.png)
웹 개발을 공부하고 React를 사용하여 나만의 프로젝트를 진행하면서 localhost가 아닌 나만의 도메인으로 앱을 배포하고 싶었다. 그래서 공부했고 배포했다. 어려움은 거의 없었지만 그래도 내가 배포해본 경험을 글로 남겨본다.
앱 소개

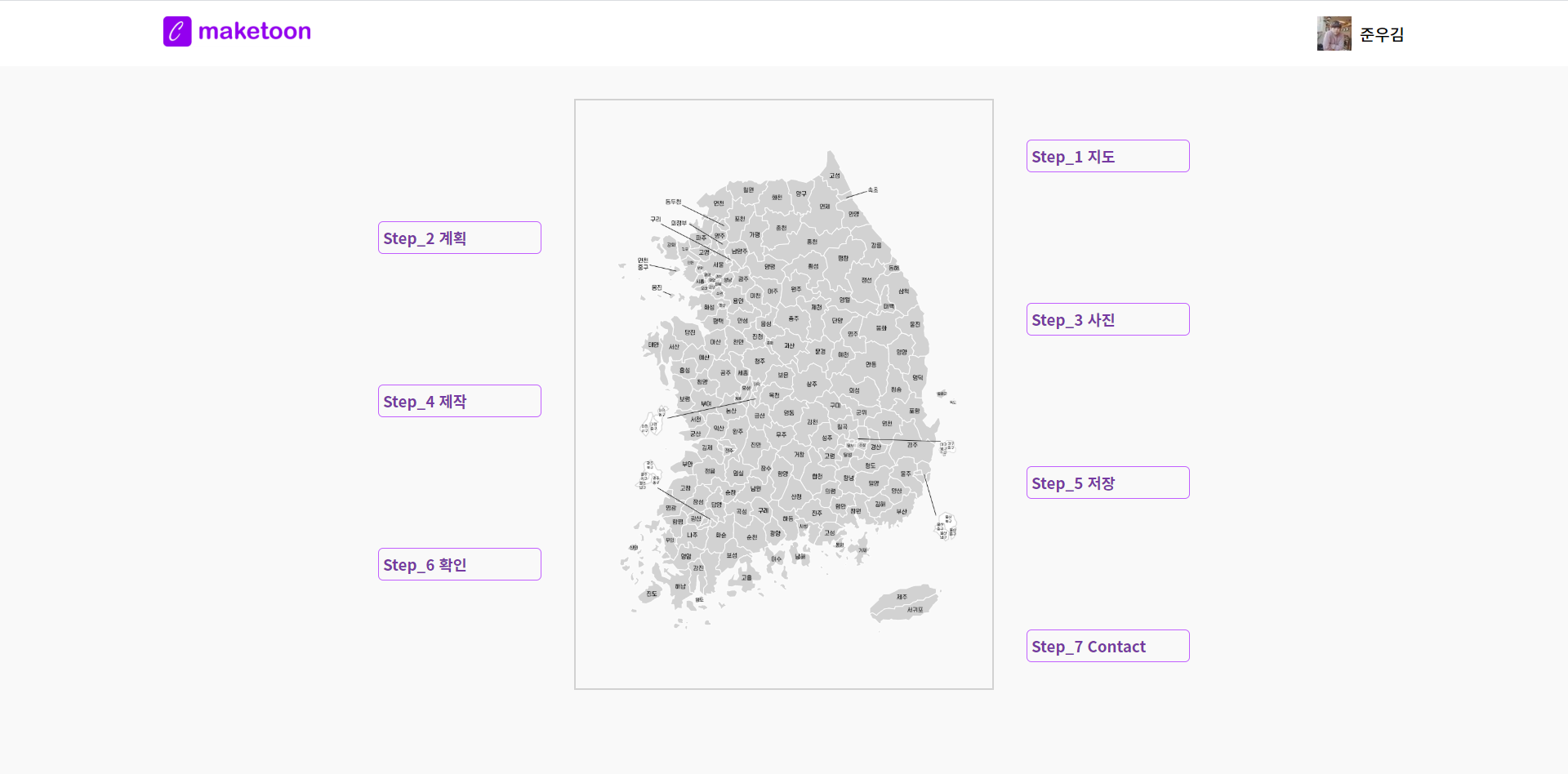
"MakeToon" 이라는 이름을 갖고있는 포토로그 프로젝트이다. React로 여러 프로젝트를 진행하였지만 해당 프로젝트만큼 SVG를 열심히 사용한 건 처음인 것 같다. 해당 프로젝트를 AWS에 올린 경험을 포스팅 하겠다.
프로젝트 소개는 노션으로 대체하도록 하겠다.
! 프로젝트 관련 포스팅 -> 바로가기
React 앱 빌드
앱을 배포하기 위해선 develop모드가 아닌 product모드로 앱을 빌드해서 html파일을 뽑아야한다.
