Core Components and Native Components
0.64 Version 을 기준으로 번역하였습니다.
모든 이미지의 출처는 React Native 공식 홈페이지에 있습니다.
Core Components and Native Components
React Native 는 React와 앱 플랫폼의 기본 기능을 이용하여 Android 와 iOS 어플리케이션 구축을 위한 오픈 소스 프레임워크입니다. React Native에서 당신은 JavaScript를 이용해 React 컴포넌츠(재사용 가능하고 중첩 가능한 코드)를 이용한 UI의 모양 및 동작을 설명할 수 있을 뿐만 아니라 플랫폼의 API를 액세스할 수 있습니다. 다음 섹션에서 React에 대해 더 알아보도록 합시다. 그 전에 먼저, React Native에서 컴포넌츠가 어떻게 동작하는지를 살펴봅시다.
Views and mobile development
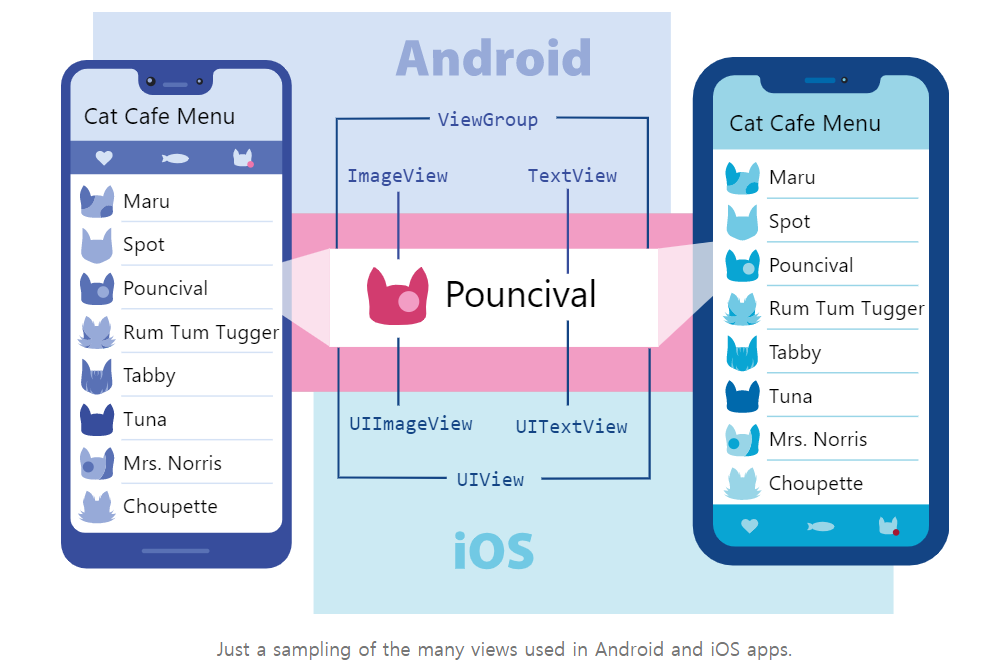
안드로이드와 iOS 개발에 있어서 view는 UI를 구성하는 가장 기본적인 요소입니다. : 텍스트, 이미지를 보여주거나 유저의 입력에 반응하기 위해 사용되는 스크린의 작은 직사각형 요소입니다. 한 줄의 텍스트나 하나의 버튼같이 앱의 가장 작은 시각적 요소에서조차 view에 해당합니다. 몇 종류의 view는 다른 view들을 포함합니다. 아래 보이는 모든 것들이 view 입니다!

