[프로그래머스] 표 병합 (JavaScript)
문제 설명[링크]
당신은 표 편집 프로그램을 작성하고 있습니다.
표의 크기는 50 × 50으로 고정되어있고 초기에 모든 셀은 비어 있습니다.
각 셀은 문자열 값을 가질 수 있고, 다른 셀과 병합될 수 있습니다.
위에서 r번째, 왼쪽에서 c번째 위치를 (r, c)라고 표현할 때, 당신은 다음 명령어들에 대한 기능을 구현하려고 합니다.
"UPDATE r c value"
(r, c) 위치의 셀을 선택합니다.
선택한 셀의 값을 value로 바꿉니다.
"UPDATE value1 value2"
value1을 값으로 가지고 있는 모든 셀을 선택합니다.
선택한 셀의 값을 value2로 바꿉니다.
"MERGE r1 c1 r2 c2"
(r1, c1) 위치의 셀과 (r2, c2) 위치의 셀을 선택하여 병합합니다.
선택한 두 위치의 셀이 같은 셀일 경우 무시합니다.
선택한 두 셀은 서로 인접하지 않을 수도 있습니다. 이 경우 (r1, c1) 위치의 셀과 (r2, c2) 위치의 셀만 영향을 받으며, 그 사이에 위치한 셀들은 영향을 받지 않습니다.
두 셀 중 한 셀이 값을 가지고 있을 경우 병합된 셀은 그 값을 가지게 됩니다.
두 셀 모두 값을 가지고 있을 경우 병합된 셀은 (r1, c1) 위치의 셀 값을 가지게 됩니다.
이후 (r1, c1) 와 (r2, c2) 중 어느 위치를 선택하여도 병합된 셀로 접근합니다.
"UNMERGE r c"
(r, c) 위치의 셀을 선택하여 해당 셀의 모든 병합을 해제합니다.
선택한 셀이 포함하고 있던 모든 셀은 프로그램 실행 초기의 상태로 돌아갑니다.
병합을 해제하기 전 셀이 값을 가지고 있었을 경우 (r, c) 위치의 셀이 그 값을 가지게 됩니다.
"PRINT r c"
(r, c) 위치의 셀을 선택하여 셀의 값을 출력합니다.
선택한 셀이 비어있을 경우 "EMPTY"를 출력합니다.
아래는 UPDATE 명령어를 실행하여 빈 셀에 값을 입력하는 예시입니다.
commands 효과
UPDATE 1 1 menu (1,1)에 "menu" 입력
UPDATE 1 2 category (1,2)에 "category" 입력
UPDATE 2 1 bibimbap (2,1)에 "bibimbap" 입력
UPDATE 2 2 korean (2,2)에 "korean" 입력
UPDATE 2 3 rice (2,3)에 "rice" 입력
UPDATE 3 1 ramyeon (3,1)에 "ramyeon" 입력
UPDATE 3 2 korean (3,2)에 "korean" 입력
UPDATE 3 3 noodle (3,3)에 "noodle" 입력
UPDATE 3 4 instant (3,4)에 "instant" 입력
UPDATE 4 1 pasta (4,1)에 "pasta" 입력
UPDATE 4 2 italian (4,2)에 "italian" 입력
UPDATE 4 3 noodle (4,3)에 "noodle" 입력
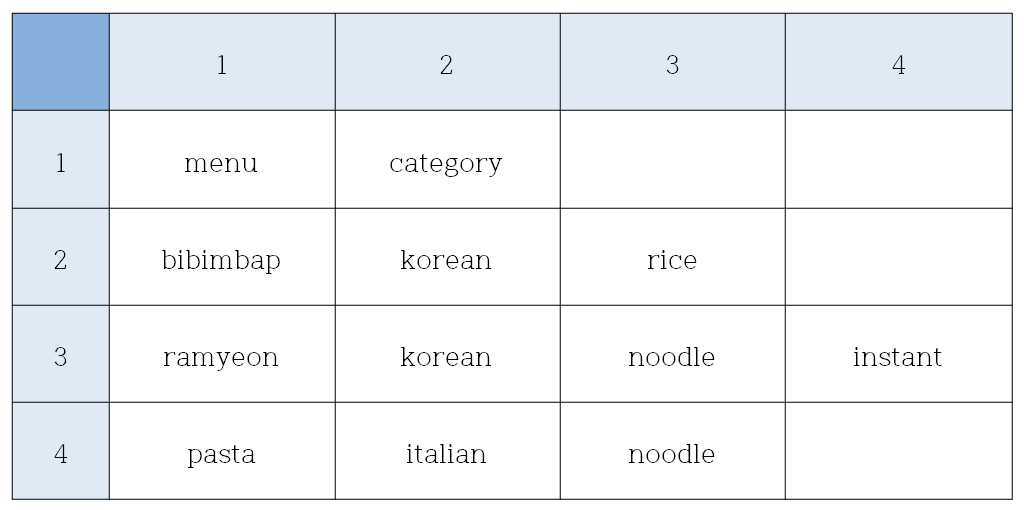
위 명령어를 실행하면 아래 그림과 같은 상태가 됩니다.

