브라우저
브라우저에 대해 웹에서 페이지를 찾아서 보여주고, 사용자가 하이퍼링크를 통해 다른 페이지로 이동할 수 있도록 하는 프로그램이다.
브라우저는 유저가 선택한 자원을 서버로 부터 받아와서 유저에게 보여준다.
브라우저 종류

- 익스플로러
- 파이어폭스
- 사파리
- 크롬
- 오페라
그 중 오픈소스 브라우저는
- 사파리,파이어폭스,크롬
오픈소스 브라우저란?
오픈 소스 브라우저(Open Source Browser)는 소스 코드가 공개되어 있고, 개발자들이 해당 코드를 열람하고 수정할 수 있는 웹 브라우저를 말한다.
브라우저가 하는 일
브라우저는 코드를 가지고 웹 페이지를 그려준다.
브라우저는 HTML,CSS 명세(시스템 디자인)에 따라 HTML 파일을 해석해서 표시하는데, 명세는 W3C에서 정한다.
예전엔 웹 제작자가 호환성 문제로 심각한 문제들을 겪었지만,
최근에는 대부분의 브라우저가 표준 명세를 따른다.
브라우저의 공통적인 인터페이스
- URI를 입력할 수 있는 주소 표시 줄
- 이전 버튼과 다음 버튼
- 북마크
- 새로 고침 버튼과 현재 문서의 로드를 중단할 수 있는 정지 버튼
- 홈 버튼
필수적인 인터페이스는 아니지만,
서로 모방하면서 공통적인 인터페이스들이 형성된 것 같다.
브라우저의 구조
웹 페이지를 그려주려면 브라우저는 많은 일들을 처리해야한다.

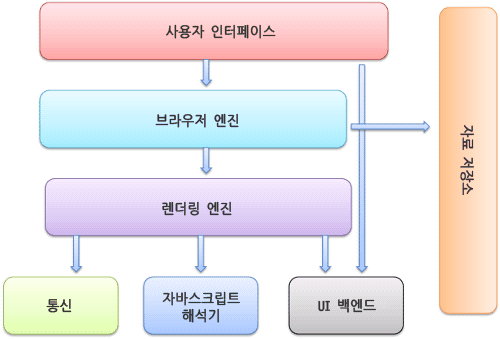
브라우저의 구성 요소
사용자 인터페이스
브라우저를 켰을 때 바로 확인할 수 있는 주소표시줄, 뒤로 가기 버튼, 플러그인 버튼, 새로고침 버튼 등, 요청한 페이지를 보여주는 창 외에 사용자가 컨트롤할 수 있는 부분.
브라우저 엔진
사용자가 주소창에 입력한 URI 값을 렌더링 엔진에게 전달해주는 역할을 한다. 또 새로고침, 뒤로 가기 버튼을 눌렀을 때 그 명령 또한 렌더링 엔진에게 전달.
자료 스토리지
자료를 저장하는 레이어다. 쿠키나 세션 등 모든 종류의 자원을 하드디스크에 저장한다.
HTML5 명세에는 브라우저가 지원하는 웹 데이터베이스가 정의.
렌더링 엔진
사용자가 URI를 입력→ URI에 해당하는 데이터를 네트워크 레이어에 전달→ 응답으로 받은 리소스 또는 스토리지에 캐싱된 리소스를 가져와 인터프리터, UI 백엔드에 전달
또 HTML, CSS 코드를 파싱 해서 렌더 트리를 구성해 전달해 주는 등의 총체적인 역할
네트워크 레이어
렌더링 엔진으로부터 HTTP 요청을 받아서, 서버에게 요청→ 응답 리소스를 받아 렌더링 엔진에게 돌려준다.
자바스크립트 인터프리터
- 자바스크립트는 html 태그를 동적으로 움직이는 역할을 수행
- 렌더링 엔진은 받아온 리소스 중에서 자바스크립트는 인터프리터에 주고,
나머지(HTML, CSS, image 등)를 파싱 하고 그림. - 크롬에서는 v8이라는 엔진을 사용하여 자바스크립트를 파싱한다.
UI 백엔드
- 렌더링 엔진에서 생성된 렌더 트리를 브라우저에 그리는 역할을 한다.
렌더링 엔진
렌더링 엔진의 역할을 요청 받은 내용을 브라우저 화면에 표시하는 일이다.
HTML 및 XML 문서와 이미지를 표시할 수 있다.
브라우저마다 다른 렌더링 엔진들
- 사파리 : Webkit
- 파이어폭스 : Gecko
- 크롬 : Blink
모든 렌더링엔진이 약간 기본적으로 웹표준을 준수하면서도 엔진마다 다르게 동작하는 부분들이 있다.
그 중 크롬에 대해서 자세히 알아볼 예정이다.
렌더링 엔진이 하는 일
- HTML, CSS, JS 이미지 등 웹 페이지에 포함된 모든 요소들을 화면에 보여준다.
- 업데이트가 필요할 때, 효율적으로 렌더링을 할 수 있도록 자료 구조를 생성한다.
(업데이트 : 사용자 동작으로 인해서 입력이 발생 하던가, 스크롤이 생겼다던가, 비동기 요청으로 인한 데이터로딩 그런 것들)
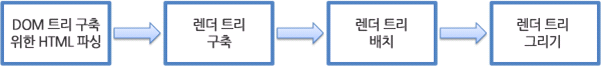
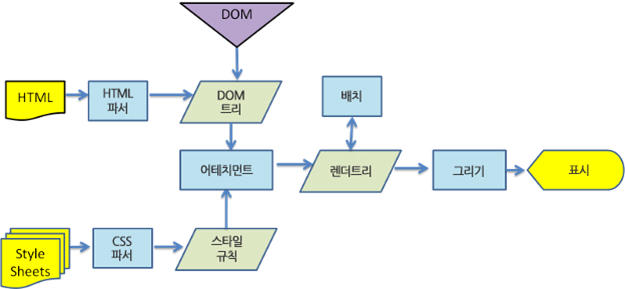
렌더링 엔진 동작 과정

