ESLint & Prettier, Airbnb Style Guide로 설정하기

airbnb 스타일 가이드로 ESLint와 Prettier 설정하기
코드의 가독성을 높혀주고 에러나 컨벤션에 관한 경고 해주는 유명한 툴이 있는데
바로 ESLint와 Prettier입니다.
매번 멘토님의 블로그를 보고 설치하고 설정하고 사용하던 ESLint와 Prettier를
가장 유명한 컨벤션인 airbnb style guide를 적용하여 설정해보려 합니다.
+차후 개발을 하면서 규칙들을 입맛대로 적용할 때 좀 더 편리하게 하고싶어 좀 깊게 정리하며 적용해보았습니다.
0. 세팅 타켓
vscode / CRA / JS / JSX / npm +5 /ESLint/ Prettier/ Airbnb Style Guide
1. ESLint 설치 & 세팅
ESLint는 문법검사와 함께 format에 대한 검사도 함께 해주어
형식과 규칙에 어긋나는 부분들을, format에 대한 경고와 문법오류에 대한 경고들을 linterror로 표시해주는 기능을 제공하는 extension입니다.
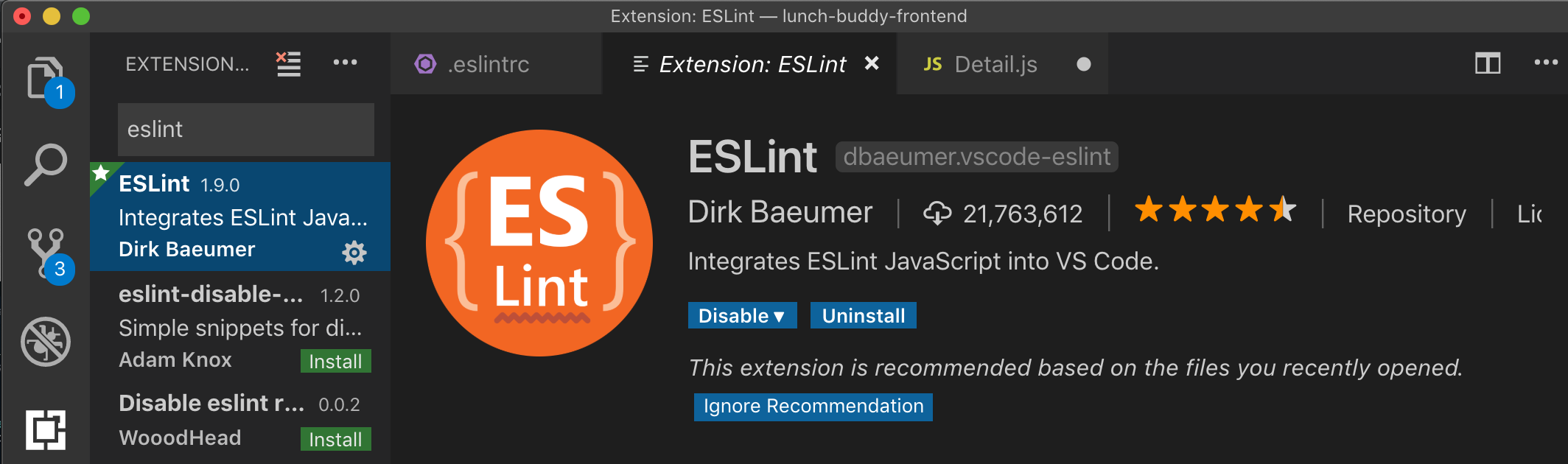
1.1.ESLint와 Prettier extenstion 설치하기
Code - Preference - Extentions 에서 EsLint 검색 후 Install를 눌러서 설치해줍니다.

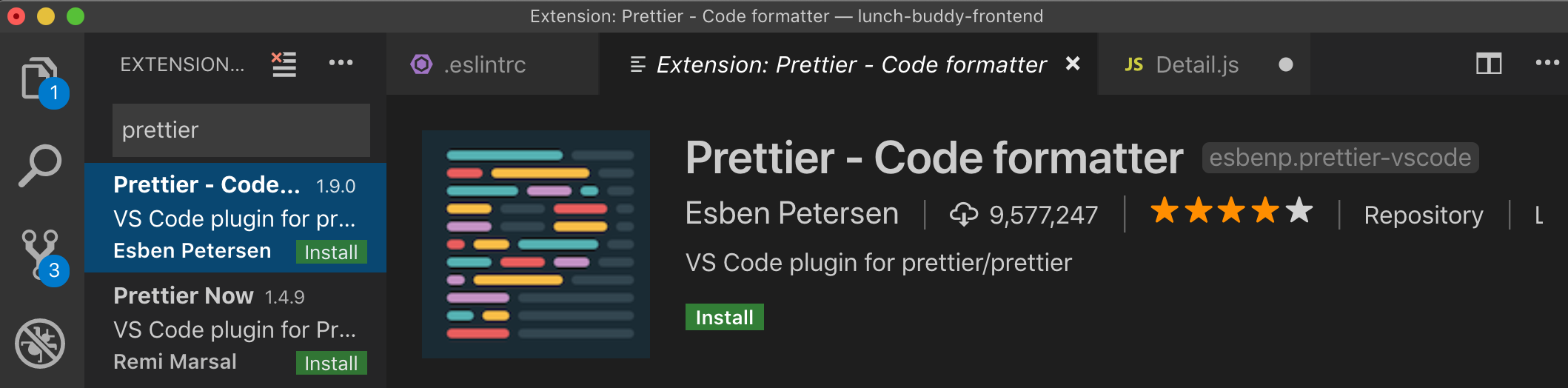
Code - Preference - Extentions 에서 Prettier 검색 후 Install를 눌러서 설치해줍니다.

