여러분 안녕하세요? 아요 개발 새내기 🌱 입니다.
프로젝트를 시작하며.. 프레임워크에 대한 고민이 이 글의 시작점이 되었습니다.
SOPT를 하면서 SwiftUI, RxSwift 등 다양한 프레임워크 스터디가 열렸고 Swift의 'S'도 겨우 알아가기 시작한 저에게는 아직 먼 길이다.. 하는 생각을 했는데요. 이제는 확실히 알아보아야 할 것 같아 겉핥기라도 해 보자! 라는 마음으로 글을 씁니다.
UIKit
iOS Framework개발을 하는 데 있어서, 각 프레임워크의 특징을 알고 프로젝트에 맞게 필요성을 알고 사용하는 것이 중요합니다. iOS 프레임워크와 프레임워크 간의 관계에 대해 알아보겠습니다.
iOS Framework
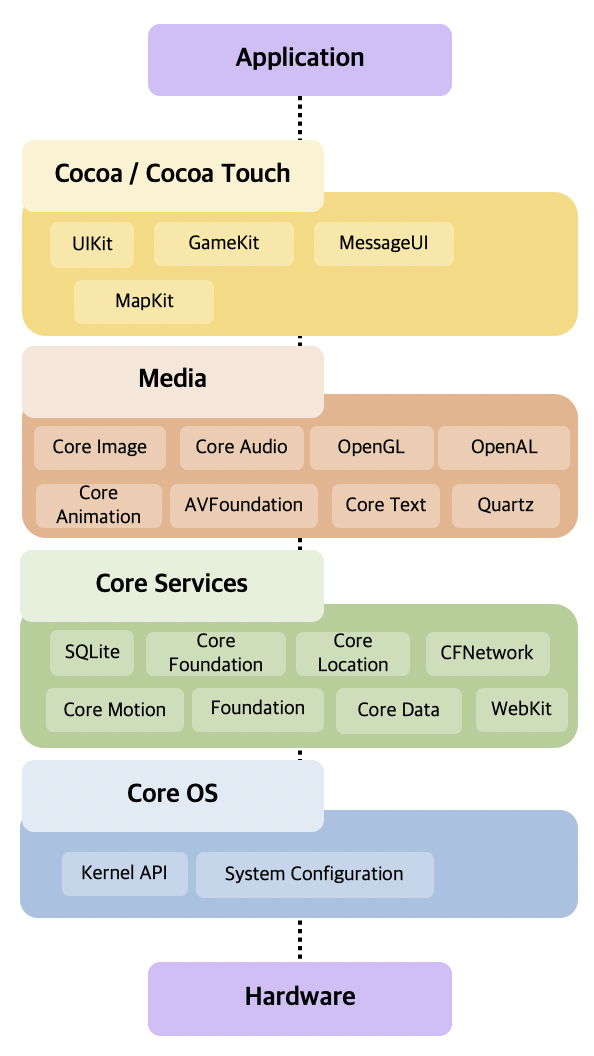
iOS 프레임워크는 아래 사진과 같이 구성되어있습니다. 윗단에 있을수록 상위의 프레임워크이고, 아래에 있는 프레임워크를 불러 와 사용할 수 있습니다.

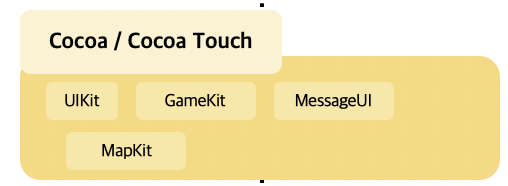
Cocoa / Cocoa Touch
최상위 프레임워크로, Cocoa라는 단어는 Objective-C Runtime을 기반으로 NSObject를 상속받는 모든 클래스, 모든 객체를 가리킬 때 사용하는 단어입니다.
- Cocoa : Foundation, AppKit 프레임워크를 포함하고 macOS를 개발할 때 사용하는 프레임워크입니다.
- Cocoa Touch : 앱의 다양한 기능구현에 필요한 다양한 핵심 프레임워크(UIKit, Foundation, CoreData, CoreAnimation…등)을 포함하며, iOS개발에 사용합니다.