- Parsing
HTML 파일과 CSS 파일을 파싱해서 각각 Tree를 만든다. - Style
두 Tree를 결합하여 Rendering Tree를 만든다. - Layout
Rendering Tree에서 각 노드의 위치와 크기를 계산한다. - Paint
계산된 값을 이용해 각 노드를 화면상의 실제 픽셀로 변환하고, 레이어를 만든다. - Composite
레이어를 합성하여 실제 화면에 나타낸다.
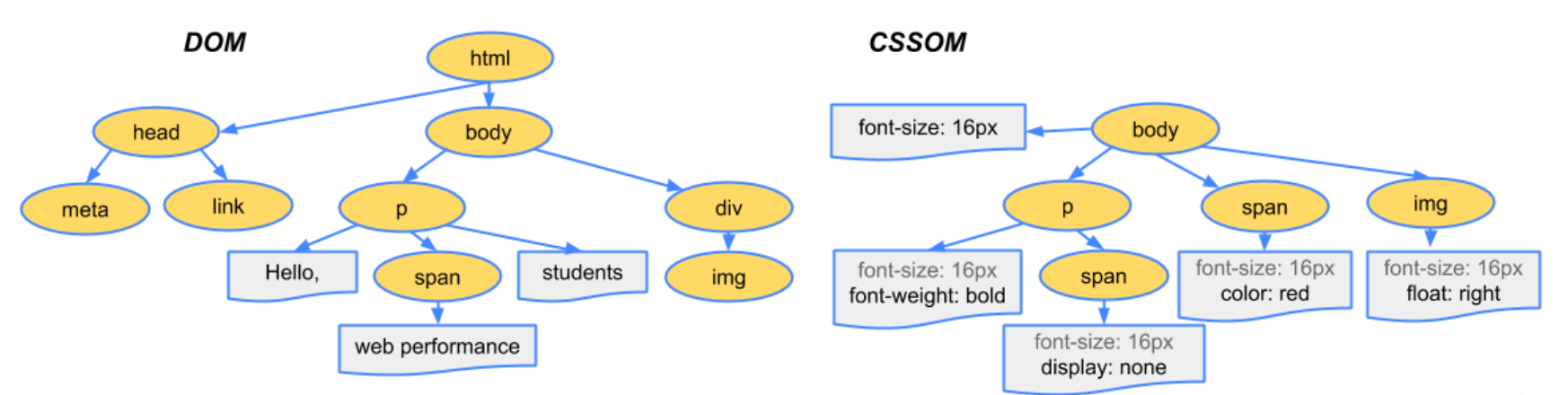
parsing
HTML 파일을 해석하여 DOM(Document Object Model) Tree를 구성하는 단계.
브라우저가 페이지를 렌더링하려면 가장 먼저 받아온 HTML 파일을 해석해야한다.
HTML에 CSS가 포함되어 있다면 CSSOM(CSS Object Model) Tree 구성 작업도 함께 진행한다.

style
tyle 단계에서는 Parsing 단계에서 생성된 DOM Tree와 CSSOM Tree를 매칭시켜서 Render Tree를 구성하는 단계.
Render Tree는 실제로 화면에 그려질 Tree이다.
Render Tree를 구성할때 visibility: hidden은 요소가 공간을 차지하고, 보이지만 않기 때문에 Render Tree에 포함이 되지만, display: none 의 경우 Render Tree에서 제외된다.
Layout
Layout 단계에서는 Render Tree를 화면에 어떻게 배치해야 할 것인지 노드의 정확한 위치와 크기를 계산하는 단계
루트부터 노드를 순회하면서 노드의 정확한 크기와 위치를 계산하고, Render Tree에 반영한다.
만약 크기 값을 %로 지정하였다면,
Layout 단계에서 % 값을 계산해서 픽셀 단위로 변환
Paint
Paint 단계에서는 Layout 단계에서 계산된 값을 이용해 Render Tree의 각 노드를 화면상의 실제 픽셀로 변환하는 단계
스타일이 복잡할수록 paint 시간이 늘어난다.
Composite
Composite 단계에서는 Paint 단계에서 생성된 레이어를 합성하여 실제 화면에 나타내는 단계
크롬 브라우저 특징

- 렌더 객체로 구성되어 있는 렌더트리 용어를 사용한다.
- 웹킷은 요소를 배치하는데 배치라는 용어를 사용한다.
- 어태치먼트는 웹킷이 렌더 트리를 생성하기 위해 DOM 노드와 시각 정보를 연결하는 과정이다.