
오늘은 종일 와이어프레임을 수정했습니다..!! 기초가 탄탄해야 튼튼한 건물을 세우는 것 처럼 자세하고 정성들여 만든 와이어프레임이 멋진 웹페이지를 완성하는데 큰 도움이 될 것이라고 믿으며..!!
📁DB 설계하기
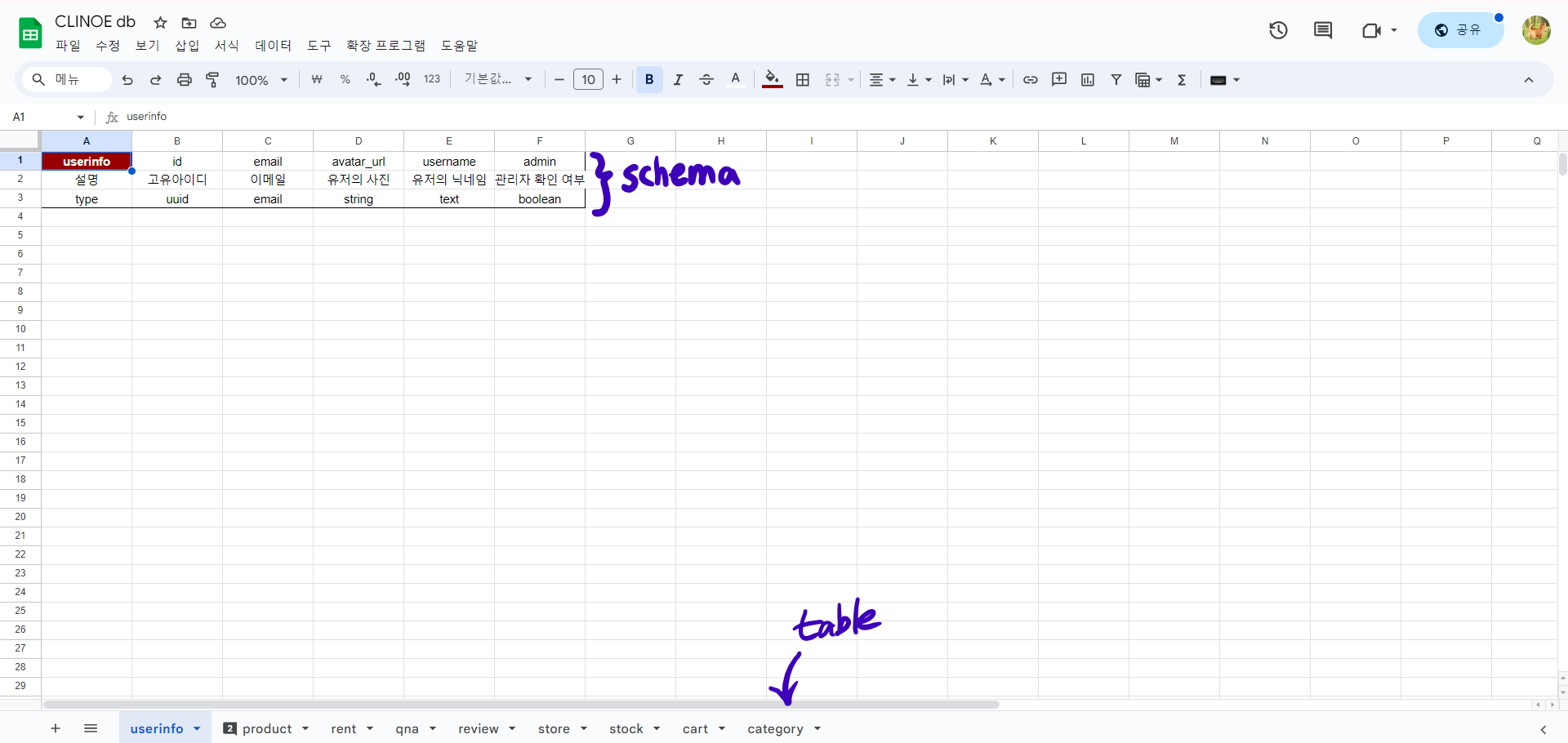
우선 어떤 테이블이 필요한지, 테이블마다 어떤 필드가 필요한지 스프레드시트에 정리해보았다.

이렇게.
