자바스크립트는 싱글 쓰레드 기반, 콜백 큐를 사용한다.
자바스크립트
정적인 HTML 콘텐츠를 프로그램 구현을 통해 동적으로 변경하거나 사용자와의 상호작용을 담당한다.
특징
- 동적이며 타입을 명시할 필요가 없는 인터프리터 언어 이다.
- 객체지향 프로그래밍과 함수형 프로그래밍을 모두 표현할 수 있다.
- HTML의 내용, 속성, 스타일을 변경 할 수 있다.
- 이벤트를 처리하고 사용자와의 상호작용을 가능하게 함.
- AJAX 기술을 이용해 서버와 실시간 통신 기능을 제공.
자바스크립트 엔진
자바스크립트의 대표적인 예는 google V8 엔진이다.
크롬과, node.js 에서 사용한다.

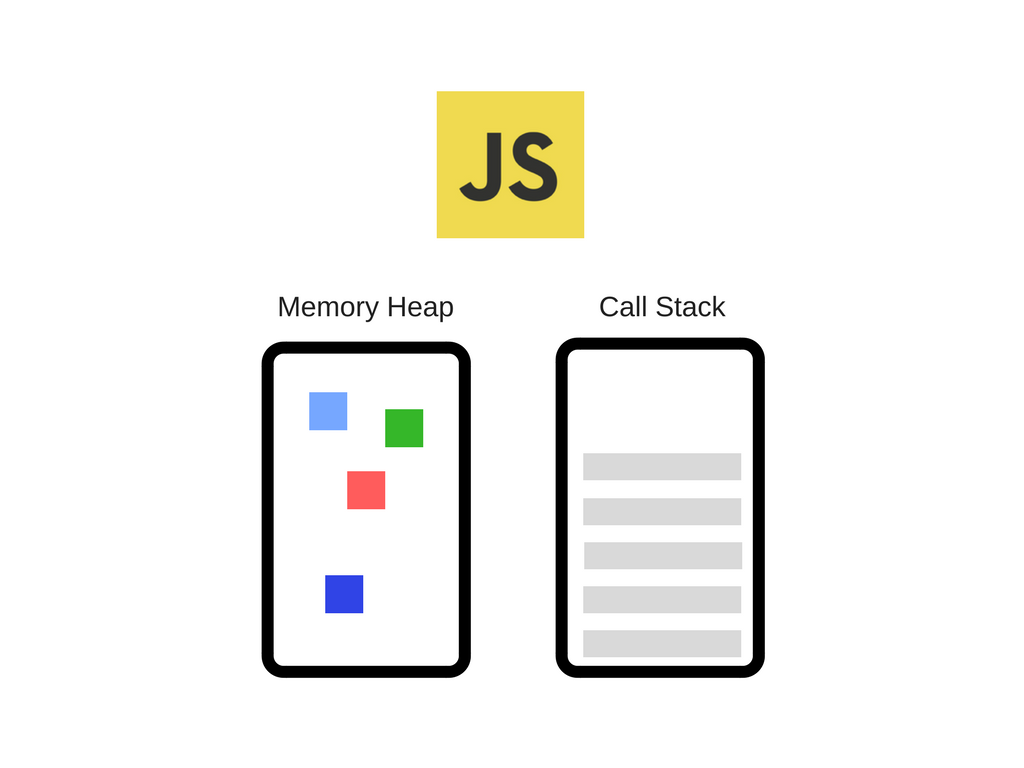
구성요소
- Memory Heap
메모리 할당이 일어나는 곳 - Call Stack
코드 실행에 따라 호출 스택이 쌓이는 곳
런타임
자바스크립트 개발자들은 setTimeout 같은 브라우저 내장 api를 사용한다.
하지만 자바스크립트 엔진은 따로 제공하지 않는다.
메모리 힙(Memory Heap)
참조 타입(객체 등) 데이터가 저장된다.
메모리 할당이 일어나는 곳.
