학교에서도 배우지만 그럼에도 불구하고 작고 아담하고 하찮은... 제 자바 스크립트 실력을 위해 시작한 혼공단!!! 열심히 하겠습니다 아자아자 파이팅~
1주차 미션

p. 54의 <파일 만들고 저장해 실행하기>에서 'Hello World' 출력하기
'Hello World'가 출력되기까지 필요한 과정을 정리해보자.
1. 파일 만들기(HTML 페이지 생성)
2. 파일 작성(HTML 페이지 작성)
3. 파일 실행하기(HTML 페이지 실행)
1. 파일 만들기(HTML 페이지 생성)

상단의 메뉴에서 [파일] → [새 파일]을 선택해서 파일을 만들 수 있습니다.
탐색기에 마우스 오버시 뜨는 첫 번째 아이콘을 클릭 또한 새 파일을 만들어줍니다.
Ctrl+N 단축키로도 파일 생성이 가능합니다.
2. 파일 작성(HTML 페이지 작성)

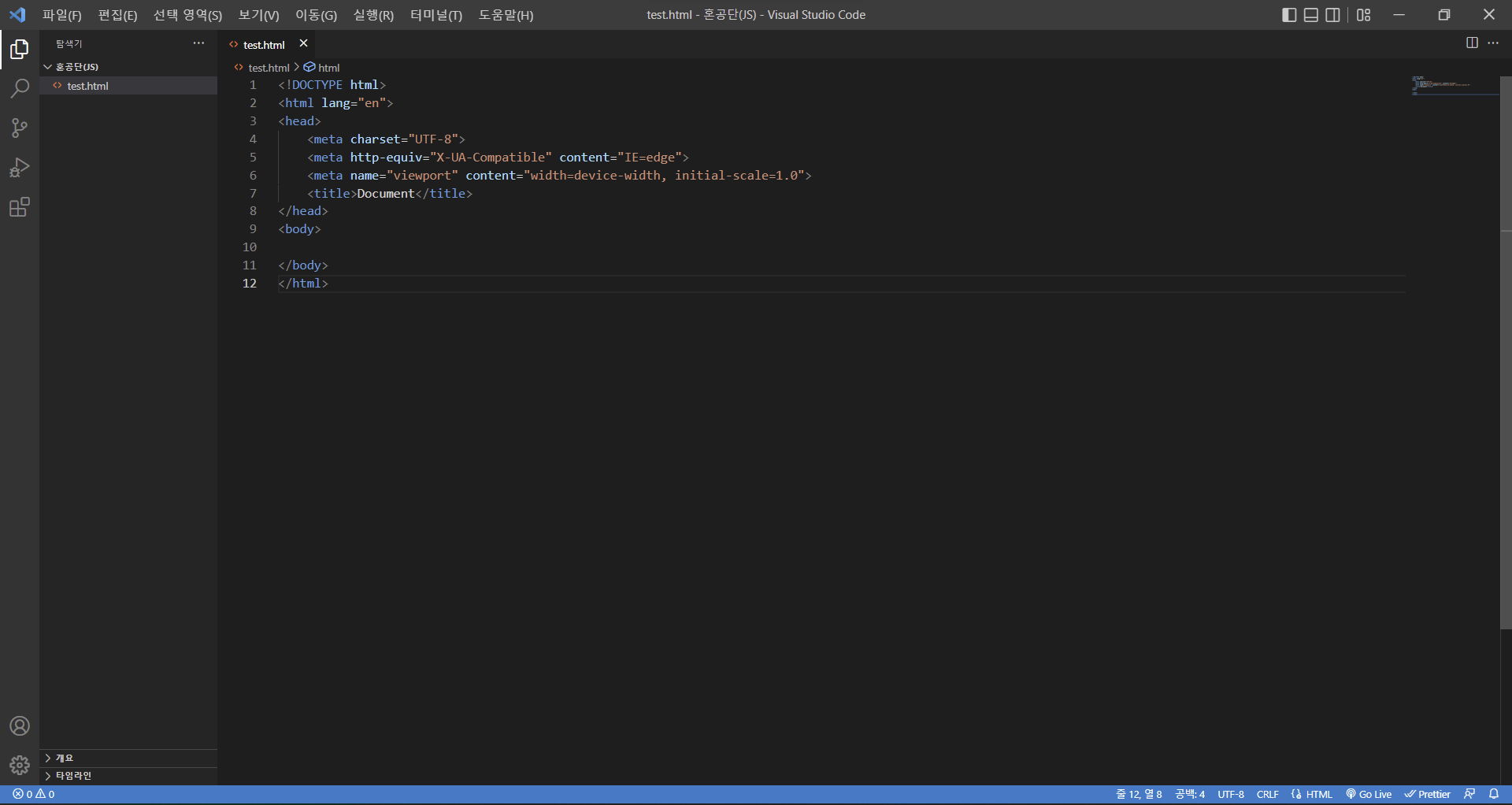
HTML의 기본적인 형태 코드를 입력해보았습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
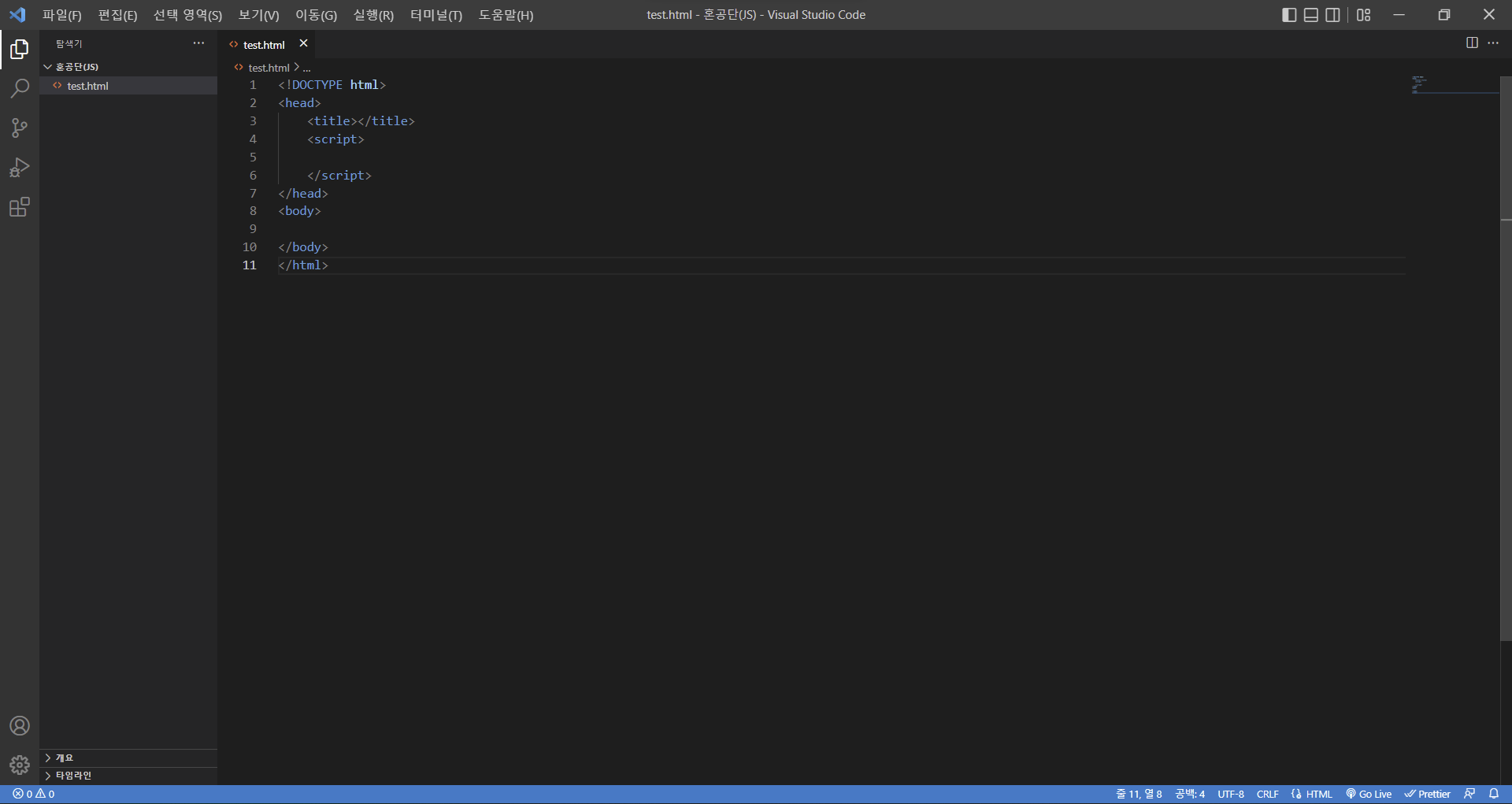
하지만 제가 할 일은? HTML이 아닌 자바 스크립트입니다. 그런고로 코드를 간략하게 만들고, 자바 스크립트 사용시 필수인 script 태그를 head 태그 안에 삽입해줬습니다.