Native Components
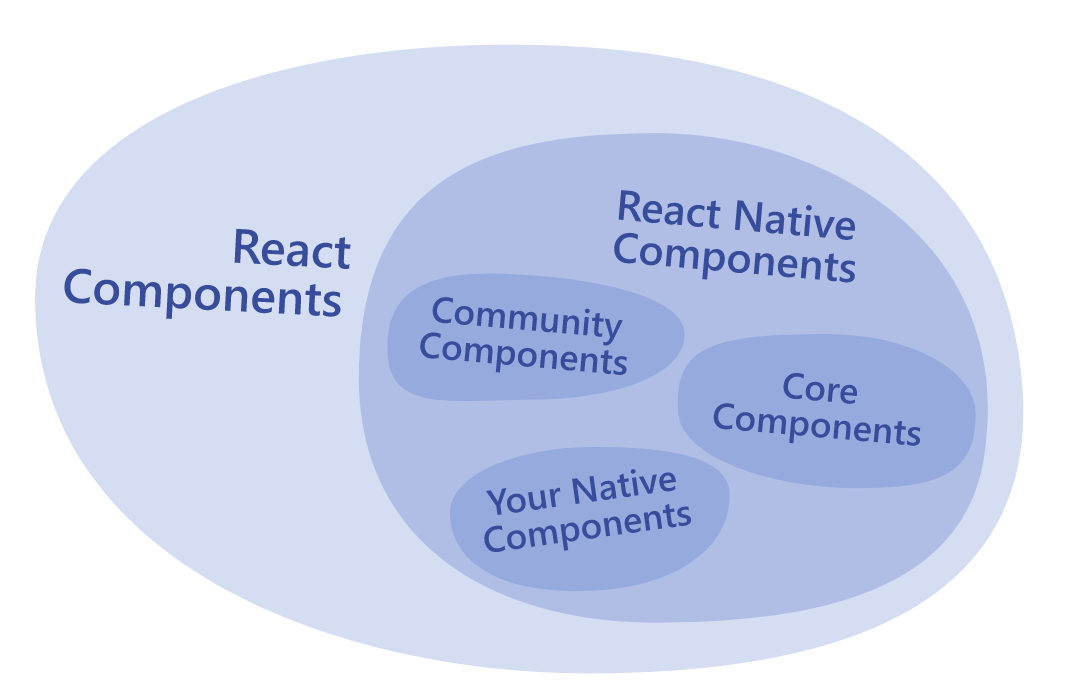
안드로이드 개발에서는 Kotlin 이나 Java로 view를 작성하고, iOS 개발에서는 Swift나 Objective-C를 이용합니다. React Native를 이용하면 React Components를 사용하여 JavaScript로 이런 views를 호출할 수 있습니다. 런타임에 React Native는 해당 components에 대한 안드로이드와 iOS views를 생성합니다. React Native components는 Andriod와 iOS와 동일한 views를 통해 백업되기 때문에, React Native 앱들은 다른 앱들과 모양, 느낌 및 성능이 동일하게 대응됩니다. 이런 플랫폼 지원 components를 Native Components라고 합니다.
React Native는 바로 사용할 수 있는 필수 Native Components 세트가 함께 제공됩니다. 이것을 React Native의 Core Components라고 합니다.
또한 React Native를 사용하면 앱의 특정한 needs에 맞게 Android 및 iOS용 Native Components를 직접 구축할 수 있습니다. 또 이런 풍부한 community-contributed components 생태계를 가지고 있습니다. 커뮤니티가 작성한 내용을 확인하려면 Native Directory를 확인하십시오.
Core Components
React Native는 form controls부터 activity indicators까지 모든 것을 위한 많은 Core Components 를 가지고 있습니다. 당신은 API 섹션에서 모든 문서들을 확인할 수 있습니다. 주로 다음과 같은 핵심 구성 요소로 작업합니다.
<View>
- flexbox, style, some touch handling, and accessibility controls 레이아웃을 지원하는 컨테이너
- Android :
<ViewGroup> - IOS :
<UIView> - Web Analog : A non-scrolling
<div>
<Text>
- 텍스트 문자열을 표시, 디자인, 묶고 터치 이벤트를 처리한다.
- Android :
<TextView> - IOS :
<UITextView> - Web Analog :
<p>
<Image>
- 다른 타입의 이미지들을 표시한다.
- Android :
<ImageView> - IOS :
<UIImageView> - Web Analog :
<img>
<ScrollView>
- 여러 components와 views를 포함할 수 있는 일반적인 스크롤 컨테이너
- Android :
<ScrollView> - IOS :
<UIScrollView> - Web Analog :
<div>
<TextInput>
- 유저가 텍스트를 입력하게 한다.
<EditText><UITextField><input type="text">
다음 섹션에서, Core Components를 조합하여 React가 어떻게 돌아가는지에 대해 알아봅시다.
import React from 'react';
import { View, Text, Image, ScrollView, TextInput } from 'react-native';
const App = () => {
return (
<ScrollView>
<Text>Some text</Text>
<View>
<Text>Some more text</Text>
<Image
source={{
uri: 'https://reactnative.dev/docs/assets/p_cat2.png',
}}
style={{ width: 200, height: 200 }}
/>
</View>
<TextInput
style={{
height: 40,
borderColor: 'gray',
borderWidth: 1
}}
defaultValue="You can type in me"
/>
</ScrollView>
);
}
export default App;React Native는 React components와 동일한 API구조를 사용하기 때문에, React component API를 이해할 필요가 있습니다. 다음 섹션에서는 이 주제에 대해 간단히 소개해보도록 하겠습니다. 만약 당신이 React에 익숙하다면 자유롭게 스킵해도 좋습니다.