1️⃣. 페이지Github Pages(깃허브 페이지)
- GitHub Pages는 레포지토리에 있는 파일을 통해 무료로 웹사이트를 호스팅할 수 있는 기능
- 이력서나 포트폴리오를 웹으로 쉽게 배포할 수 있어 많은 개발자들이 사용
- github.io/사용자의 레포지토리, 또는 커스텀 도메인도 사용 가능
공식문서는 https://docs.github.com/en/pages/getting-started-with-github-pages 이다.
2️⃣. Github 레포지토리 생성, 설정
- Github 계정에서 새 레포지토리를 생성, 파일 추가
- 레포지토리의 설정 및 디렉토리 설정
1. 레포지토리 생성
깃허브에서 호스팅할 레포지토리 생성 후 파일 커밋 => 업로드
2. 레포지토리 설정
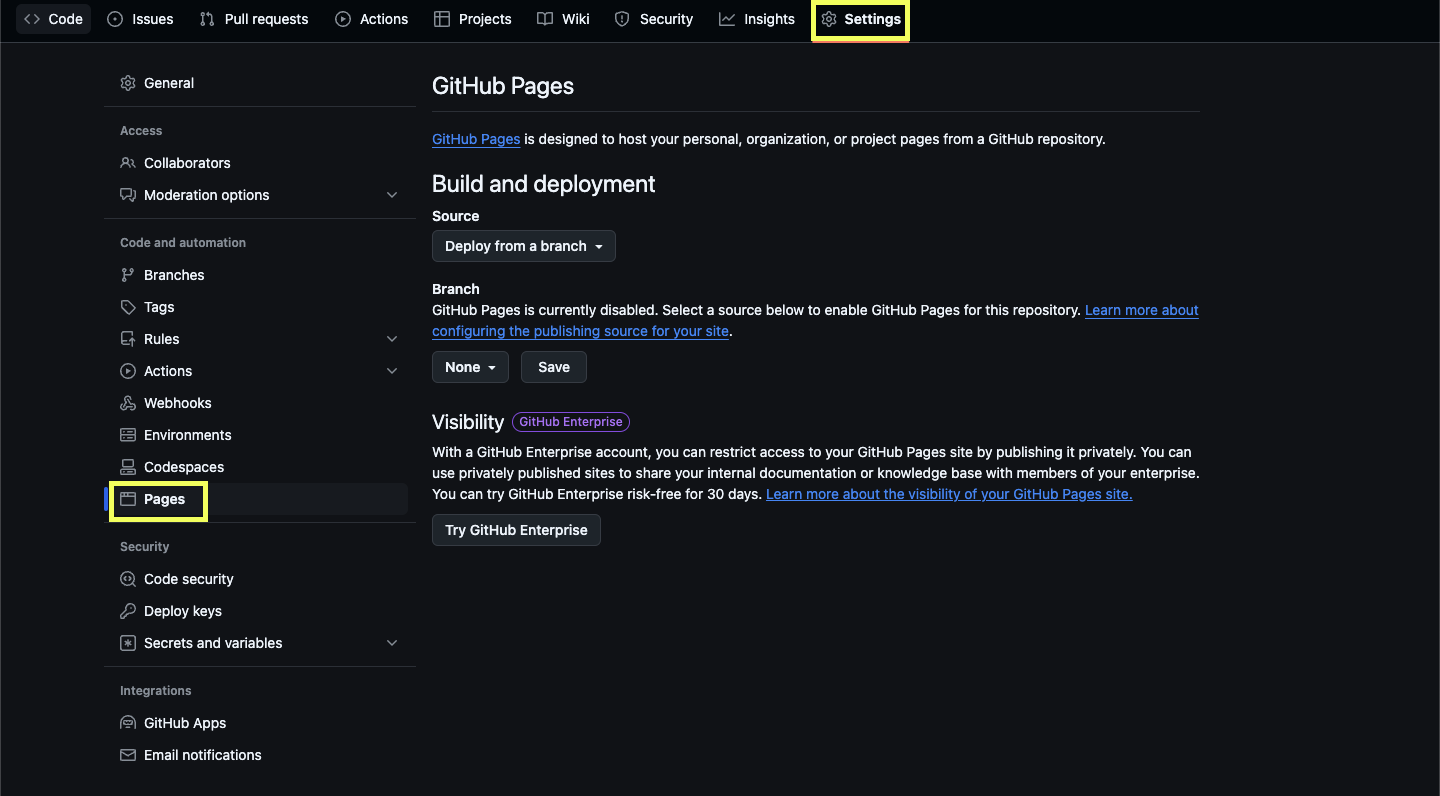
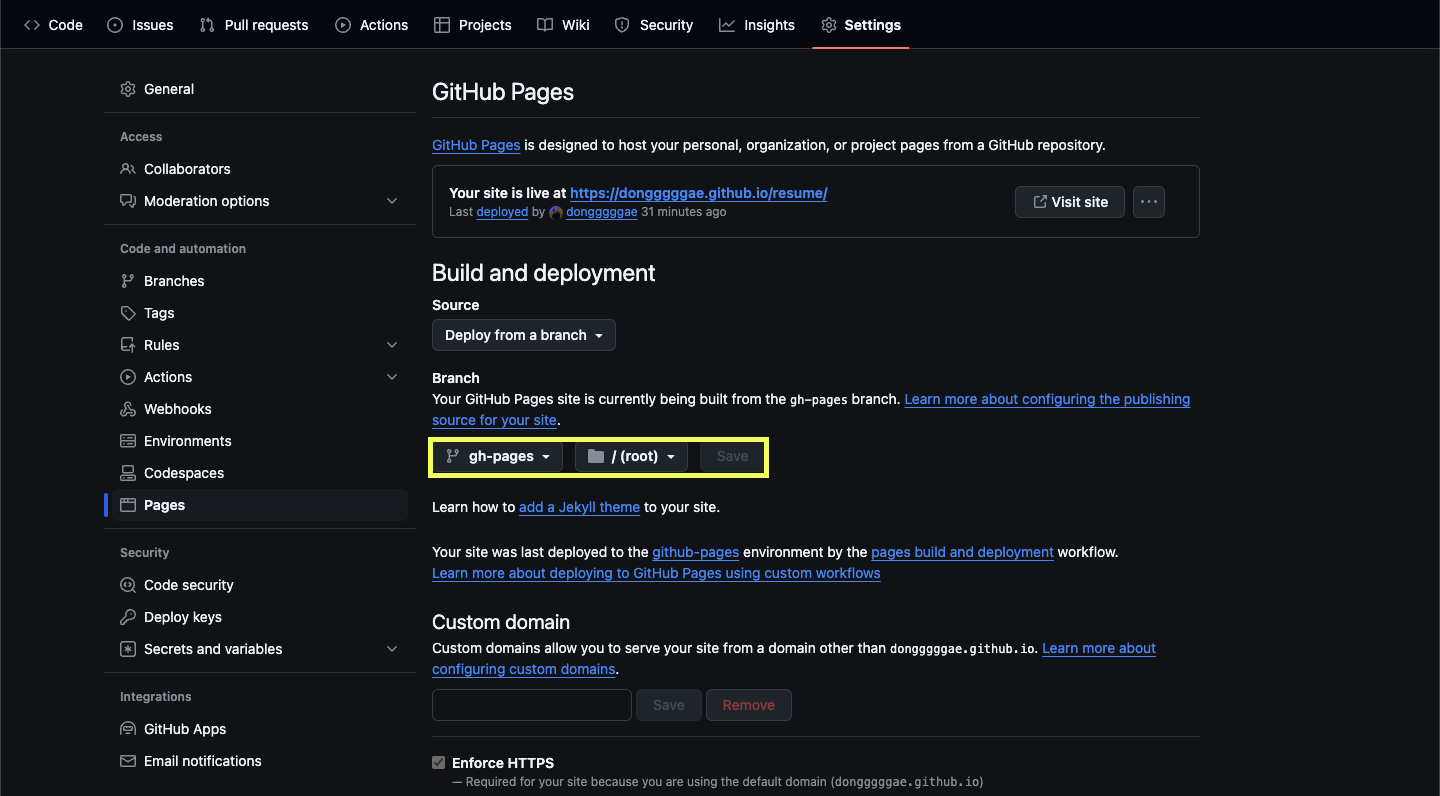