CRA로 프로젝트를 시작했다면 ESLint는 기본적으로 설치됩니다.
다만 package.json에 들어가서
//.eslintrc.js
"eslintConfig": {
"extends": "react-app"
}이렇게 되어있는지 확인하고 (이는 에디터에게 ESLint를 알아차리려고 말해주는 것)
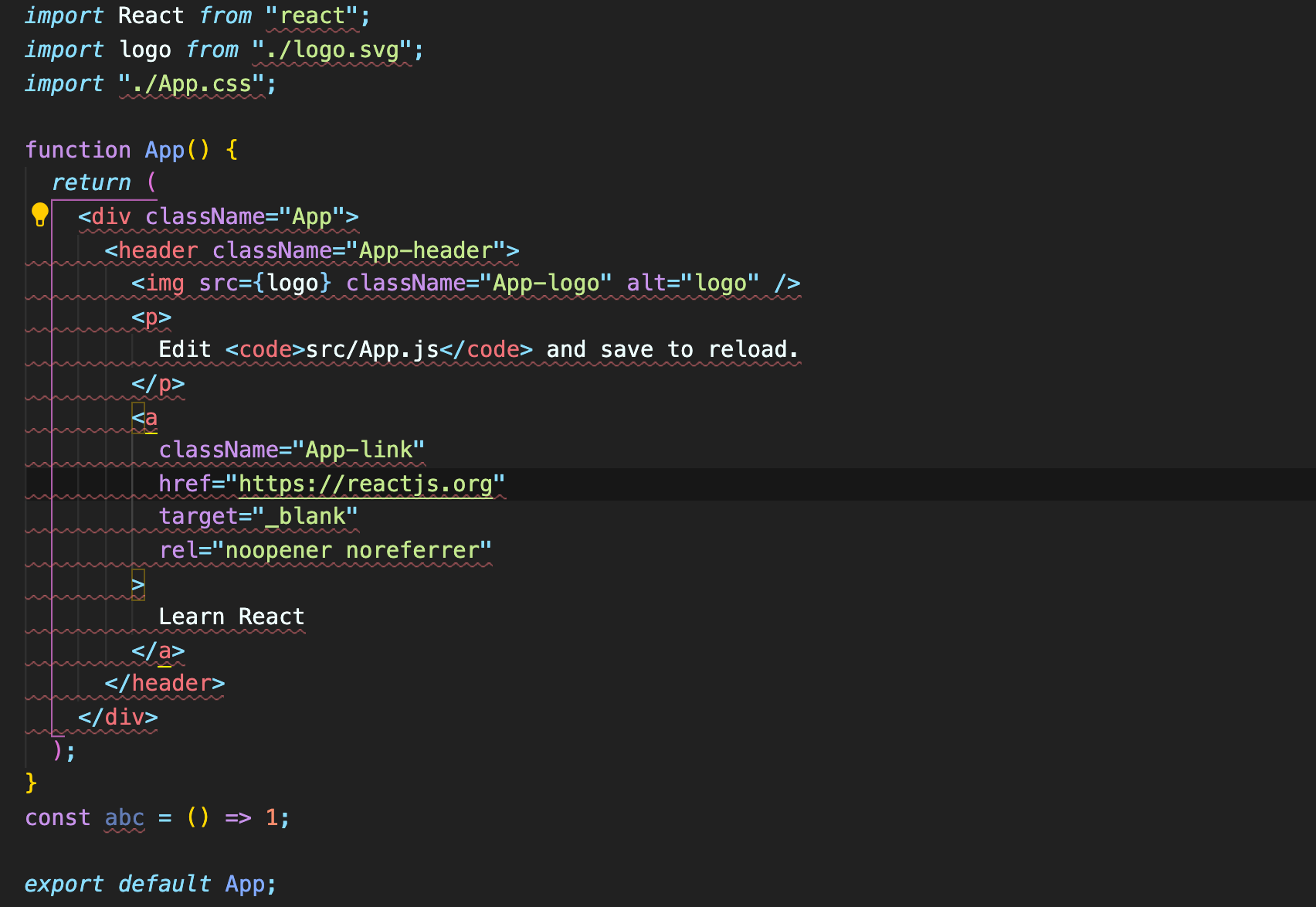
App.js파일에 들어가서 이상하게 코드를 작성해보고
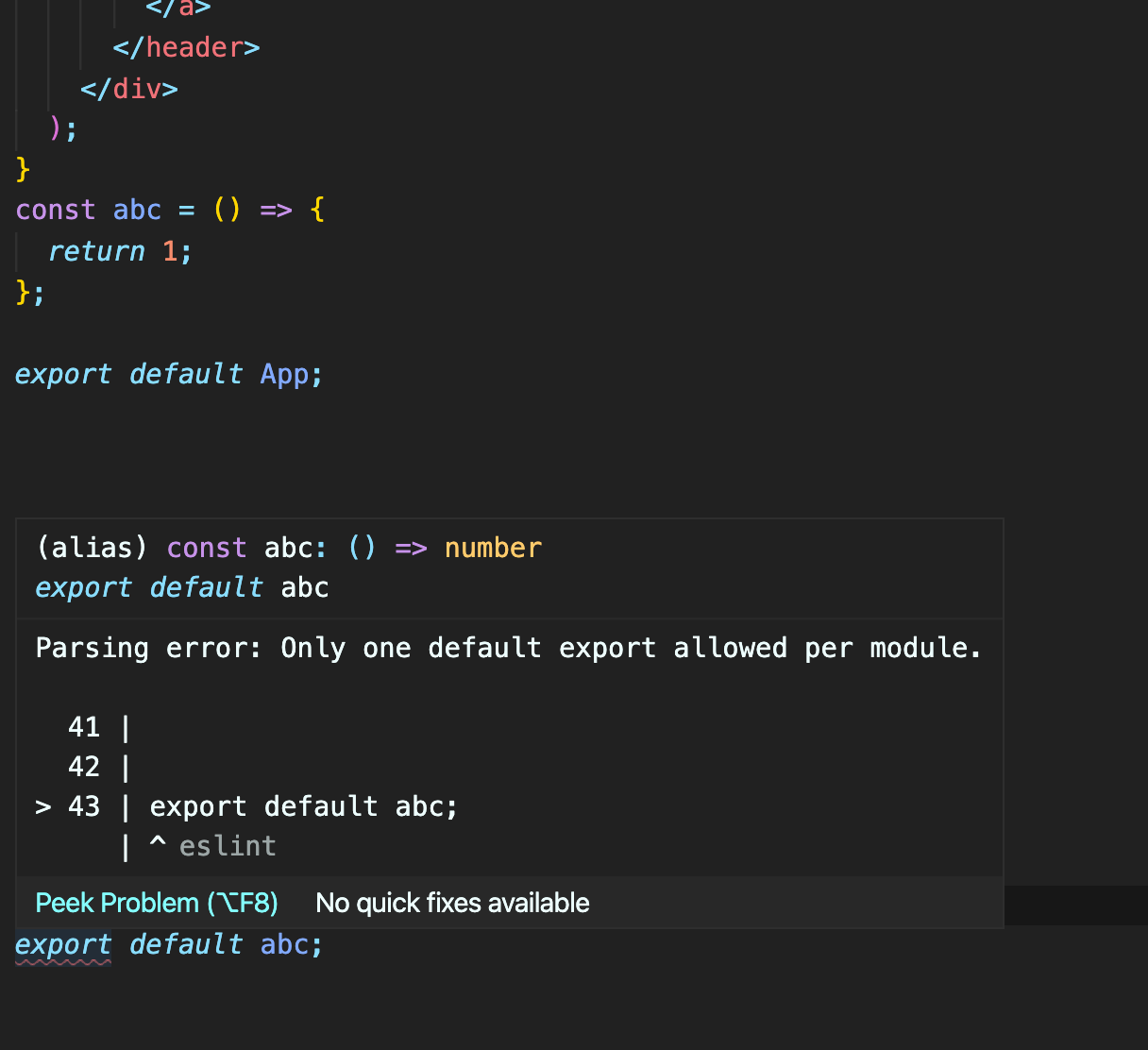
아래와 사진같이 빨간줄이 생기고 그 위에 마우스를 올렸을 때 조그만한 모달창에 에러 메시지가 띄워진다면 설치 및 적용 완료입니다.

App을 먼저 export default하고 밑에 abc함수를 다시 export default하니
빨간줄이 생기고 그 위에 마우스를 올려놓으면 parsing error라는 메시지를 띄워줍니다.
또한 변수를 선언하고 사용하지 않아도 경고를 해주는 등 불필요한 코드에 대한 경고도 함께 해주는데 이것이 ESLint의 기능입니다.
이렇게 간단한 JS문법이나 단순한 형태의 코드에 대해서는 ESLint의 순수 기능으로도 충분하겠지만
좀 더 복잡한 코드에 대해서는 일관적이고 더 까다로운 규칙이 필요해질 수 도 있습니다.
그럴 때는 다른 개발자가 미리 설정해놓은 config를 불러와서 사용하면 되는데
이번 적용기에서는 유명한 config중 하나인 airbnb 스타일 가이드를 적용해 보겠습니다.
1.2. ESLint+ Airbnb Style Guid
airbnb 스타일 가이드의 코드 규칙을 적용할 수 있는 eslint-config-airbnb를 적용해보겠습니다.
npm공식 사이트에서 eslint-config-airbnb를 검색하면 알 수 있듯이
기본적으로 이 패키지는 ECMAScript 6+와 (자바스크립트란 소리) 리액트를 포함하는 airbnb ESLint 규칙을 제공하고 아래 5개의 패키지들을 필수로 합니다.
eslint eslint-plugin-import eslint-plugin-react eslint-plugin-react-hooks 그리고 eslint-plugin-jsx-a11y
또한 터미널에서 아래의 커맨드로 올바른 필수 설치 패키지들의 버전도 확인할 수 있습니다.
npm info "eslint-config-airbnb@latest" peerDependencies
뭐가 이렇게 많나 싶겠지만 까다로워도 너무 까다로운 airbnb 규칙이니 그런가보다 하겠습니다.
그리고 나중에 내 ESLint가 따르지 않아줬으면 하는 규칙들을 설정하기 위해 설치가 필요한 패키지들 입니다.
아무튼 총 6개를 설치해야하는데 npm +5를 사용중이라면 걱정할 필요가 없습니다. 커맨드 하나로 종결입니다.
npx install-peerdeps --dev eslint-config-airbnb
위 커맨드로 프로젝트 root directory에 설치하면 eslint-config-airbnb를 포함 필수 5개의 플러그인들도 설치가 된다.
(Global 설치가 아닌 devDependences로 설치해야 하기 때문에 ‘-peerdeps --dev’를 꼭 붙혀야합니다)
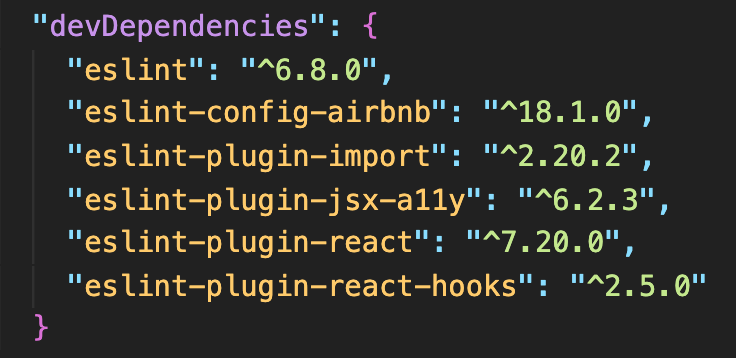
설치 후 package.json을 들어가서 아래와 같이 되어있으면 성공적인 설치인 것입니다.

