
1. 팀원들과 함께 풀어본 js 알고리즘 문제
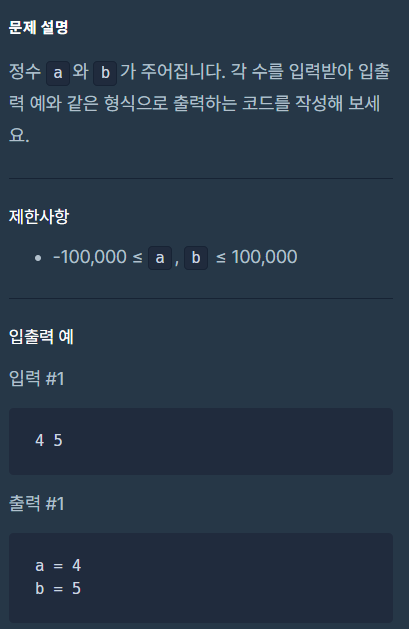
- 프로그래머스 코딩 기초 트레이닝 Day0 출력

const readline = require('readline');
const rl = readline.createInterface({
input: process.stdin,
output: process.stdout
});
let input = [];
rl.on('line', function (line) {
input = line.split(' ');
rl.close();
}).on('close', function () {
console.log("a = "+Number(input[0]) + "\nb = " + Number(input[1]));