> npm run build해당 명령어를 통해 빌드된 앱을 만들 수 있다.
나 같은 경우는 custom webpack을 사용하기 때문에 index.html과 main.css, bundle.js 그리고 favicon과 public파일들로 이루어지지만 create-react-app을 이용해서 앱을 개발한 경우는 여러 파일들이 같이 나오게 된다.
CRA를 사용해서 앱을 빌드하거나, custom webpack을 이용한 경우 모두 상관없이 AWS에서 배포할 수 있으니 별 걱정하지 않아도 된다.
AWS
포스팅의 목표가 CloudFront로 React앱 배포하기인 만큼 AWS를 사용해야만 한다.
aws계정이 따로 없는 경우 AWS에 회원가입을 해준다.
참고로, AWS에 처음 접속하면 따로 회원가입 버튼이 없고 콘솔에 로그인이라는 버튼이 있다. 버튼을 클릭하면 AWS 계정 새로 만들기를 통해 회원가입이 가능하다.
S3
AWS에 회원가입을 완료했으면 본격적인 배포를 할 수 있다.
내가 배포한 방법은 다음과 같다.
- 정적 데이터를 AWS의 S3에 저장.
- S3를 통해 정적 웹 호스팅을 구축하고 이를 CloudFront를 통해 배포.
- route53을 이용해 CludeFront를 내 도메인에 장착.
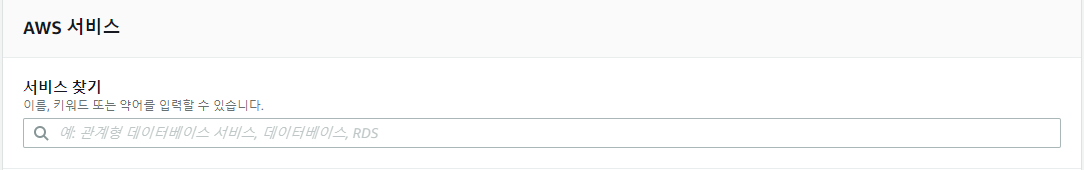
먼저 s3에 배포하기위해 서비스 검색을 한다.
해당 검색란에 S3를 검색한다. (S3 - 클라우드의 확장 가능한 스토리지)

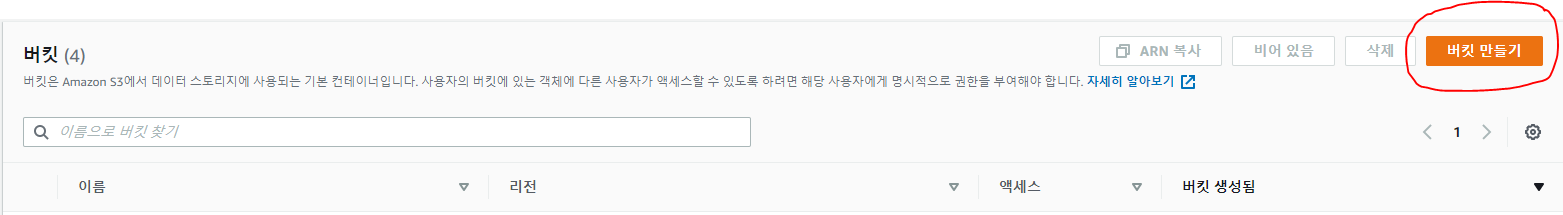
S3를 성공적으로 검색하고 redirect되면 해당 화면으로 넘어온다. 여기서 버킷 만들기 버튼을 클릭한다.