- UIKit : 이름 그대로 iOS의 UI를 담당합니다. 이벤트 처리나, 뷰 그리기, 데이터전송, 등 앱을 개발하는데 필수적인 기능들을 가지고있죠.
- Foundation : Swift 표준 라이브러리에서 기본적인 타입에 없는 기능을 사용할 수 있습니다. Foundation이 제공하는 클래스의 이름은 NS- 로 시작하며, Sorting, Date, Time, Collection 타입, String 의 일부 기능을 포함합니다.
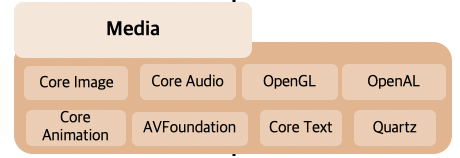
Media

그래픽 관련 서비스나 오디오와 비디오 같은 멀티미디어 관련 서비스를 제공합니다.
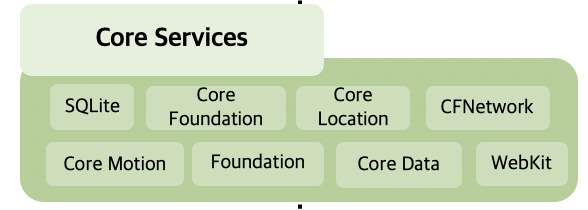
Core Service

앱의 사용자 인터페이스와는 직접적인 관계가 없으나 앱에 필수적인 기능을 제공합니다. 문자열 처리, 데이터 집합, 네트워크, 주소록, 환경설정 등과 GPS, 가속도 센서 등 디바이스 하드웨어 특성에 기반한 서비스를 제공합니다. XML Parsing, Keychain, Notification Center, StoreKit, Security, GCD 등의 다양한 기능을 제공합니다.
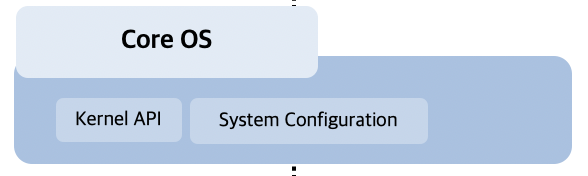
Core OS

하드웨어와 네트워크와 관련된 low-level의 서비스를 제공합니다. 커널, 파일 시스템, 네트워크, 보안, 전원관리, 환경설정 등의 기능이 있습니다.
✨ Reference : [Swift] iOS 프레임워크 구조
이제 본격적으로 UIKit / SwiftUI / RxSwift 간의 특징과 차이점에 대해 알아봅시다.
이를 알기 위해서는 먼저 UIKit 에 대해서 알아보아야 합니다. UIKit은 제가 스위프트를 시작하며 가장 먼저 접한 프레임워크입니다. 아마도 Swift 공부를 처음 시작하신 분이라면 누구나 가장 먼저 접하는 프레임워크일 것입니다.
UIKit, iOS의 UI를 담당하는 친구라는 건 알고 있습니다. 그렇다면 정확히 어떤 기능을 지원하고 있을까요?
UIKit의 기능
일단, Xcode는 UI를 기반으로 앱을 빌드합니다. UI의 요소가 오브젝트(object)로써 기능하며 오브젝트들의 인터렉션이나 콘텐츠 요소를 UIKit이 지원하고 있습니다.
UIKit의 필수 요소
UIKit이 사용된 애플리케이션은 다음 세 가지 요소를 필수적으로 가집니다.
- 애플리케이션 아이콘 (Application Icon)
말 그대로 앱스토어에서 어플을 다운로드 받을 때 보이는 아이콘을 의미합니다. 홈 스크린, 세팅 화면, 알람(Alert)화면 등 에 표시됩니다. Assets.xcassets -> AppIcon 을 통해 기기별로 보이는 아이콘의 크기를 설정할 수 있는데, 1x 2x, 3x 와 같이 '포인트' 단위로 나누어집니다.
- Launch screen storyboard (안드로이드에서는 Splash Screen라고 불리운다.)
이 파일은 프로젝트를 생성하면 LaunchScreen.storyboard 라는 이름으로 자동으로 함께 생성됩니다. 이름 그대로 애플리케이션이 시작될 때 보이는 화면을 말합니다. 보통 스플래시 스크린이라고 하죠, 앱을 시작하면 몇 초간 잠깐 보이는 화면입니다.
