
React에서 SVG 사용하기 🤹♂️
React에서는 SVG를 다른 assets처럼 사용할 수도 있지만 component로 분할하여 사용할 수 있습니다.
svg파일을 열면 svg태그와 g, path등의 태그들을 확인할 수 있습니다. 그리고 이들로 svg를 구성하고 만듭니다.
그리고 이를 React에서 SVG로 컴포넌트화 시키는데 방법이 조금 까다롭습니다.
SVG파일이 작거나 비교적 만들기 쉬운 모양이라면 태그 조금의 변경으로 컴포넌트화가 가능합니다. 그러나 지도 SVG처럼 모양이 다체롭고 복잡한 경우에는 해당 방법이 거의 불가능합니다.
그래서 저는 어떻게 Component로 바꿀 수 있을까 구글링하다가 SVG To JSX라는 키워드를 통해 좋은 사이트를 찾을 수 있었습니다.
위 사이트는 SVG파일을 insert하면 JSX에서 사용가능한 SVG컴포넌트를 만들어줍니다.
이를 통해 SVG를 컴포넌트로 변경켰습니다. 그리고 SVG를 굳이 컴포넌트로 변형시킨 이유가 있습니다. SVG파일을 컴포넌트로 변경시켜 react의 hooks와 지도 path의 onClick event를 사용하기 위해서입니다.
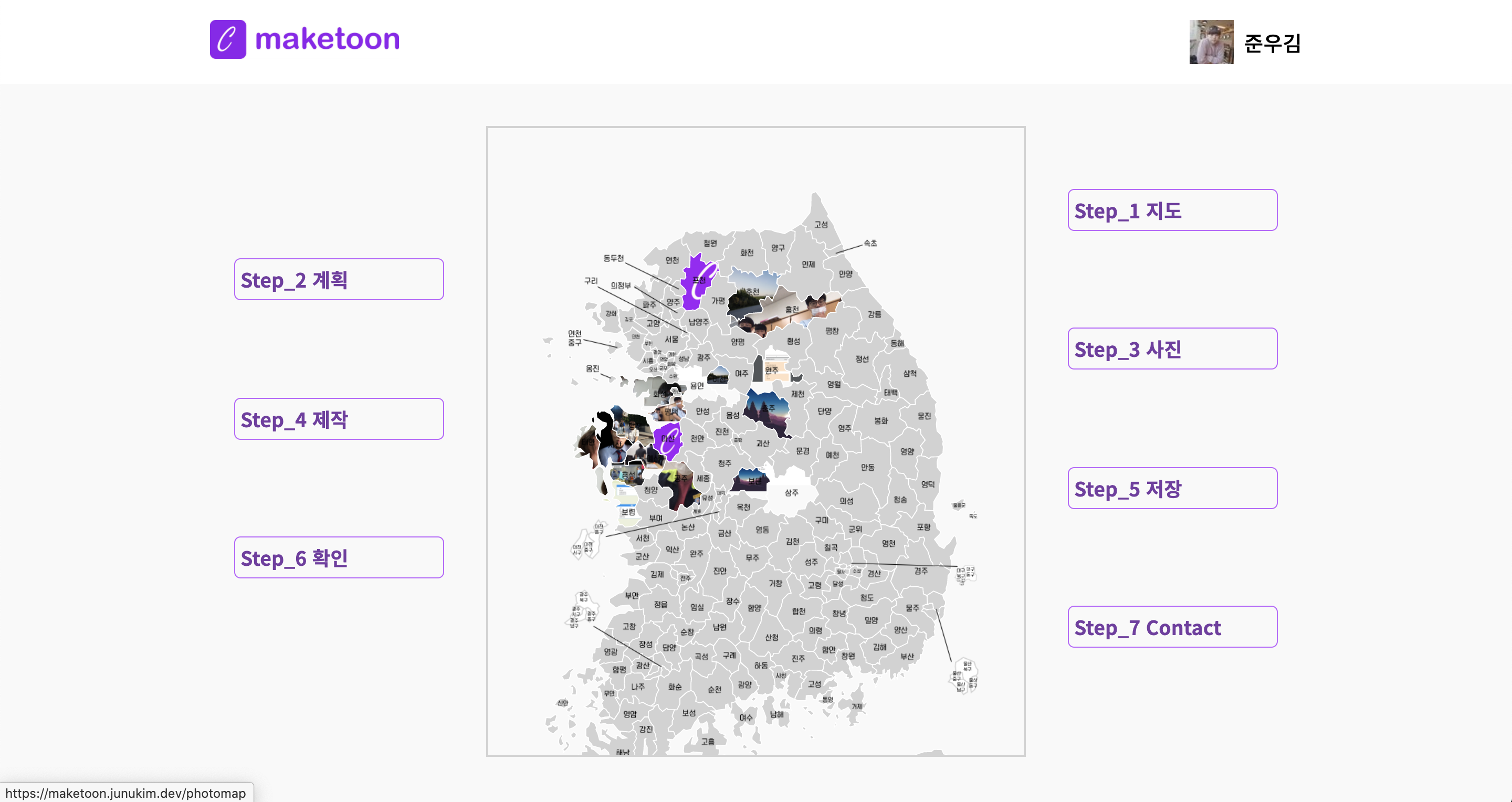
지도의 곳곳을 클릭하여 이미지를 추가해야하는 프로젝트여서 어떻게 개발할까 생각하다가 이런 방법을 택하게 되었습니다.