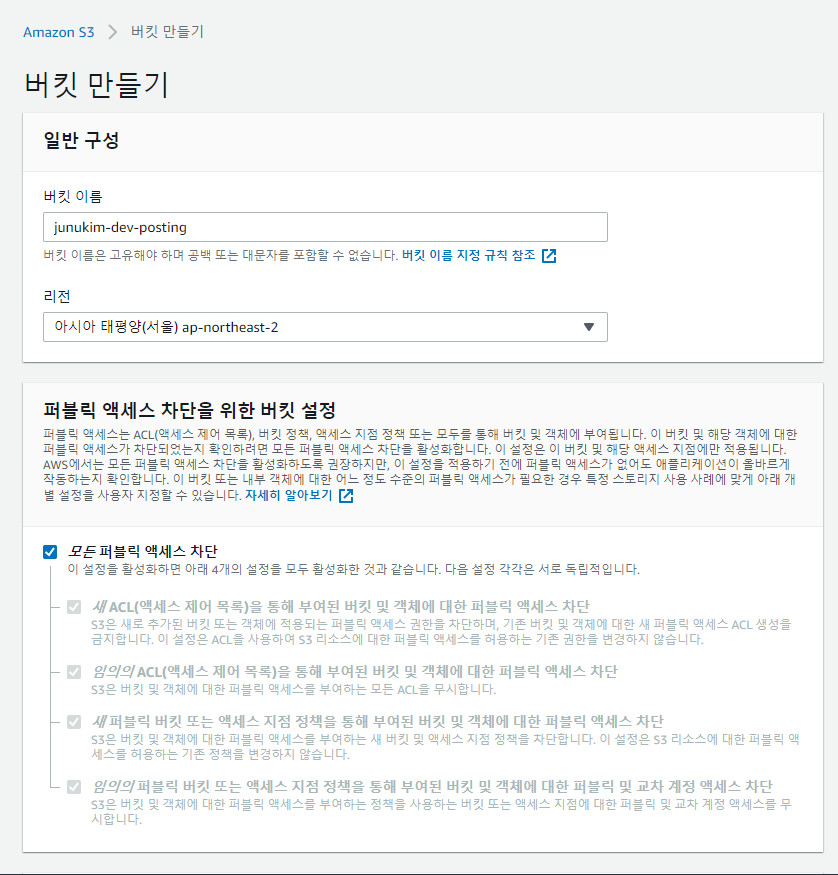
버킷 이름을 정하고 위치를 조정한다.
아마 대부분 아시아 태평양(서울) ap-northeast-2 이라고 생각한다.
이후 버킷을 만들어준다.

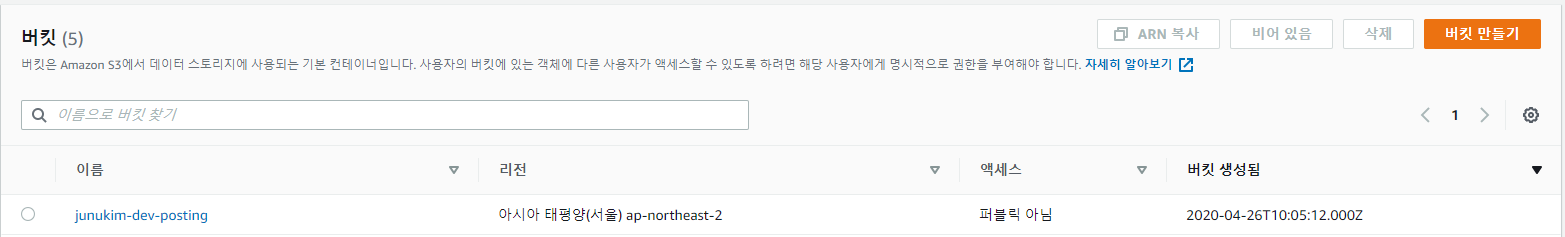
이렇게 버킷이 만들어진 것을 확인할 수 있다.

이제 해당 버킷을 공개적으로 사용할 수 있도록 수정해줘야한다. 현재 버킷은 엑세스가 퍼블릭 아님으로 되어있다. 이렇게 되면 권한이 없는 사람들은 나의 앱에 접근할 수 없다. (access denied) 그러므로 수정해보도록 하겠다.