이제 ESLint 세부 설정을 할 것인데
package.json안/ .eslintrc.js파일/ .eslintrc.json파일 세곳중 한 곳에서
config 설정을 해주면 됩니다.
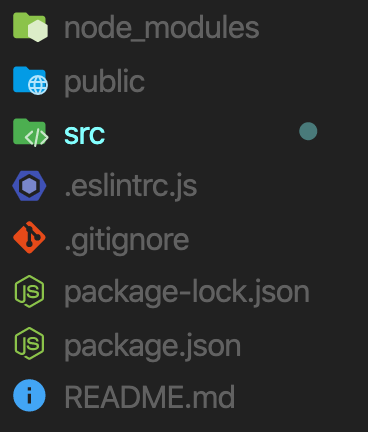
개인적으로 js파일을 선호해서 프로젝트 root 디렉토리에 .eslintrc.js파일을 생성해줍니다. 
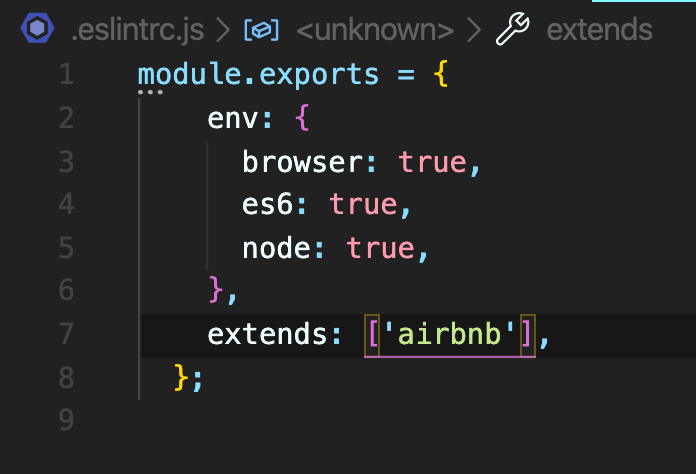
이렇게 프로젝트 폴더 최상단에 .eslintrc.js파일을 생성해주고

이렇게 작성해줍니다.
1.2.1. config 및 설정에 관하여 (부가정리)
여담으로 이곳(package.json/ .eslintrc.js/ .eslintrc.json)에서는
다양한 설정을 할 수 있는데
ESLint의 핵심 구성 정보는 env, globals, rules세가지 영역으로 나누어져 구성되어 있습니다.
Env는 스크립트 실행환경에 대한 설정, 사전 전역 변수 설정 등을 하고
Globals는 사용자가 추가하는 전역 변수 설정을
Rules는 활성화 규칙 및 오류 수준을 설정할 수 있는 영역입니다.
이 외에도 extends, plugins, rules를 키로 사용하여 규칙들을 원하는대로 적용을 할 수 있는데
이는 설치한 플러그인들의 적용과 설정에 관한 것들입니다.
플러그인(eslint-plugin-react 등)은 여러 개발자들에 의해 설정된 일련의 규칙 집합인데 이는 ESLint가 지원하고 사용할 수 있는 서드파티 플러그입니다.
플러그인을 설치만하고 적용하지 않으면 ESLint는 플러그인들의 설정된 규칙들을 무시할 것입니다.
1.2.2. extends & plugins과 rules 키값 (부가정리)
extends와 plugins 키값들은 이미 설치한 config와 플러그인들을 적용하는 영역인데 적용할 플러그인들을 배열 형태로 두 키의 값으로 지정하여 적용합니다.
1.2.3. extends로 설정 적용하기 (부가정리)
둘의 작은 차이점이 있다면 extends는 플러그인을 기본적으로 설정된 preset의 규칙들로 적용할 때 사용합니다.
따라서 config는config-name:recommended
플러그인은 plugin:plugin-name/recommended처럼 뒤에 recommended를 붙혀 preset을 사용할 것이라고 설정을 적용하는 것입니다.
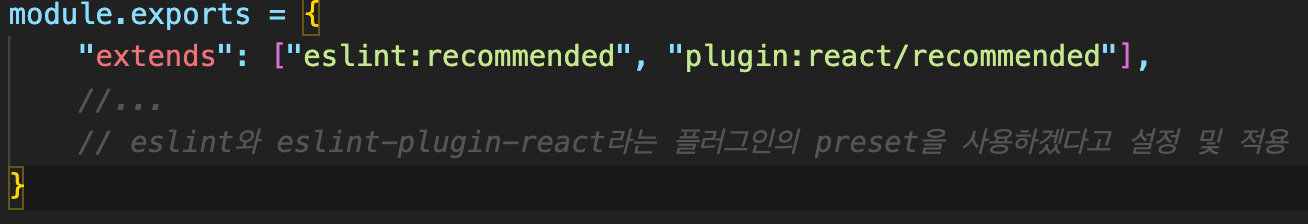
extends 사용예제 
배열로 지정하고 이름뒤에 /recommended를 추가하여 기본 설정값, 즉 preset으로 사용하겠다고 설정하는것입니다.
1.2.4. plugins와 rules로 설정 적용하기 (부가정리)
한편, plugins는 기본 설정, 즉 이미 설정된 preset을 적용하지 않고
각 사용자가 원하는대로 규칙들을 적용하고자 할 때 사용합니다.
이때 rules를 함께 사용하여 내가 원하는 플러그인의 규칙들을 나열해 줍니다.
자세한 설정 방법과 rule들은 npm 공식 페이지에서 해당 플러그인을 검색하여 찾아볼 수 있습니다.
아래는 간단한 예제입니다.
//.eslintrc.js
module.exports = {
extends: ["eslint:recommended"],
plugins: ["react"],
// plugins: ["eslint-plugin-react"]도 가능하지만 eslint-plugin-접두사는 생략 가능
rules: {
"react/jsx-uses-react": "error",
"react/jsx-uses-vars": "error",
//...
},
/...
};
// eslint는 기본 제공하는 preset을 사용하고 "eslint-plugin-react"에 대해서는
// 기본 preset을 사용하지않고 아래 rules에 할당된 설정들로 적용.
// 이라는 설정을 적용한 것입니다.
// 또한 공식문서에 따르면 rules에 규칙들을 적용하려면 extends에 "eslint:recommended"를
// 추가해 주어야 한다고 나와있습니다.앞서 말한 것처럼 플러그인은 여러 개발자들에 의해 설정된 일련의 규칙 집합입니다.
그렇기 때문에 하나의 플러그인 안에는 수많은 옵션(혹은 설정할 수 있는 규칙)들이 존재합니다.
preset을 사용하면 추천으로 미리 설정된 규칙들을 세팅할 수 있지만
이렇게 rules 키를 사용하여 세팅할 때는 앞서 말한거와 같이
npm사이트에서 해당 플러그인을 검색하여 공식 문서를 보고 본인이 원하는 규칙들을
config 파일에서 설정하고 적용하면 됩니다.
1.3.0 back to my workspace
다시 airbnb 스타일의 ESLint와 Prettier 적용기로 돌아와보면
앞서 부가 정리에 해당하는 것은 당장에 필요없다고 보면 됩니다.
미리 말하자면 일단 기본 airbnb 컨벤션 규칙들을 eslint에 설정과 적용하고
Prettier와 연동 후 개발 중 끄고 싶은, 너무나 까다롭게 구는 airbnb 규칙을
끄거나 무시할 때 적용하면 됩니다.
이 적용기의 eslint config 파일에 'airbnb'하나만 extends된것은
뇌피셜이지만 이미 eslint-config-airbnb는
필수로 하는 다섯개의 플러그인의 규칙들을 airbnb 컨벤션에 맞게 설정한 것을
배포하기 때문입니다.
이 플러그인 저 플러그인에서 본인들의 컨벤션에 맞게 규칙들을 설정해놓고 담아놨기에
우리는 그냥 airbnb config만 설정에 적용시켜주면 되는 것입니다.
2. Prettier
앞서 말한 것처럼 Prettier는 코드를 정해진 규칙에 따라 자동으로 정리,
즉 포멧팅 해주는 기능을 제공합니다. 또 다른 특징은 개인이 원하는 포켓 세팅이 가능합니다.
npm을 통해서 설치가 가능하지만 앞서 에디터에서 익스텐션으로 설치했기에 따로 설치할 필요가 없습니다.
+npm을 통한 설치 커맨드는 아래와 같습니다.
npm install --save-dev --save-exact prettier
(또 다시 말하지만 global로 설치하지 말고 devDependecies로 설치하는 커맨드를 꼭 사용해야합니다.)
2.1. Prettier 설치 & 세팅
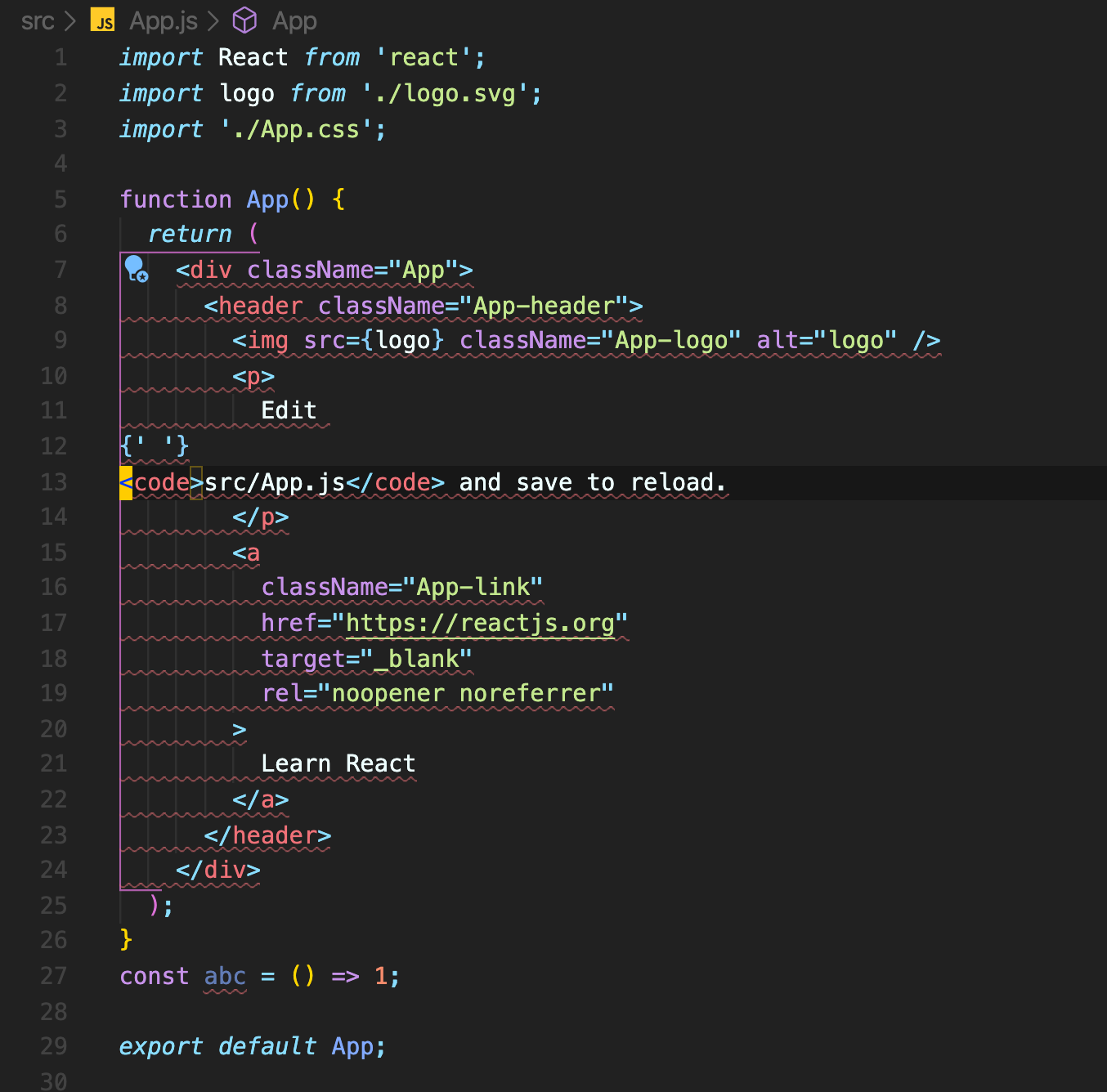
App.js 파일을 클릭해서 들어가보면 아래와 같이 빨간 밑줄이 어마어마하게 많습니다.

