려다줄 데이터를 함수에 넣어준다.
이해하기 쉽게 말하면
부모컴포넌트 : "야 자식아, 내가 보낸 보트에 사람을 태워줘 다시 나한테 보트를 보내줘"
자식컴포넌트 : "(보트를 받으면), 야 부모야 보트 받았어. 클릭할때 너의 보트에 내가 가지고 있는 사람을 태워서 보내줄게!"
부모컴포넌트 : "(클릭이 일어나면), 야 자식아 사람 보트에 잘 온거 확인했다. 고마워"
부모컴포넌트
const 내가만든보트 = (human) => {
setNewArray(human);
}
<NaJaSick parentCallBack={(p)=>내가만든보트(p)}/>자식 컴포넌트
const [human, setHuman] = useState();
<div onClick={() => props.parentCallBack(human)}/>