이름란에 있는 파란 버킷 이름을 누르면 된다. (해당 포스트에선 junukim-dev-posting)
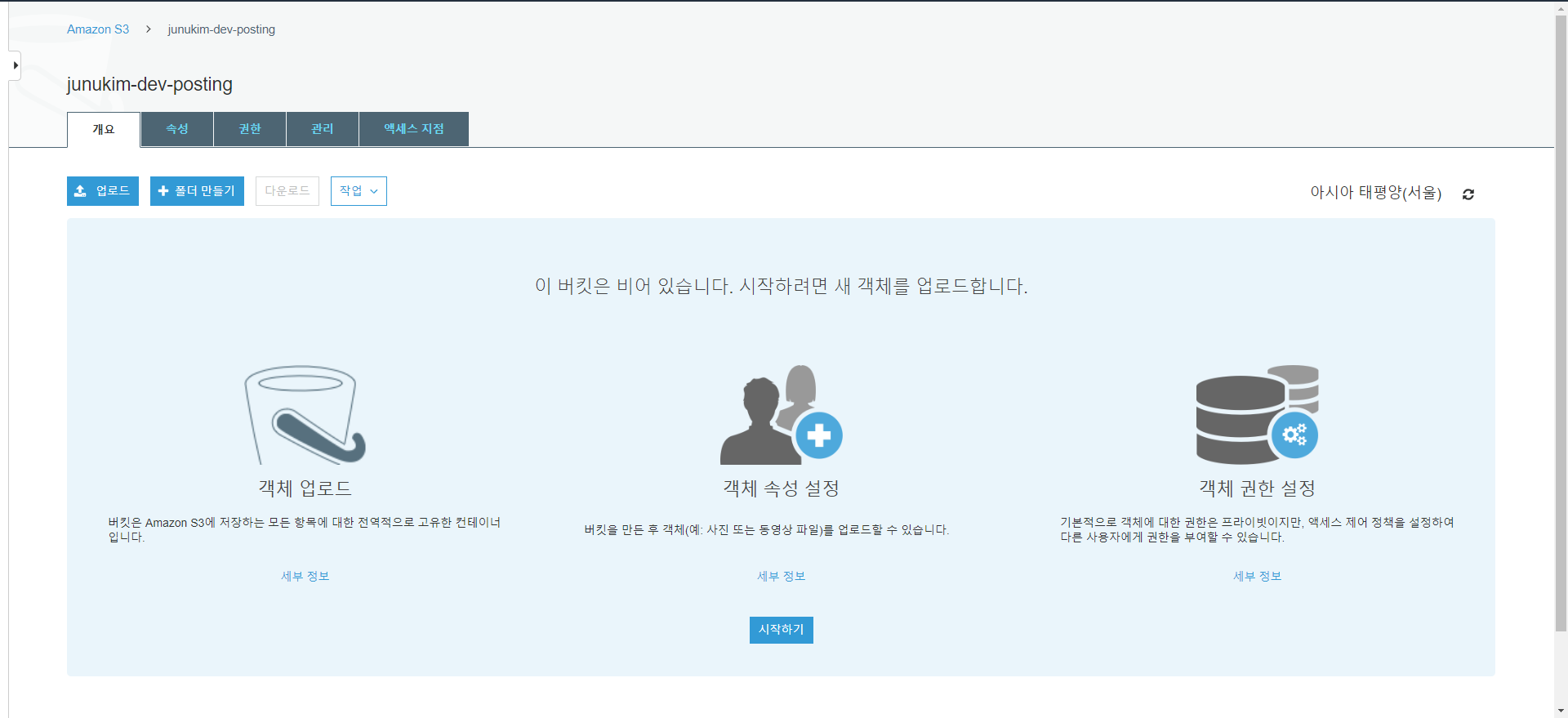
클릭해서 버킷에 접속하면 해당 화면을 마주한다. 이때 바로 보이는 화면에서 나의 앱을 버킷에 담을 수 있다. 자신의 빌드 파일을 이 버킷은 비어 있습니다. 시작하려면 새 객체를 업로드합니다. 라고 적혀있는 하늘색 네모로 드래그하거나 업로드하면 된다.

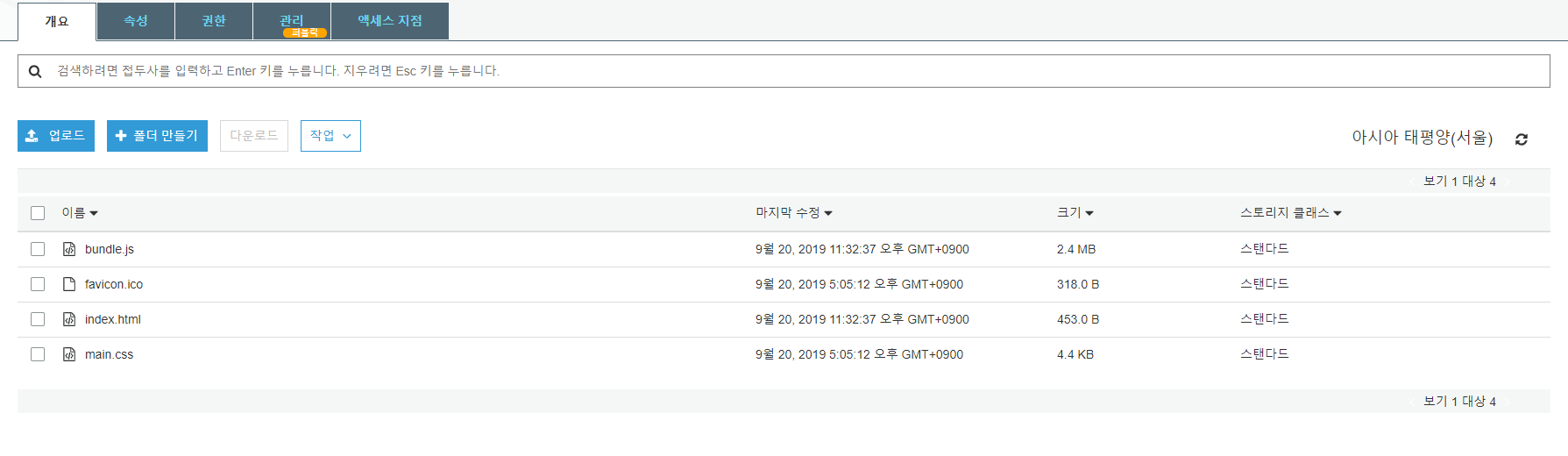
성공적으로 빌드 파일을 업로드하면 이렇게, 파일이 생긴 것을 볼 수 있다.