당황하지말고 입맛대로 Prettier 설정을 적용해보겠습니다.
프로젝트의 root directory에 .prettier.json / 혹은 .prettier.js/ 파일 둘 중 하나를 생성해줍니다. (저는 역시나 js파일!)

그후 아래처럼 설정을 해줍니다.
Prettier설정의 국룰일정도로 대부분의 블로그에서 추천하는 설정입니다.
(다른 설정들은 역시나 Prettier 공식문서에서 확인가능합니다.)
//.prettierrc.js
module.exports = {
singleQuote: true,
// 문자열은 따옴표로 formatting
semi: true,
//코드 마지막에 세미콜른이 있게 formatting
useTabs: false,
//탭의 사용을 금하고 스페이스바 사용으로 대체하게 formatting
tabWidth: 2,
// 들여쓰기 너비는 2칸
trailingComma: 'all',
// 자세한 설명은 구글링이 짱이긴하나 객체나 배열 키:값 뒤에 항상 콤마를 붙히도록 //formatting
printWidth: 80,
// 코드 한줄이 maximum 80칸
arrowParens: 'avoid',
// 화살표 함수가 하나의 매개변수를 받을 때 괄호를 생략하게 formatting
};그후 다시 App.js 파일을 가보면 여전히 빨간줄이 많을겁니다.
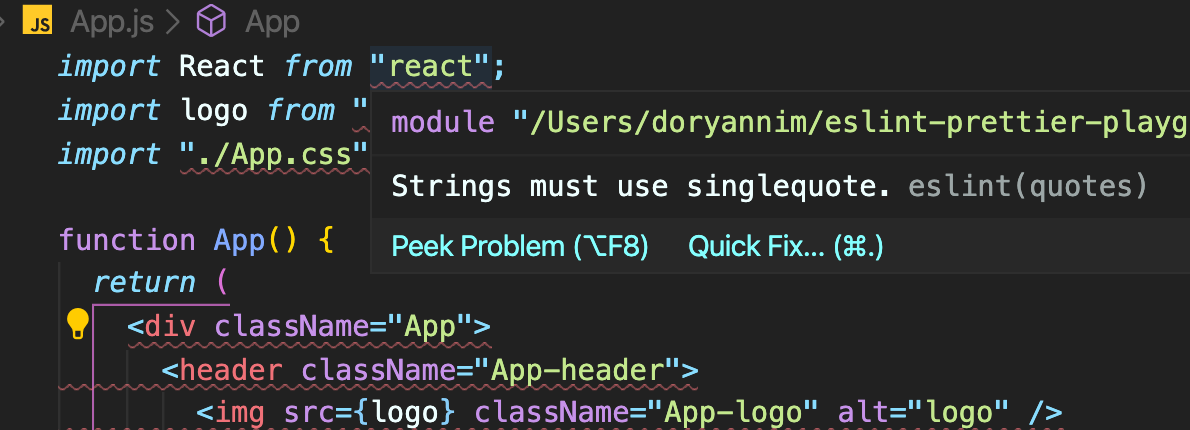
이제 가장 위의 빨간줄에 마우스를 올려봅니다.