📂Database Schema
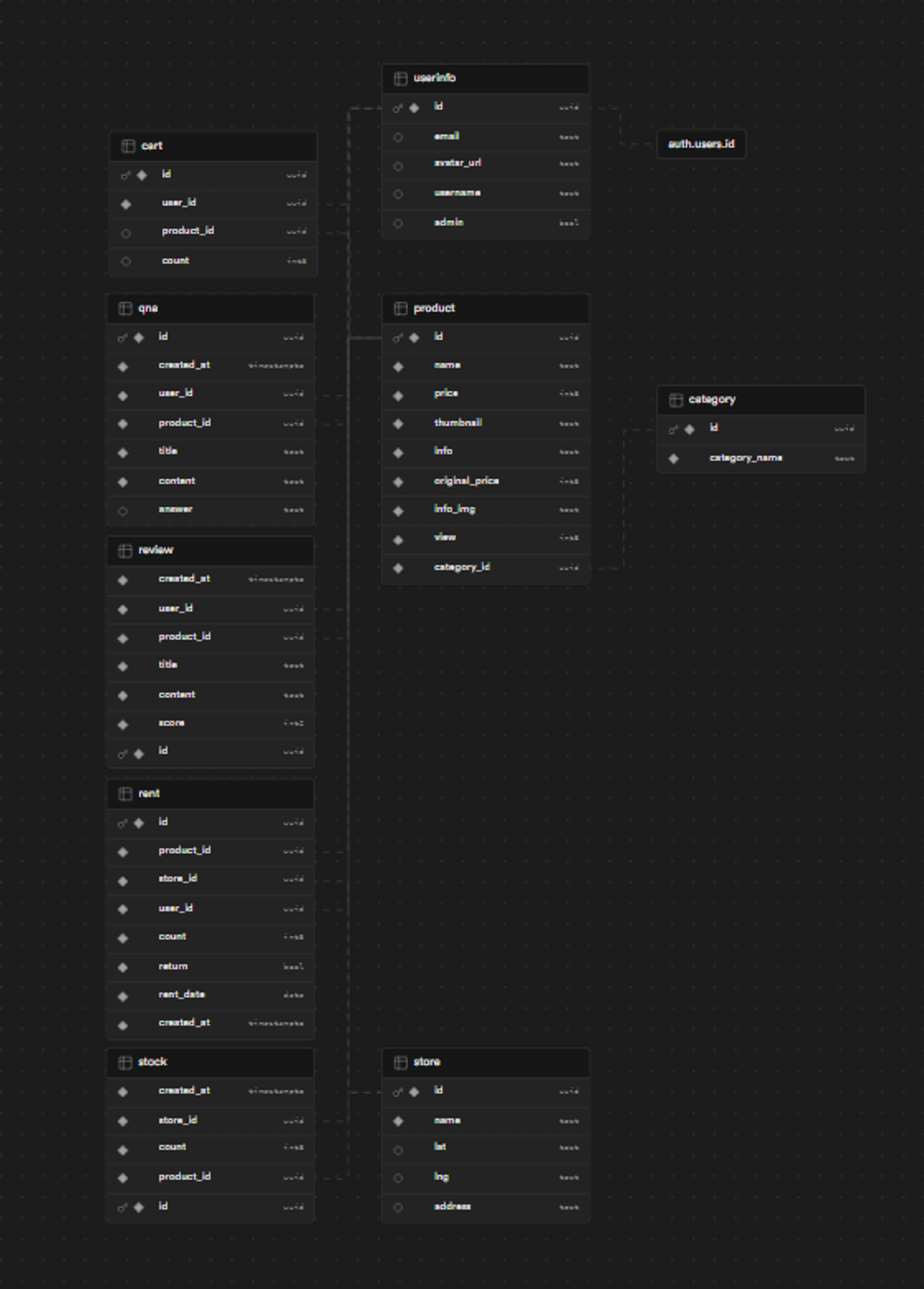
위에서 작성한 스프레드시트를 기반으로 supabase에 table을 만들었다.

(멋져요,,🙌)
store나 상품관련 dummy data가 많이 필요할텐데 supabase는 csv파일을 바로 db에 업로드할 수 있다고 하니 다행이다.
🙃와이어프레임 수정
이라고 쓰고 재창조..라고 읽는
프로젝트 기획이 한번 변경된 후 간단하게 작성한 와이어프레임으로는 좀 부족할 듯 싶어 와이어프레임을 수정해보았다.
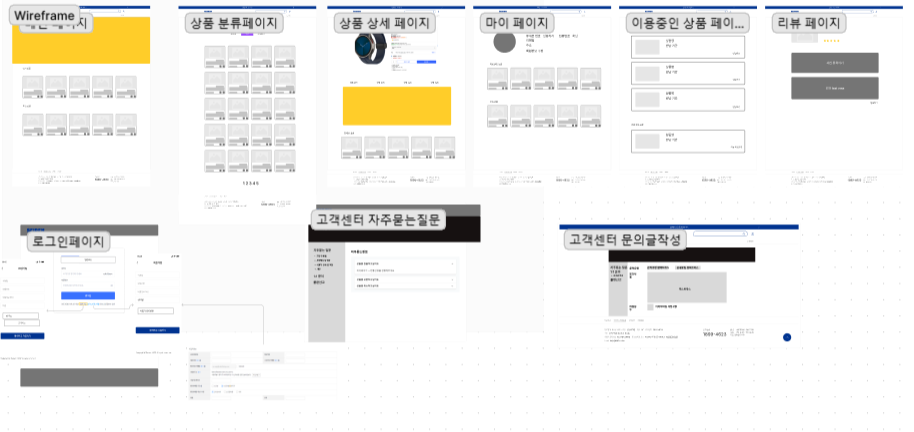
구)와이어프레임

분명히 만들때는 이정도면 충분하지라고 생각했는데 지금 생각해보니 어림도 없는 생각이었다.