앱의 라이프사이클을 다루는 AppDelegate 에서 아래 코드에 sleep() 메서드를 작성해주면 런치스크린 화면을 초 단위로 표시할 수 있습니다. sleep(1) 을 작성하면 1초 동안 런치 스크린을 표시한 후 매인 뷰 컨트롤러를 시행한다고 이해하시면 됩니다.func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool { // Override point for customization after application launch. sleep(1) return true }
- 필수 앱 메타 데이터(Meta Data)
앱 개발에서 메타 데이터는 '시스템에 대한 정보를 담은 데이터' 라고 생각하면 됩니다. 애플리케이션에 Info.plist가 같이 번들되어(합쳐져서) 본 파일에 적힌 정보를 가져와 출력하게 됩니다. 메타 데이터는 앱이 특정한 하드웨어를 사용할때 허락을 구하거나 특정 상황에서 어떤 메시지를 보낼 지에 대한 부분을 담당합니다. 민감한 정보를 다루어야 할 때에도 사용될 수 있습니다. 예를 들어 카메라 디바이스, 위치 정보, 알람 기능을 사용하는데에는 개인정보가 들어가며 하드웨어를 사용하게 되는데 어떤 기능에서 '허락'을 구하는 행위는 선택이 아니라 필수적으로 작용합니다. 메타 데이터 섹션은, 잘 되어 있지 않으면 앱 배포를 제한할 정도로 애플이 강조하는 부분이기도 합니다.
UIKit 코드 구조

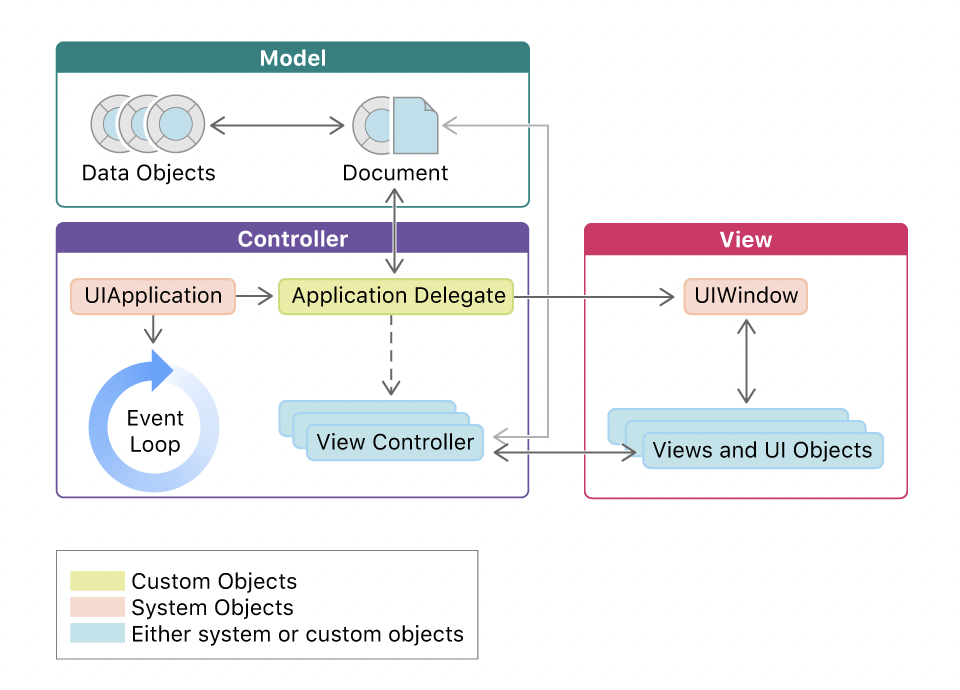
UIKit은 앱의 메인 이벤트 루프(Main Event Loop)를 실행하고 화면에 콘텐츠를 표시하며 여러 오브젝트를 제공합니다. 그렇기에 앱의 구조가 어떻게 동작하는지 알아야 재사용 가능하고 지속가능한 코드를 짤 수 있습니다. UIKit 앱의 구조는 MVC(Model- View - Controller) 디자인 패턴을 기반으로 합니다.
