프론트엔드
1.[타입스크립트] 함수 표현식의 힘: 코드 재사용성 극대화하기

??? : 그래서 호이스팅은 조상님이 해주시나요?
2024년 5월 3일
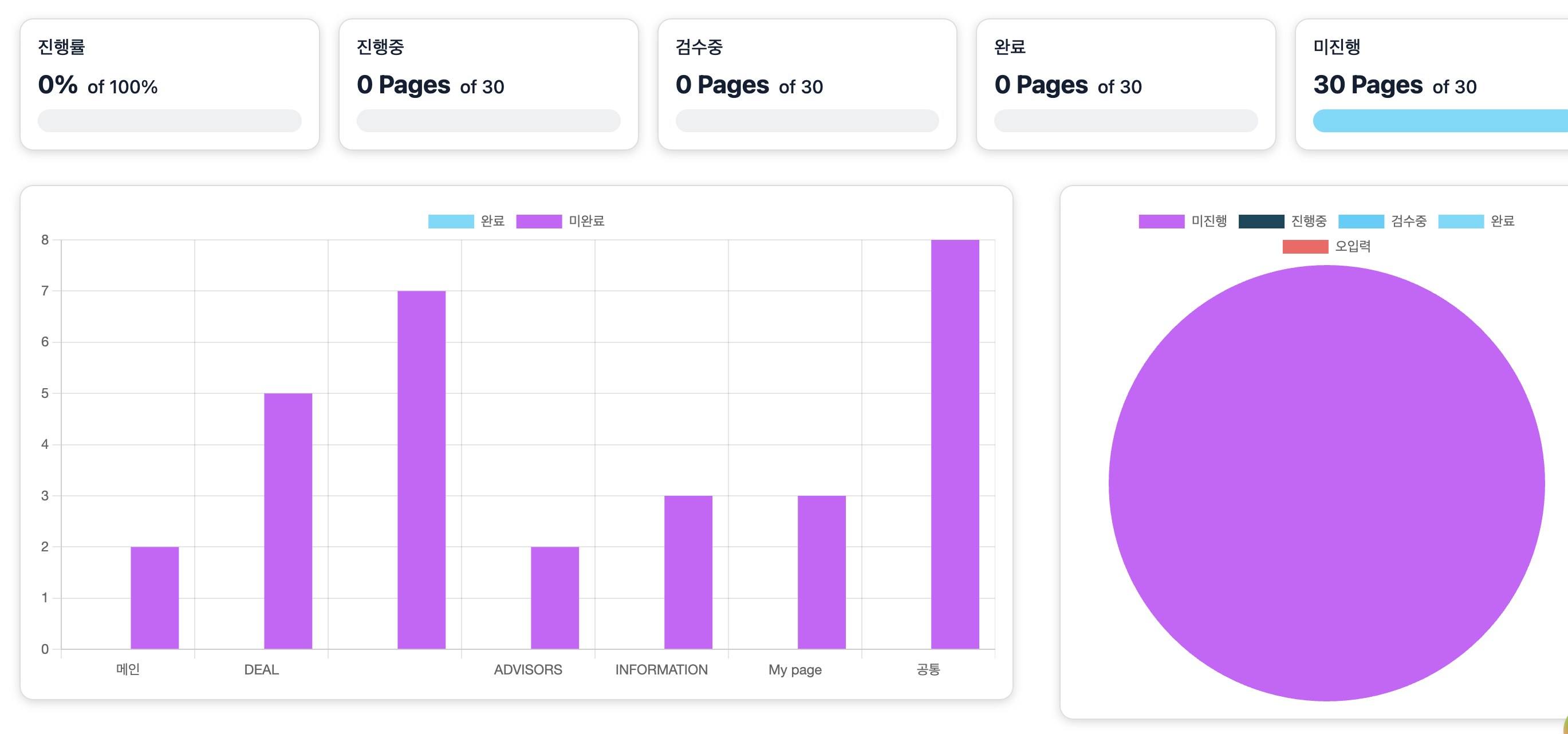
2.커스텀 훅으로 데이터 필터링 및 차트 렌더링