<!DOCTYPE html>
<head>
<title></title>
<script>
</script>
</head>
<body>
</body>
</html>파일 기본 형태 작성 끝~ 예제를 작성하기 위한 모든 준비가 끝났습니다.
이제 'Hello World'를 한 번 출력해보겠습니다.

script 태그 안에 alert라는 메소드를 사용해 Hello World를 출력합니다.
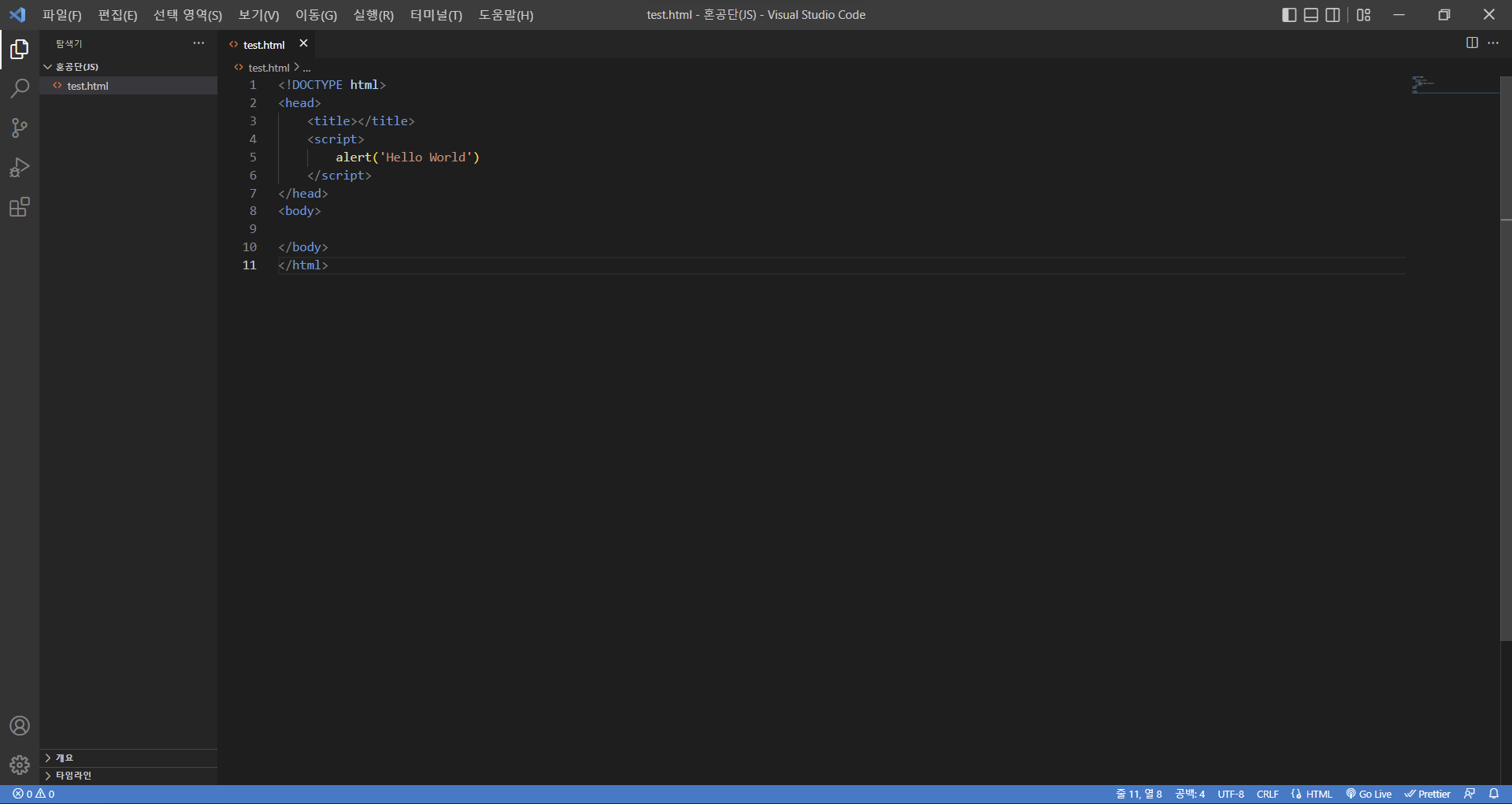
<!DOCTYPE html>
<head>
<title></title>
<script>