이제 파일을 다 올렸으니 권한을 설정하도록 하겠다. 권한 탭으로 이동한다.
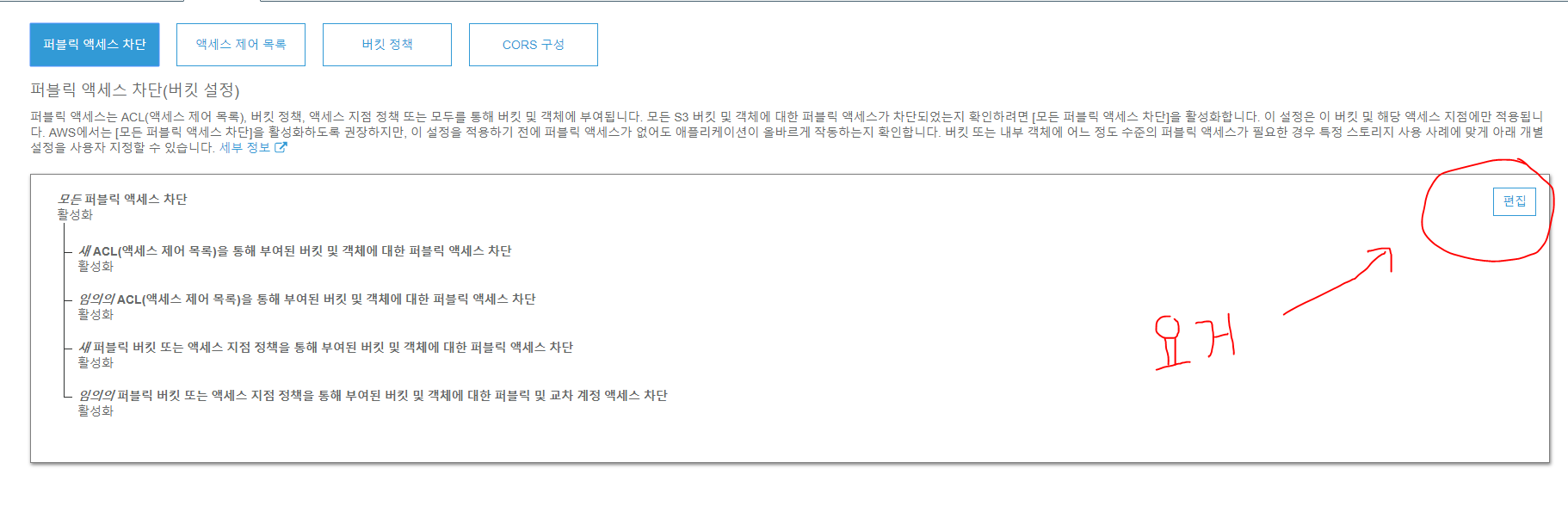
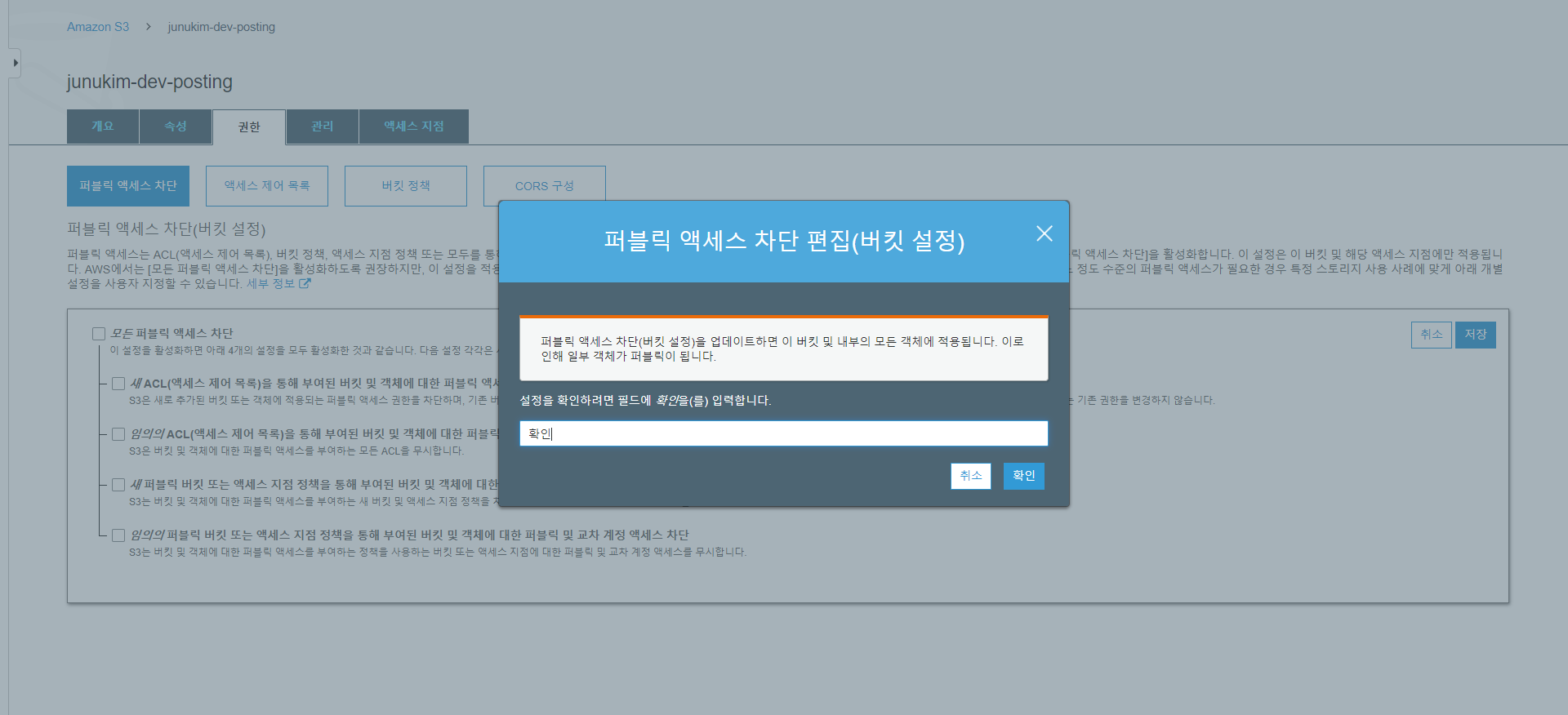
권한 탭에 들어오면 퍼블릭 엑세스를 허용해줄 수 있다. 편집 버튼을 누르고 허용해준다.

