[TIL][React] yarn start 했을 때 "something is already running on port 3000." 해결 방법
TIL series

"something is already running on port 3000."
오늘은 내배캠 React 입문 주차이다.
바닐라 js는 가볍게 혼자 공부한 적이 있었지만 React는 완전히 처음 접하는 거라 강의를 꼼꼼히 보면서 공부를 시작했다. 실습을 따라하면서 크게 어려운 부분은 없었지만
상대경로를 jsconfig.json을 이용해 절대경로로 지정하는 과정에서
터미널을 종료했다가 다시 실행할 때 문제가 발생했다.

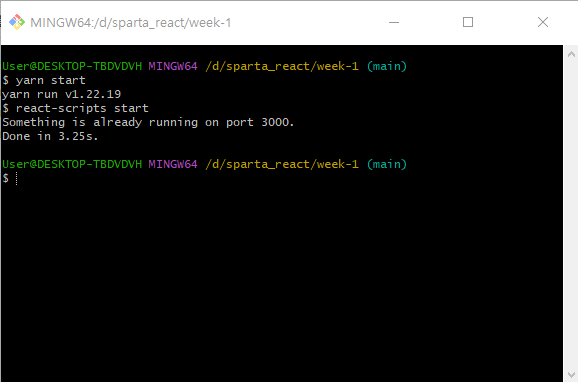
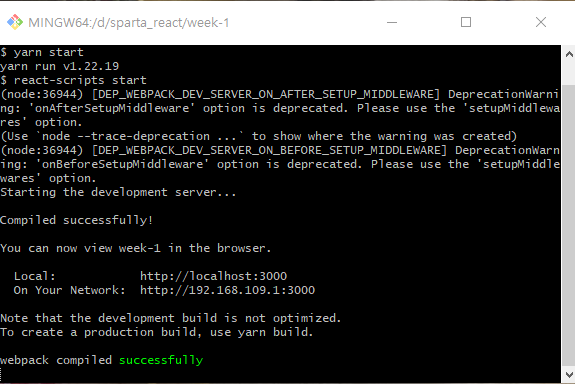
yarn start 명령어를 이용해 react 페이지를 열 때
"something is already running on port 3000."
라는 메세지와 함께 웹페이지가 열리지 않는 것 이었다.
(분명히 강의에서는 터미널을 껐다 키면 된다고 했는데..!!)
문제 해결을 위해 구글링 고고링,,
"something is already running on port 3000."
↑ 이 메세지는 로컬 환경에서 이미 3000번 포트를 사용하고 있다는 의미란다.
도대체 어떤 녀석이 쓰고 있는지 찾으러 가보자.
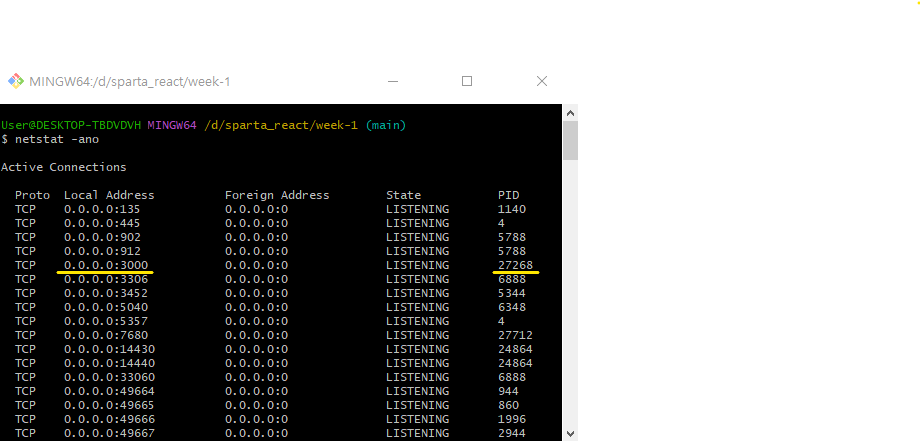
3000번 포트의 PID 찾기
터미널에서 3000번 포트의 PID를 알아보자.
//netstat: network status, -ano: 모든 port의 IP주소+port번호와 PID를 보여달라는 옵션

↑ 3000번 port의 PID는 27268
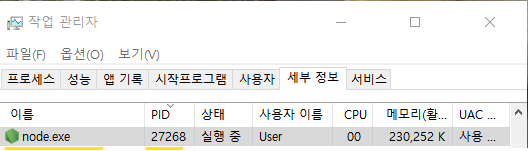
그래서 3000번 port를 사용하고 있는 건??
작업관리자를 열어 확인해보자.

이전에 nodejs로 열었던 포트가 닫히지 않은 듯 하다.
지금은 사용하지 않으므로 작업 끝내기,,
(필요한 프로그램이 사용중이라면 nodejs 프로젝트의 port를 수정할 수 있다고 한다..!!)
문제 해결

다시 yarn start하면 정상적으로 웹페이지가 열리는 것을 확인할 수 있다.