- Model : 앱의 오브젝트 데이터들을 관리한다. (동작)
- View : 데이터들의 시각적인 표현을 제공한다. (표현)
- Controller : Model과 View 사이에서 적절한 시간에 데이터를 이동시키며 상호작용을 돕는다.
우리가 아는 대표적인 컨트롤러는 ViewController 입니다. 요즘은 MVVM (Model - View - ViewModel) 디자인 패턴을 더 많이 사용하는데, MVVM이 등장하기 전에는 MVC가 대표적인 디자인패턴이었습니다.
SwiftUI
SwiftUI는 애플에서 2019년 6월에 있었던 WWDC 2019에서 발표한 프레임워크입니다.
애플이 SwiftUI를 발표하며 내 건 슬로건은 아래와 같습니다.
"The Shortest Path to a Great App"
"Less code, Better code, EveryWhere"
말 그대로, 짧고 쉽게 더 좋은 앱을 만들기 위한 프레임워크임을 의미합니다.
SwiftUI 특징
SwiftUI는 UIKit을 기반으로 동작합니다.
AutoLayout은 CSS에서 사용되는 Flexible Box layout이 적용되고 HStack, VStack, ZStack 같은 개념이 적용되어 레이아웃이 한결 모던해졌으며 React Native에서도 사용되고 있는 Flexible Box Layout은 상당히 다루기 편하고 직관적이라고 합니다.
한 포스팅에서는 지금 시점에서 UIKit을 배우면서 SwiftUI를 필수로 배워야한다고 합니다. SwiftUI의 특징을 자세히 알아보며, 얼마나 강력한 장점이 있는지 알아보도록 합시다.
- 적은 코드, 더 좋은 앱
UIKit 보다 더 적은 코드를 사용할 수 있는 이유는 SwiftUI가 레이아웃, 뷰 갱신, 접근성, 글자크기 조정 등 UIKit에서 일일이 설정해주었던 부분을 직접 지정하지 않고 지원해주기 때문입니다. 즉, UIKit을 이용해 직접 레이아웃을 잡기 위해 사용했던 리소스를 다른 기능에 투자할 수 있게 된 것입니다.
-
선언형 프로그래밍 방식 사용
해당 프레임워크에서는 기본적으로 코드들이 가지는 명령형이 아닌 선언형 프로그래밍 방식을 사용하고 있습니다. UIKit에서 사용하는 명령형 프로그래밍 방식은 다음과 같습니다. 버튼을 생성하고, 명령을 통해 속성을 지정하고, 버튼 하나에 대한 속성을 명령어로 각각 지정해주어야합니다.// 버튼 선언 let button = UIButton(type: .system) // 속성 지정 button.setTitle("Hello SwiftUI", for: .normal) button.setTitleColor(.red, for: .normal) button.titleLabel?.font = .preferredFont(forTextStyle: .largeTitle) button.addTarget(self, action: #selector(setButtonEvent(_:)), for: .touchUpInside) // 버튼 추가 self.view.addSubview(button) // 레이아웃 button.translatesAutoresizingMaskIntoConstraints = false NSLayoutConstraint.activate([ button.centerXAnchor.constraint(equalTo: view.centerXAnchor), button.centerYAnchor.constraint(equalTo: view.centerYAnchor) ]) // 이벤트 함수 ... @objc func setButtonEvent(_ sender: UIButton) { print("is make swift code") }
반면 선언형 프로그래밍 방식을 사용할 경우, 다음과 같이 코드 길이가 확연히 줄어드는 것을 볼 수 있습니다.struct ContentView: View { var body: some View { Button(action: { print("is make swiftUI code") }) { Text("Hello SwiftUI") .font(.largeTitle) .foregroundColor(.red) } } }간단하게 해석하면 폰트는 largeTitle로 해주고 글자 색깔은 빨간색으로 만들어 주고 Hello SwiftUI라는 text를 가질 거야, 그리고 버튼을 클릭하면 is make swiftUI code라는 코드를 콘솔 창으로 만들어줘 라는 것입니다. 참고로, 위에서
.font,.foregroundColor와 같은 것들은 또 다른 뷰를 반환하기 때문에 메서드 대신 수식어라고 표현합니다. 뷰를 변경하는 게 아닌 새로운 타입의 뷰를 반환하기 때문에 많은 객체들이 Struct로 되어 있다고 합니다.이처럼 선언형은 내가 무엇을 원하는지 UI구성을 전달함으로써 SwiftUI가 알아서 처리하도록 맡길 수 있습니다.