디자이너님도 이 와이어프레임으로 작업해달라고 하면 힘드셨을듯.
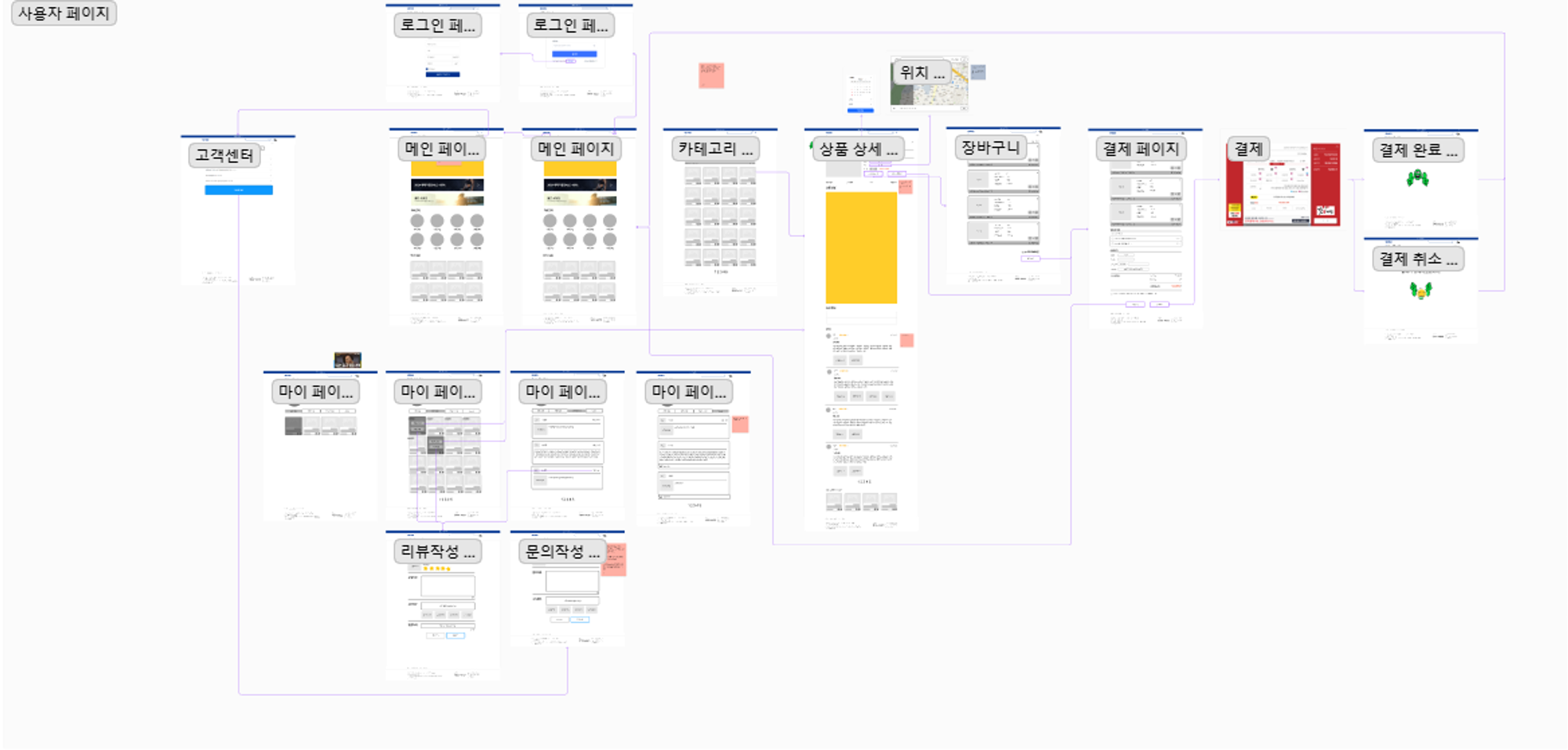
⭐새로 만든 와이어프레임⭐

한눈에 봐도 볼륨차이가 많이 난다.
아무래도 이렇게 페이지가 많은 프로젝트는 진행해본 적이 없어서 와이어프레임 짜는 것도 쉽지 않았다.
와이어프레임을 보니 프로젝트가 끝나지도 않았는데 완성한 것처럼 뿌듯해서;;
내일부터는 진짜로 개발에 집중해서 내가 맡은 부분 후다다다닥 끝내야지.
이번 로그인/회원가입 기능에는 react-hook-form을 사용해보려고 한다.
아주 나이쓰하다던데,, 잘 활용해봐야겠다.