ESLint는 제가 쌍따옴표말고 따옴표를 사용하길 원하네요.
짧게 설명하자면 eslint의 quotes라는 rule때문에 문자열에는 따옴표를 사용하라고 말해주네요.
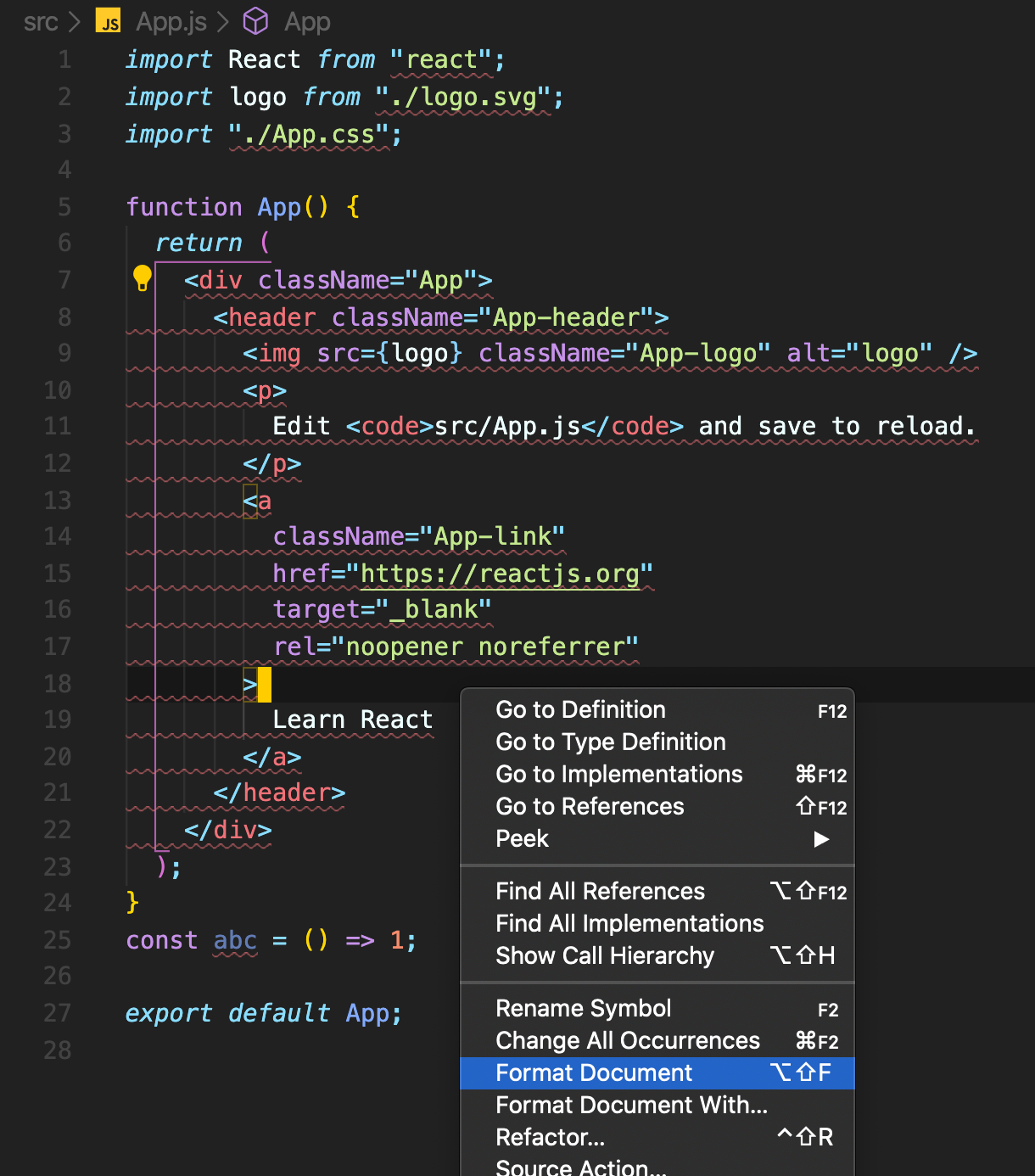
당황하지말고 아래 사진처럼 마우스 우클릭 후 'Format Document'를 클릭해 줍니다.
(+Mac단축기: 쉬프트+옵션+F키를 누르면 바로 실행!)

짜잔! 자동으로 쌍따옴표가 따옴표로 formatting된 것을 볼수있습니다.

