🔖 요약
- 기간: 23.12.25 ~ 23.12.31
- 이번 주 타이틀: Flutter 수강 완료! (BUT, 아직 할 줄 아는 게 없는)
- 한 줄 평: 갈 길이 멀다.. 실무에도 쓰이는 기술들을 적용한 토이 프로젝트를 해봐야겠어!
📌 목표
- Flutter 강의 수강 완료하기 (feat. Nomad Coder Flutter lect)
| 목표 | 완료율 | 메모 |
|---|---|---|
| 1. | 100% |
📈 Good
- 연휴 후에 정신줄 다시 붙잡은 것
- 출퇴근 시간에도 공부한 것
📉 Bad
- 강의 벼락치기 학습한 것..
📝 주요 스터디 내용
-
Simple APP 제작
Flutter를 이용해 간단한 기능의 App을 제작 (git repo: flutter_study)
1. TOONFLIX App (웹툰 조회 App)
- http package(http 통신을 지원하는 package - api 호출 활용) - url_launcher package(웹 브라우저, 메일, 전화 등을 열어주는 package) - shared_preferences package(해당 플랫폼에 data를 저장하는 package) - Hero widget(tag 값을 주어 위젯을 다른 screen에도 사용할 수 있도록 연결)
-
Future 클래스 멤버 활용
비동기 처리의 결과인 Future를 widget class의 멤버로 사용 시,
조건에 따라 사용 형태가 달라질 수 있다.-
Ex. HomeScreen에서 받은 API response 데이터가 DetailScreen에서 필요한 경우
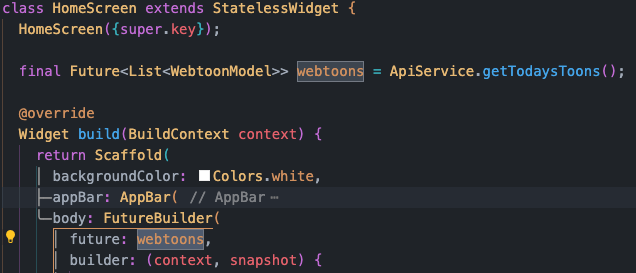
1. HomeScreen Futrue 멤버 (webtoons)
API에 대한 인자없이 처음 호출하기 때문에, StatelessWidget으로 단순 클래스 멤버처럼 사용 가능.

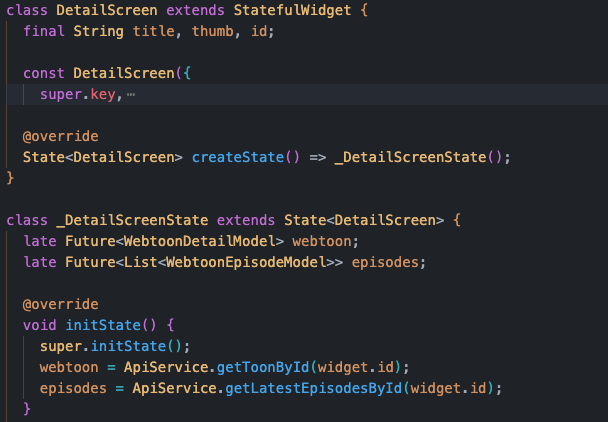
2. DetailScreen Futrue 멤버 (webtoon, episodes)
HomeScreen에서 받은 id값을 전달받아 추가 API의 인자로 넣어야 하기때문에, StatefulWidget으로 initState()에서 클래스 멤버들을 늦게 초기화.

💡 StatefulWidget LifeCycle
State의 개념부터 StatefulWidget의 생명주기를 잘 정리해주신 글이 있어 첨부한다.
[참고]
- blog post: [Flutter] LifeCycle(생명주기)
-
💭 이모저모
연말이라 쉬엄쉬엄 공부한 건 사실이다..
하지만,
새해 시작인 만큼 Flutter로 더 크고 재미난 일들을 꾸며볼테야🎶🎵