지역별 클릭 🥄
인터넷을 통해 지도 SVG파일을 얻고 이를 바탕으로 지도앱을 개발하던도중 하나의 문제에 부딪히게됩니다.
사용자가 지명을 모르면 말짱도루묵아닌가?
그렇습니다. 제가 같고있는 SVG는 오직 지도 하나뿐이었습니다.
열심히 구상하고 계획한 프로젝트가 엉망이되려고하자 저는 직접 SVG를 만들어보기로 하였습니다.
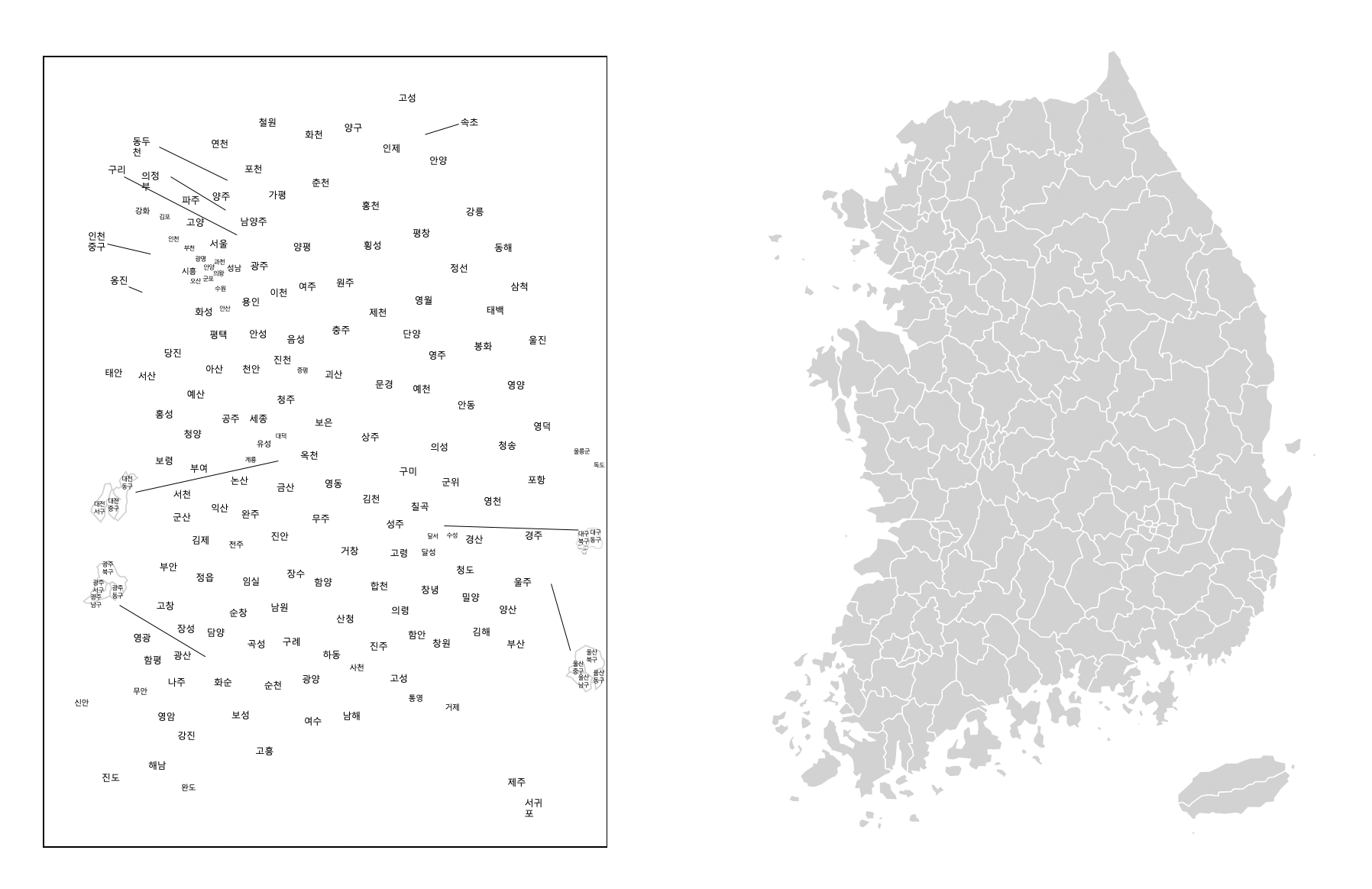
XD를 열어 지도 SVG를 붙이고, 구역에 맡게 이름을 써내려갔습니다. 너무 자잘자잘하거나 작은것들은 하나의 지역으로 모아서 붙이고, 너무 크거나 애매한 지역은 동부, 서부등으로 나누어서 지역을 나누었습니다.

그리고 이렇게 하여 두개의 SVG파일을 얻을 수 있었습니다.
pointer-events: none; 👍
<svg ... /> // 지역
<svg ... /> // 지도위와 같이 svg를 배치하고 css position을 absolute로 설정하여 위에 올린 후 지도 SVG에 onClick이벤트를 path마다 적용시켰더니 지역SVG에 지도SVG가 가려져서 클릭 이벤트에 접근을 하지 못하였습니다.
정말 하루종일 구글링하고 여러 키워드로 검색하였으나 방법을 찾을 수 없어서 카카오톡 오픈채팅방과 페이스북을 통해 질문도 하였습니다.
하지만 키워드 선택에 실패했는지 방법은 찾기 힘들었고 계속해서 고민만 늘어났습니다.