편집을 누르면 모든 퍼블릭 엑세스 차단의 체크를 해제할 수 있는데, 이를 해제하고 저장한다. 이후 확인을 입력한다.

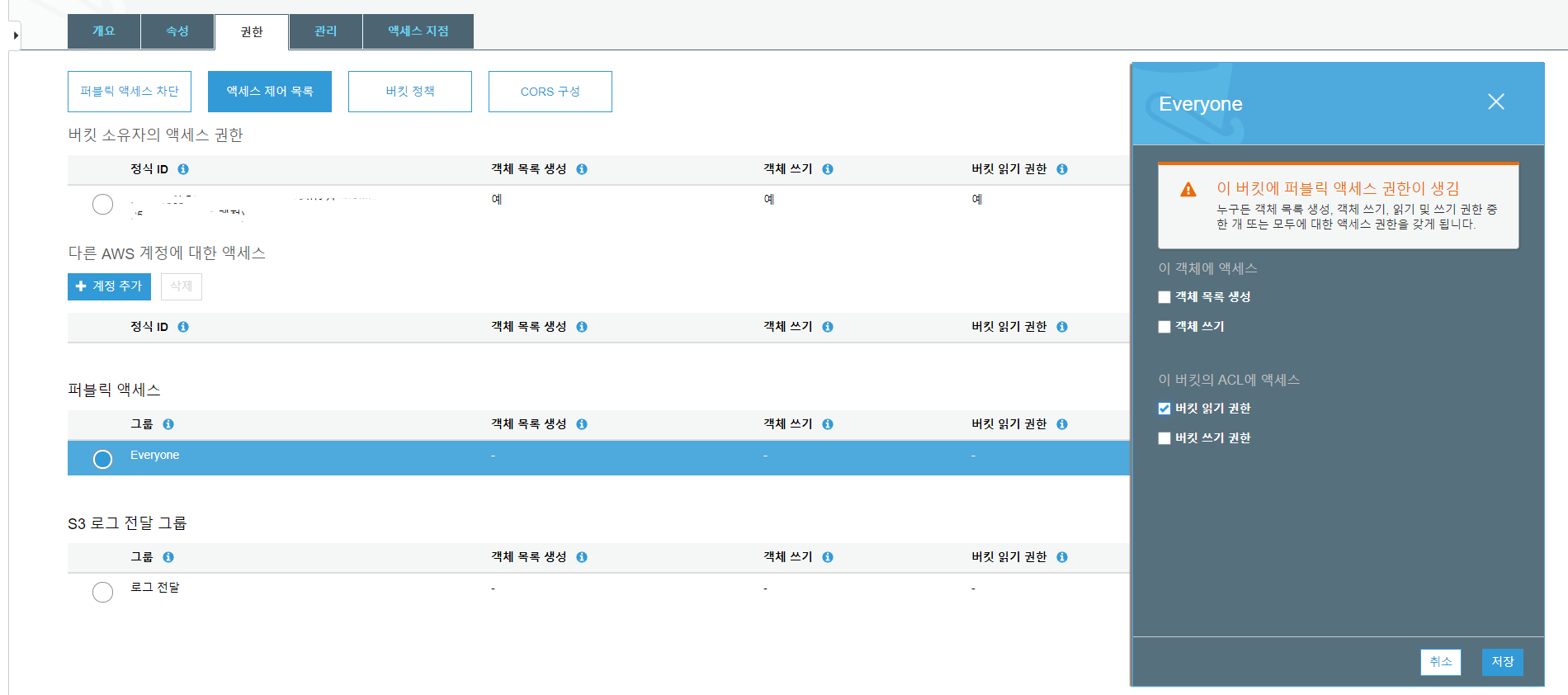
이제 위에 액세스 제어 목록을 클릭하고 퍼블릭 엑세스 권한을 부여해준다.