아래는 MERGE 명령어를 실행하여 셀을 병합하는 예시입니다.
commands 효과
MERGE 1 2 1 3 (1,2)와 (1,3) 병합
MERGE 1 3 1 4 (1,3)과 (1,4) 병합
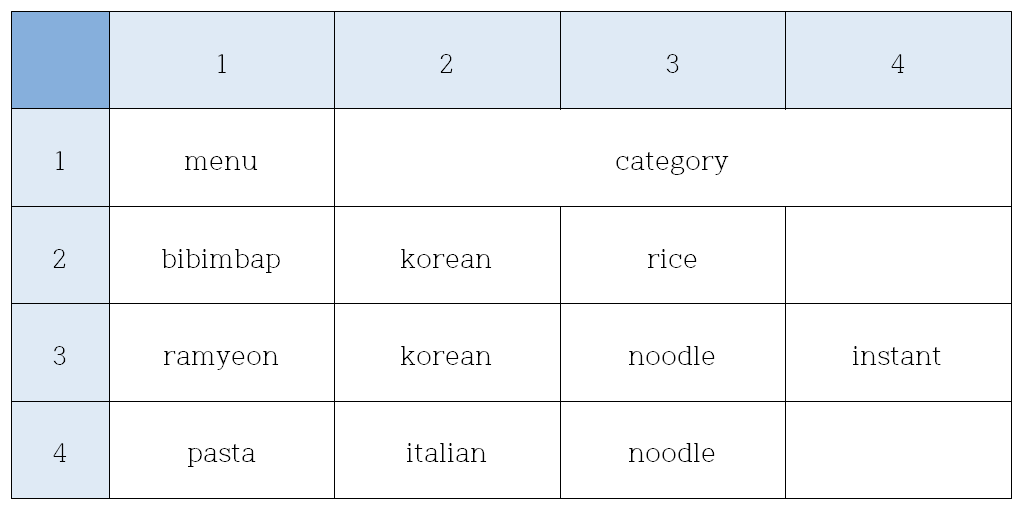
위 명령어를 실행하면 아래와 같은 상태가 됩니다.

병합한 셀은 "category" 값을 가지게 되며 (1,2), (1,3), (1,4) 중 어느 위치를 선택하더라도 접근할 수 있습니다.
아래는 UPDATE 명령어를 실행하여 셀의 값을 변경하는 예시입니다.
commands 효과
UPDATE korean hansik "korean"을 "hansik"으로 변경
UPDATE 1 3 group (1,3) 위치의 셀 값을 "group"으로 변경
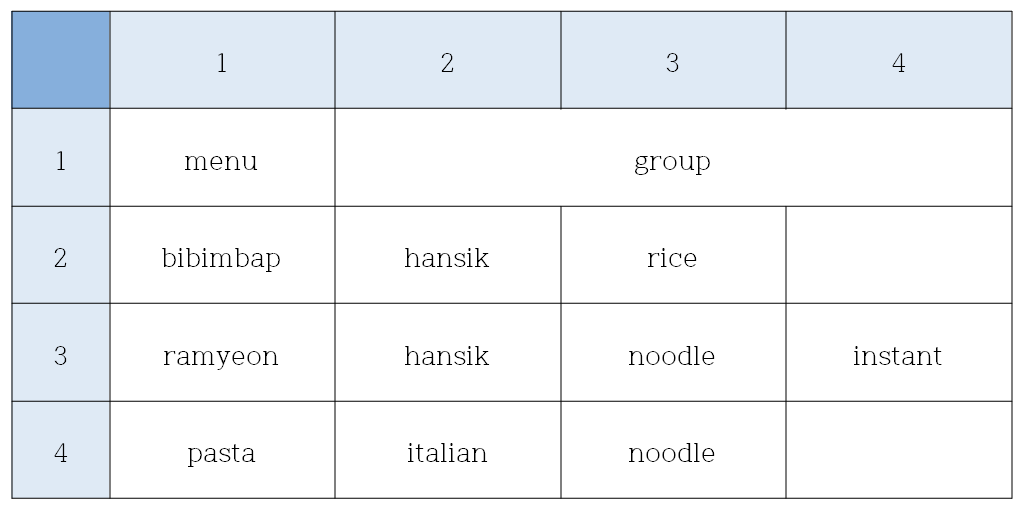
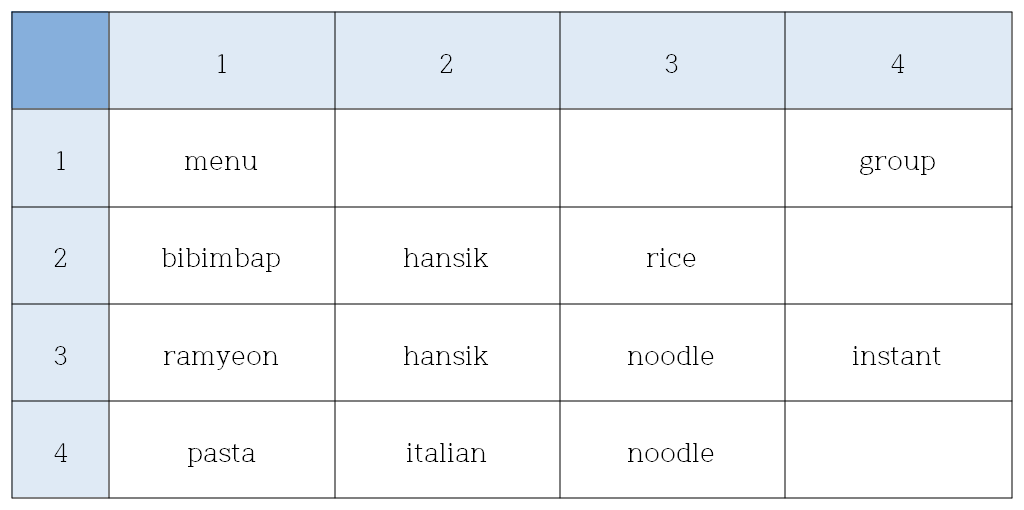
위 명령어를 실행하면 아래와 같은 상태가 됩니다.

아래는 UNMERGE 명령어를 실행하여 셀의 병합을 해제하는 예시입니다.
commands 효과
UNMERGE 1 4 셀 병합 해제 후 원래 값은 (1,4)가 가짐
위 명령어를 실행하면 아래와 같은 상태가 됩니다.

실행할 명령어들이 담긴 1차원 문자열 배열 commands가 매개변수로 주어집니다. commands의 명령어들을 순서대로 실행하였을 때, "PRINT r c" 명령어에 대한 실행결과를 순서대로 1차원 문자열 배열에 담아 return 하도록 solution 함수를 완성해주세요.
풀이
function solution(commands) {
const getTargetPosByKey = (key) => [Math.floor(key / 100), key % 100];
const getTargetKeyByPos = (pos1, pos2) => pos1 * 100 + pos2;
class Cell {
constructor(value, key) {
this.table = null;
this.value = value || null;
this.key = key;
this.mergedSet = new Set([key]);
}
setTable(table) {
this.table = table;
}
reset() {
this.mergedSet = new Set([this.key]);
this.value = null;
}
changeValue(value) {
this.value = value;
for (const key of this.mergedSet) {
const [i, j] = getTargetPosByKey(key);
this.table[i][j].value = value;
}
}
merge(r, c) {