그러다가 딱 머리를 스치고 지나가는 생각이 있었습니다.
분명히 CSS에서 클릭을 비활성화 시킬 수 있을거야.
그래서 CSS에 초첨을 두고 구글링를 하였는데.. 방법을 찾았습니다.
그리고 해당 방법은 pointer-events: none;이라는 속성입니다.
MDN에서 pointer-events속성을 다음과 같이 정의하고 있습니다.
MDN링크: 그래픽 요소가 어떤 상황에서 포인터 이벤트의 대상이 될 수 있는지 지정합니다.
pointer-events를 none으로 설정해주면 이벤트의 대상으로 설정되지 않습니다.
MDN에서 pointer-events: none을 다음과 같이 정의하고 있습니다.
MDN링크: 요소가 포인터 이벤트의 대상이 되지 않습니다. 그러나 해당 요소의 자손이 다른 pointer-events 값을 지정한 경우, 그 자손은 대상이 될 수 있습니다. 이 때는 이벤트 캡처/버블 단계에서 none을 지정한 요소의 이벤트 처리기를 발동할 수 있습니다.
이런 CSS도 있구나.. 하며 감탄했습니다.
Typescript로 지도 조작 만들기
- 지도 드래그
- 지도 확대 축소
위 내역은 현재 지도를 조작할 수 있는 방법들 입니다.
라이브러리를 사용하지 않고 순수 Javascript(TS)로 개발하면서 생겼던 이슈들을 공유하려고 합니다.
다음 포스팅에서 자세하게 설명해드리겠습니다.