이처럼 Prettier는 prettier config 파일, .prettierrc.js에 설정한 prettier규칙들을 토대로 formatting 해줍니다.
이제 일일히 직접 수정할 필요가 없어 엄청 편해지고 개발속도 또한 빨라지겠죠?
하지만 이렇게 매번 우클릭을 할 필요없이 저장할 때 마다 자동으로 formatting해주면
더 편해지고 속도 또한 더 빨라지지 않을까요?
더 나아가 ESLint가 경고를 해주며 고치라는 부분을 Prettier가 자동으로
매번 저장할 때 마다 formatting해주면 얼마나 좋을까요?
이제부터 자동 코드 정리를 설정해보겠습니다.
2.2. eslint-config-prettier & eslint-plugin-prettier
위 2개의 패키지가 그것을 가능하게 해줄 것입니다.
그렇다면 도대체 이 패키지들은 무엇을 하는지 간략하게 정리해보겠습니다.
eslint-config-prettier
불필요하거나 Prettier와 충돌이(중복이) 일어나는 모든 ESLint의 rules를 무시(turns off)합니다.
다시 말해 중복으로 검사하는 항목에있어서 문법은 ESLint가 포맷팅은 Prettier가 검사하고 실행하게 만들어줍니다.
중복된 formatting 규칙들을 ESLint가 Prettier에게 이임하고 중복되지 않는 규칙들에 대해서 (JS문법/ 코드품질 등)에 대해서만 검사를 합니다.
현재 적용이 대로라면 airbnb스타일에 맞게 포멧팅과 문법검사를 맡게된 ESLint는
이 패키지로 인해 중복되는 포멧팅 규칙은 Prettier에게 맡기고 나머지 부분에 대해서는 airbnb 컨벤션에 맞게 포멧팅과 문법검사를 실행하게 됩니다.
eslint-plugin-prettier
Prettier를 ESLint 규칙에 맞게 실행하게 하고 오류를 ESLint의 오류로 나타나게 해주는 기능을 하는 패키지입니다. 즉 Prettier가 ESLint 규칙을 바탕으로 검사를 하다가 결과로 나오는 오류를 ESLint 오류로 보여주게 합니다.
이 패키지를 작동시키기 위해서 eslint-config-prettier 패키지를 설정하는 것이라고 생각해도 과언이 아닙니다. 그 이유는 eslint-plugin-prettier 플러그인이 완벽하게 작동하기 위해서는 formatting에 관련한 모든 ESLint 규칙들을 꺼놔야합니다. 그러지 않으면 lint error를 피할 수 없다고 공식문서에 나와있습니다. 그래서 공식문서에서도 formatting에 관한 모든 ESLint 규칙을 비활성화하기 위해서 eslint-config-prettier 설치를 하나의 솔루션으로 제공하고 있습니다.
정리해보면 eslint-plugin-prettier 플러그인 설치를 통해 모든 Prettier 규칙 이 ESLint 규칙으로 추가된다고 볼 수 있기 때문에 ESLint 하나만 실행해도 문법검사와 formatting을 함께 실행 시킬 수 있습니다. 하지만 formatting에 관하여 충돌되는 부분이 있으면 안되기에 그 문제를 eslint-config-prettier 패키지 설치를 통해 해결하는 것입니다. 이제부터 이 두개의 플러그인 패키지를 설치하고 함께 사용하도록 설정을 적용할 것인데요 다행히 Prettier는 둘을 함께 사용할 수 있는 단순한 설정을 제공하고 있습니다.
2.3. auto Formatting 관련 패키지 설치 및 적용
아래의 커맨드로 두개의 패키지를 한번에 설치하도록 하겠습니다.
npm install --save-dev eslint-plugin-prettier eslint-config-prettier
언제나처럼 설치 후 package.json파일 속 devDependencies항목을 보면 관련 패키지가 잘 설치되었는지 확인할 수 있습니다.
설치가 잘 되었다면 이제 적용을 해보도록 하겠습니다.
다시 .eslintrc.js파일로 가서 extends에 방금 설치한 패키지를 적용하고 plugin과 rules를 적용해보겠습니다.
먼저 ESLint의 formatting 규칙들을 비활성화 시키는
eslint-config-prettier를 적용시키기 위해서는 아래와 같이 eslint config파일을 수정해주어야 합니다.
ESLint는 자동 포멧팅을 하진 않지만 코드 포멧 검사를 통해 적용된 규칙과 다른 포멧에 linterror를 표시해줍니다.
//.eslintrc.js
module.exports = {
env: {
browser: true,
es6: true,
node: true,
},
extends:
['airbnb','any-other-config', 'other-config', 'prettier'],
// 꼭 배열의 맨 마지막이여야 모든 중복 규칙을 비활성화 시킬 수 있습니다.
//...
};그 후 eslint-plugin-prettier 플러그인을 적용하면 아래와 같습니다.
//.eslintrc.js
module.exports = {
env: {
browser: true,
es6: true,
node: true,
},
extends:
['airbnb', 'any-other-config', 'other-config', 'prettier'],
// 앞서 미리 적용시킨 eslint-config-prettier
plugins:['prettier']
// eslint-plugin-prettier를 적용시켜줍니다
rules: { 'prettier/prettier': 'error' },
// 자세히는 모르겠으나 Prettier의 formatting을 설정해주는 것으로 생각됩니다.
//...
};이렇게 되면 앞서 설치한 2개의 패키지를 모두 적용시킬 수 있습니다.
하지만 너무나도 고맙게도 공식문서에서 3 단계를 하나로 줄여주는 방법을 알려주고 있습니다.
//.eslintrc.js
module.exports = {
env: {
browser: true,
es6: true,
node: true,
},
extends: ['airbnb', 'plugin:prettier/recommended'],
};
// 공식문서에서 추천하는 최종 버전npm 공식 사이트에서 eslint-plugin-prettier를 검색해서 문서를 살펴보면 다음과 같이 설명하고 있습니다.
1. eslint-plugin-prettier 활성화 시킵니다.
2. prettier/prettier rule을 error로 설정합니다.
3. eslint-config-prettier를 적용시킵니다.
너무 좋네요 \^ㅇ^/
2.4. 자동 Formatting
이제 마지막으로 코드를 저장 할때 마다 자동으로 정리가 되도록 설정해보겠습니다.
왼쪽 상단 상태바에서
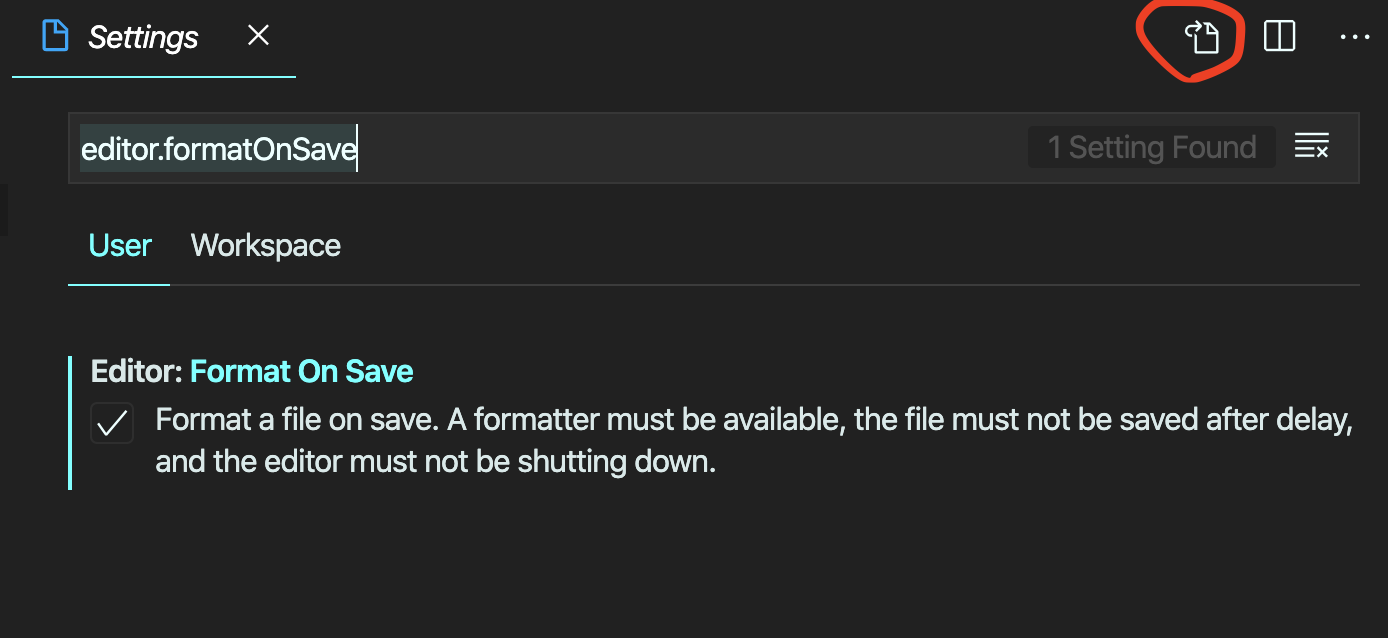
Code-Prefereneces-Settings를 눌러서 아래 사진속 빨간 부분을 눌러줍니다.

그후 아래 프로퍼티들을 적용시켜줍니다.
이것까지는 자세히 하나하나가 무슨 설정을 변경시켜주는지 모르겠지만
처음 적용할 때 참고했던 예리 멘토님 블로그에 설명한 대로 설정해주려고 합니다.
{
"editor.formatOnSave": true,
"[javascript]": {
"editor.formatOnSave": false
},
// "eslint.autoFixOnSave": true,
// 위 설정이 deprecated 되었다고 나오면 바로 아래 프로퍼티로 이용하면 됩니다.
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"eslint.alwaysShowStatus": true,
"prettier.disableLanguages": ["js"],
"files.autoSave": "onFocusChange"
}이제 App.js로 가서 저장 단축키를 눌러보면 자동저장되면서 알아서 이쁘게 formatting 될 것입니다!
2.5. Rules
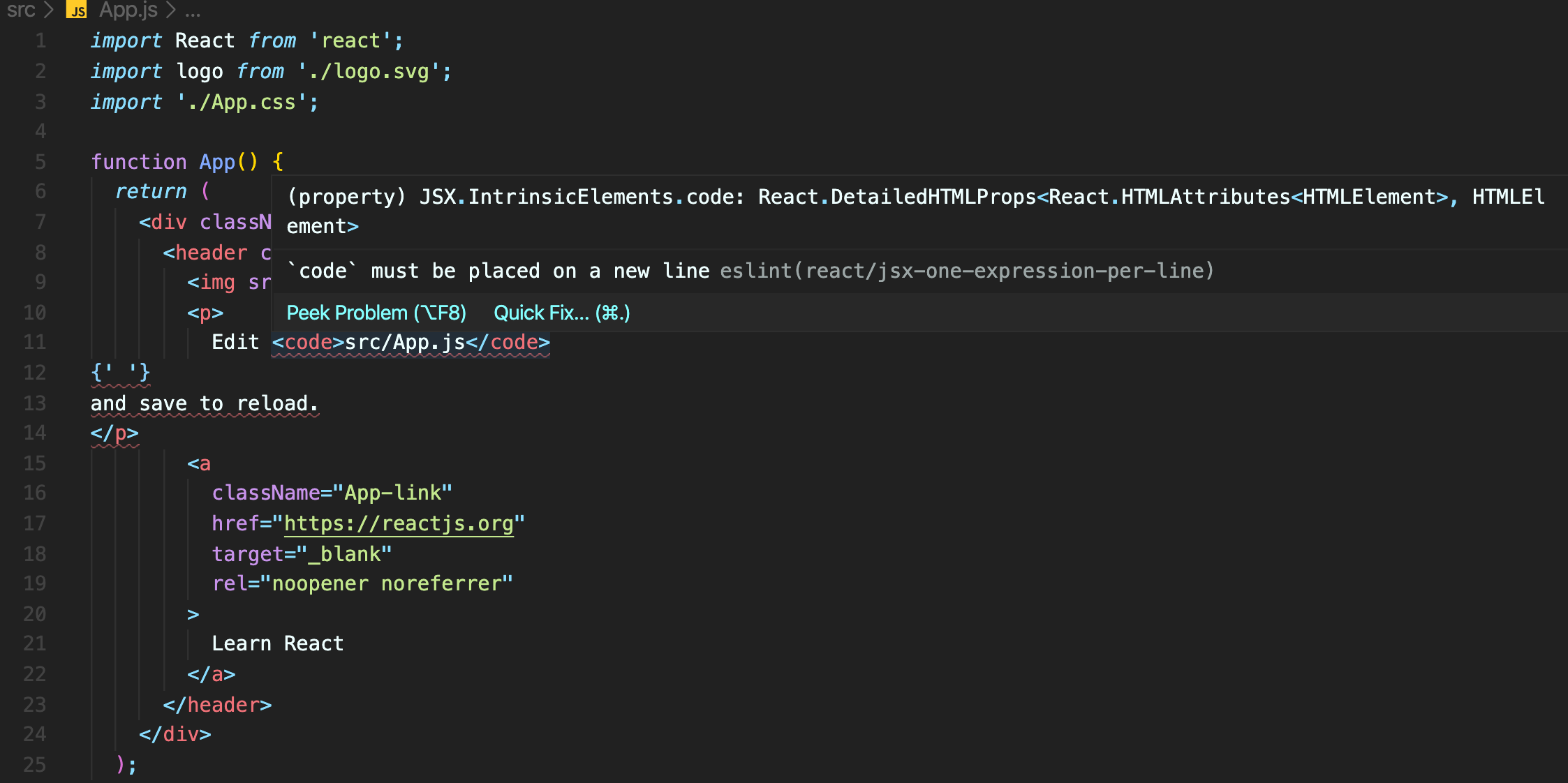
라고 생각했지만 아래와 같이 아직 밑줄이 있습니다.
(예상되로 한번에 되는건 역시나 없는것 같다!) 
(더 난리가 난듯싶다 ㅠ)
하지만 걱정할것이 없습니다.
콘솔을 찍어 컴파일 에러를 해결하듯이 빨간줄 부분에 마우스를 올려보면 됩니다.