});--> 코딩 기초 트레이닝에서 언어를 JavaScript로 선택했더니 처음 보는 입출력 문제부터 나와서 당황했다. js도 입출력이 기본인가?!
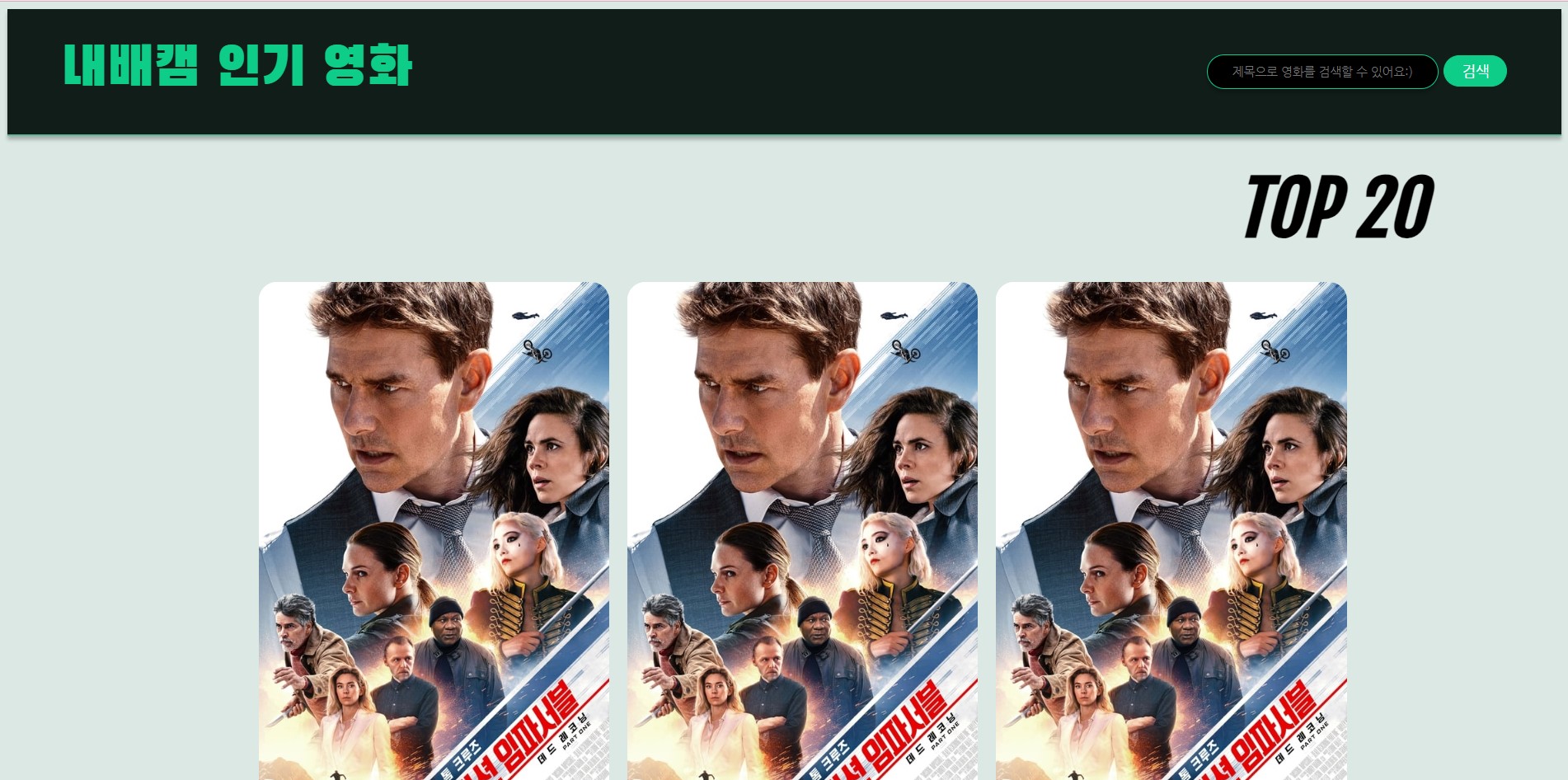
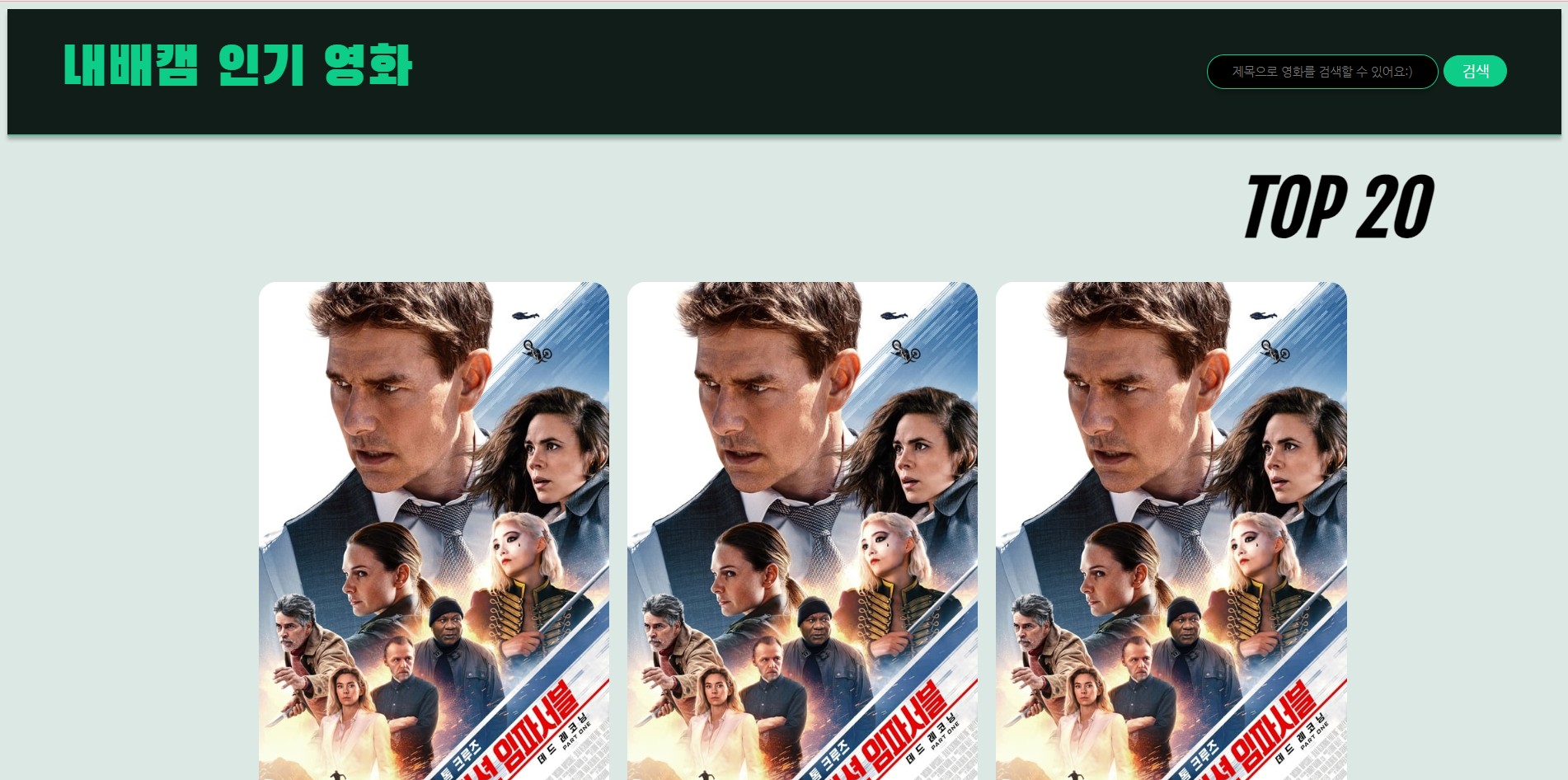
2. 개인과제 진행 상황
일단 전체적인 틀이나 css를 구상했다.

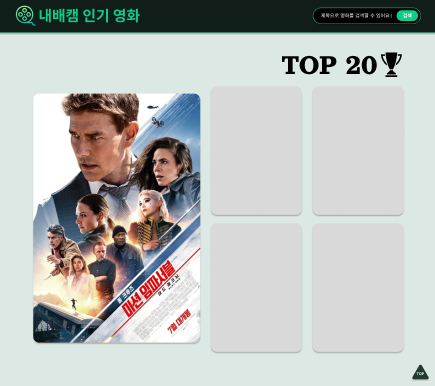
처음 생각한건 이런 모양에 포스터 위에 마우스 올리면 포스터 위로 제목이나 설명이 나오는 그림이었는데 지금까지 진행 상황은

이렇다...
일단 틀은 여기까지 잡아놓고 자바스크립트로 정보 불러오는 걸 해봐야겠다.
아직 강의 다 안들었으니께..!!
나 주말에 강의 듣기 싫은데!! 일단 내일 불태워본다 내가,,X(