서버에서 데이터를 불러오는 동안 유저가 심심하지 않게 애니메이션이 들어가 있는 스켈레톤을 적용했다.
//ImgPulse.tsx
import React from "react";
import { FaRegImage } from "react-icons/fa6";
const ImgPulse = () => {
return (
<div className="flex items-center justify-center absolute inset-0 bg-gray-200 rounded-lg animate-pulse">
<FaRegImage className="text-tc-light" size={40} />
</div>
);
};
export default ImgPulse;
--------------------------------------------------------------------
//CardPulse.tsx
import React from "react";
import ImgPulse from "./ImgPulse";
const CardPulse = () => {
return (
<div className="w-[246px]">
<div className="relative h-[246px] w-[246px] mb-[20px]">
<ImgPulse />
</div>
<div className="flex flex-col gap-[10px] animate-pulse">
<div className=" h-[12px] w-[50px] bg-gray-200 rounded-full "></div>
<div className="text-[14px] font-[500] bg-gray-200 rounded-full h-[14px] w-[246px] "></div>
<div className="flex justify-between items-center">
<div className="flex gap-[8px] items-center">
<div className="text-[16px] h-[16px] w-[150px] bg-gray-200 rounded-full "></div>
</div>
</div>
</div>
</div>
);
};
export default CardPulse;나이쓰한 테일윈드 덕분에 간단하게 스켈레톤을 구현했다. (className에 animate-pulse넣어주면 되더라~)
완성한 컴포넌트를 로딩되는 상황에 넣어주면 된다.
"use client";
import React, { useState } from "react";
...
import CartPulse from "@/components/pulse/CartPulse";
const PaymentPage = ({ params }: { params: { userId: string } }) => {
const userId = params.userId;
const { data: cart, isLoading } = useQuery({
queryKey: ["cart"],
queryFn: async () => await getAllCart({ userId })
});
...
return (
<>
<PageBreadCrumb linkList={linkList} />
<Section title={"주문서"} isCenter={true}>
{!isLoading && cart !== undefined ? (
...
) : (
<CartPulse /> //이렇게
)}
</Section>
</>
);
};
export default PaymentPage;
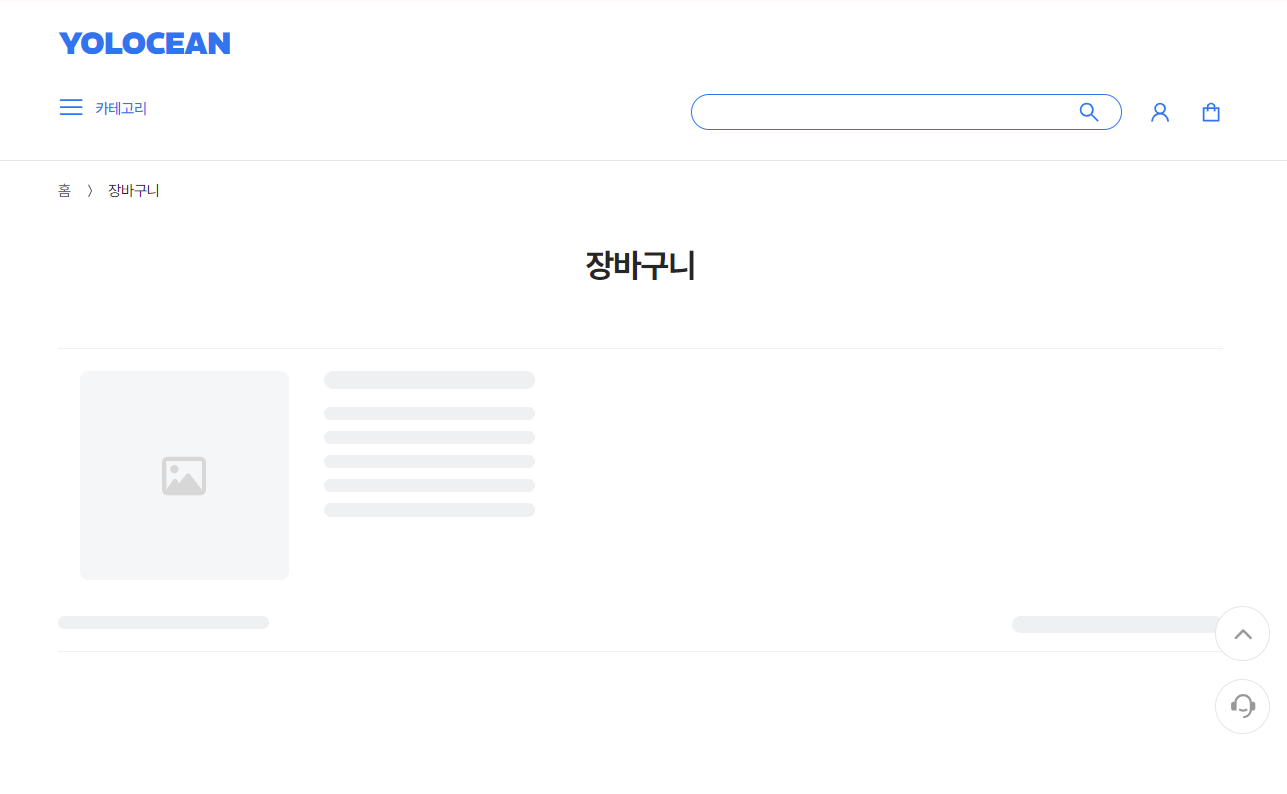
적용한 모습