비트맵 이미지(.jpg, .jpeg, .png, .gif)의 품질을 유지하면서 최적화하는 일은 매우 번거롭습니다.
최적화를 하지 않으면 웹 성능 분석시 다음의 메시지를 보게 됩니다.

다음은 우리가 이미지 한 벌을 최적화하기 위한 코드입니다.
크기별로 확장자별로 총 9벌의 이미지가 필요하며 반복되는 코드량도 상당합니다.🤯
<picture>
<source
type="image/avif"
srcset="image.avif 375w, image@2x.avif 750w, image@3x.avif 1125w"
/>
<source
type="image/webp"
srcset="image.webp 375w, image@2x.webp 750w, image@3x.webp 1125w"
/>
<source
type="image/png"
srcset="image.png 375w, image@2x.png 750w, image@3x.png 1125w"
/>
<img
src="image@3x.png"
width="375"
height="400"
alt=""
loading="lazy"
decoding="async"
/>
</picture>이를 위해, 이미지와 구조를 자동으로 만들어주는 도와주는 🎉vite-imagetools이라는 요긴한 물건이 있습니다.
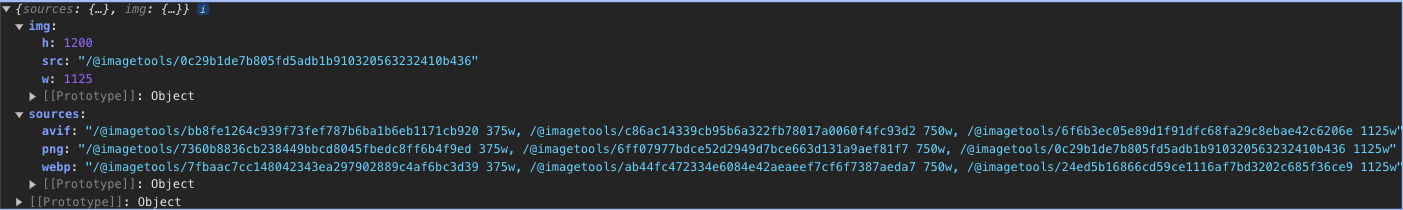
가장 큰 사이즈 이미지(image@3x.png)로 하나만 준비하면 다음과 같은 데이터를 자동으로 생성해줍니다.

이제 이미지 경로를 쏙쏙 붙여 넣기만 하면 됩니다.👍
<picture>
<source
type="image/avif"
srcset="/@imagetools/bb8fe1264c939f73fef787b6ba1b6eb1171cb920 375w, /@imagetools/c86ac14339cb95b6a322fb78017a0060f4fc93d2 750w, /@imagetools/6f6b3ec05e89d1f91dfc68fa29c8ebae42c6206e 1125w"
/>
<source
type="image/webp"
srcset="/@imagetools/7fbaac7cc148042343ea297902889c4af6bc3d39 375w, /@imagetools/ab44fc472334e6084e42aeaeef7cf6f7387aeda7 750w, /@imagetools/24ed5b16866cd59ce1116af7bd3202c685f36ce9 1125w"
/>
<source
type="image/png"
srcset="/@imagetools/7360b8836cb238449bbcd8045fbedc8ff6b4f9ed 375w, /@imagetools/6ff07977bdce52d2949d7bce663d131a9aef81f7 750w, /@imagetools/0c29b1de7b805fd5adb1b910320563232410b436 1125w"
/>
<img
src="/@imagetools/0c29b1de7b805fd5adb1b910320563232410b436"
width="375"
height="400"
alt=""
loading="lazy"
decoding="async"
/>
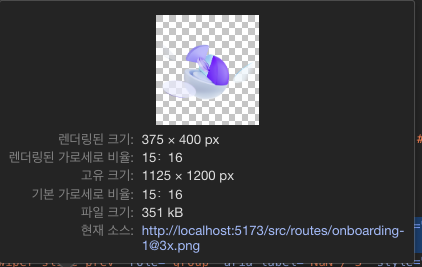
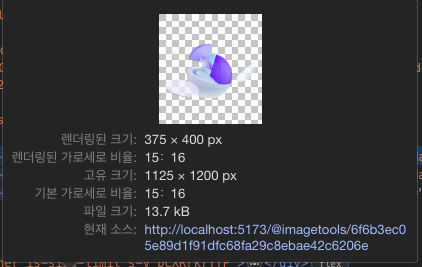
</picture>그 결과, 이미지 품질은 유지하면서 파일 크기가 대폭 감소(351kB -> 13.7kB)하는 효과를 얻었습니다.


이로써 이미지는 쉽게 생성했지만, 반복되는 코드는 상당하므로 여전히 번거롭습니다.
저의 경우는 vite-imagetools의 옵션을 적절히 사용하고, 가장 좋아하는 스벨트로 컴포넌트를 만들었습니다.
그래서 다음의 코드만으로 위의 최종 코드가 완성되도록 처리하여 사용하고 있습니다.
import MY_IMAGE from '$src/images/my-image.png?1x=375&as-picture'
<Picture meta={MY_IMAGE} />자세한 내용은 깃허브에서 코드를 참고해주세요.👋