퍼블릭 엑세스란에 있는 Everyone을 클릭하고 버킷 읽기 권한을 허용한 후 저장해준다.

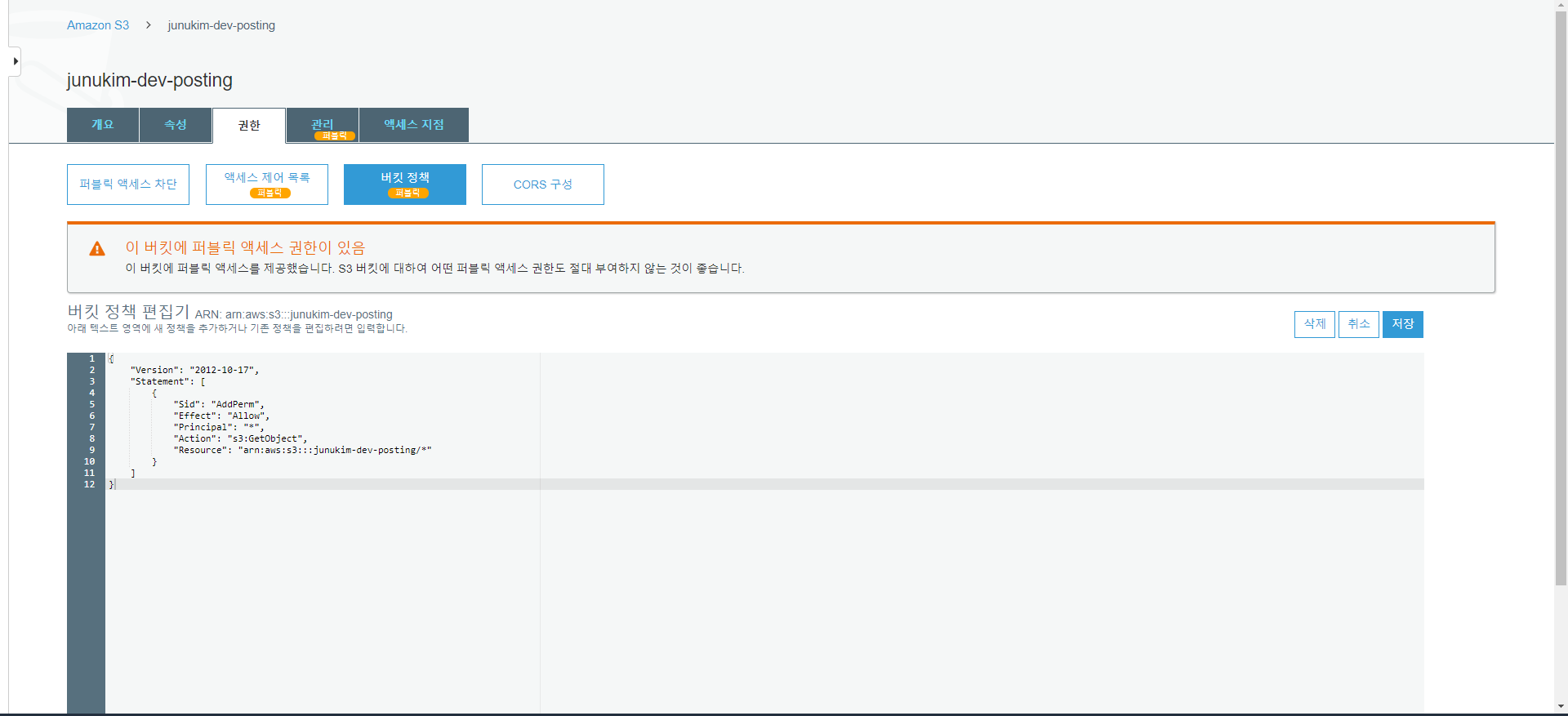
이후 위에 버킷 정책 버튼을 클릭하여 버킷 정책을 적어준다.