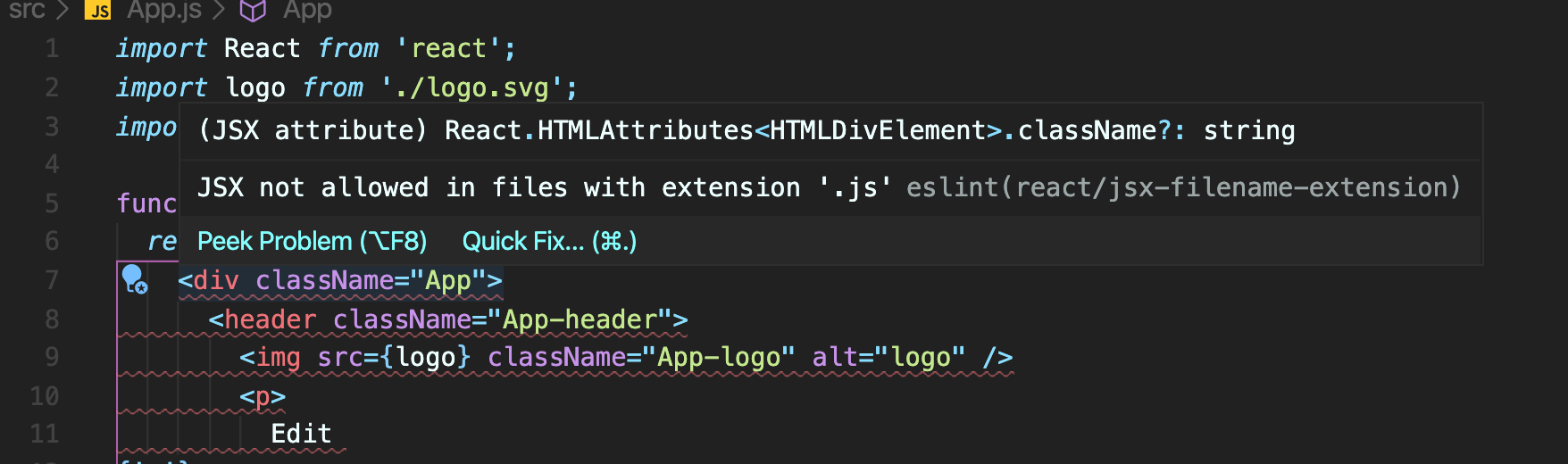
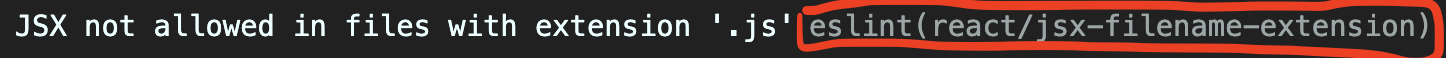
첫 빨간 밑줄에 마우스를 올려보니 아래와 같은 에러 내용이 나옵니다.
eslint가 extends한 react 플러그인의 jsx-filename-extension이라는 rule때문이라고 친절히 알려줍니다.
이 적용기에서는 eslint-plugin-react 플러그인을 적용한적이 없지만
아마 eslint-config-airbnb에 포함된 플러그인 때문에 linterror가 나오는것 같습니다.
에러 메시지를 보면 현재 파일의 확장명이 .js임에도 jsx문법이 포함되어 있어서 linterror가 발생한 것입니다.
(즉 airbnb는 jsx문법을 포함한 파일은 반드시 .jsx확장명으로 해야 한다는 규칙을 따르고 그렇게 설정해놓았다고 볼 수 있습니다.)
그렇기 때문에 jsx 문법을 사용하는 파일 확장명을 .jsx로 꼬박꼬박 사용할 예정이라면 굳이
아래 방법을 하지 않고 파일 확장명만 바꾸어주면됩니다.
하지만 한번 시도해보는 것을 추천합니다. 그 이유는 많은 개발자들이 airbnb 스타일을 적용해도 airbnb스타일이 워낙 까다로운게 아니라 개발하다가 끄고 싶은 설정은 아래 방식으로 커스터마이징을 하면서 개발하기 때문입니다.
해결 방법은 간단합니다.
.eslintrc.js파일로 가서 rules property를 추가해서 위 rule 설정을 다시 해줄 것입니다.
그 전에 우선적으로 eslint의 rules property를 활성화하기 위해서는 extends 키에 'eslint:recommended' 값을 추가해주어야한다고 공식문서에 나와있으니 추가해줍니다.
그 다음 에러 메시지를 한번 잘 살펴보겠습니다. 
아하! 빨간색 박스를 보시면 ESLint에서 발생한 linterror이며 react 플러그인 규칙인 jsx-filename-extension 때문에 발생했다는 것을 알 수 있습니다.
그렇다면 부랴부랴 eslint-plugin-react 공식문서로 가서 해당 rule을 검색하여
규칙 설정 방법을 찾아보고 그대로 적용해보겠습니다.
//.eslintrc.js
module.exports = {
env: {
browser: true,
es6: true,
node: true,
},
extends: ['eslint:recommended','airbnb', 'plugin:prettier/recommended'],
rules:{
'react/jsx-filename-extension':
['error',
{ 'extensions': [".js", ".jsx"] }
]
}
// 위처럼 플러그인 이름 + / + rule 이름을 키로 하고 뒤는 공식문서에 나온 설명대로 원하는 규칙으로 설정해줍니다.
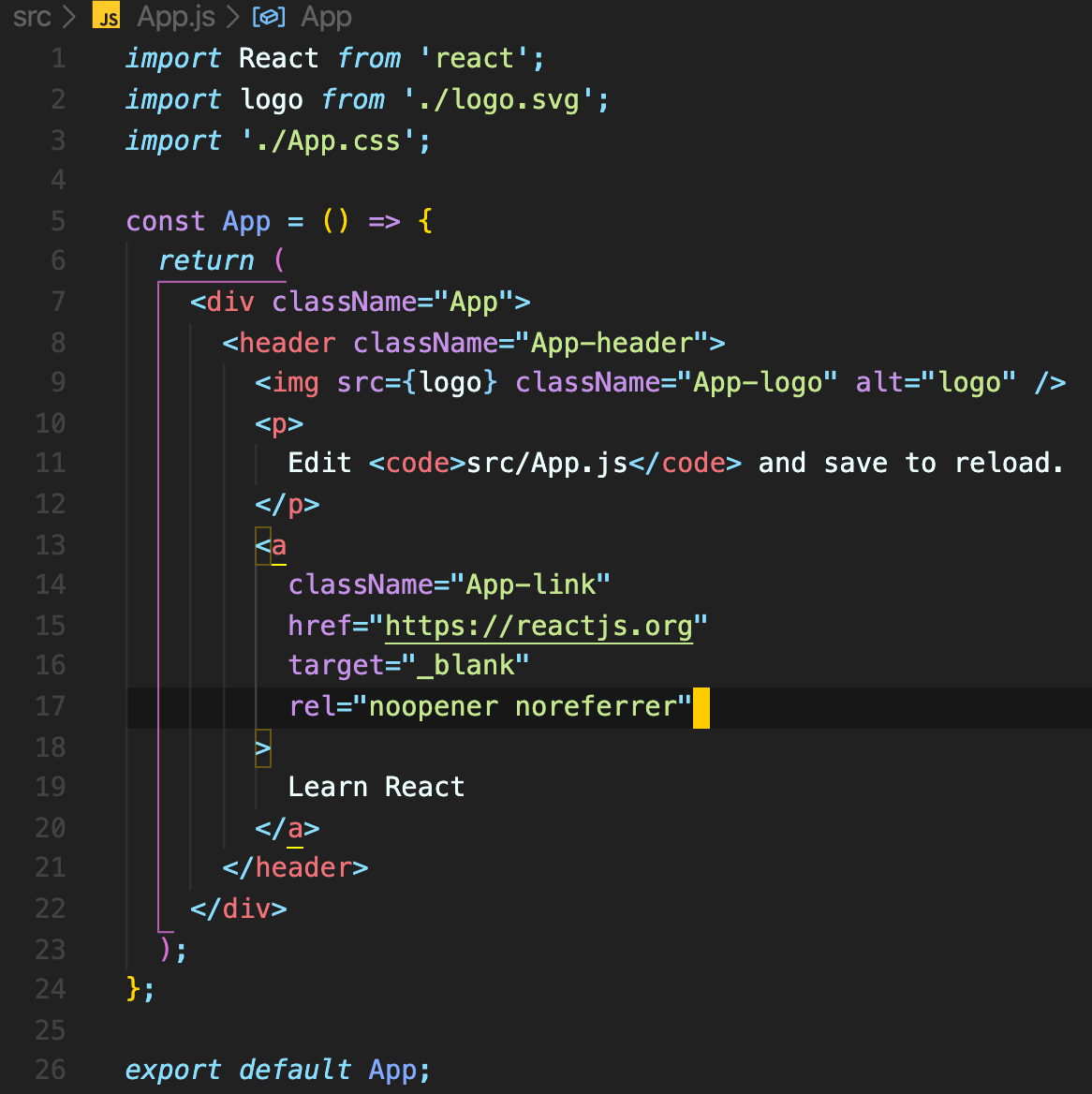
};이렇게 설정(+저장) 하고 App.js파일로 가서 저장을 하면