-
Preview
Preview 사용 방법
SwiftUI를 이용하면 시뮬레이터를 돌려서 결과를 보는 게 아니라 캔버스 영역의 프리뷰를 통해 수정한 결과를 바로바로 확인할 수 있다고 합니다. 프리뷰 사용법은 참고 링크를 첨부해놓았으니 나중에 알아보도록 하고,,
- Apple 모든 플랫폼 지원
애플워치를 개발하기 위해서는 WatchKit, macOS는 AppKit 프레임워크를 사용해야 합니다. 하지만 SwiftUI를 이용하면 애플 플랫폼에 해당하는 모든 기기 앱을 개발할 수 있습니다. 단, 코드 재활용이 편해졌음을 의미하는 것으로 플랫폼에 맞는 최적화는 필요합니다.
SwiftUI 4가지 원칙
-
선언형
위에서 설명드렸다시피 SwiftUI는 선언형 프로그래밍 방식으로 동작합니다.
-
자동화
프레임워크가 자동으로 해결해주는 부분으로, 명령형과 달리 일일이 설정해 줄 필요가 없습니다. 레이아웃과 애니메이션 효과 기능 등이 매우 단순해졌다는 장점이 있습니다.
-
조합
큰 뷰를 하나의 기능을 가진 작은 뷰들로 자르거나 각각의 뷰를 조합해서 원하는 뷰를 쉽게 만들 수 있도록 지원합니다.
-
데이터 업데이트, 최신화
UIKit에서는 데이터가 변경되면 UI에도 따로 적용을 해 주어야 했습니다. 그만큼 더 많은 코드 작성을 필요로 하고 에러와 버그 위험성이 존재했습니다. 하지만 SwiftUI는 데이터가 변경되는 즉시 UI에도 자동으로 갱신해주는 것을 보장합니다. 단, 뷰의 특정한 상태를 저장할 State나 모델 객체의 변화를 관찰하는 ObservableObject 같은 데이터의 변화를 반영해 뷰에 반영해줍니다.
RxSwift
대망의 세 번째 프레임워크, RxSwift에 대해 알아봅시다! RxSwift,, 비동기 프로그래밍을 지원한다,, 정말 많이 들었는데 대체 비동기 프로그래밍이 뭐야? 왜 그렇게 편리한데? 하는 궁금증을 정말 많이 갖고 있었습니다.
비동기 프로그래밍
비동기 프로그래밍이란? 아래 영상을 보시면 쉽게 이해할 수 있습니다!
✨ 비동기 프로그래밍이 뭔가요?
- 동기적(Synchronous) 프로그래밍 : 코드가 반드시 작성된 순서 그대로 실행된다.
- 비동기적(Asynchronous) 프로그래밍 : 작성된 순서대로 동작하지 않는다. 쓰레드가 프로세스가 여럿 돌 수 있는 멀티태스킹이 가능함을 의미한다.
RxJava, RxKotlin 등 다른 언어에도 Rx 라이브러리가 존재합니다. Rx의 풀네임은 ReactiveX인데, 리액티브 프로그래밍, 즉 반응형 프로그래밍을 의미합니다. Rx 라이브러리는 비동기와 데이터 동기화의 중요성이 늘어나면서 비동기 프로그래밍이 중요해지면서 등장하게 되었습니다.
비동기 실행을 통해 앱의 속도를 향상시키고 정보를 가져오는 속도가 빨라지며 안정성 또한 증가하는 장점을 가지기 때문입니다. RxSwift는 Swift의 비동기 프로그래밍을 지원하는 라이브러리이며, 이 라이브러리가 없으면 비동기 실행에 관한 정확한 예측이 힘들어집니다.
자, 여러분!! 이제 UIKit / SwiftUI / RxSwift 의 차이점에 대해 이해가 가셨나요?
부디 조금이라도 도움이 되셨기를 바라며,, 이만 글을 마치겠습니다,, 안뇽~! 🙌