버킷 정책은 아래에 있는 정책 생성기 버튼을 통해서 만들어도 상관없지만 문구는 같기 때문에 그냥 복사하는 것을 추천한다.

해당 정책을 입력하고 자신의 버킷이름에 맞도록 수정한다.
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "AddPerm",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::버킷이름/*"
}
]
}이후 저장 버튼을 누르고 상단의 속성 탭으로 넘어간다.
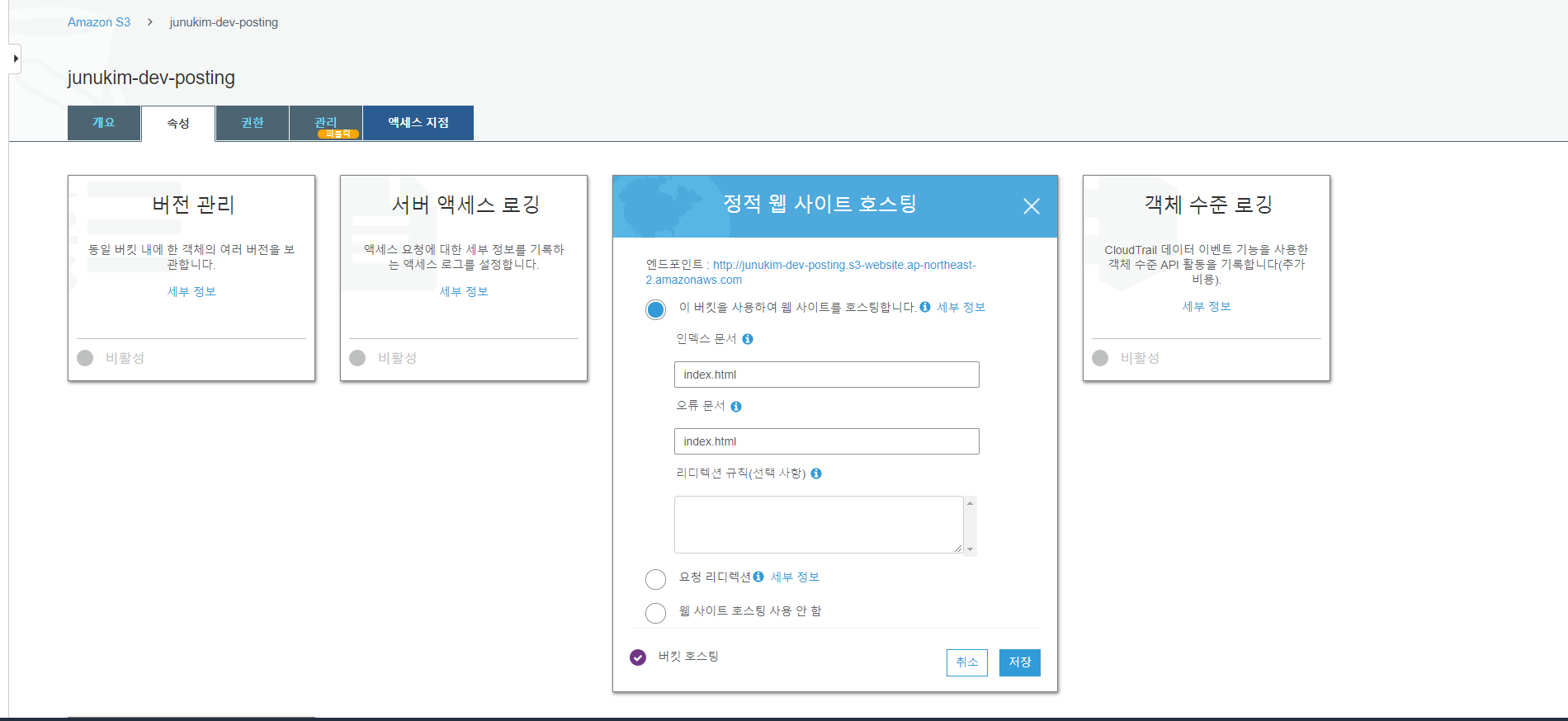
속성 탭에서 정적 파일을 웹 사이트 호스팅할 수 있도록 변경한다. 정적 웹 사이트 호스팅을 클릭하고 인덱스 문서와 오류 문서에 index.html을 입력하고 저장한다.

이러한 과정을 거치면 앤드포인트 라고 적혀있는 링크를 통해 자신이 버킷에 올린 빌드 파일을 정적 웹사이트 호스팅으로 접근할 수 있게 된다.

이렇게 정적 웹사이트 호스팅을 통해 React앱 빌드 파일을 정적 호스팅 해보았다. 하지만 현재 배포는 불완전함으로 이를 보안적으로 강화하고, 도메인을 달아줘야한다. 다음 포스팅에서 CludeFront와 연결해보도록 하겠다.