짜잔! 해당 린트에러는 사라졌습니다.
하지만 여전히 린트에러는 남아있네요. 코드 포맷도 중간에 무너진것이 보입니다.
이왕 하는김에 하나하나 해보겠습니다.
똑같이 에러 메시지를 잘 보고 공식문서에서 잘 찾아서 적용해보겠습니다.
확인해보니 모든 에러가 eslint-plugin-react에서 오는 것을 확인했습니다.
플러그인 규칙을 어기지말아 달라는 것 같은데
간단하게 extends에 추가해주면 될 것 같습니다.
+잠시 여담을 하자면, ESLint의 linterror는 크게 2가지 입니다.
첫번째는 문법상의 실수
두번째는 이 적용기에 한해서 말하면, airbnb 컨벤션으로 설정된 규칙들과 충돌하는 format
때문입니다.
문법상의 실수는 이러한 방법들로 고칠 수 없습니다.
하지만 지금 하고 있는 과정은 airbnb 규칙을 무시 하도록 하는 것 입니다.
즉 다시말해 코드 작성자의 실수가 아닌 단지 airbnb회사에서 수많은 개발자가 각자의 코드를 공유할 때, 즉 협업 때 문제가 생기지 않도록 규격화된 규칙이 저에게 맞지않아
linterror가 나오지 않도록 하는 작업입니다.
(가끔 컴포넌트 import 할때 순서가 맞지 않는다며 linterror가 나오기도 할 정도로 정말 까다롭게 해놓았습니다.)
그렇기 때문에 앞서 말한 것처럼 무시할 규칙을 추가하는 대신에 해당 linterror가 원하는 대로 작성을 하면 linterror는 똑같이 사라질 것입니다.
저도 처음에 자꾸 발생하는 linterror에 많이 당황했었는데 Linterror가 format에 관한거면, 그리고 그 linterror가 중요하지 않은 규칙이라고 판단된다면 지금 하는 과정처럼 Prettier가 무시하도록 해주면 됩니다+
다시 돌아와서 npm 공식문서를 검색해보면 역시나 적용방법이 나옵니다. 하지만 차분히 생각해보면 우리는 이미 eslint-config-prettier 적용으로 인해 다른 eslint 포맷팅 규칙은 무시하도록 했습니다.
그런데도 지금 eslint-plugin-react의 규칙이 linterror를 발생시키고 있는 것은
eslint-config-prettier가 해당 규칙을 무시하도록 설정이 적용되어있지 않다는 말인 것 같습니다.
그렇다면 현재 linterror를 발생시키는 eslint-plugin-react를 단순히 eslint의 plugins로 적용시킨다음 rules에 해당 룰을 무시하는 설정을 적용하면 될 것 같네요.
하지만 eslint-config-prettier 공식 문서를 자세히 읽어 보면 다행히eslint-plugin-react 플러그인을 지원해주고 있습니다.
즉 eslint-config-prettier 한테 이 플러그인을 무시해달라고 적용만 시키면 간단하게 문제가 해결될 것 같네요.
prettier/react를 extends에 추가하라는 공식문서의 내용처럼 적용해보겠습니다.
//.eslintrc.js
module.exports = {
env: {
browser: true,
es6: true,
node: true,
},
extends:['airbnb','prettier/react', 'eslint:recommended','plugin:prettier/recommended'],
// prettier/react 추가
rules:{
'react/jsx-filename-extension':
['error', { 'extensions': [".js", ".jsx"] }],
}
};
짜잔! App.js파일에 다시 가서 저장을 하니 린트에러 하나없이 이쁘게 원하는대로 포맷팅 되었습니다!
참고로 지금과 같은 ESLint와 Prettier 설정과 적용은 여러 config와 plugin 패키지들 때문에 정신이 없기도 합니다.
어떤 linterror에 대해서는 해당 플러그인을 preset으로 적용되게 설정해주기만 하면 해결이 되고
어떤 linterror는 플러그인을 적용시킨 후 rules에 원하는 규칙을 적용시켜줘야합니다.
그러나 너무 걱정말고 해당 error의 패키지 공식문서를 찾아서 천천히 읽다보면
대부분 해결방안을 알려줍니다.
간단하게 공식문서에 나온 해당 규칙에서 boolean 값으로 규칙을 끄거나 무시하는 옵션을 제공하지 않는다면 eslint로 extends시켜서 eslint-config-prettier가 무시할 수 있도록 해주는게 베스트인것 같습니다.
그리고 다시한번 말하지만 문법오류가 아닌 format에 관한 linterror는 airbnb 컨벤션 규칙이기 때문에 코드 작성자의 실수나 잘못이 아닌 이러이러한 규칙으로 작성하게 되어있다! 라는 알림정도로 생각하고 크게 패닉하지 않아도 됩니다.
이렇게 계속 사용하시다가 거슬리는 자잘한 린트에러들은 이렇게 해결해주시면 됩니다.
역시나처럼 공식문서에 너무나 잘 설명이 되어있기에 한번씩 찾아가서 보고 설정해가시면 됩니다!
마지막으로 예리 멘토님께서 항상 하시던 말씀이 있는데요.
ESLint와 Prettier를 마냥 편한 기능으로만 생각하지 말고
이런 규칙과 코드 스타일을 눈에 익힐 수 있도록 노력해야한다고 하셨습니다.
너무 의존하지 말고 간단한거는 예쁜 스타일에 맞게 직접 작성해보는 것도 좋은것 같습니다!
그럼 다음에는 Typescript로 프로젝트 세팅, eslint& prettier 설정 그리고
Hello World 띄우기를 도전!


좋은 글 감사합니다! 참고해서 세팅하고 블로그에 링크 남겨서 포스팅 하려는데 괜찮을까요?