해당 레포지토리에 접속 => [Setting]

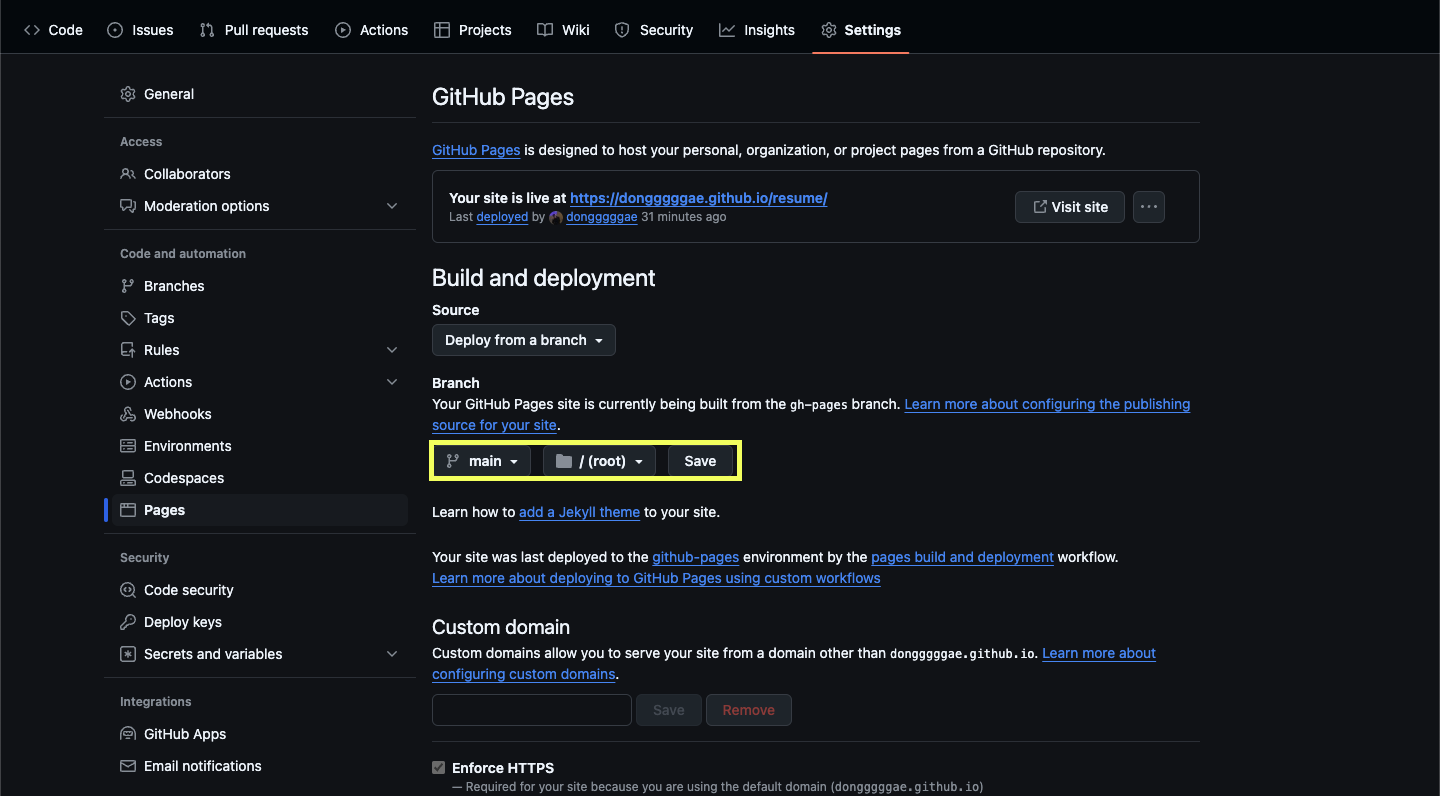
Branch 수정
- 브랜치 main으로 설정

3. 프로젝트에서 gh-pages 설치 및 package.json 설정
3-1. gh-pages 설치
저자는 Vite + React로 프로젝트를 생성했다.
해당 프로젝트에서 npm -D gh-pages 또는 npm install --save-dev gh-pages 둘 다 똑같은 명령어인데 취향차이인듯요
3-2. package.json 설정
homepage, predeploy, deploy 추가
homepage : "homepage": "https://깃허브UserID.github.io/레포지토리이름/" (커스텀 도메인)
predeploy, deploy : "scripts" 아래에 추가
(저자는 build시 dist파일로 생성되기에 dist로 변경 원래는 build로 쓰임)
"predeploy": "npm run build",
"deploy": "gh-pages -d dist"
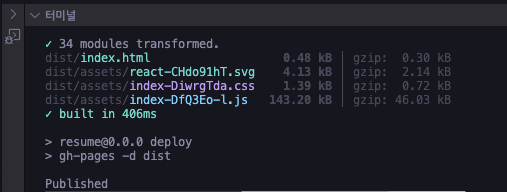
3-3. npm run deploy
npm run deploy를 하게 되면 아래와 같이 성공적으로 Published가 뜨게 된다.

3-4. Branch 재수정

3-5. Vite config.js 수정
package.json파일에서 'scripts'를 dist로 수정하였기에
vite.confige.js파일에서 base를 추가해줘야한다.
export default defineConfig({
base: '/resume/', // (해당 레포지토리이름)
plugins: [react()],
})3️⃣. Github Pages 배포 완료 및 페이지 확인
위 과정을 완료 후 Visit site 하게 되면 완료
이력서를 열심히 작성해보자!