alert('Hello World')
</script>
</head>
<body>
</body>
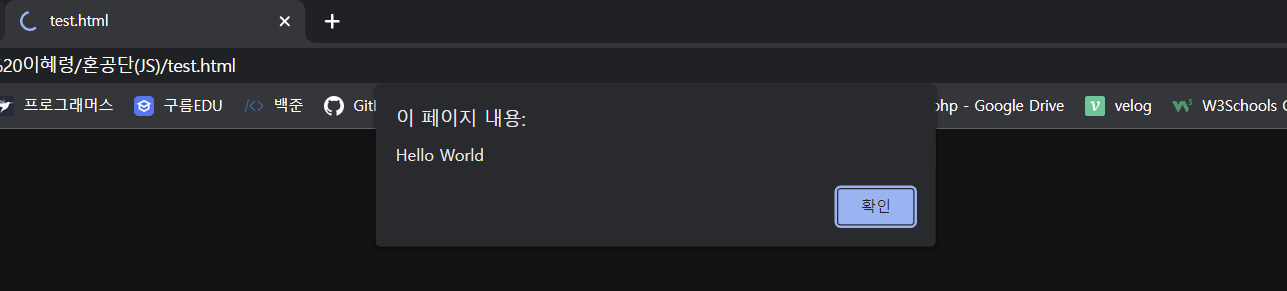
</html>3. 파일 실행하기(HTML 페이지 실행)

출력에 성공했습니다. 이렇게 1주차 기본 미션이 마무리 되었습니다.
Chapter 01(01-1) 확인 문제 1번 상세하게 적고 인증샷
여기서 끝날 줄 알았나요? 전혀 아닙니다. 선택 미션까지 하는 성실한 나의 모습.

1. 인터넷을 돌아다니면서 보았던 쉽게 사용할 수 있고, 기능이 많다고 느꼈던 웹 사이트를 5개 정도 적어 보세요.