독립적으로 데이터 패칭을 시도했던 언젠가의 당신을 위해 !
2024년 5월 24일
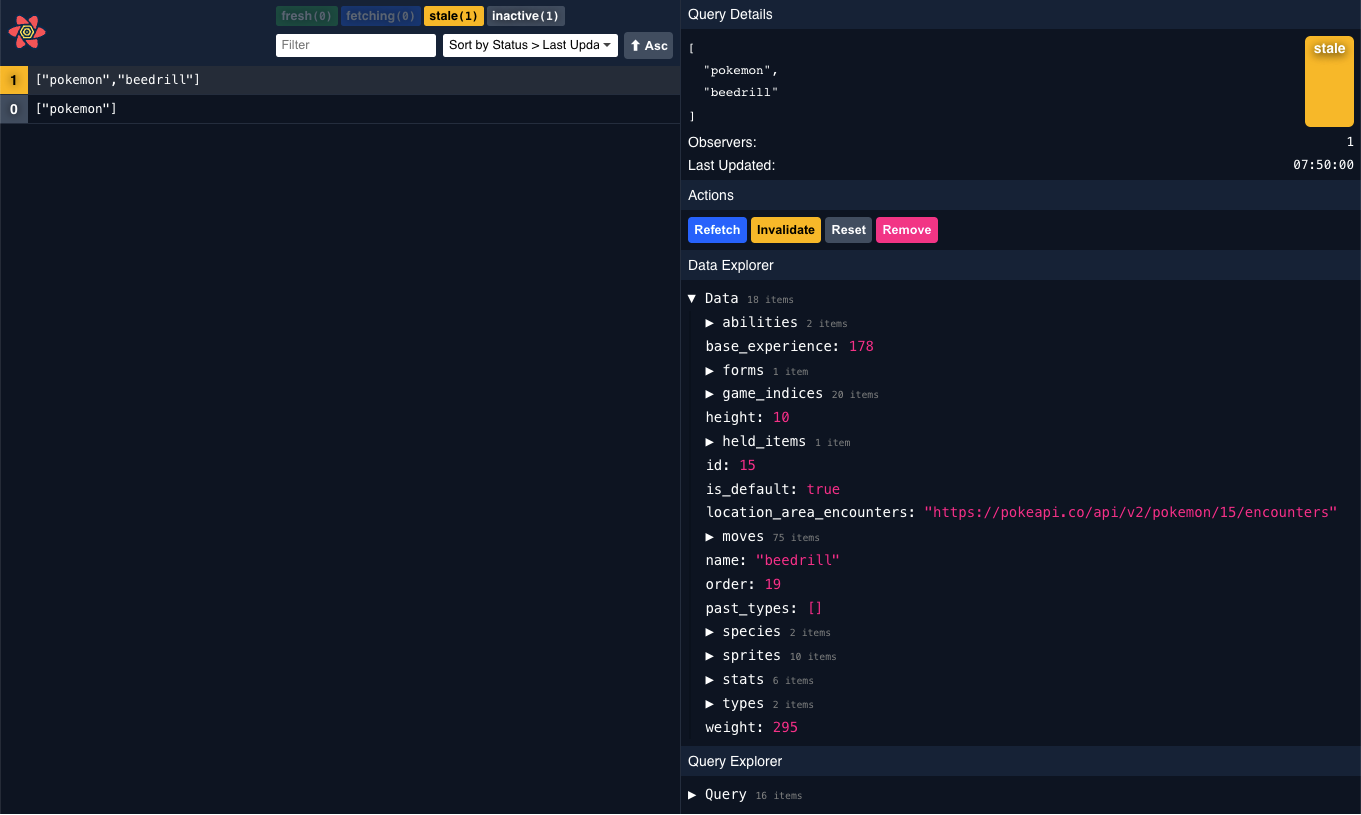
3.아주 짧게 정리한 React Query 캐싱 상태

리액트쿼리 데브툴을 영리하게 사용하기 위한 복습 시간
2024년 10월 17일
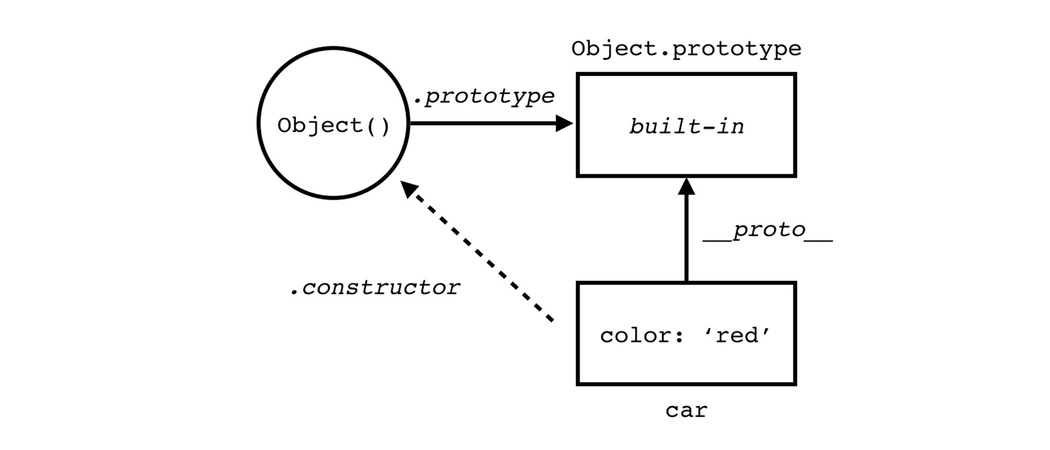
4.객체 리터럴과 생성자 함수: JavaScript 객체 생성 방식의 이해

짧게 알아보는 객체 리터럴과 생성자 함수의 차이!
2024년 10월 29일