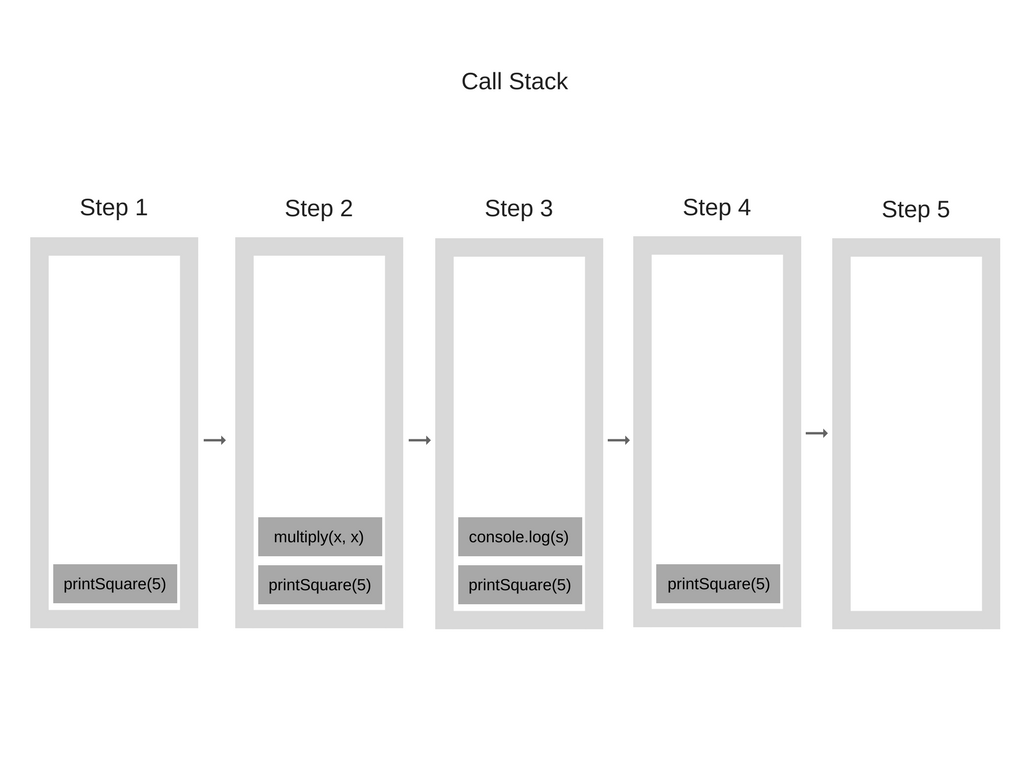
호출 스택 (Call stack)
자바스크립트는 기본적으로 싱글 쓰레드 기반 언어이다.
호출 스택이 하나라는 말이다.
그래서 한번에 한 작업만 처리할 수 있다.
우리가 프로그램 상에서 어디에 있는지를 기록하는 자료구조이다.
만약 함수를 실행하면, 해당 함수는 호출 스택의 가장 상단의 위치하게 된다.
함수 실행이 끝날때, 해당 함수를 호출 스택에서 제거한다.

그림의 step(단계)를 스택 프레임(Stack Frame)이라고 한다.
Web APIs
Web APIs가 브라우저가 제공하는 API 이다.
자바스크립트 언어 자체가 비동기 동작을 지원하는 것이 아니다.
핵심은 브라우저가 가지고 있다. (나만 자바스크립트가 지원하는 줄;)
API의 포장지를 까보자면
- DOM
- Ajax
- Timeout(setTimeout)
Call Stack에서 실행된 비동기 함수는 Web API를 호출하게 된다.
Web API는 콜백함수를 Callback Queue에 밀어 넣는다.
Callback Queue
비동기적으로 실행된 콜백함수가 보관 되는 영역이다.
JavaScript 런타임은 처리 할 메시지 목록인 메시지 대기열을 사용합니다.
비동기적으로 이벤트 발생 시 실행해야 할 callback 함수가 Callback Queue에 추가 된다.
선입선출 방식으로 콜백 큐에 들어있는 함수들을 호출한다.
함수를 호출하면 새롭게 Call Stack 에 쌓인다.
- Queue(큐) : 자료 구조 중 하나, 선입선출(FIFO, Frist In Frist OUT)의 룰을 따른다.
Event Loop
Call Stack과 Callback Queue의 상태를 체크하여,
Call Stack이 빈 상태가 되면, Callback Queue의 첫번째 콜백을 Call Stack으로 밀어넣는다.
반복적인 행동을 틱(tick) 이라 부른다.
동작 과정
- V8 엔진에서 코드가 실행되면, Call Stack에 쌓인다.
- Stack의 선입후출의 룰에 따라 제일 마지막에 들어온 함수가 먼저 실행되며,
- Stack에 쌓여진 함수가 모두 실행된다.
- 비동기함수가 실행된다면, Web API가 호출된다.
- Web API는 비동기함수의 콜백함수를 Callback Queue에 밀어넣는다.
- Event Loop는 Call Stack이 빈 상태가 되면
- Callback Queue에 있는 첫번째 콜백을 Call Stack으로 이동시킨다.