const targetCell = this.table[r][c];
let { value } = this;
if (!value) value = targetCell.value;
const mergedSet = new Set([...this.mergedSet, ...targetCell.mergedSet]);
for (const key of mergedSet) {
const [i, j] = getTargetPosByKey(key);
this.table[i][j].value = value;
this.table[i][j].mergedSet = mergedSet;
}
}
unMerge() {
for (const key of this.mergedSet) {
const savedValue = this.value;
const [i, j] = getTargetPosByKey(key);
this.table[i][j].reset();
this.value = savedValue;
}
}
}
const table = new Array(51)
.fill()
.map(
(_value, outerIndex) => new Array(51)
.fill().map(
(_, innerIndex) => new Cell(
null,
getTargetKeyByPos(outerIndex, innerIndex),
),
),
);
for (const row of table) {
for (const cell of row) {
cell.setTable(table);
}
}
const result = [];
for (const command of commands) {
const [splitCommand, ...rest] = command.split(' ');
if (splitCommand === 'UPDATE') {
const [r, c, value] = rest;
if (!value) {
for (const row of table) {
for (const oneCell of row) {
if (oneCell.value === r) oneCell.value = c;
}
}
} else {
table[r][c].changeValue(value);
}
} else if (splitCommand === 'MERGE') {
const [r1, c1, r2, c2] = rest;
table[r1][c1].merge(r2, c2);
} else if (splitCommand === 'UNMERGE') {
const [r, c] = rest;
table[r][c].unMerge();
} else if (splitCommand === 'PRINT') {
const [r, c] = rest;
result.push(table[r][c].value || 'EMPTY');
}
}
return result;
}결과