| 사이트 | 기능 |
|---|---|
| 벨로그 (velog.io) | 지금도 이 글을 작성하기 위해 쓰고 있다. 게시물을 마크다운으로 작성해, 여러 효과를 줄 수 있어서 좋다. |
| 유튜브 (youtube.com) | 세계 각국에서 올라오는 여러 카테고리의 영상을 볼 수 있는 사이트. 어느 영상이든 검색만 하면 대부분이 존재한다는 점이 유용하다. |
| 인스타그램(instagram.com) | 모두에게 일상을 공유할 수 있는 소설 네트워크 서비스. 멀리 떨어져 있더라도 인스타그램 하나면 근황을 확인할 수 있다는 장점이 있다. |
| yes24 (yes24.com) | 언제 어디서든 사용할 수 있는 인터넷 서점. 공연 예매 서비스도 제공한다. 오프라인 매장에 가지 않아도 책을 구매할 수 있어 유용하다. |
| unsplash (unsplash.com) | 저작권 무료 이미지 사이트. 프레젠테이션을 제작할 때 등의 경우에 유용하다. |
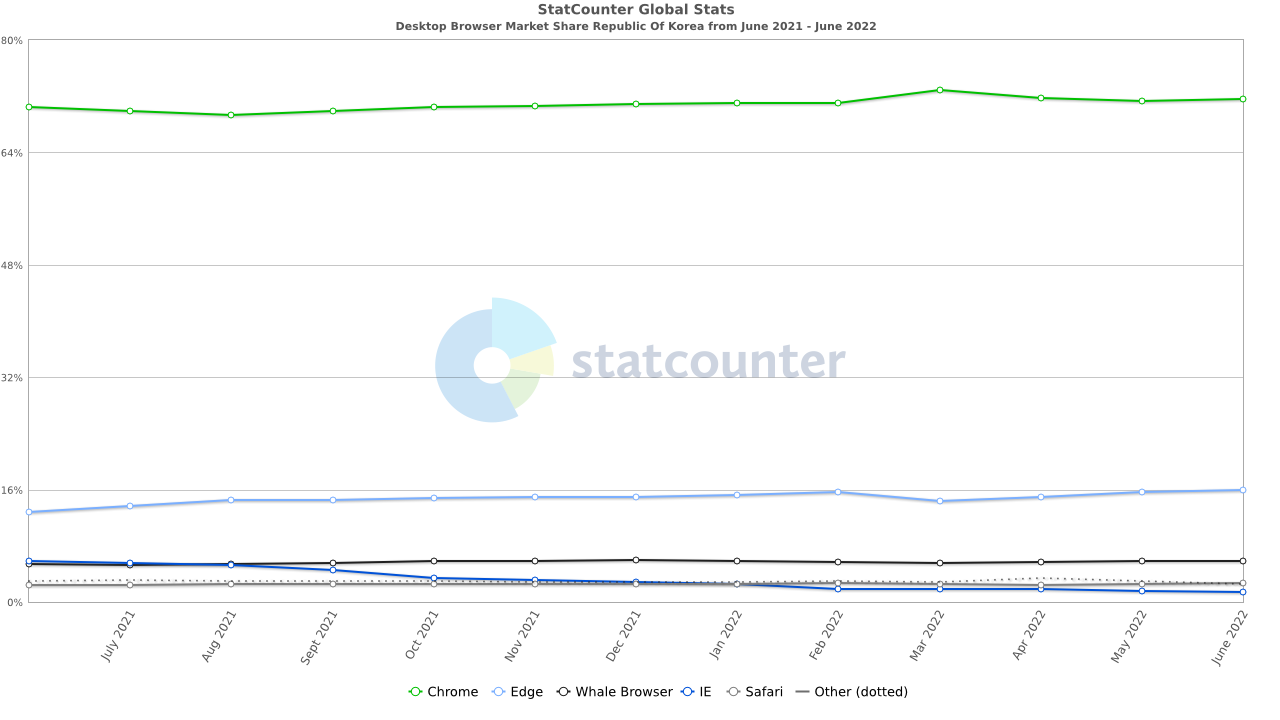
2. Statcounter에서 책을 보고 있는 현재 시점의 웹 브라우저 점유율(Browser Market Share Worldwide)을 확인해보세요.


Chrome의 점유율이 압도적인 것을 확인할 수 있습니다. 그 다음으로 많은 브라우저는 순서대로 Edge와 Whale Browser이며, 나머지의 점유율은 대부분 비슷한 것을 볼 수 있습니다.
이로써 선택 미션까지 1주차 미션을 마무리하였습니다. 갈 길이 멉니다... 6주차까지 아자아자~!!!