
아~ 이제 나도 리액트 해봐야지
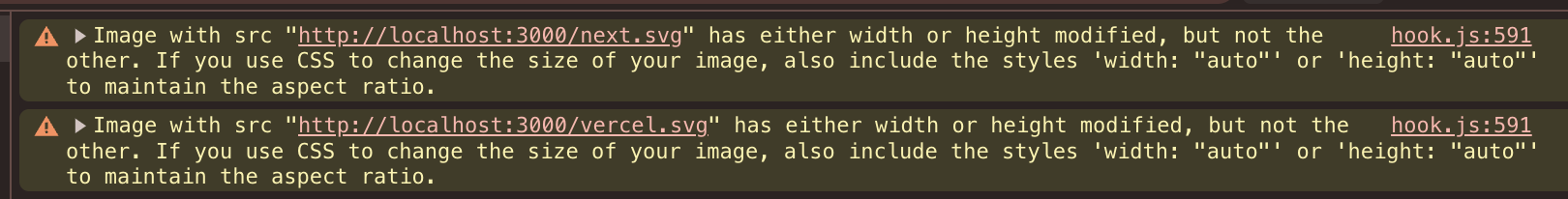
하는 마음으로 Next.js를 설치해보니 다음의 경고가 발생합니다.

코드를 추적해보니 다음의 부분에서 발생하네요.
<Image
className="dark:invert"
src="/next.svg"
alt="Next.js logo"
width={180}
height={38}
priority
/>오류 내용으로 찾아보니 다음과 같이 style prop을 추가하라네요.
<Image
className="dark:invert"
src="/next.svg"
alt="Next.js logo"
width={180}
height={38}
priority
style={{ width: 180, height: 38 }} // 추가된 코드
/>경고는 사라졌지만 반복되는 성격의 코드(width, height)가 있어서 여전히 찜찜합니다. 그래서 좀 더 찾아보았습니다.
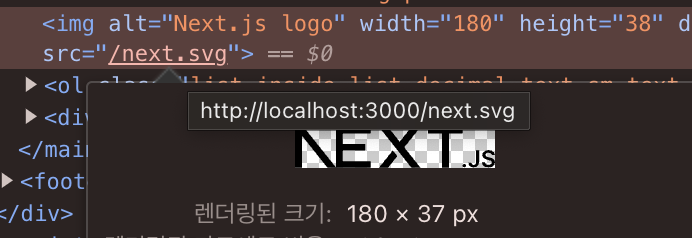
랜더링된 이미지 실제 높이는 37인데 38로 잘못기입되어 있었네요.😨

다음과 같이 올바른 크기로 수정하니 말끔히 해결됩니다.
<Image
className="dark:invert"
src="/next.svg"
alt="Next.js logo"
width={180}
height={37} // 38 -> 37
priority
/>여기서 한 가지 팁을 드리자면, 이미지 크기를 기입하는 것은 웹 서비스 최적화와 관련이 있습니다. 크기를 브라우저에 미리 알려주므로 Reflow가 방지되기 때문이죠.
결론
Next.js Image를 사용시 이미지 크기를 정확히 기입해야 경고가 뜨지 않는다.
